Web 框架 - gojs入门学习_gosljsjs1-程序员宅基地
技术标签: css html javascript
gojs是一个可以用于快速构建交互式图表的 Web 框架
引入cdn
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
基本使用
- 创建一个容器
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
- 使用gojs创建一个实例
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
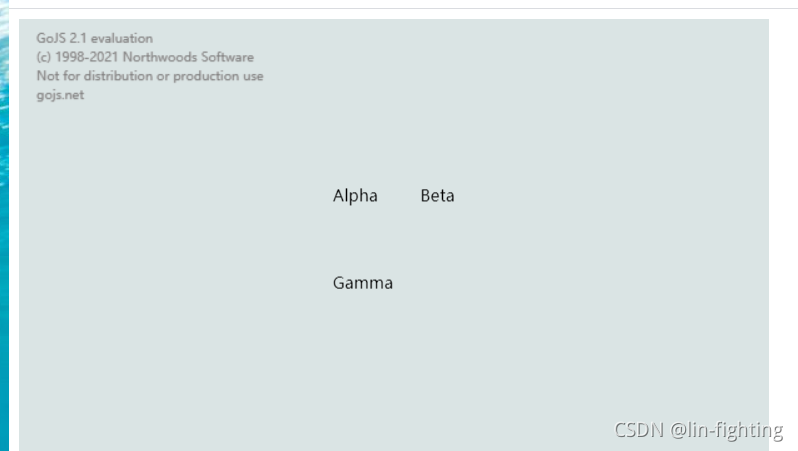
这样就一个空白的画布就出来了

- 往上面添加数据,我们需要一个模型
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
创建好模型后必须赋值给diagram实例。
nodeDataArray是模型数据,存放着用来展示的数据

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
</script>
</body>
</html>
样式绘制
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // enable Ctrl-Z to undo and Ctrl-Y to redo
});
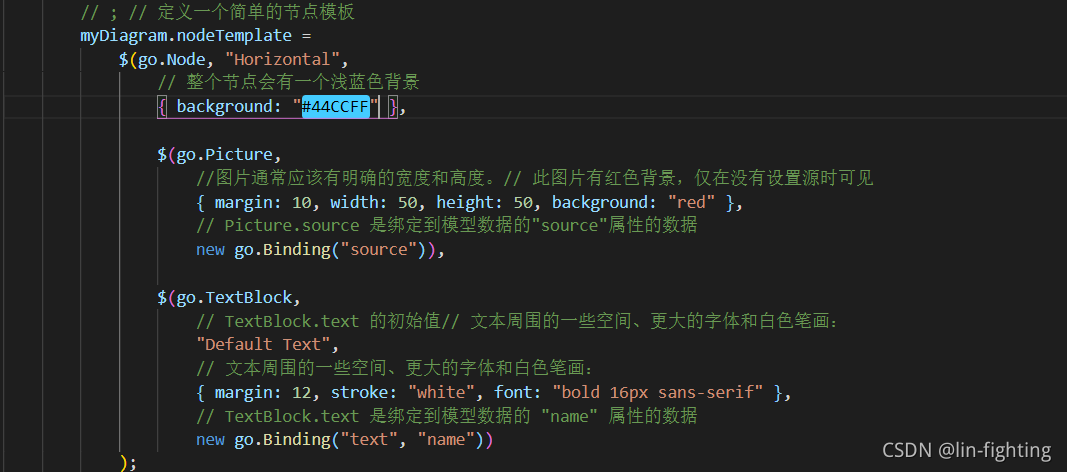
// ; // 定义一个简单的节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// 整个节点会有一个浅蓝色背景
{
background: "#44CCFF" },
$(go.Picture,
//图片通常应该有明确的宽度和高度。// 此图片有红色背景,仅在没有设置源时可见
{
margin: 10, width: 50, height: 50, background: "red" },
// Picture.source 是绑定到模型数据的"source"属性的数据
new go.Binding("source")),
$(go.TextBlock,
// TextBlock.text 的初始值// 文本周围的一些空间、更大的字体和白色笔画:
"Default Text",
// 文本周围的一些空间、更大的字体和白色笔画:
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
// TextBlock.text 是绑定到模型数据的 "name" 属性的数据
new go.Binding("text", "name"))
);
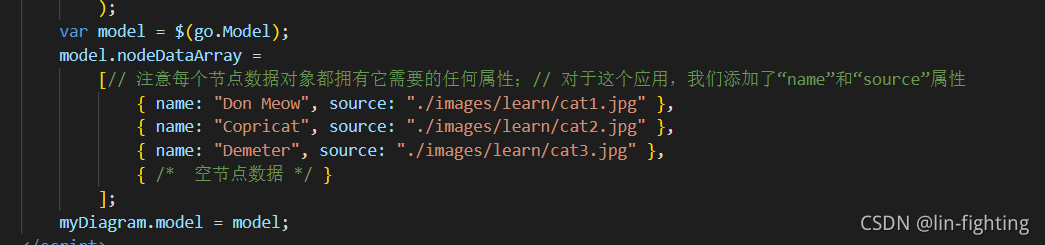
var model = $(go.Model);
model.nodeDataArray =
[// 注意每个节点数据对象都拥有它需要的任何属性;// 对于这个应用,我们添加了“name”和“source”属性
{
name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
name: "Copricat", source: "./images/learn/cat2.jpg" },
{
name: "Demeter", source: "./images/learn/cat3.jpg" },
{
/* 空节点数据 */ }
];
myDiagram.model = model;
</script>
</body>
</html>
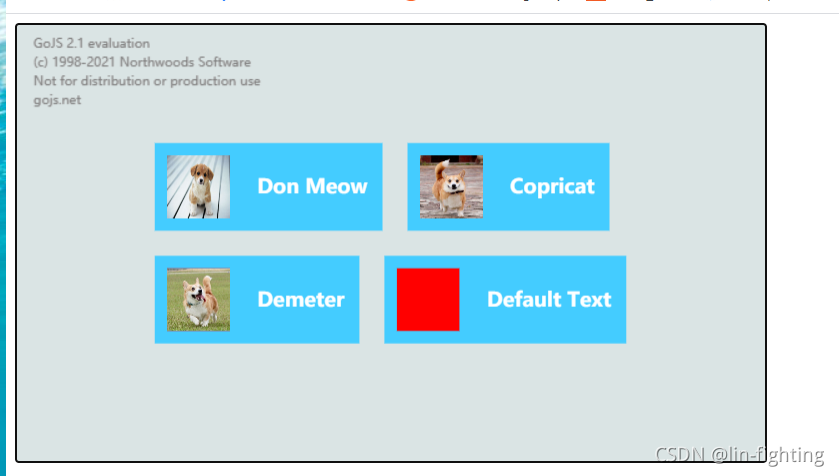
- 效果

- 节点模板
在这里例子主要的不同的多了个对diagram的节点模板的定义

这里可以定义图片,图片绑定的对应模型数据的属性,文本,文本样式,文本样式对应的属性。

创建好模型后将其赋值给diagram的model,就可以在页面上正常展示了。
效果如上图。
链接
- 链接有两种,一种是TreeModel 一种是GraphLinksModel
看看两者对印的数据机构
treemodel
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" , parent : "A" },
{
key : "C" , parent : "B" }
];
//相对简单,但不支持一个节点有多个父亲,
myDiagram.model = model
GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
treemodel相对graphlinkmodel相对简单,但缺点是不支持一个节点有多个父亲。只适用于简单的树层结构这样。
treemodel展示
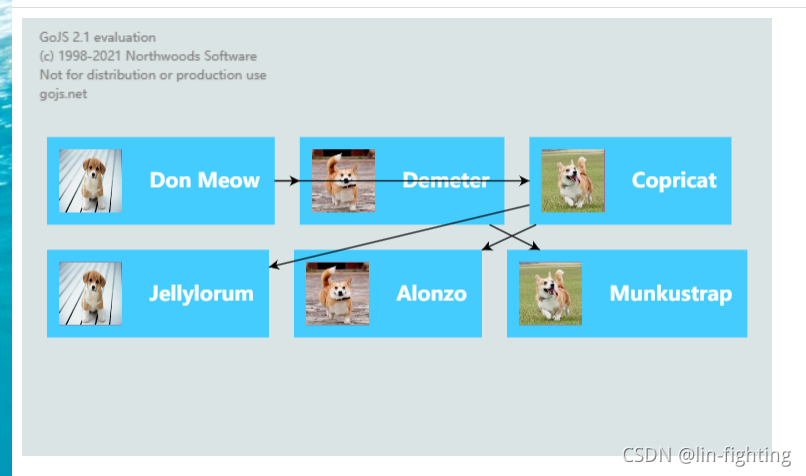
像这些图形的布局,如果没有给定的布局,那么他会使用默认布局,给所有没有位置的节点提供位置,排列在网格之中,所以组织混乱,如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//链接有两种,一种是TreeModel 一种是GraphLinksModel
// treeModel
// var model = $(go.TreeModel);
// model.nodeDataArray =
// [
// { key : "A" },
// { key : "B" , parent : "A" },
// { key : "C" , parent : "B" }
// ];
// myDiagram.model = 模型;相对简单,但不支持一个节点有多个父亲,
//一种是GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用撤销恢复建
});
// 节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[ // “key” 和 “parent” 属性名称是必需的,// 但是你可以为你的应用添加任何你需要的数据属性
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

可以看到结构混乱,分不清谁是父节点。所以我们可以提供一个布局
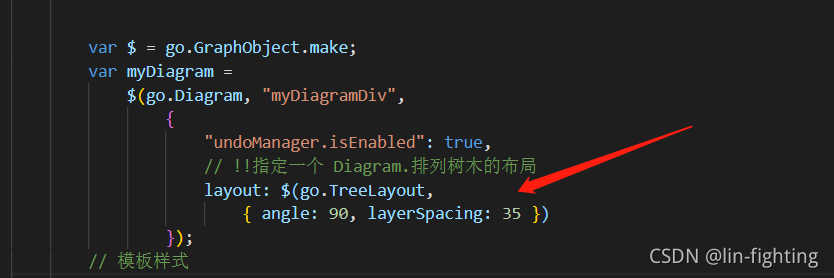
主要是在创建diagram的时候加上一行代码,指定布局

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// 图形布局 正如您所看到的,TreeModel 会自动创建必要的链接来关联节点,但很难分辨谁是父节点。
// 图表有一个默认布局,它采用所有没有位置的节点并且为他们提供位置,排列在网格之中,所以组织混乱
// 可以使用提供好的布局,我们使用treemodel对应的是treeLayout
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true,
// !!指定一个 Diagram.排列树木的布局
layout: $(go.TreeLayout,
{
angle: 90, layerSpacing: 35 })
});
// 模板样式
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
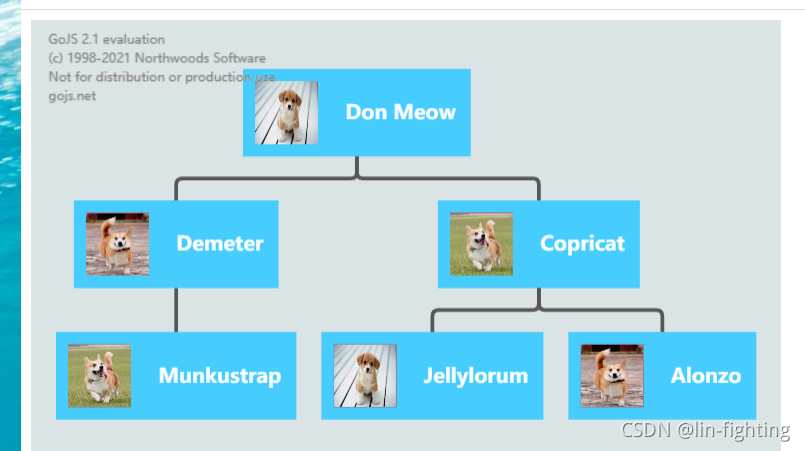
效果:

是不是变好看了。
我们还可以修改连接线的样式link。只需要跟节点模板一样创建一个新的Link模板
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//在这里我们构建一个新的link模板,
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true, // 撤销恢复
layout: $(go.TreeLayout, //布局
{
angle: 90, layerSpacing: 35 })
});
// 节点模板样式,绑定的属性
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

使用graphlinkmodel
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// For conciseness. See the "Building Parts" intro page for more
var $ = go.GraphObject.make;
var diagram = $(go.Diagram, "myDiagramDiv");
//节点模板
diagram.nodeTemplate =
$(go.Node, "Auto", //形状会自动适应文本块
$(go.Shape, "RoundedRectangle", // 使用这种图形作为shape
// 自定将属性color的颜色填充
new go.Binding("fill", "color")),
$(go.TextBlock,
{
margin: 3 }, // 样式
//绑定的值
new go.Binding("text", "key"))
);
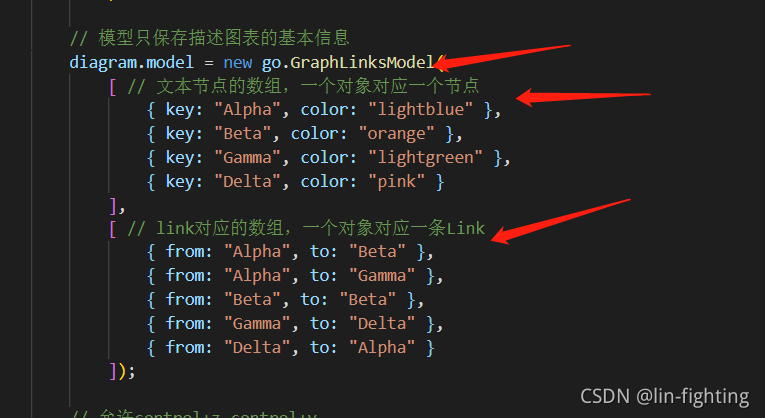
// the Model holds only the essential information describing the diagram
diagram.model = new go.GraphLinksModel(
[ // 文本节点的数组,一个对象对应一个节点
{
key: "Alpha", color: "lightblue" },
{
key: "Beta", color: "orange" },
{
key: "Gamma", color: "lightgreen" },
{
key: "Delta", color: "pink" }
],
[ // link对应的数组,一个对象对应一条Link
{
from: "Alpha", to: "Beta" },
{
from: "Alpha", to: "Gamma" },
{
from: "Beta", to: "Beta" },
{
from: "Gamma", to: "Delta" },
{
from: "Delta", to: "Alpha" }
]);
// 允许control+z control+y
diagram.undoManager.isEnabled = true;
</script>
</body>
</html>
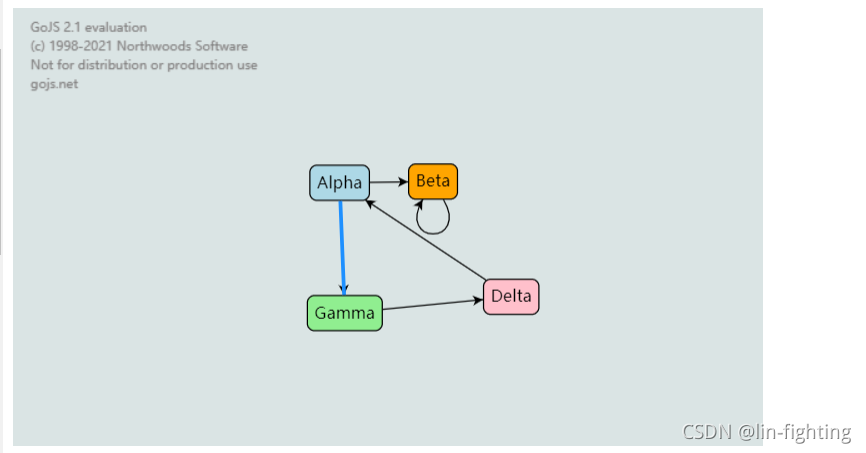
效果:

- 关键实现:

使用graphLinksModel方法创建Model,接受两个数组,一个对应多少节点,一个对应着link的关系。
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...