看这一篇就够了!-Ajax详解_ajax解析-程序员宅基地
技术标签: 前端 js 数据库 ajax javascript Ajax
今天来聊一聊前后端交互的重要工具AJAX
结合上次跟大家分享的前后端交互基础,如果还没有看过的童鞋,以下是传送门
【前后端交互详解】

1. AJAX
- 到底什么是Ajax?

-
ajax 全名 async javascript and XML(异步JavaScript和XML)
-
是
前后台交互的能⼒也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具 -
AJAX
不是新的编程语言,而是一种使用现有标准的新方法。 -
AJAX 是与服务器交换数据并更新部分网页的艺术,
在不重新加载整个页面的情况下。 -
是⼀个
默认异步执⾏机制的功能,AJAX分为同步(async = false)和异步(async = true)
- 什么是同步请求?(false)
同步请求是指当前发出请求后,浏览器什么都不能做,
必须得等到请求完成返回数据之后,才会执行后续的代码,
相当于生活中的排队,必须等待前一个人完成自己的事物,后一个人才能接着办。
也就是说,当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面处于一个假死状态,
当这个AJAX执行完毕后才会继续运行其他代码页面解除假死状态
- 什么是异步请求?(默认:true)
默认异步:异步请求就当发出请求的同时,浏览器可以继续做任何事,
Ajax发送请求并不会影响页面的加载与用户的操作,相当于是在两条线上,各走各的,互不影响。
一般默认值为true,异步。异步请求可以完全不影响用户的体验效果,
无论请求的时间长或者短,用户都在专心的操作页面的其他内容,并不会有等待的感觉。

2. AJAX 的优势
- 不需要插件的⽀持,原⽣ js 就可以使⽤
- ⽤户体验好(
不需要刷新⻚⾯就可以更新数据) 减轻服务端和带宽的负担- 缺点:搜索引擎的⽀持度不够,因为数据都不在⻚⾯上,搜索引擎搜索不到
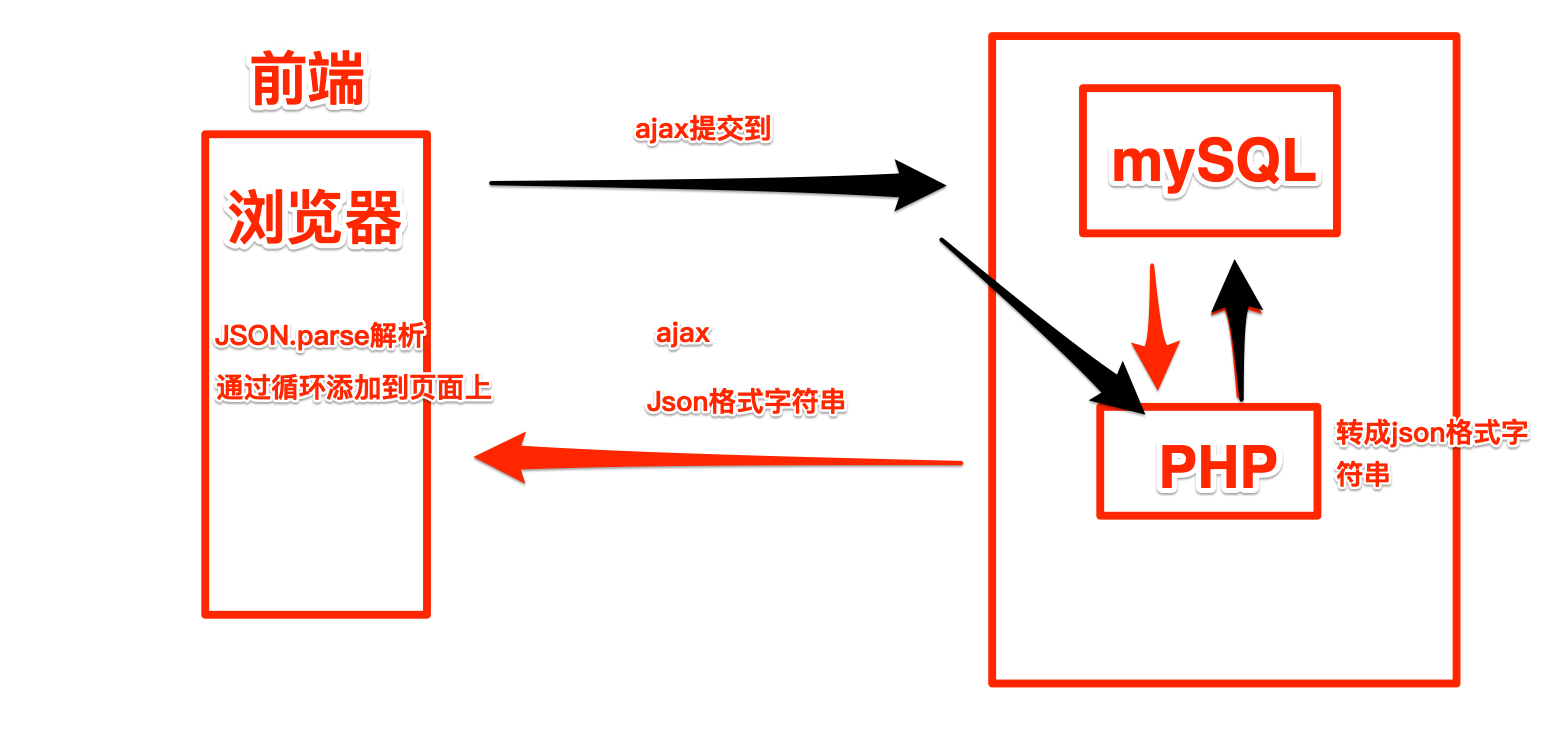
3. AJAX 的操作流程

具体操作流程:
- 首先通过PHP页面将数据库中的数据取出
- 取出后
转成json格式的字符串,后利用ajax把字符串返还给前台 - 再利用
json.parse解析通过循环添加到页面上 - 那么反之,前端的数据可以利用ajax提交到后台
- 但是后台是没有办法直接把这些数据插入到数据库中,所以要
先提交到PHP页面上 - 最后再
由PHP将数据插入到数据库中
4. AJAX 的使用
-
在 js 中有内置的构造函数来创建 ajax 对象
-
创建 ajax 对象以后,我们就使⽤ ajax 对象的⽅法去发送请求和接受响应
-
Ajax的一个最大的特点是
无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。
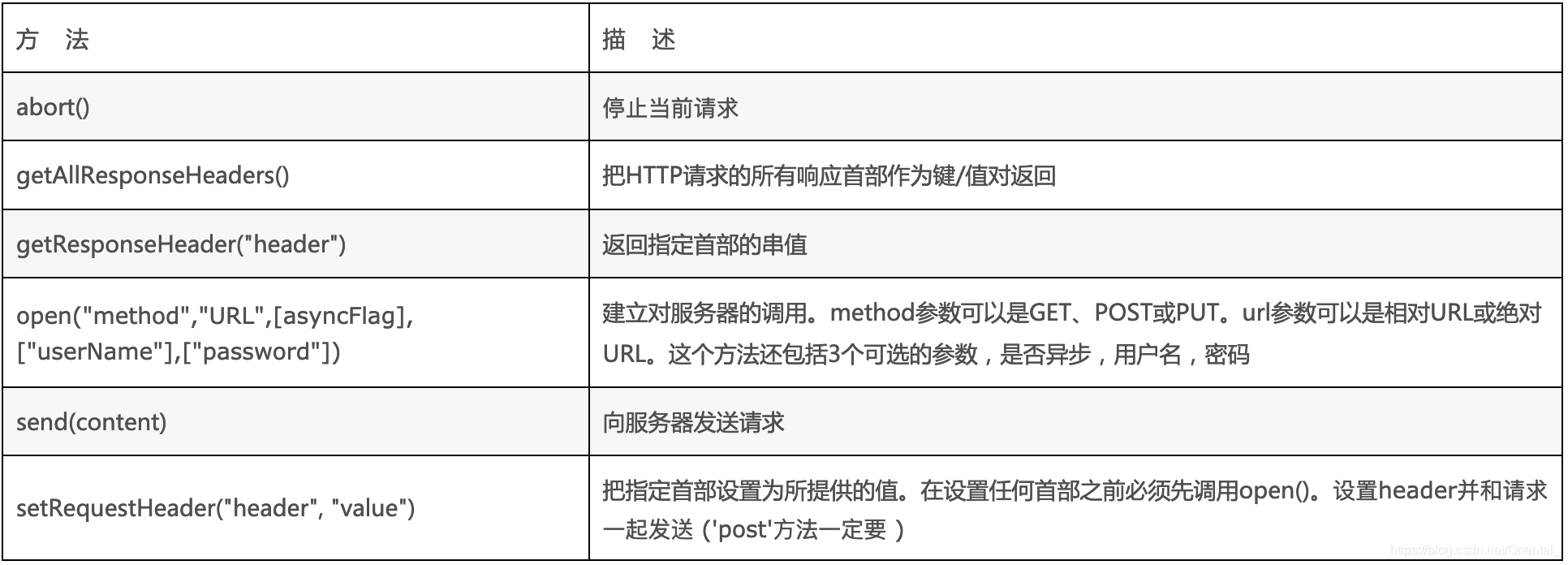
XMLHttpRequest 对象方法描述

1.创建⼀个 ajax 对象
// IE9及以上 const xhr = new XMLHttpRequest() // IE9以下 const xhr = new ActiveXObject('Mricosoft.XMLHTTP')上⾯就有了⼀个 ajax 对象
我们就可以使⽤这个xhr 对象来发送 ajax 请求了2.配置链接信息
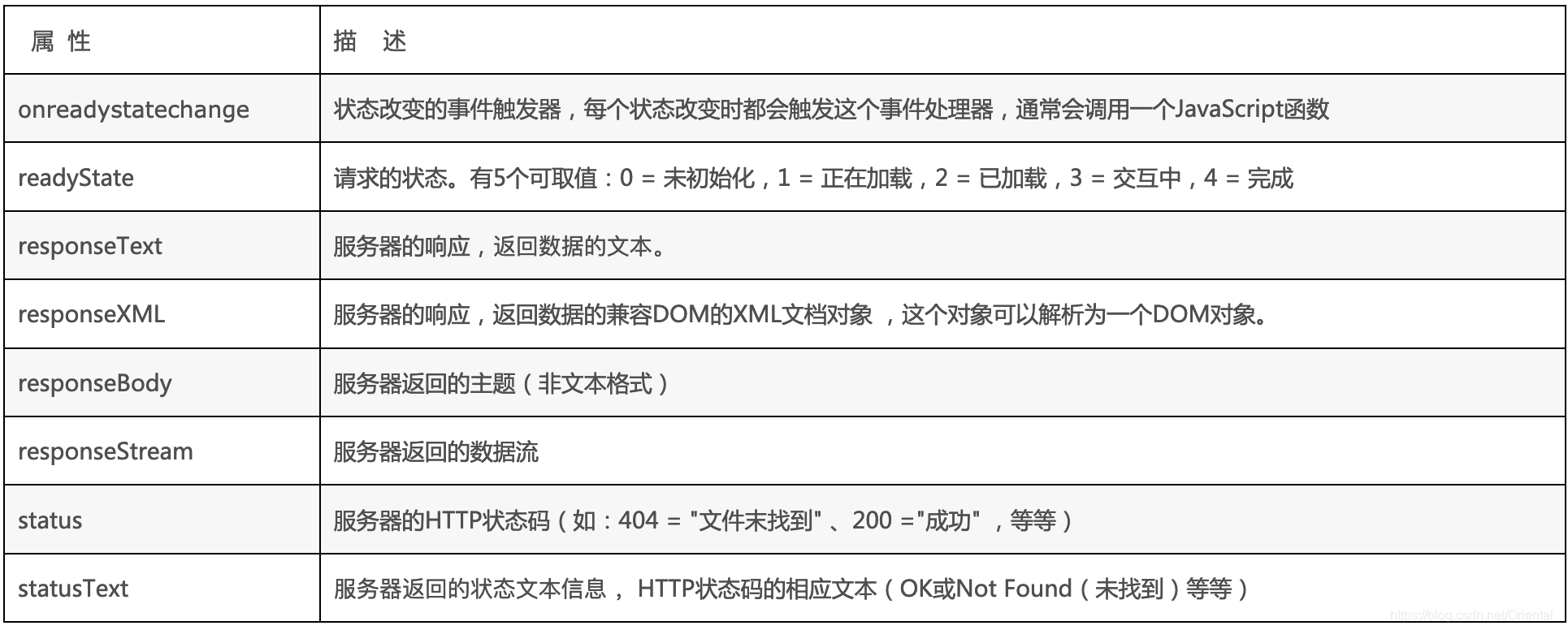
XMLHttpRequest 对象属性描述(
用于和服务器交换数据。)

//所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。 const xhr = new XMLHttpRequest() // xhr 对象中的 open ⽅法是来配置请求信息的 // 第⼀个参数是本次请求的请求⽅式 get / post / put / ... // 第⼆个参数是本次请求的 url // 第三个参数是本次请求是否异步,默认 true 表示异步,false 表示同步 // xhr.open('请求⽅式', '请求地址', 是否异步) xhr.open('get', './data.php')上⾯的代码执⾏完毕以后,本次请求的基本配置信息就写完了
3.发送请求
//如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法: const xhr = new XMLHttpRequest() xhr.open('get', './data.php') // 使⽤ xhr 对象中的 send ⽅法来发送请求 xhr.send()上面代码是把配置好信息的 ajax 对象发送到服务端
一个最基本的 ajax 请求就是上面三步 但是光有上面的三个步骤,我们确实能把请求发送到服务端 如果服务端正常的话,响应也能回到客户端 但是我们拿不到响应 如果想要拿到响应,我们需要有两个前提条件 1. 本次 HTTP 请求是成功的,也就是我们下面要说的 http 状态码为 200 ~ 299 2. ajax 对象也有自己的状态码,用来表示本次 ajax 请求中各个阶段
5.AJAX 状态码
-
ajax 状态码 - xhr.readyState
-
是用来表示一个
ajax 请求的全部过程中的某一个状态readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行 readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后 readyState === 2 : 表示 send 方法已经执行完成 readyState === 3 : 表示正在解析响应内容 readyState === 4 : 表示响应内容已经解析完毕,可以在客户端使用了 -
这个时候我们就会发现,当一个 ajax 请求的全部过程中,
只有当 readyState === 4 的时候,我们才可以正常使用服务端给我们的数据 -
所以,配合 http 状态码为 200 ~ 299
一个 ajax 对象中有一个成员叫做 xhr.status 这个成员就是记录本次请求的 http 状态码的 -
两个条件都满足的时候,才是本次请求正常完成
readyStateChange
- 在 ajax 对象中有一个事件,叫做 readyStateChange 事件
- 这个事件是专⻔用
来监听 ajax 对象的 readyState 值改变的的行为 - 也就是说只要
readyState 的值发生变化了,那么就会触发该事件 - 所以我们就在这个事件中来监听
ajax 的 readyState 是不是到 4 了
const xhr = new XMLHttpRequest() xhr.open('get', './data.php')
xhr.send()
xhr.onreadyStateChange = function () {
// 每次 readyState 改变的时候都会触发该事件
// 我们就在这里判断 readyState 的值是不是到 4
// 并且 http 的状态码是不是 200 ~ 299
if (xhr.readyState === 4 && /^2\d{2|$/.test(xhr.status)) {
// 这里表示验证通过
// 我们就可以获取服务端给我们响应的内容了 }
}
使用 ajax 发送请求时携带参数
- 我们使用
ajax 发送请求也是可以携带参数的 - 参数就是和后台交互的时候给他的一些信息
- 但是携带参数
get 和 post两个方式还是有区别的
GET 还是 POST?
-
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
-
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库) 向服务器发送大量数据(POST 没有数据量限制) 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
发送一个带有参数的 get 请求
-
get 请求的参数就
直接在 url 后面进行拼接就可以const xhr = new XMLHttpRequest() // 直接在地址后面加一个 ?,然后以 key=value 的形式传递 // 两个数据之间以 & 分割 xhr.open('get', './data.php?a=100&b=200') xhr.send()这样服务端就能接受到两个参数 一个是 a,值是 100,一个是 b,值是 200
发送一个带有参数的 post 请求
-
post 请求的参数是携带在请求体中的,所以
不需要再 url 后面拼接const xhr = new XMLHttpRequest() xhr.open('post', './data.php') // 如果是用 ajax 对象发送 post 请求,必须要先设置一下请求头中的 content- type // 告诉一下服务端我给你的是一个什么样子的数据格式 xhr.setRequestHeader('content-type', 'application/x-www-form- urlencoded') // 请求体直接再 send 的时候写在 () 里面就行 // 不需要问号,直接就是 'key=value&key=value' 的形式 xhr.send('a=100&b=200')// 1. 创建 ajax 对象 let xhr = new XMLHttpRequest() // 2. 配置请求信息 xhr.open(‘GET’, ‘./test.php’, true) // 3. 发送请求 xhr.send() // 4. 接受响应 xhr.onload = function () { console.log(xhr.responseText) }
6.AJAX封装
-
.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> /* type 代表 请求方式 url 代表 请求url路径 data 代表 发送数据 success 代表 下载数据成功以后执行的函数 error 代表 下载数据失败以后执行的函数 */ function $ajax({ type = "get", url, data, success, error}){ var xhr = null; try{ xhr = new XMLHttpRequest(); }catch(error){ xhr = new ActiveXObject("Microsoft.XMLHTTP") } if(type == "get" && data){ url += "?" + querystring(data); } xhr.open(type, url, true); if(type == "get"){ xhr.send(); }else{ //设置提交数据格式 xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); data ? xhr.send(querystring(data)) : xhr.send(); } xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ if(xhr.status == 200){ if(success){ success(xhr.responseText); } }else{ if(error){ error("Error:" + xhr.status); } } } } } function querystring(obj){ var str = ''; for(var attr in obj){ str += attr + "=" + obj[attr] + "&"; } return str.substring(0, str.length - 1); } window.onload = function(){ var aBtns = document.getElementsByTagName("button"); /* 当我们下载完数据以后需要对数据的处理方式不一样 【注】$ajax,我们需要按照传参的顺序,依次传入我们的参数。 */ aBtns[0].onclick = function(){ $ajax({ url: "code14/1.get.php", data: { username: "小明", age: 18, password: "123abc" }, success: function(result){ alert("GET请求到的数据:" + result); }, error: function(msg){ alert("GET请求数据错误:" + msg); } }) } aBtns[1].onclick = function(){ $ajax({ type: "post", url: "code14/2.post.php", data: { username: "小花", age: 18, password: "123abc" }, success: function(result){ alert("POST请求到的数据:" + result); }, error: function(msg){ alert("POST请求数据错误:" + msg); } }) } } </script> </head> <body> <button>GET请求</button> <button>POST请求</button> </body> </html>
结:以上就是前后端交互工具AJAX的重点内容,下一次将更新http和cookie,喜欢的小伙伴们可以点赞,关注一波
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数