vue中使用vue-awesome-swiper的方法(实现一屏展示多个图片,点击左右滚动一张)_vue 轮播图 一次显示多个图片-程序员宅基地
技术标签: vue-awesome-swiper vue 插件 一屏展示多个图片,点击左右滚动一张
vue中使用vue-awesome-swiper的方法
(awesome-swiper demo官网)[https://surmon-china.github.io/vue-awesome-swiper/]
分为几类:
带分页器、带左右按钮、垂直滑动、水平滑动、多图滑动、3d效果、缩略图控制
基本包含 开发需要涉及的轮播图模式
1、安装swiper
npm install vue-awesome-swiper --save
在package.josn看是否安装"vue-awesome-swiper": "^3.1.3",
2、配置swiper(main.js)
import VueAwesomeSwiper from 'vue-awesome-swiper'
import '../node_modules/swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
然后在要使用的swiper的组件中引入
import { swiper,swiperSlide} from 'vue-awesome-swiper'
3、开始写swiper 可以看官网demo
<div class="swiper-container1">
<!-- swiper -->
<div class="prev btn-1">
<img src="@/files/img/industrialPark/1.png" class="left-btn sm-btn">
</div>
<div class="next btn-1">
<img src="@/files/img/industrialPark/2.png" class="right-btn sm-btn">
</div>
<swiper :options="swiperOption">
<swiper-slide
class="swiper-item"
v-for="(item,index) in itemList"
:key="index"
:class="{'swbg0':index%3==0,'swbg1':index%3==1,'swbg2':index%3==2}"
>
<div class="project-name-div" @click="gotoDetails(item.projectId,item.projectTypeCode)">
<span class="lf">{
{item.projectName}}</span>
<img src="@/files/img/aptitude/fan.png" alt="" class="rt" style="margin-top: 7px;">
</div>
<div class="dtlInf" :title="item.dtlInf">{
{item.dtlInf}}</div>
<div class="dao-xiang-div">
<div class="dao-item" v-for="items in item.industryGuideList">
<img src="@/files/img/industrialPark/gg1.png" v-if="index%3==0" class="ver">
<img src="@/files/img/industrialPark/gg2.png" v-if="index%3==1" class="ver">
<img src="@/files/img/industrialPark/gg3.png" v-if="index%3==2" class="ver">
<span class="dao-item-txt">{
{items}}</span>
</div>
</div>
</swiper-slide>
</swiper>
</div>
这是我html代码可以参考下 也可以看官网demo
配置swiper属性的时候遇到了坑 网上说要在生命周期中挂载 但是我不能使用这种办法,样式老是加载不出来"vue": "^2.5.2", 这是我的vue版本号,可能是版本的问题吧如果生命周期不行可以试试我这个办法
在data中定义一个对象
swiperOption: {
slidesPerView: 3,
spaceBetween: 30,
freeMode: true,
navigation: {
nextEl: '.next',
prevEl: '.prev'
}
}
css我就不码了
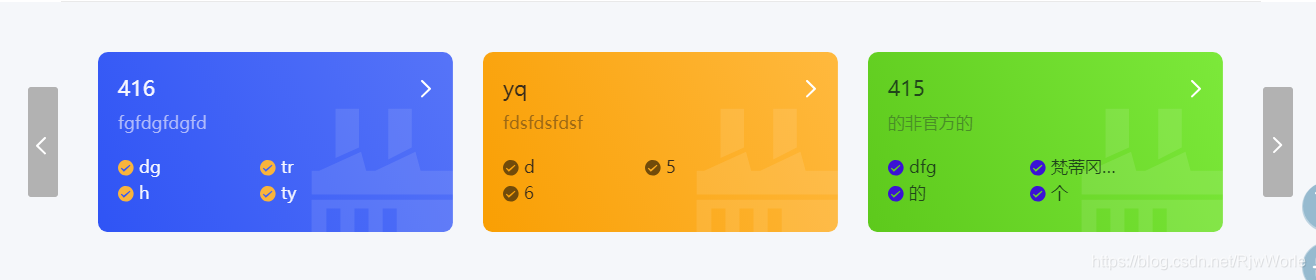
看看效果

over!
智能推荐
Get一个全新的网盘工具5T的OneDrive(如何领取免费的5T空间的OneDrive和Office)_onedrive免费领取-程序员宅基地
文章浏览阅读2.6w次,点赞90次,收藏35次。这里并没有什么破解盗版一说,完全是官网的活动,限时领取,不知道什么时候就不能用了,如果看到了就快领取试试吧,毕竟5T的空间比某盘要好用很多,还带Office全家桶通过其他工具下载某盘文件(无需下载某盘客户端)注册活动账号领取福利获取OneDriveOffice安装注册活动账号领取福利第一步,打开活动网站往下滑输入姓氏,名字,以及你想要的邮箱前缀,输入后点击人机验证,验证成功点击SIGN UP然后点击CONFIRM然后就是申请成功了,您的账号和默认的密码,点击SIGN IN进去._onedrive免费领取
nmap 查看服务器版本信息,nmap命令-nmap命令扫描服务器信息的格式-程序员宅基地
文章浏览阅读3.1k次。用这条命令就可以扫描出目标网络的操作系统和开放端口号nmap-O...0/24上面的扫描信息直接输出到终端,如果想把结果写到文件里,可以用-oN,-oX选项输出到文本文件或xml文件。nmap-O...0/24-oXnmap_info.xml,结果会输出到XML文件:nmap_info.xml。nmap-O...0/24-oNnmap_info.nmap,结果会输出到普通文件:nmap_info...._nmap 查看系统版本
我说我不会Mybatis-Plus,他说你看这一篇试试-程序员宅基地
文章浏览阅读449次。在相同的Mapper接口中,可以定义自己的方法,并在对应的XML文件中为这些方法提供SQL语句或Mybatis查询逻辑。
基于OpenCV的火焰检测(三)——HSI颜色判据-程序员宅基地
文章浏览阅读160次。上文向大家介绍了如何用最简单的RGB判据来初步提取火焰区域,现在我要给大家分享的是一种更加直观的判据——HSI判据。 为什么说HSI判据是更加直观的判据呢?老规矩,先介绍一下HSI色彩模型: HSI颜色模型用H、S、I三参数描述颜色特性,其中: H表示颜色的色调,它表示人的感官对不同颜色的感受,如红色、绿色、蓝色等,它也可表示一定范围的颜色,如暖色、冷色等..._c# 通过hsi进行颜色判断
实验四python程序设计之文件_python程序设计实验报告八:文件-程序员宅基地
文章浏览阅读560次。安徽工程大学Python程序设计实验报告班级物流191 姓名郭森学号3190505134 成绩日期2020.6.2 指导老师修宇实验八 文件【实验目的】掌握读写文本文件或 CSV 文件,进而对数据进行处理的方法。【实验条件】PC机或者远程编程环境【实验内容】完成二个编程题。1、水浒传词频统计水浒传-词频统计(1)描述使用词频统计的方法,生成《水浒传》出场次数最多的10个人物的姓名。(2..._根据所给素材:ctiyname.txt及不完整代码,参考创建项目,编写代码实现解析,并输出如
域名--泛解析-程序员宅基地
文章浏览阅读78次。背景:主域名下多数子域名访问后直接跳转至www域名的服务。百度百科--域名泛解析:在域名前添加任何子域名,均可访问到所指向的WEB地址。也就是客户的域名#.com之下所设的*.#.com全部。泛域名解析:利用通配符* (星号)来做次级域名以实现所有的次级域名均指向同一IP地址。子域名挖掘: 泛解析这个问题的解决方法很简单,向DNS请求*记录,然后把枚举子域名回来的..._dns枚举泛解析
随便推点
j2ee课程设计—基于activiti的请休假系统-程序员宅基地
文章浏览阅读740次。前言课设基于SSM框架,数据库采用mysql,主要业务交给activiti,版本控制利用github。参考资料:Intellij 部署SSM框架Activiti就是这么简单方大师的教材下文斜体部分均为Activiti就是这么简单中小标题。演示地址项目源码activiti学习小记基于0中Activiti就是这么简单,做些笔记。当前环境:按照Intellij 部署SSM框架中..._基于activiti的学生请假管理系统
城市建筑类毕业论文文献都有哪些?_城市空间文献有哪些-程序员宅基地
文章浏览阅读204次。本文是为大家整理的城市建筑主题相关的10篇毕业论文文献,包括5篇期刊论文和5篇学位论文,为城市建筑选题相关人员撰写毕业论文提供参考。_城市空间文献有哪些
会声会影软件2023破解版最新激活序列号_会声会影2023-程序员宅基地
文章浏览阅读3.3k次。会声会影2023简单易用,具有拖放式标题、转场、覆叠和滤镜,色彩分级、动态分屏视频和新增强的遮罩创建器,超越基本编辑,实现影院级效果。优化分屏剪辑功能,简化多时间轴编辑的工作流程,让创作更轻松。添加趣味性3D标题,内置NewBlueFX和proDAD转场和防抖插件,一键防抖和校准色彩。使用MultiCam Capture Lite可以轻松录制并编辑视频教程、产品演示、游戏视频、在线课程。会声会影2023的智能工具,使用AI面部识别对效果最好的照片和视频片段进行分析,提取,并编译到可以项目中,将我们的精彩时刻_会声会影2023
Spring Boot 中的异步调用_springboot异步调用-程序员宅基地
文章浏览阅读1w次,点赞9次,收藏53次。Spring Boot 中的异步调用通常我们开发的程序都是同步调用的,即程序按照代码的顺序一行一行的逐步往下执行,每一行代码都必须等待上一行代码执行完毕才能开始执行。而异步编程则没有这个限制,代码的调用不再是阻塞的。所以在一些情景下,通过异步编程可以提高效率,提升接口的吞吐量。这节将介绍如何在Spring Boot中进行异步编程。要开启异步支持,首先得在Spring Boot入口类上加上@EnableAsync注解:@SpringBootApplication@EnableAsyncpublic _springboot异步调用
VK1668 SSOP24兼用TM1668的LED数码驱动芯片_sm1668led驱动芯片与tm1668芯片可通用?-程序员宅基地
文章浏览阅读1.6k次。概述VK1668 是 1/5~1/8 占空比的 LED 显示控制驱动电路。由 10 根段输出、4 根栅输出、3 根段/栅输出,1 个显示存储器、控制电路、键扫描电路组成了一个高可靠性的单片机外围 LED 驱动电路。串行数据通过4线串行接口输入到 VK1668采用 SOP24 的封装形式。功能特点1.CMOS 工艺2. 低功耗3.多种显示模式:设置选择段和位的个数(4~7 位,10~1..._sm1668led驱动芯片与tm1668芯片可通用?
com wechat.class.php,wechat-php-sdk/wechat.class.php at master · l953422179/wechat-php-sdk · GitHub...-程序员宅基地
文章浏览阅读127次。/***微信公众平台PHP-SDK, 官方API部分* @author dodge * @link https://github.com/dodgepudding/wechat-php-sdk* @version 1.1* usage:* $options = array(*'token'=>'tokenaccesskey' //填写你设定的key*);* $weObj = n..._public static function message($msg='',$link=''){ $datatype = ifilter::a