微信小程序——小程序开发经验总结(持续更新)_微信小程序开发心得-程序员宅基地
技术标签: 1024程序员节 微信小程序 前端 服务器 小程序
微信小程序——开发经验总结(持续更新)
部署前端后,刷新页面没有更换效果
情境导入
vue项目打包生成了dist文件,然后进入了
/www/server/nginx/html目录中,进行了文件更替重启nginx后,刷新页面,看新的页面效果
发现问题
- 多次刷新后,仍没有看到在本地调试出的效果1
尝试解决
我再次重启
nginx,还是不行重启服务器,还是不行
删掉前端项目文件,重新打包上传,还是不行
成功解决
最后发现是因为浏览器的缓存问题!
如何判断是浏览器缓存问题【当看到浏览器网页标题的icon图标更换成功,但是页面效果没有更换,那么大概率是
服务器缓存问题】可以使用
安全管家快速清理浏览器缓存(这里使用的是腾讯安全管家)
本地调试成功,上线却无法获取后台数据
情境引入
- 本地调试成功,可以获取后台数据,上线或使用体验版时,却无法获取后台数据
发现问题
- 上线前,忘记关闭
解决方法
- 取消上面选项的勾选
报错解决
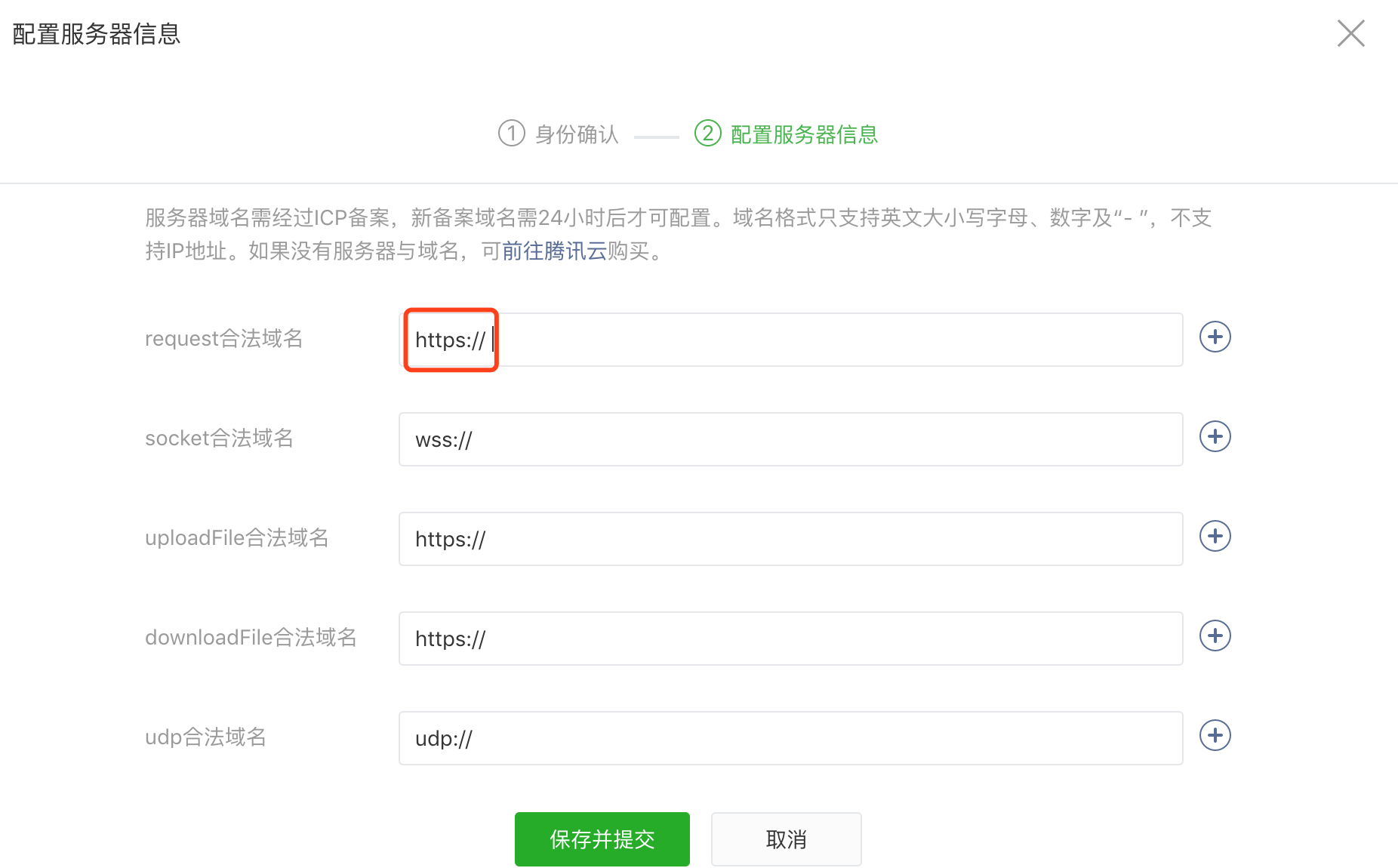
- 当关闭了校验后,程序说该域名不合法,则需要到
小程序后台 - 开发 - 开发设置 - 服务器域名中进行配置注意
- 还有下载的域名,上传文件的域名等等,都在这里配置!

子组件无法使用Onload事件,但是可以用Onready进行替代
情境引入
- 在
Onload中,写入打印方法,但是不执行!发现问题
- 原来使用了自定义
tabbar,将主页变成了tabbar的子组件!- 因此,我的三个主页都无法使用
Onload事件解决方法
- 用
Onready进行替代
前端传值给下一个页面,不能携带太多信息
前期构想
通过openid 获取到 用户上传的 信息档案 从后端获取的信息,再信息组装,进行显示即可! 为了方便后面的预览功能,将在这里把全部信息都组装好! 再通过 跳转时 把该猫咪信息携带过去发现问题
- 携带近20个属性的信息,用onload接收时,影响性能(所以:过多参数传不了,而且一般也不这样传。)
- onready接收不了options,onload可以接收
解决方法
- 传一个id,跳过去接收id后,再去查详情就好了
自定义导航栏
发现问题
- 电脑版可以同时看到全局导航栏和自定义导航栏
解决方法
1、globalStyle里面的navigationBarTitleText进行全局设置名称
2、自定义导航栏也设置好导航栏名称
快速搜索方法

CSS开发笔记
权重问题
情境引入
当使用element等组件的时候,想改一下组件的样式,这个时候怎么去修改呢?
解决方法
1、快速修改:使用行内样式,直接修改!
2、使用css中 !important暴力修改(可以写在class中)
拓展1
项目中当有需求需要更改组件默认样式时,可以先在 Dom 树中找到该元素的类名,直接修改该类名下的属性,修改完成在后加
! important 看效果能否实现。.classname { background: #333 !important; }如果没有实现效果,就要使用样式穿透的方式
sass/less使用样式穿透的方式为:/ deep /
父元素 / deep / 子元素.parent /deep/ .children { background: #333; }stylus的样式穿透的方式为:>>>
父元素 >>> 子元素.parent >>> .children { background: #333; }当然也可以在样式穿透下继续添加 ! important 强制修改样式。
附:
uniapp 强制修改原生组件的样式
/deep/ uni-swiper .uni-swiper-slide-frame{ height: 115px !important; }只加
!import并没有生效 需要再加上/deep/穿透 才能修改生效
空格问题
情境引入
flex布局没有学好,总是喜欢用空格去强制对齐盒子或者元素
但是使用组件的时候,底层早就用了white-space的CSS属性去进行处理,而且大多数组件都是normal属性:忽略多余的空白,只保留一个空白
解决方法
- 改变
white-space的属性 - 链接:white-space属性大全
最终解决方法
学好div与flex【从根源解决问题】
在盒子内垂直居中
在盒子中实现垂直居中
设置顶部为0;
设置底部为0;
再让他自动设置边距,就可以让他自动分配盒子到两边的距离,就会自动垂直居中
.div {
bottom: 0;
top: 0;
margin: auto;
}
ES6语法问题
值不会进行编译

这个单独的a咋理解呢?
es6里面讲过:直接放数或者字母,就相当于一个值,编译器不解析,直接跳过
简而言之:相当于没写,编译器自动跳过
gcc就是这么处理的:
测试网站——跳转网站 (godbolt.org)
心得分享
给在学的伙伴们提个建议,或者说要养成一个习惯
- 不同的页面最好都用不同的父文件夹
- 所有发的请求都封装好,最好和main平级用个文件夹放一起,并且根据当前的开发环境来判断url的不同情况(本地开发的)(线上测试的)(正式发布的)
- 多问多学多做自己的总结与记录,项目中遇到问题多打debugger,对自己的写的方法与回调或封装的API等多多用注释写好命名,多看看新的ui框架(PC的,APP的多多益善)
- 工作中和同事多沟通,多打好关系,下班了不要只想的玩游戏,偶尔看看哪怕自己懂的技术(温故而知新),自己最好能搞个demo试试不同的新依赖,新组件,新UI,新方法等。
(来自半路出家的前端哥们)
网站分享
每日三问
- 学后有思考吗?
- 有不看文档写一遍的习惯吗?
- 有每天写日报总结吗?
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan

