前端基础(CSS)——css介绍 & 常用样式 & 案例—进化到Bootstrap——进化到Element-UI_常用的css-程序员宅基地
技术标签: css 前端 Front-end bootstrap
引出
css是什么,层叠样式表,
css作用:让html网页有布局,变漂亮

CSS相关
1.css写在哪里?
以p标签为例,
| 序号 | 位置 | 优先级 |
|---|---|---|
| 1 | 写在p标签内 | 最高 |
| 2 | 写在style内 | 第二 |
| 3 | 写在link内 | 最低 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/tianju.css">
<style>
p{
color: yellow}
</style>
</head>
<body>
<div>
<p>一个段落</p>
</div>
<p style="color: red">p标签</p>
<!--优先级:内部最高,写在style中第二,写在link里最低-->
</body>
</html>

2.css的选择器【重要】
(1)标签选择器—div{}
标签选择器,选择html文档中所有的div,对所有的div进行设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 标签选择器,选择html文档中所有的div,对所有的div进行设置 -->*/
div{
width: 200px;
height: 20px;
background-color: darkred;
}
</style>
</head>
<body>
<div>
<!-- 特点,独占一行-->
我是一个div
</div>
<h1>我是一个标题</h1>
<div>
我是第二个div
</div>
</body>
</html>

(2)id选择器----#div01{}
符号 # 表示 id选择器,id是不允许重复的,id是唯一的标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div01{
width: 200px;
height: 200px;
background-color: darkred;
}
#div02{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="div01">
<!-- 特点,独占一行-->
我是一个div
</div>
<div>
我是第二个div
</div>
<div id="div02">
我是第二个div
</div>
</body>
</html>

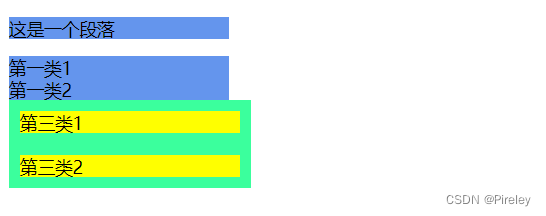
(3)类选择器—class=“div01”,.dav01{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div01{
width: 200px;
height: 20px;
background-color: cornflowerblue;
}
.div02{
width: 200px;
height: 20px;
background-color: yellow;
border: 10px solid rgba(0, 255, 204, 0.77);
}
</style>
</head>
<body>
<p class="div01">这是一个段落</p>
<div class="div01">
第一类1
</div>
<div class="div01">
第一类2
</div>
<div class="div02">
第三类1
</div>
<div class="div02">
第三类2
</div>
</body>
</html>

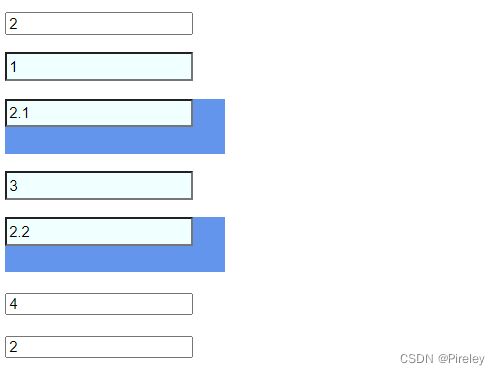
(4)后代选择器----div p{}
选中div内部的p设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有的p标签*/
div p{
height: 50px;
width: 200px;
background-color: cornflowerblue;
}
div input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<p>
<input type="text" value="2">
</p>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2.1">
</p>
<input type="text" value="3">
<p>
<input type="text" value="2.2">
</p>
</div>
<input type="text" value="4">
<p>
<input type="text" value="2">
</p>
</body>
</html>

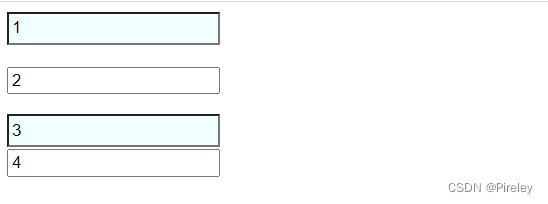
(5)子选择器,选中div里的input框,不包括孙子类----div>input{}
如果只想给div里面的input框设置样式,不想给里面的里面设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有input框,但不包括孙子类*/
div > input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p>
<input type="text" value="3">
</div>
<input type="text" value="4">
</body>
</html>

(6)并集选择器----div,p,h1{}
一次选择多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,p,h1{
background-color: deepskyblue;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p><hr>
<input type="text" value="3">
</div><hr>
<p>p标签</p><hr>
<h1>h1标签</h1>
<input type="text" value="4">
</body>
</html>
(7)伪类标签----a:hover{}
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
a:link {
color: #0033ff;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
text-decoration: none;
color: green;
}
a:active {
color: aqua;
}
</style>
</head>
<body>
<a href="cssDemo/12.a标签案例.html" target="_blank">去百度</a>
</body>
</html>
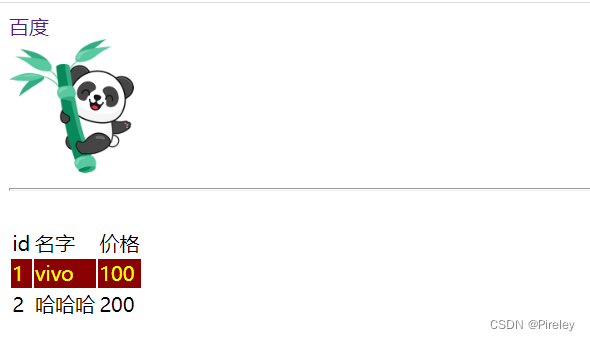
案例2:图片跳动一下,表格鼠标放上去高亮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上变化</title>
<style>
/*鼠标初始化状态*/
a:link{
/*background-color: rosybrown;*/
text-decoration: none;
}
/*鼠标移上去变色*/
a:hover{
color: red;
text-decoration: rgba(0, 0, 255, 0.7);
}
a:active{
color: aqua;
}
/*鼠标以上去变大*/
#imgTree:hover{
width: 120px;
}
tr:hover{
color: yellow;
background-color: darkred}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br>
<img id="imgTree" src="../img/tree.png" width="100px">
<hr>
<br>
<table>
<tr>
<td>id</td>
<td>名字</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>vivo</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>哈哈哈</td>
<td>200</td>
</tr>
</table>
</body>
</html>

3.常用样式
(1)首行缩进&+nbsp;到text-indent: 2em;&emsp;(csdn缩进)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
font-size: 50px;
font-family: 微软雅黑;
font-weight: 700;
font-style: oblique;
}
p{
/*默认字体带下是16,空两个就是32*/
/* */
text-indent: 32px;
/* 2em 可以解决字体大小的问题*/
text-indent: 2em;
}
</style>
</head>
<body>
<span>
我的饿啦啦啦姐大富科技阿卡丽的减法卡克
</span>
<p>
摄图网是一家专注于正版摄影高清图片素材免费下载的图库作品网站,提供手绘插画,海报,ppt模板,科技,城市,商务,建筑,风景,美食,家居,外景,背景等好看的图片设计素材大全可供下载。摄图摄影师5000+入
</p>
</body>
</html>

(2)把a标签变成点击框的案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 没有下划线*/
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 默认不可设置宽高,加了这个
a标签的显示 宽高*/
display: inline-block;
/* 字的颜色*/
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
/* 鼠标过来黄色*/
background-color: orange;
}
</style>
</head>
<body>
<a href="1.入门案例1.html">百度</a>
<a href="2.标签选择器.html">必应</a>
</body>
</html>
(3)把背景设置成一张图片body{}
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>
</head>
<body>
<div>
<h1>hello</h1>
<p>浅色背景</p>
</div>
</body>
</html>
(4)给body加个有圆弧的虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
width: 300px;
height: 100px;
border: 1px dashed blue;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
</div>
<h1>我是标题</h1>
</body>
</html>
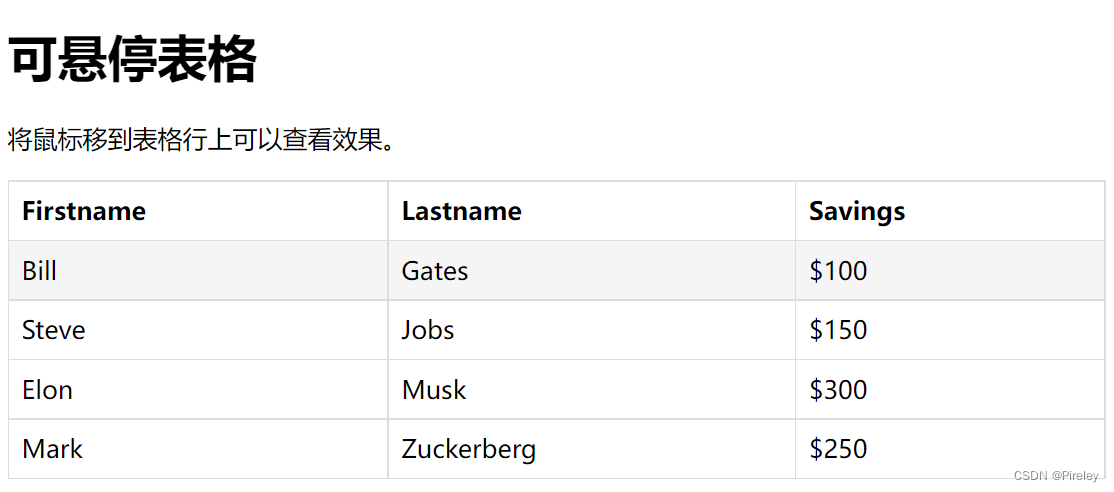
(5)表格的美化显示案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
/*两个边框合并到一个里面*/
border-collapse: collapse;
width: 100%;
}
th,td{
/*内边距*/
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
tr:hover{
background-color: #f5f5f5;}
</style>
</head>
<body>
<table>
<h1>可悬停表格</h1>
<p>将鼠标移到表格行上可以查看效果。</p>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
Bootstrap相关
1.初识Bootstrap
官网文档:单击访问

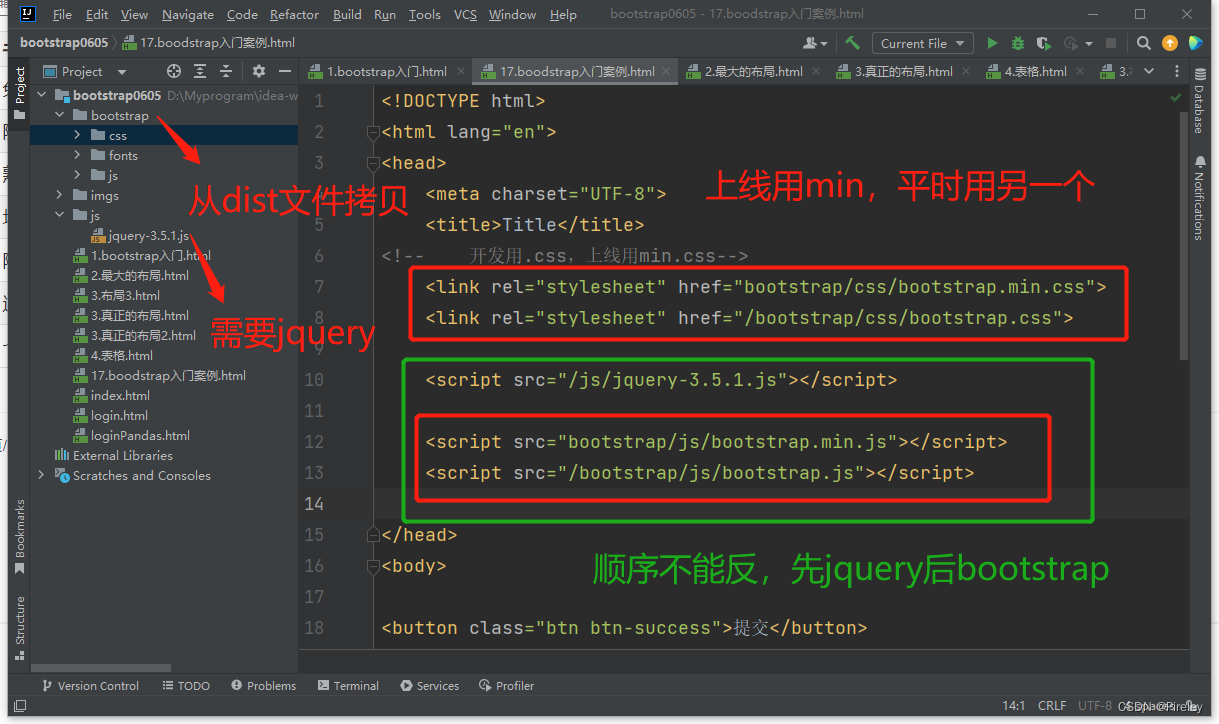
在webStorm中新建一个项目,把下载的文件解压,找到dist目录,将这个目录拷贝到项目中,并把文件夹改名为bootstrap,因为使用bootstrap需要用到jquery的js文件,所以在项目根目录下新建一个js目录,将提供的jquery-3.4.1.min.js文件,拷贝到此目录下,最终的目录结构如下:

几个要点:
- 上线用min版,平时用另一版;
- 要先导jquery包后导bootstrap包;
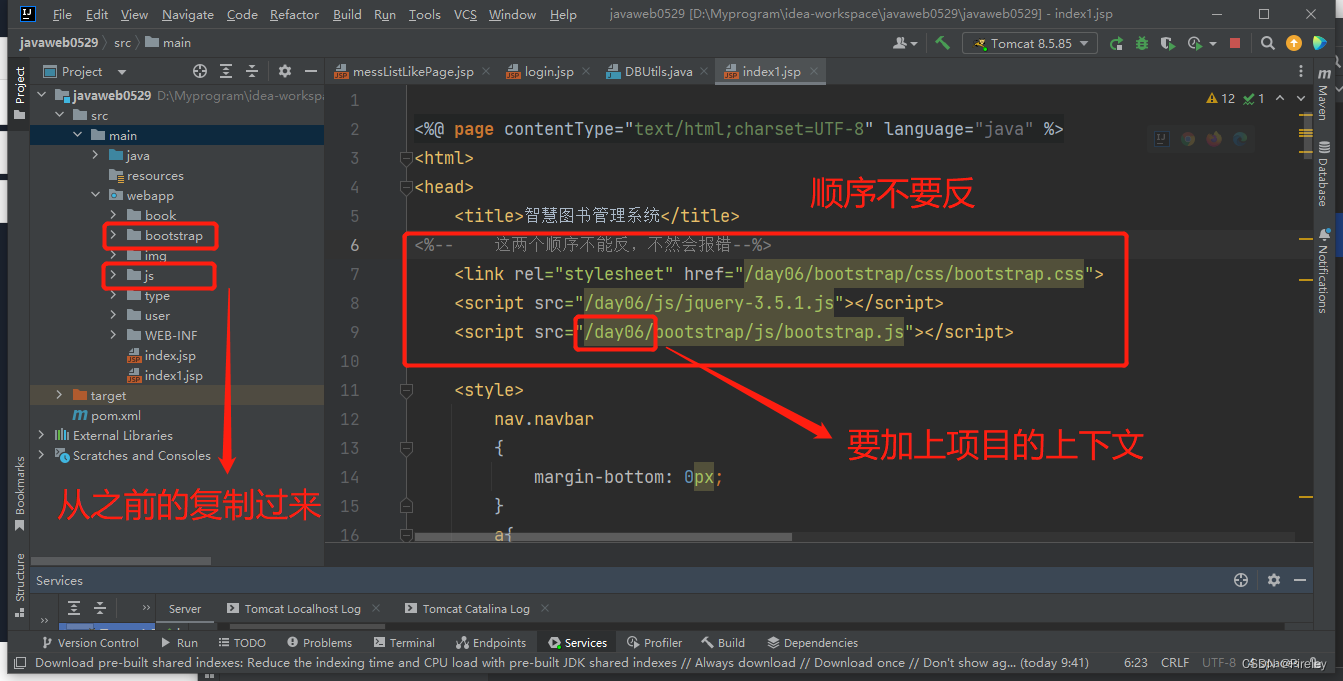
2.导包—从html 到 Jsp
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
在jsp中:

<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
3.几个案例
(1)最大的布局,页面左右留白 class=“container”

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
#top{
height: 200px;
background-color: #1b6d85;
}
#top1{
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--1.左右留白的方式 class="container"-->
<div id="top" class="container">
test
</div>
<!--2.不留白-->
<div id="top1" class="container-fluid">
test
</div>
</body>
</html>
(2)网页的12等分,导航,侧边,显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
.hh{
height: 500px;
}
</style>
</head>
<body>
<!--最外层的布局,占满全网页,默认网页分12等分出来-->
<div class="container-fluid">
<div class="row">
<div class="hh col-md-12" style="background-color: #2e6da4;height: 100px">111</div>
</div>
<div class="row">
<div class="hh col-md-2" style="background-color: yellow">111</div>
<div class="hh col-md-10" style="background-color: red">111</div>
</div>
</div>
</body>
</html>
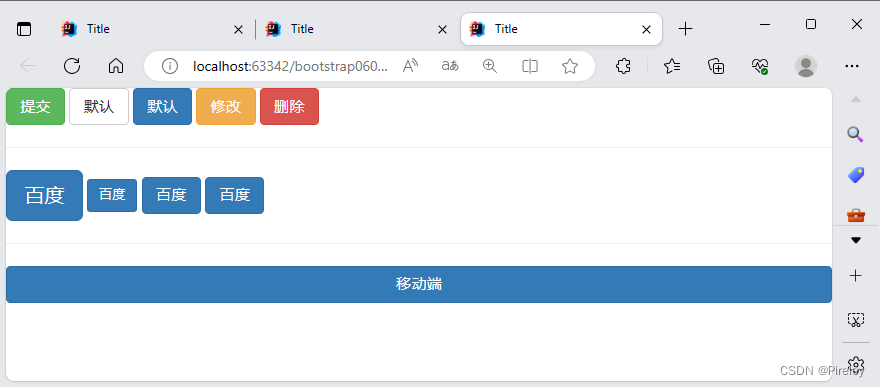
(3)各种按钮btn btn-default btn-sm

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发用.css,上线用min.css-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.css">
<script src="/js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="/bootstrap/js/bootstrap.js"></script>
</head>
<body>
<button class="btn btn-success">提交</button>
<button class="btn btn-default">默认</button>
<button class="btn btn-primary">默认</button>
<button class="btn btn-warning">修改</button>
<button class="btn btn-danger">删除</button>
<br><hr>
<a class="btn btn-primary btn-lg">百度</a>
<a class="btn btn-primary btn-sm">百度</a>
<a class="btn btn-primary">百度</a>
<a class="btn btn-primary">百度</a>
<br><hr>
<a class="btn btn-primary btn-block">移动端</a>
</body>
</html>
(4)表格 table- 全加上就好看了
<table class="table-condensed table-hover table-striped table-responsive table-cell table-row-cell table-view table-bordered">

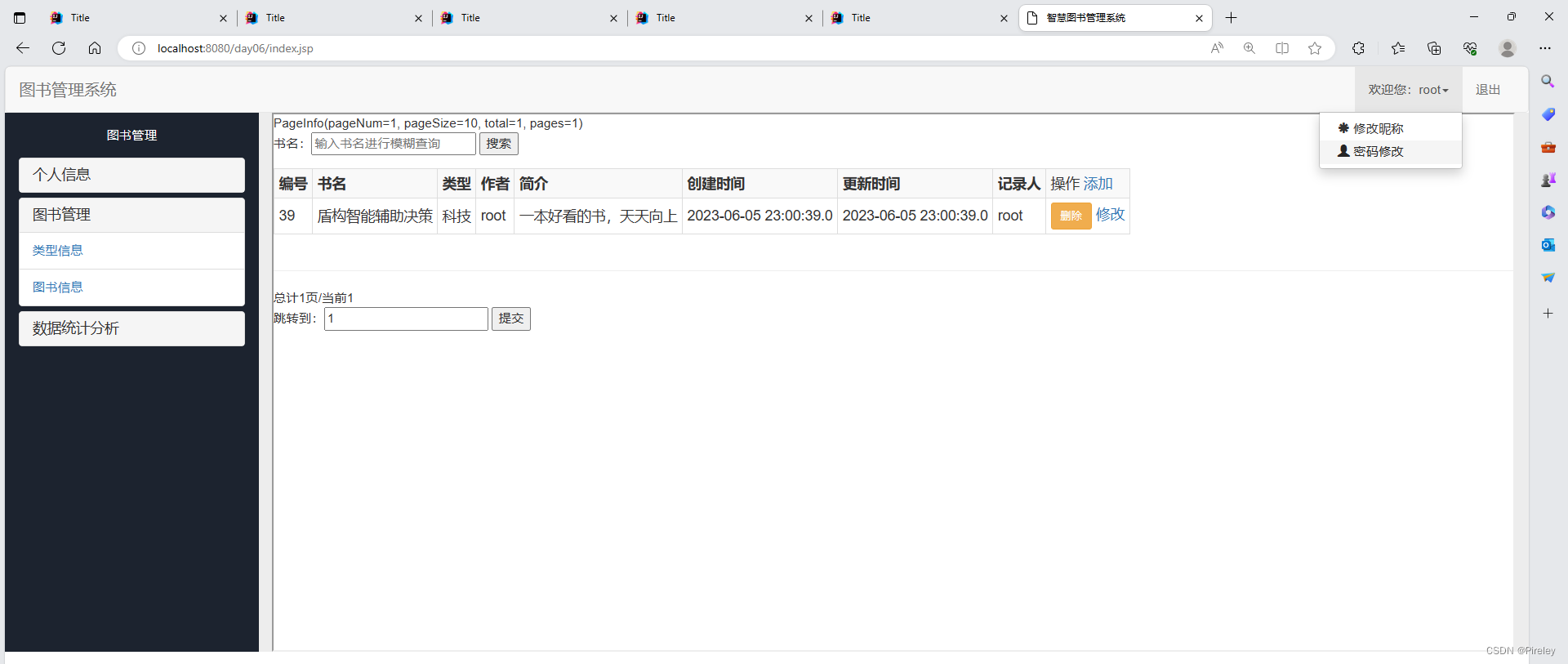
4.应用案例–图书管理系统

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>智慧图书管理系统</title>
<%-- 这两个顺序不能反,不然会报错--%>
<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
<style>
nav.navbar
{
margin-bottom: 0px;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: none;
}
a:focus{
text-decoration: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 导航条 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 左侧内容 -->
<div class="navbar-header">
<!-- 菜单按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".cps">
<span class="icon-bar">11</span>
<span class="icon-bar">22</span>
<span class="icon-bar">33</span>
</button>
<!-- 动态Logo -->
<a href="/day06/index.jsp" class="navbar-brand">图书管理系统</a>
</div>
<!-- 右侧内容 -->
<div class="collapse navbar-collapse cps">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">欢迎您:${sessionScope.user.username}<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/day06/user/updateNickname.jsp"><span class="glyphicon glyphicon-asterisk"></span> 修改昵称</a></li>
<li><a href="/day06/user/updatePassword.jsp"><span class="glyphicon glyphicon-user"></span> 密码修改</a></li>
</ul>
</li>
<li>
<a href="/day06/user/logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid" >
<div class="row">
<div class="col-sm-2" style="height: 600px;background-color: #1c232f">
<div class="text-center" style="height: 50px;line-height: 50px;">
<a style="text-decoration:none;color: white;display: block;" href="#">图书管理</a>
</div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
个人信息
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/user/info" target="buttom">个人信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
图书管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/types/list" target="buttom">类型信息</a>
</li>
<li class="list-group-item">
<a href="/day06/opus/messLikeList/page" target="buttom">图书信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
数据统计分析
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/type/typesReport" target="buttom">图书统计</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-10" style="height: 600px;background-color: #ededed">
<iframe src="/day06/user/info" width="100%" height="600px" name="buttom"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
Element-UI 饿了么
1.官网
官网:https://element.eleme.cn/#/zh-CN/guide/design

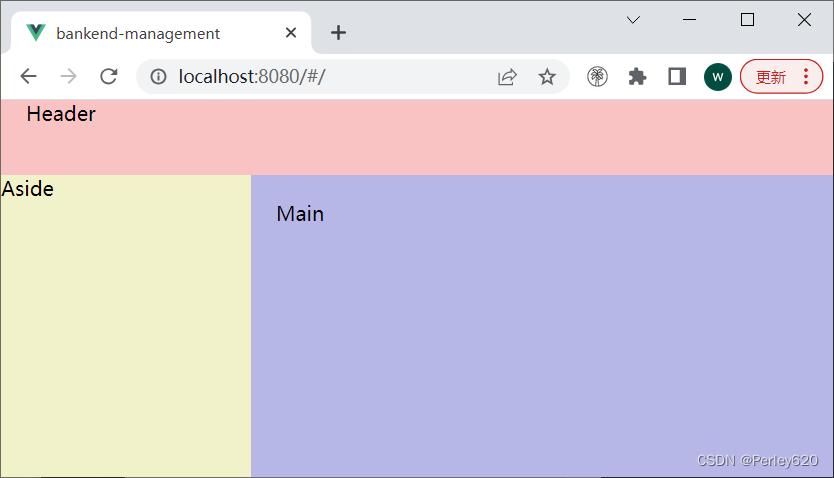
2.案例
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏

主要内容:
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
总结
1.css介绍,常用样式, 案例;
2.进化到Bootstrap;
3.进化到Element-UI;
智能推荐
如何配置DNS服务的正反向解析_dns反向解析-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。root@server ~]# vim /etc/named.rfc1912.zones #添加如下内容,也可直接更改模板。[root@server ~]# vim /etc/named.conf #打开主配置文件,将如下两处地方修改为。注意:ip地址必须反向书写,这里文件名需要和反向解析数据文件名相同。新建或者拷贝一份进行修改。nslookup命令。_dns反向解析
设置PWM占空比中TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4分别对应引脚和ADC通道对应引脚-程序员宅基地
文章浏览阅读2.5w次,点赞16次,收藏103次。这个函数TIM_SetCompare1,这个函数有四个,分别是TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4。位于CH1那一行的GPIO口使用TIM_SetCompare1这个函数,位于CH2那一行的GPIO口使用TIM_SetCompare2这个函数。使用stm32f103的除了tim6和tim7没有PWM..._tim_setcompare1
多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例-程序员宅基地
文章浏览阅读950次,点赞33次,收藏19次。多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例
在 Linux 系统的用户目录下安装 ifort 和 MKL 库并配置_在linux系统的用户目录下安装ifort和mkl库并配置-程序员宅基地
文章浏览阅读2.9k次。ifort 编译器的安装ifort 编译器可以在 intel 官网上下载。打开https://software.intel.com/content/www/us/en/develop/tools/oneapi/components/fortran-compiler.html#gs.7iqrsm点击网页中下方处的 Download, 选择 Intel Fortran Compiler Classic and Intel Fortran Compiler(Beta) 下方对应的版本。我选择的是 l_在linux系统的用户目录下安装ifort和mkl库并配置
使用ftl文件生成图片中图片展示无样式,不显示_ftl格式pdf的样式调整-程序员宅基地
文章浏览阅读689次,点赞7次,收藏8次。些项目时需要一个生成图片的方法,我在网上找到比较方便且适合我去设置一些样式的生成方式之一就是使用Freemarker,在对应位置上先写好一个html格式的ftl文件,在对应位置用${参数名}填写上。还记得当时为了解决图片大小设置不上,搜索了好久资料,不记得是在哪看到的需要在里面使用width与height直接设置,而我当时用style去设置,怎么都不对。找不到,自己测试链接,准备将所有含有中文的图片链接复制一份,在服务器上存储一份不带中文的文件。突然发现就算无中文,有的链接也是打不开的。_ftl格式pdf的样式调整
orin Ubuntu 20.04 配置 Realsense-ROS_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup -程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏12次。拉取librealsense。_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup error: /home/admin07/reals
随便推点
操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏29次。一.单选题二.填空题三.判断题一.单选题静态链接是在( )进行的。A、编译某段程序时B、装入某段程序时C、紧凑时D、装入程序之前Pentium处理器(32位)最大可寻址的虚拟存储器地址空间为( )。A、由内存的容量而定B、4GC、2GD、1G分页系统中,主存分配的单位是( )。A、字节B、物理块C、作业D、段在段页式存储管理中,当执行一段程序时,至少访问()次内存。A、1B、2C、3D、4在分段管理中,( )。A、以段为单位分配,每._系统抖动现象的发生由什么引起的
UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地
文章浏览阅读2.4k次。在实际的工作生产中,零件的加工制造一般都需要二维工程图来辅助设计。UG NX 的工程图主要是为了满足二维出图需要。在绘制工程图时,需要先确定所绘制图形要表达的内容,然后根据需要并按照视图的选择原则,绘制工程图的主视图、其他视图以及某些特殊视图,最后标注图形的尺寸、技术说明等信息,即可完成工程图的绘制。1.视图选择原则工程图合理的表达方案要综合运用各种表达方法,清晰完整地表达出零件的结构形状,并便于看图。确定工程图表达方案的一般步骤如下:口分析零件结构形状由于零件的结构形状以及加工位置或工作位置的不._ug-nx工程图
智能制造数字化工厂智慧供应链大数据解决方案(PPT)-程序员宅基地
文章浏览阅读920次,点赞29次,收藏18次。原文《智能制造数字化工厂智慧供应链大数据解决方案》PPT格式主要从智能制造数字化工厂智慧供应链大数据解决方案框架图、销量预测+S&OP大数据解决方案、计划统筹大数据解决方案、订单履约大数据解决方案、库存周转大数据解决方案、采购及供应商管理大数据模块、智慧工厂大数据解决方案、设备管理大数据解决方案、质量管理大数据解决方案、仓储物流与网络优化大数据解决方案、供应链决策分析大数据解决方案进行建设。适用于售前项目汇报、项目规划、领导汇报。
网络编程socket accept函数的理解_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. con-程序员宅基地
文章浏览阅读2w次,点赞38次,收藏102次。在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求。这个套接字不能用于与客户端之间发送和接收数据。 accept()接受一个客户端的连接请求,并返回一个新的套接字。所谓“新的”就是说这个套接字与socket()返回的用于监听和接受客户端的连接请求的套接字不是同一个套接字。与本次接受的客户端的通信是通过在这个新的套接字上发送和接收数_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. connection request fa
C#对象销毁_c# 销毁对象及其所有引用-程序员宅基地
文章浏览阅读4.3k次。对象销毁对象销毁的标准语法Close和Stop何时销毁对象销毁对象时清除字段对象销毁的标准语法Framework在销毁对象的逻辑方面遵循一套规则,这些规则并不限用于.NET Framework或C#语言;这些规则的目的是定义一套便于使用的协议。这些协议如下:一旦销毁,对象不可恢复。对象不能被再次激活,调用对象的方法或者属性抛出ObjectDisposedException异常重复地调用对象的Disposal方法会导致错误如果一个可销毁对象x 包含或包装或处理另外一个可销毁对象y,那么x的Disp_c# 销毁对象及其所有引用
笔记-中项/高项学习期间的错题笔记1_大型设备可靠性测试可否拆解为几个部分进行测试-程序员宅基地
文章浏览阅读1.1w次。这是记录,在中项、高项过程中的错题笔记;https://www.zenwu.site/post/2b6d.html1. 信息系统的规划工具在制订计划时,可以利用PERT图和甘特图;访谈时,可以应用各种调查表和调查提纲;在确定各部门、各层管理人员的需求,梳理流程时,可以采用会谈和正式会议的方法。为把企业组织结构与企业过程联系起来,说明每个过程与组织的联系,指出过程决策人,可以采用建立过程/组织(Process/Organization,P/O)矩阵的方法。例如,一个简单的P/O矩阵示例,其中._大型设备可靠性测试可否拆解为几个部分进行测试