iView upload组件手动上传、图片预览_v-upload 浏览图片-程序员宅基地
iView upload组件手动上传、图片预览
手动上传
iview文档中并没有实际的上传操作

实现
<Upload
ref="upload"
:format="['jpg','jpeg','png']"
:before-upload="handleUpload"
type="drag"
:show-upload-list="false"
:action="actionUrl"
:data="uploadData">
<Button icon="ios-cloud-upload-outline">选择文件</Button>
handleUpload(file) {
this.file = file
return false
//通过return false阻止上传流程
},
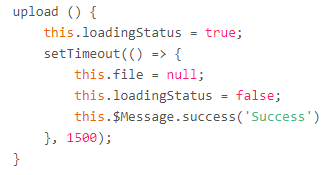
upload() {
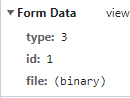
//附带参数
this.uploadData.id=1
this.uploadData.type=3
//通过refs上传文件
this.$refs.upload.post(this.file)
}

手动上传图片展示
<FormItem label="图片" prop="image">
<div>
<img v-if="uploadFiles.image" :src="uploadFiles.image">
</div>
<Upload
ref="upload"
:format="['jpg','jpeg','png']"
:before-upload="handleUpload"
type="drag"
:show-upload-list="false"
:action="actionUrl"
:data="uploadData">
<Button icon="ios-cloud-upload-outline">选择文件</Button>
</Upload>
</FormItem>
handleUpload(file) {
this.file = file
const _this = this
const reader = new FileReader()
reader.readAsDataURL(file);
reader.onload = function (e) {
// 文件base64
const fileBase64 = this.result
_this.uploadFiles.image = fileBase64
}
//阻止上传流程
return false
},
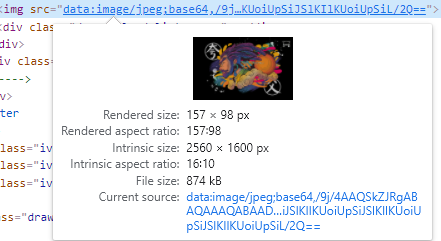
效果


参考资料
智能推荐
计算机图像图形学相关好书推荐[转]_rafael c. gonzalez and richard e. woods, section 5-程序员宅基地
文章浏览阅读663次。一.数字图像处理相关书籍英文版:1. 《Digital Image Processing》 Rafael C. Gonzalez Richard E. Woods 电子工业出版社,Prentice Hall (此书有中文版)2. Gonzalez & Woods: Digital Image Processing 电子工业出版社_rafael c. gonzalez and richard e. woods, section 5.11 in digital image proce
并查集学习_pa[x]=find(x)-程序员宅基地
文章浏览阅读5.6k次,点赞12次,收藏6次。早上早早起来看Kruscal的MST算法,原来要用到不相交集合来实现。拿起《算法导论》看完不相交集合这章,顿然茅塞顿开,终于完成并查集的基础知识的学习。《算法导论》真是牛×× 不相交集合有两种不同的实现,链表表示和带路径压缩的按秩合并策略。看到大家都比较喜欢用带路径压缩的按_pa[x]=find(x)
给button绑定click事件时,出现ajax请求时,一次点击两次提交的问题解决_js click 请求ajax-程序员宅基地
文章浏览阅读8.6k次。原文链接:http://blog.csdn.net/qingche456/article/details/62059433ajax请求时,一次点击两次提交的问题解决原代码<script> $(function(){ $('#jsStayBtn').on('click', function(){ $.ajax({ ..._js click 请求ajax
Qt加载cc.p12证书_qt 使用p12证书-程序员宅基地
文章浏览阅读1.2k次。以前做Qt的https通信时,在代码里加入适配置https的配置就可以了,现在的项目是要与Java服务器进行通信,而且使用java导出的p12的证书,研究了很久,终于在github上找到了方法._qt 使用p12证书
树莓派开机自动运行python程序的方法_树莓派开机自启动python程序-程序员宅基地
文章浏览阅读1.3w次,点赞20次,收藏241次。方法一 添加程序到rc.local 里添加到rc.local 里的py脚本文件将会在树莓派开机是自动运行,这种方式适合没有显示器,具体操作如下:编辑文件 rc.local`sudo nano /etc/rc.local添加命令来执行python程序,要使用文件的绝对路径。确保在exit 0 上面,注意!如果程序里有死循环,一定要在最后加上 & 表示在后台运行 ,然后保存文件并退出。(Ctrl o 回车保存 Ctrl x退出),如下图将会在开机时运行samlpe.py程序, 现在基本都_树莓派开机自启动python程序
与众不同的Java_special jiva actualiser of awareness-程序员宅基地
文章浏览阅读75次。Java与世界的初次见面——Java产生史故事版 2021年的一天,这为29岁的工程师回到家中,放下手中的各种工具,静静地躺在贵妃榻上,望着窗外远方的山,端起手边的咖啡微抿一口,思绪又渐渐回到了30年前。那时的他刚刚出生,但根据这个世界的规定,未满三岁的新生儿不能够登记并拥有自己的名字,于是父母便临时给它起了一个名字叫Oak。Oak从小就要与众不同,他常常用自己与众不同的方法解决前辈们所处的各种问题,但就算如此,他依然没有得到前辈们的重视,只是像同辈们一样,渐渐长到了3岁,而就在他三岁的这..._special jiva actualiser of awareness
随便推点
详解如何修改IAR工程文件名_iar软件怎么改文件名-程序员宅基地
文章浏览阅读2.3k次。很多时候我们都为了图个方便,直接复制一份以前做过的项目,但是工程名却一直无法修改。我在网上寻找了很多,网上也给出很多方法,却一直不成功。不过现在终于解决这个问题了,在此为大家分享一下自己如何修改工程名。第一,将工程中后缀名为“dep,ewd,ewp,eww”的这四个文件直接重命名为自己想要的名字,如原工程名字是tim_delay,现在重命名为AD_change。第二,打开一个空的记事本,将后缀..._iar软件怎么改文件名
vue-qr 一款好用的二维码生成工具介绍及使用记录_vue qrcode-程序员宅基地
文章浏览阅读991次。需求:需要在web项目中为用户生成二维码,然后供用户扫描跳转进入小程序绑定。我们的项目使用Vue框架搭建的,经过调研最后选择用 vue-qr 这款插件来生成二维码,这里记录一下开发流程。特殊提示:Not support IE 不支持IE浏览器 (需要支持IE的请绕道走)npm:https://www.npmjs.com/package/vue-qrgit:https://github.com/Binaryify/vue-qr安装方式npm install vue-qr --sa..._vue qrcode
Apache 2.2无法启动:以一种访问权限不允许的方式做了一个访问套接字的尝试_安装阿帕奇报错:以一种访问权限-程序员宅基地
文章浏览阅读395次。2021年国庆节,在某个项目上忙了一天,晚上准备在远程服务器上发布,安装Apache之后无法启动,提示:以一种访问权限不允许的方式做了一个访问套接字的尝试网上搜索,再结合客户说服务器上有IIS的情况,判断是80端口被IIS占用了。将httpd配置文件中的监听端口改成其他的即可,比如88:Listen 88问题解决,Apache启动成功。..._安装阿帕奇报错:以一种访问权限
vue中使用swiper,左右箭头点击没有效果的解决方法_vue cursor: pointer 不生效-程序员宅基地
文章浏览阅读5.2k次。swiper作为一个开源的前端组件,主要用来做各种页面切换轮播的效果。在做左右切换效果时,发现点击左右箭头没有效果,原来是需要在左右箭头的页面标签上添加点击事件才行,代码如下,亲测可用<swiper ref="mySwiper" :options="swiperOptions"> <swiper-slide><div style="background-color: #5cb85c;height: 100%"><img src=_vue cursor: pointer 不生效
Unity自动打包工具_unity混淆工具obfuscar-程序员宅基地
文章浏览阅读2.4w次,点赞10次,收藏25次。Unity一键打包工具,一键生成几十个平台/渠道的安装包。_unity混淆工具obfuscar
mdns-repeater Multicast DNS repeater-程序员宅基地
文章浏览阅读1.1k次。https://github.com/lucasec/mdns-repeater代码来自上面的链接,这个东西有什么用处了1:模仿程序,可以显示多播数据的转发2:对 mDNS的数据进行转发3: 多播数据是无法穿越路由NAT,如 openwrt中的WAN和LAN对于的网络接口4:mdns-repeater 使用直接 接网络接口名称mdns-repeatereth0 br-lan 就可以实现数据在接口之间的转发5:mDNS 的简介mDNS , multicast DN.....