8.16学习成果-程序员宅基地
技术标签: 学习
1. 学习内容
1.1 CSS定位
- 定位
- 作用:①让元素自由的放在网页的任意位置 ②一般用于盒子之间的层叠情况
- 三种定位
| 种类 | 代码 | 特点 | 应用场景 | 注意点 |
|---|---|---|---|---|
| 静态定位 | position:static | 默认:不定位 | ||
| 相对定位 | position:relative | ①需要配合方位属性实现移动 ②相对于自身原位置进行移动 ③在页面中占位置 | ①用于小范围移动 ②配合绝对定位 | 若方位属性left、right同时存在,以left为准;top、bottom同时存在,以top为准 |
| 绝对定位 | position:absolute | ①需要配合方位属性实现移动 ②有已定位的父级:以该父级为参照定位;无已定位父级:以浏览器窗口为参照定位 ③在页面中不占位置,脱离标准流 | ①配合相对定位(子绝父相) | 查找父级的方式:就近查找 |
| 固定定位 | position:fixed | ①需要配合方位属性实现移动 ②以浏览器窗口为参照定位 ③在页面中不占位置,脱离标准流 | ①网页最上部分的导航 |
- 元素层级显示
- 不同布局方式元素的层级关系:标准流<浮动<定位
- 不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- HTML写在下面的元素层级越高
- z-index:整数(取值越大,显示顺序越靠上)
1.2 响应式布局
-
网格视图:响应式网格视图通常是12列,宽度为100%
- 首先计算每列的百分比100% / 12列 = 8.33%
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
……
.col-12 {width: 100%;}
- 首先计算每列的百分比100% / 12列 = 8.33%
-
媒体查询:使用
@media可以针对不同媒体类型定义不同的样式
| 关键字 | 作用 | 注意点 |
|---|---|---|
| not | 用于否定媒体查询 | 必须指定媒体类型 |
| only | 在查询匹配时应用样式 | 必须指定媒体类型 |
| , | 将多个媒体查询合并为一个规则,类似于or运算符 | |
| and | ①用于将多个媒体查询组合成单条媒体查询 ②用于将媒体功能与媒体类型结合 |
常见媒体类型:
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有设备 |
| screen | 用于电脑屏幕、平板电脑、智能手机 |
- 图片响应式功能实现
| 图片类型 | 属性 | 注意点 |
|---|---|---|
| 普通图片 | width:100% height:auto |
图片会比原始图片大 |
max-width:100% height:auto |
图片永远不会大于其原始大小 | |
| 背景图片 | background-size:contain |
图片保持其比例不变,自适应内容区域 |
background-size:100% 100% |
图片延展覆盖整个区域 | |
background-size:cover |
图片比例保持不变,且能完全覆盖背景区域,使得部分图像无法显示 |
- 视频响应式功能实现
| 属性 | 注意点 |
|---|---|
width:100% height:auto |
视频播放器比原始尺寸大 |
max-width:100% height:auto |
视频播放器永远不会大于其原始大小 |
2. 学习目标
2.1 目标
2.1.1 定位
- 了解CSS定位的作用,并能说出不同定位方式的特点
- 掌握使用定位的步骤
- 熟悉不同元素层级的先后显示关系
2.1.2 响应式布局
- 掌握如何创建响应式网格视图
- 掌握使用媒体查询功能,针对不同的媒体类型定义不同的样式
- 掌握实现图片、视频的响应式功能的方法
2.2 demo
2.2.1 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
div{
position: relative;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>文字文字文字</div>
</body>
</html>

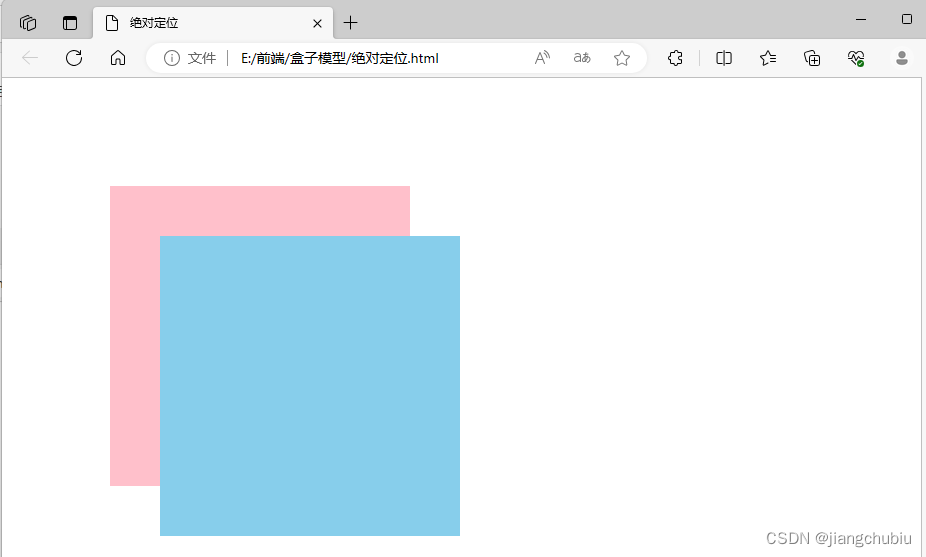
2.2.2 绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
div{
width: 300px;
height: 300px;
}
.father{
position: relative;
left: 100px;
top: 100px;
background-color: pink;
}
.son{
position: absolute;
left: 50px;
top: 50px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

2.2.3 固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
.navigation{
position: fixed;
/* 定位的居中写法 */
left: 50%;
margin-left: -500px;
width: 1000px;
height: 80px;
background-color: pink;
}
</style>
</head>
<body>
<div class="navigation"></div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
</body>
</html>

2.2.4 网格视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格视图</title>
<style>
*{
box-sizing: border-box;
}
.menu{
width: 25%;
border: 1px solid #000;
float: left;
}
.content{
width: 75%;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="menu">menu</div>
<div class="content">content</div>
</body>
</html>

2.2.5 媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询</title>
<style>
div{
background-color: pink;
}
@media screen and (max-width:500px){
div{
background-color: skyblue;
}
}
</style>
</head>
<body>
<div>
<p>若浏览器宽度小于250像素,背景为天蓝色,否则为粉色</p>
</div>
</body>
</html>


2.2.6 图片/视频响应式功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片响应</title>
<style>
img{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="E:\前端\html基础\1.jpg">
</body>
</html>


3.学习成果
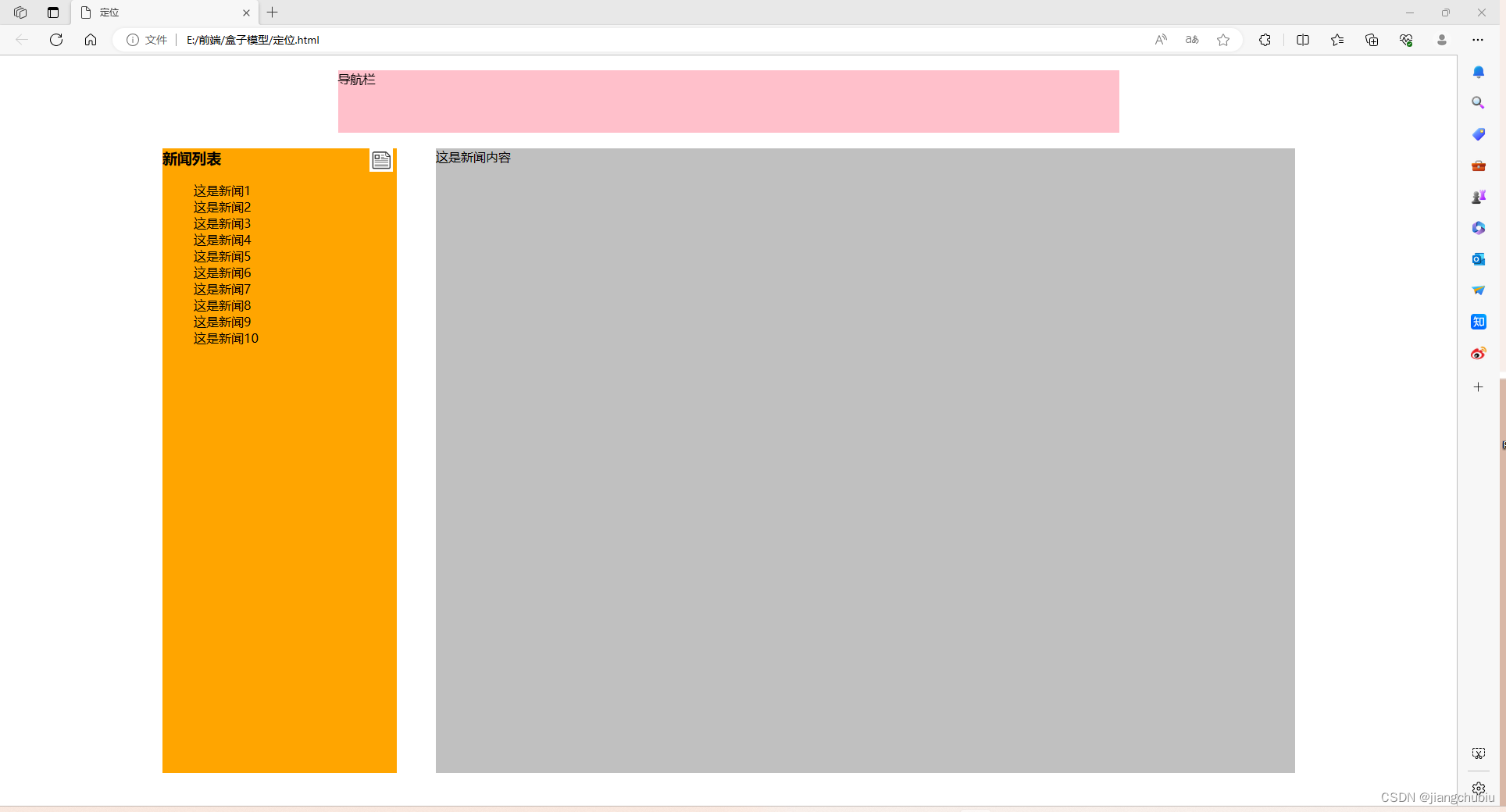
3.1 定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
.navigation{
position: fixed;
/* 定位的居中写法 */
left: 50%;
margin-left: -500px;
background-color: pink;
height: 80px;
width: 1000px;
}
.newslist{
list-style-type: none;
}
.all-news{
position: relative;
left: 200px;
top: 100px;
height: 800px;
width: 300px;
background-color: orange;
}
.news_pic{
position: absolute;
right: 5px;
top: 0;
width: 30px;
background-color: skyblue;
}
.news-content{
position: absolute;
left: 350px;
top:0;
width: 1100px;
height: 800px;
background-color: silver;
}
</style>
</head>
<body>
<div class="navigation">导航栏</div>
<div class="all-news">
<div class="list-title">
<h3>新闻列表</h3>
<img src="./新闻.png" alt="新闻" class="news_pic">
</div>
<ol class="newslist">
<li class="news">这是新闻1</li>
<li class="news">这是新闻2</li>
<li class="news">这是新闻3</li>
<li class="news">这是新闻4</li>
<li class="news">这是新闻5</li>
<li class="news">这是新闻6</li>
<li class="news">这是新闻7</li>
<li class="news">这是新闻8</li>
<li class="news">这是新闻9</li>
<li class="news">这是新闻10</li>
</ol>
<div class="news-content">
这是新闻内容
</div>
</div>
</body>
</html>

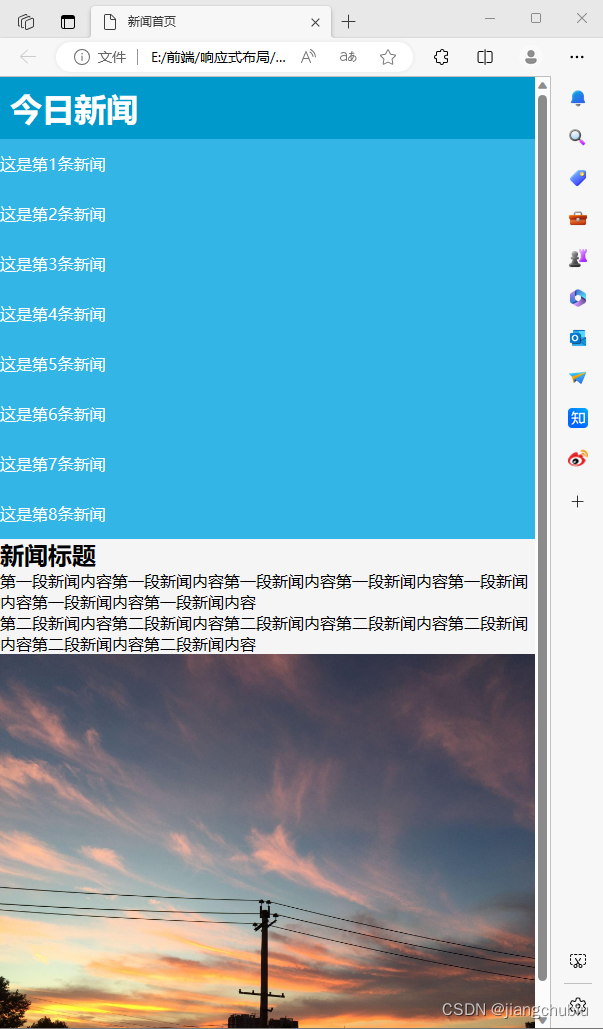
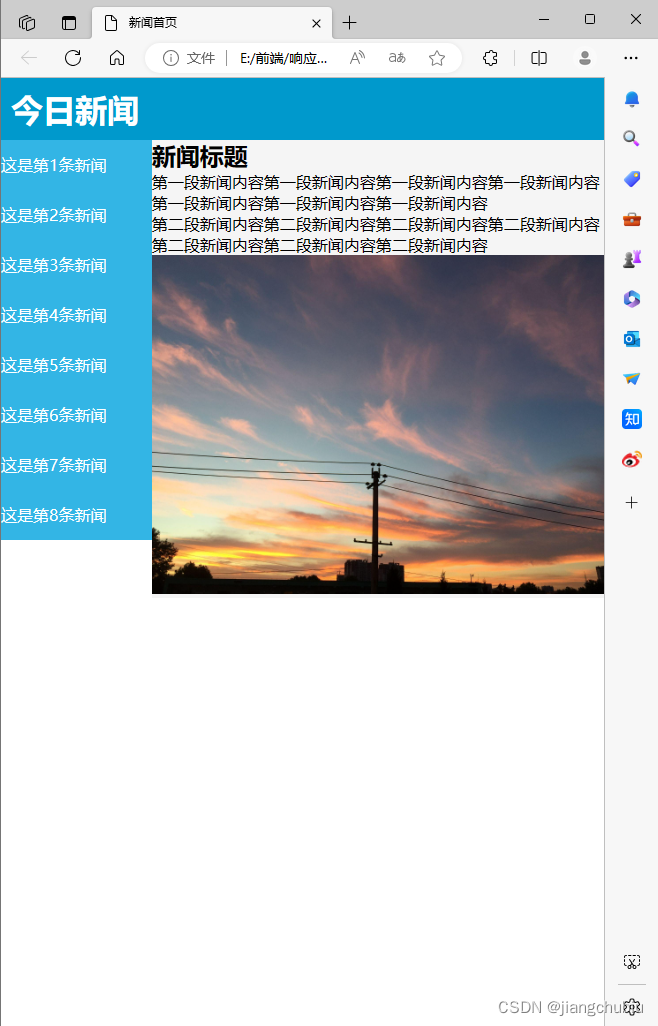
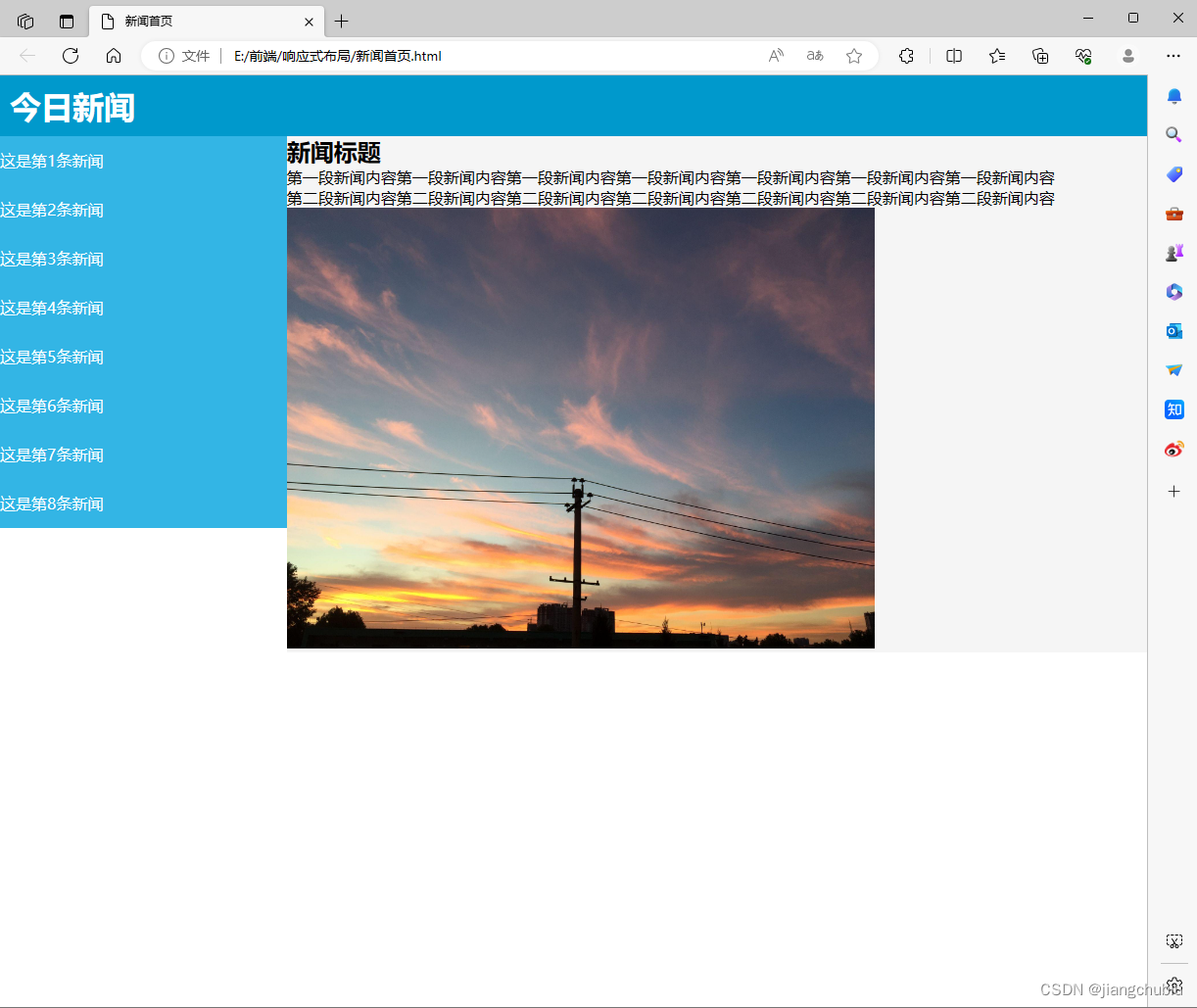
3.2 响应式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻首页</title>
<style>
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
[class*="col-"]{
float: left;
width: 100%;
padding: 20px;
}
@media only screen and (min-width:800px) {
.col-1 {
width: 8.33%;}
.col-2 {
width: 16.66%;}
.col-3 {
width: 25%;}
.col-4 {
width: 33.33%;}
.col-5 {
width: 41.66%;}
.col-6 {
width: 50%;}
.col-7 {
width: 58.33%;}
.col-8 {
width: 66.66%;}
.col-9 {
width: 75%;}
.col-10 {
width: 83.33%;}
.col-11 {
width: 91.66%;}
.col-12 {
width: 100%;}
}
.header{
background-color: #0099cc;
color: white;
padding: 10px;
}
.menu>ul{
background-color: #33b5e5;
list-style-type: none;
line-height: 50px;
color: white;
}
.content{
background-color: whitesmoke;
}
img{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="header">
<h1>今日新闻</h1>
</div>
<div class="col-3 menu">
<ul>
<li>这是第1条新闻</li>
<li>这是第2条新闻</li>
<li>这是第3条新闻</li>
<li>这是第4条新闻</li>
<li>这是第5条新闻</li>
<li>这是第6条新闻</li>
<li>这是第7条新闻</li>
<li>这是第8条新闻</li>
</ul>
</div>
<div class="row">
<div class="col-3 col-9 content">
<h2>新闻标题</h2>
<p>第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容</p>
<p>第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容</p>
<img src="E:\前端\html基础\1.jpg" width="600px">
</div>
</body>
</html>



智能推荐
一个ngrok如何穿透多个端口?_ngrok多个端口-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏4次。如何不充钱就可以穿透多个端口?./ngrok authtoken 授权码之前这个操作的生成的yml文件中修改 端口可添加多个addr:port端口可随意配置_ngrok多个端口
C语言 char转uint8_t-程序员宅基地
文章浏览阅读5.9k次。char转uint8_t:static int char2uint(char *input, uint8_t *output){ for(int i = 0; i < 24; i++) { output[i] &= 0x00; for (int j = 1; j >= 0; j--) { char hb = input[i*2 + 1 - j]; if (hb >= '0' &..._char转uint8_t
android 陀螺仪简单使用,判读手机是否静止状态_安卓陀螺仪多少才算静止-程序员宅基地
文章浏览阅读6.5k次,点赞5次,收藏13次。陀螺仪允许您在任何给定时刻确定Android设备的角速度。简单来说,它告诉您设备绕X,Y和Z轴旋转的速度有多快。最近,即使是预算手机正在制造,陀螺仪内置,增强现实和虚拟现实应用程序变得如此受欢迎。通过使用陀螺仪,您可以开发可以响应设备方向的微小更改的应用程序。创建陀螺仪对象和管理器manager// Register it, specifying the polling interv..._安卓陀螺仪多少才算静止
lib静态库逆向分析_libtersafe-程序员宅基地
文章浏览阅读4.7k次,点赞3次,收藏16次。当我们要分析一个lib库里的代码时,首先需要判断这是一个静态库还是一个导入库。库类型判断lib文件其实是一个压缩文件。我们可以直接使用7z打开lib文件,以查看里面的内容。如果里面的内容是obj文件,表明是静态库。如果里面的内容是dll文件,表明是导入库。导入库里面是不包含代码的,代码包含在对应的dll文件中。从lib中提取obj静态库是一个或者多个obj文件的打包,这里有两个方法从中提取obj:Microsoft 库管理器 7z解压Microsoft 库管理器(li_libtersafe
Linux的网络适配器_linux 查询网络适配器-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏3次。了解一下,省的脑壳痛 桥接模式对应的虚拟网络名称“VMnet0” 桥接模式下,虚拟机通过主机的网卡进行通信,若物理主机有多块网卡(有线的和无线网卡),应选择桥结哪块物理网卡桥接模式下,虚拟机和物理主机同等地位,可以通过物理主机的网卡访问外网(局域网),一个局域网的其他计算机可以访问虚拟机。为虚拟机设置一个与物理网卡在同个网段的IP,则虚拟机就可以与物理主机以及局域..._linux 查询网络适配器
【1+X Web前端等级考证 】 | Web前端开发中级理论 (附答案)_1+xweb前端开发中级-程序员宅基地
文章浏览阅读3.4w次,点赞77次,收藏438次。# 前言2020 12月 1+X Web 前端开发中级 模拟题大致就更这么多,我的重心不在这里,就不花太多时间在这里面了。但是,说说1+X Web前端开发等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高?# 关于考不考因为这个是工信部从2019年才开始实施试点的,目前还在各大院校试点中,就目前情况来看,知名度并不是很高,有没有用现在无法一锤定音,看它以后办的怎么样把,软考以前也是慢慢地才知名起来。能考就考吧,据所知,大部分学校报考,基本不用交什么报考费(小部分学校,个别除._1+xweb前端开发中级
随便推点
项目组织战略管理及组织结构_项目组织的具体形态的是战略管理层-程序员宅基地
文章浏览阅读1.7k次。组织战略是组织实施各级项目管理,包括项目组合管理、项目集管理和项目管理的基础。只有从组织战略的高度来思考,思考各个层次项目管理在组织中的位置,才能够理解各级项目管理在组织战略实施中的作用。同时战略管理也为项目管理提供了具体的目标和依据,各级项目管理都需要与组织的战略保持一致。..._项目组织的具体形态的是战略管理层
图像质量评价及色彩处理_图像颜色质量评价-程序员宅基地
文章浏览阅读1k次。目录基本统计量色彩空间变换亮度变换函数白平衡图像过曝的评价指标多视影像因曝光条件不一而导致色彩差异,人眼可以快速区分影像质量,如何利用图像信息辅助算法判断影像优劣。基本统计量灰度均值方差梯度均值方差梯度幅值直方图图像熵p·log(p)色彩空间变换RGB转单通道灰度图像 mean = 225.7 stddev = 47.5mean = 158.5 stddev = 33.2转灰度梯度域gradMean = -0.0008297 / -0.000157461gr_图像颜色质量评价
MATLAB运用规则,利用辛普森规则进行数值积分-程序员宅基地
文章浏览阅读1.4k次。Simpson's rule for numerical integrationZ = SIMPS(Y) computes an approximation of the integral of Y via the Simpson's method (with unit spacing). To compute the integral for spacing different from one..._matlab利用幸普生计算积分
【AI之路】使用huggingface_hub优雅解决huggingface大模型下载问题-程序员宅基地
文章浏览阅读1.2w次,点赞28次,收藏61次。Hugging face 资源很不错,可是国内下载速度很慢,动则GB的大模型,下载很容易超时,经常下载不成功。很是影响玩AI的信心。经过多次测试,终于搞定了下载,即使超时也可以继续下载。真正实现下载无忧!究竟如何实现?且看本文分解。_huggingface_hub
mysql数据库查看编码,mysql数据库修改编码_查看数据库编码-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏7次。其中 `DEFAULT CHARSET` 和 `COLLATE` 分别指定了表的默认编码和排序规则。其中 `DEFAULT CHARACTER SET` 指定了数据库的默认编码。其中 `Collation` 列指定了字段的排序规则,这也是字段的默认编码。此命令将更改表的默认编码和排序规则。此命令将更改字段的编码和排序规则。此命令将更改数据库的默认编码。_查看数据库编码
机器学习(十八):Bagging和随机森林_bagging数据集-程序员宅基地
文章浏览阅读1.3k次,点赞7次,收藏24次。本文深入探讨了集成学习及其在随机森林中的应用。对集成学习的基本概念、优势以及为何它有效做了阐述。随机森林,作为一个集成学习方法,与Bagging有紧密联系,其核心思想和实现过程均在文中进行了说明。还详细展示了如何在Sklearn中利用随机森林进行建模,并对其关键参数进行了解读,希望能帮助大家更有效地运用随机森林进行数据建模。_bagging数据集