CSS - 选择器_css最后一个元素选择器-程序员宅基地
选择器的作用
选择标签,并给其加样式
如果不用选择器,我们一般会直接在对应标签加行内样式,但是这种方式会造成HTML结构和样式严重耦合,不利于后期修改。所以CSS推出了选择器,来让HTML的结构和样式彻底解耦。
选择器分类
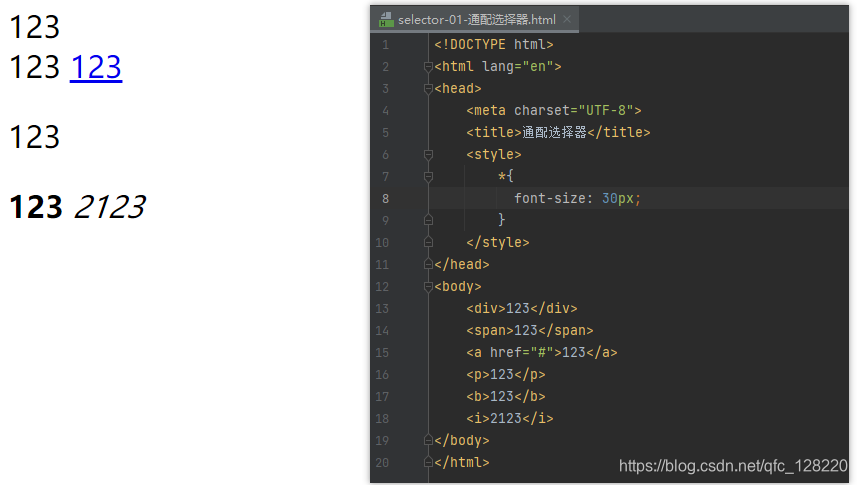
*选择器
选择所有标签

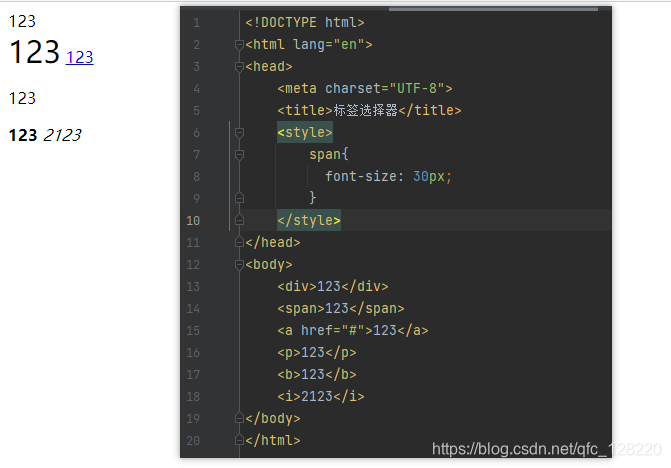
标签选择器
选择固定标签名的标签

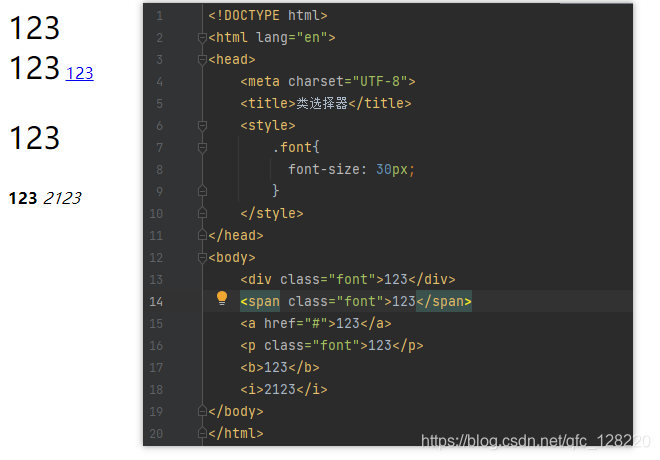
class选择器
选择带指定class的标签

id选择器
选择带指定id的标签

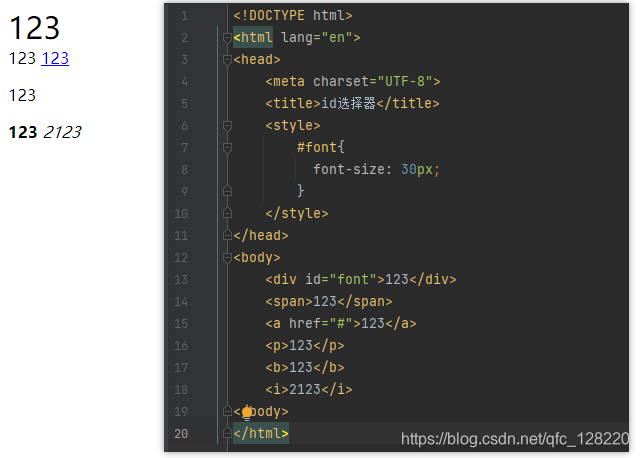
伪类选择器
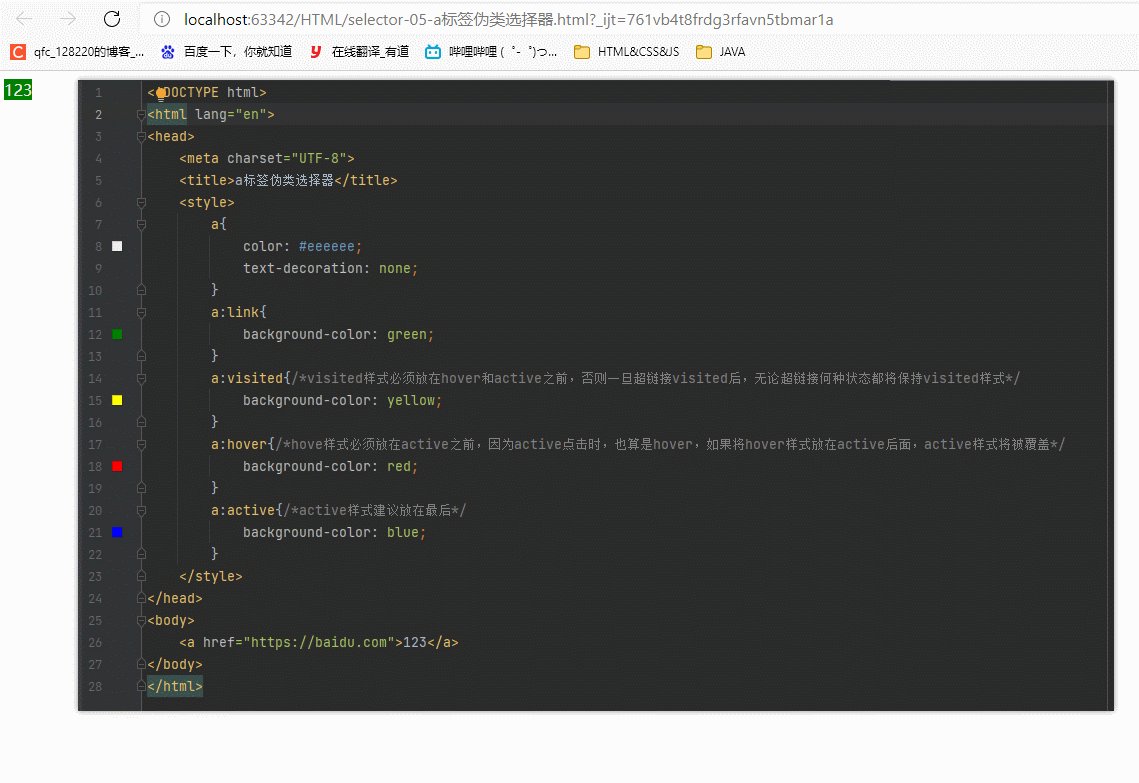
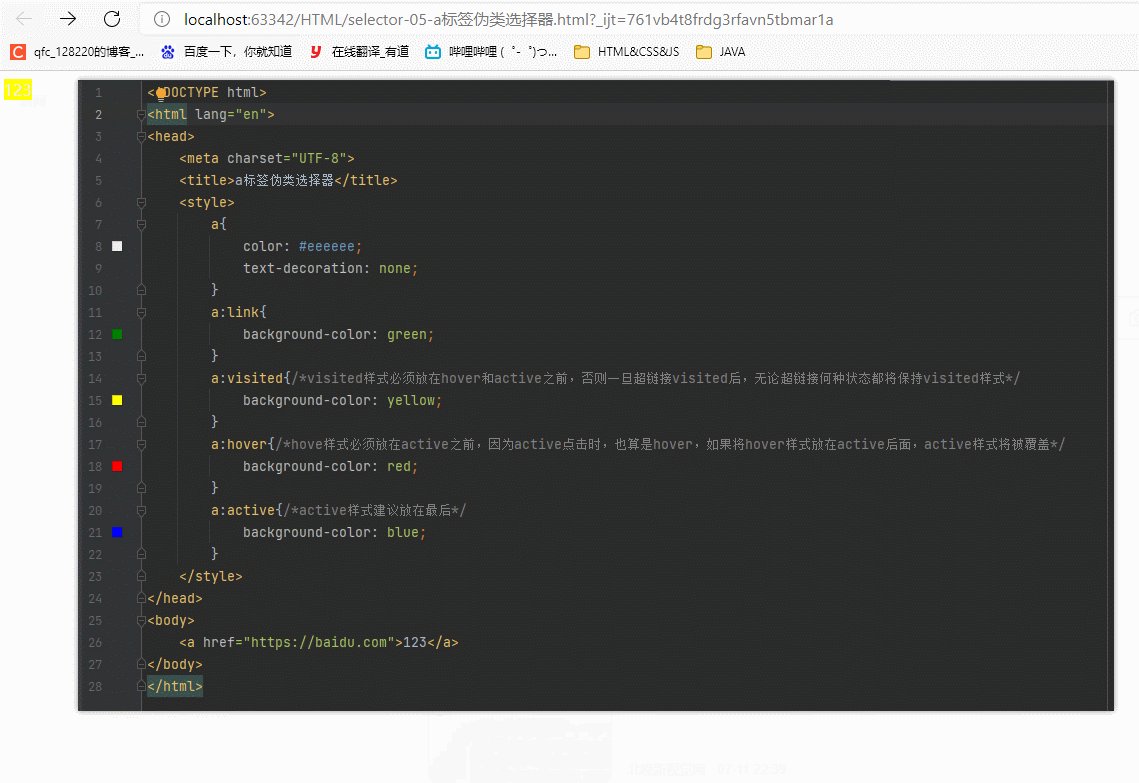
a标签伪类
超链接有四种状态
- a:link 未被点击的超链接
- a:hover 鼠标悬停在超链接上,但是未点击
- a:active 点击中的超链接
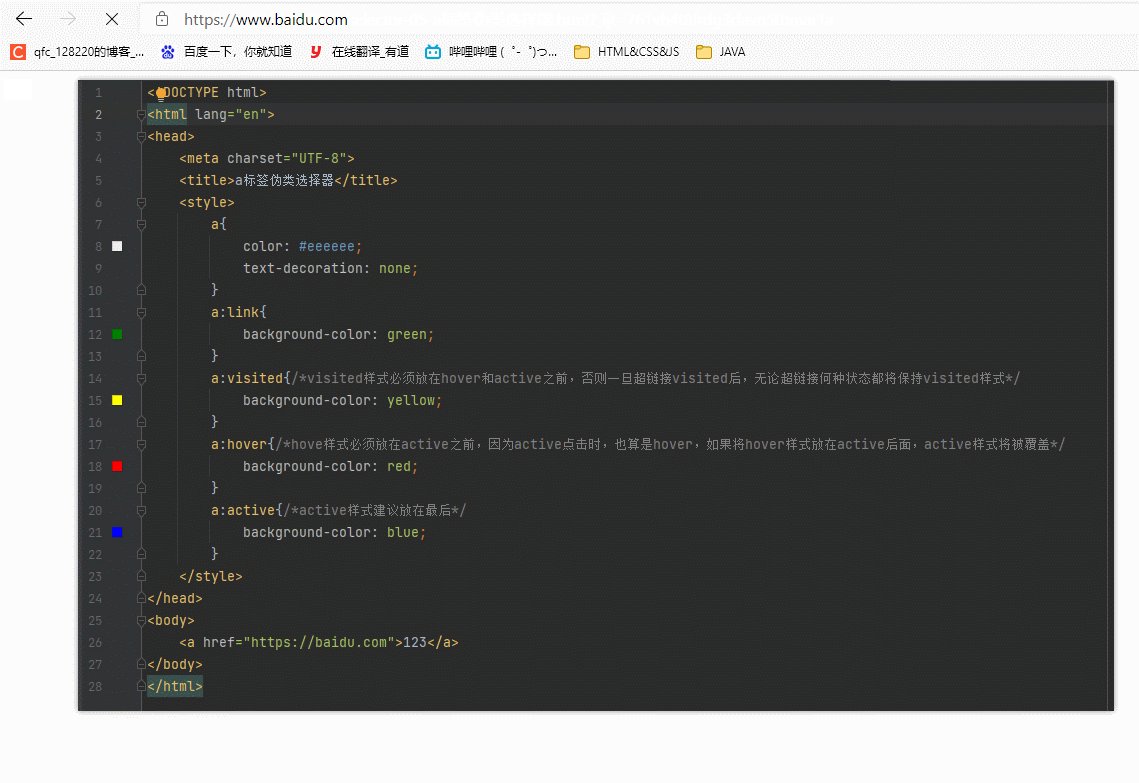
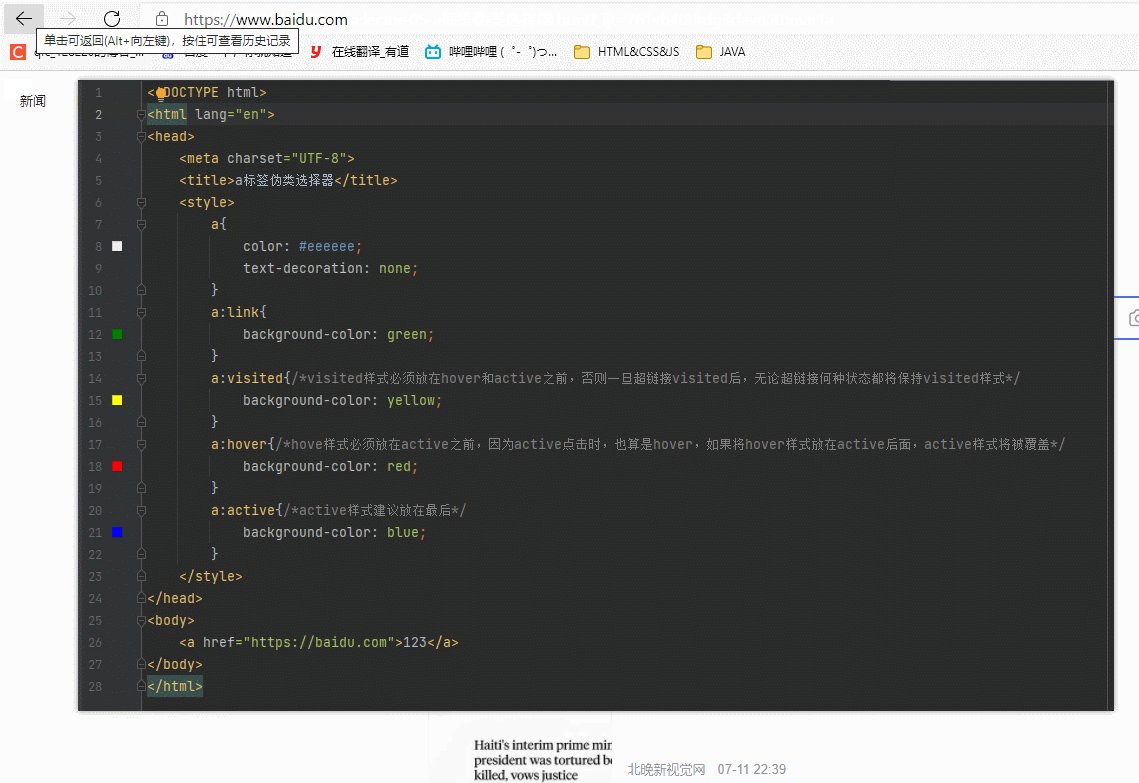
- a:visited 点击后,鼠标离开的超链接
每种超链接状态下的超链接都可以被选择器选中,即选择器不仅可以选择标签,还可以选择同一个标签的不同状态 去加样式。

需要注意的是
1.如何已经visited的超链接变回link样式
一旦点击过超链接后,表示超链接已经visited,则其link样式将不会再显示(除非清空浏览器历史记录,因为a标签伪类判断一个超链接是否visited,是去历史记录查找是否由对应链接)
2.如何保证a标签伪类样式互相不覆盖
一旦a标签的状态发生改变,它的四个状态对应的选择器,将被按代码顺序加载。所以为了防止active,hover样式被visited样式覆盖,需要将visited样式放在它们前面。
并且,由于active点击时就已经鼠标悬停(hover)在了超链接上,所以active会被hover覆盖,所以需要将hover放在active前面。
最终a标签伪类顺序应该是
link,visited,hover,active
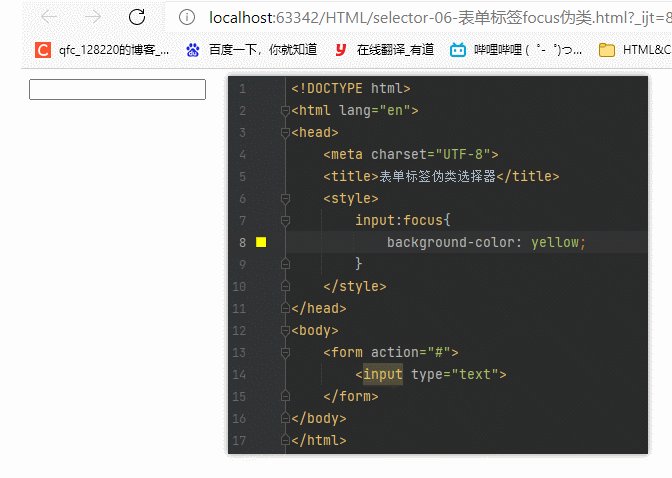
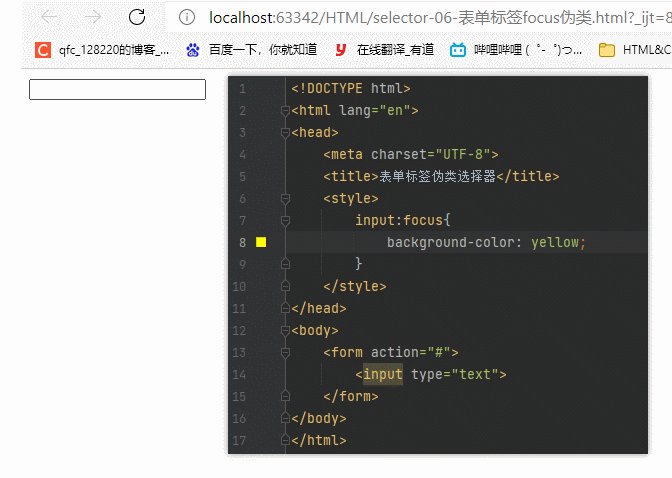
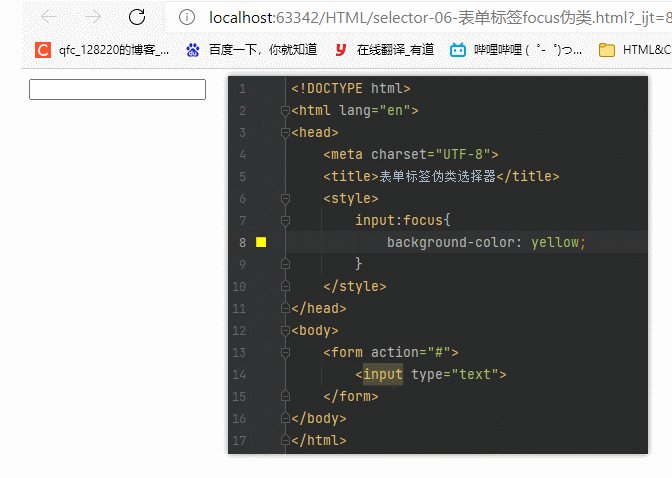
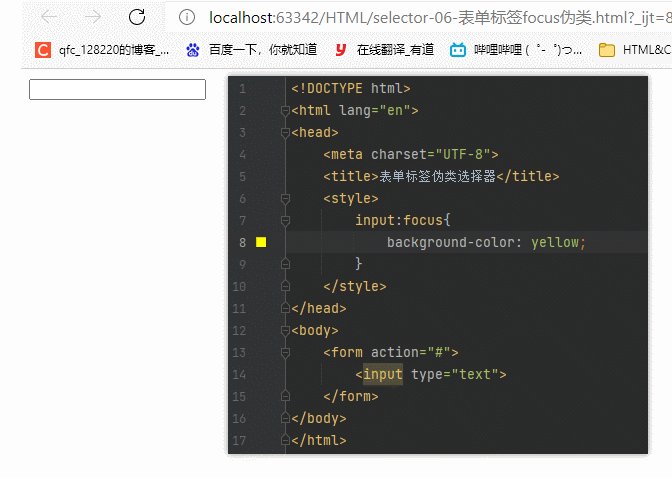
表单伪类
表单标签,如input这类需要输入的,有输入框的标签,也有状态区分
- 鼠标未点击输入框或鼠标点击空白区域(输入框失去焦点)
- 鼠标点击输入框(输入框获得焦点)
每种状态的输入框也可以被选择器选中,如input:focus,即可选择到获得焦点状态的输入框

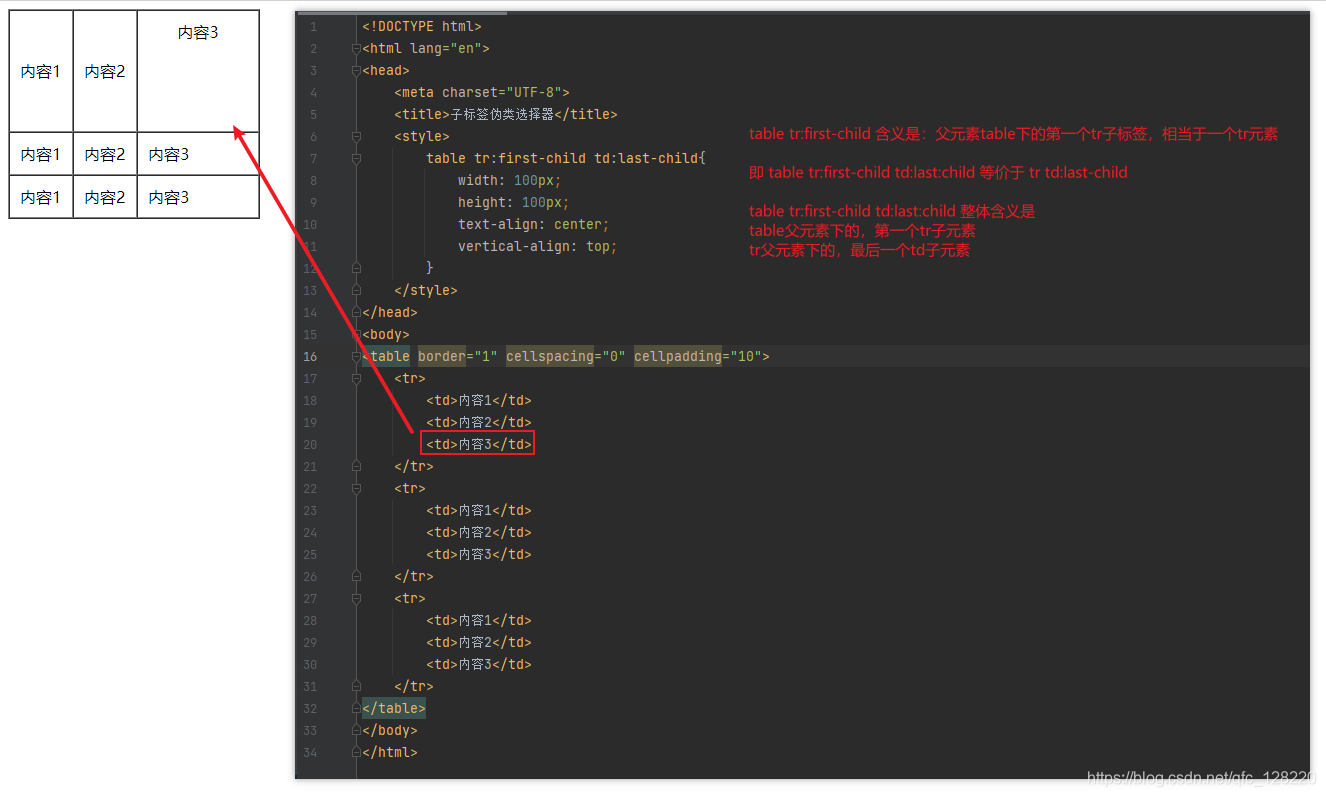
子标签伪类
HTML中标签是可以嵌套的,而嵌套就会产生父子标签,在这种具有父子标签关系的情况下,我们可以使用子标签伪类去选择对应的子标签
- :first-child 获得指定父标签下的第一个子标签
- :last-child 获得指定父标签下的最后一个子标签
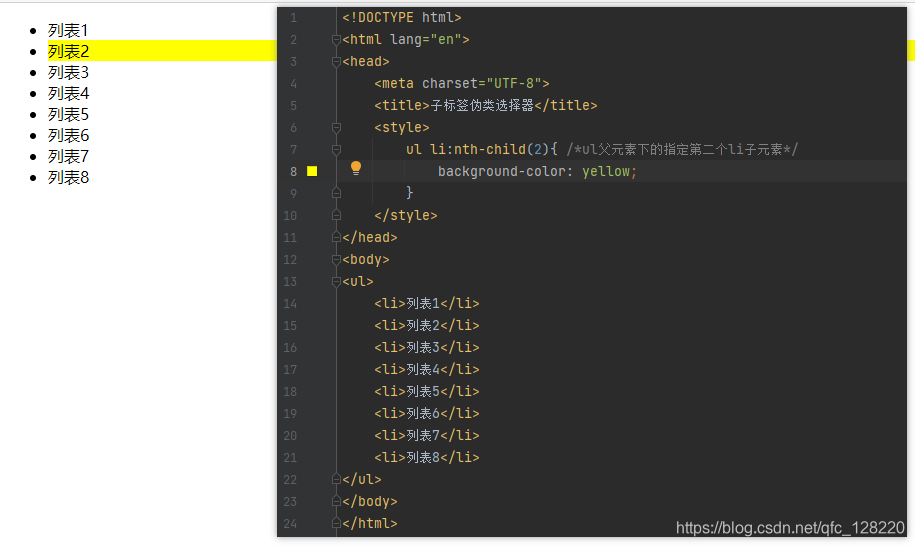
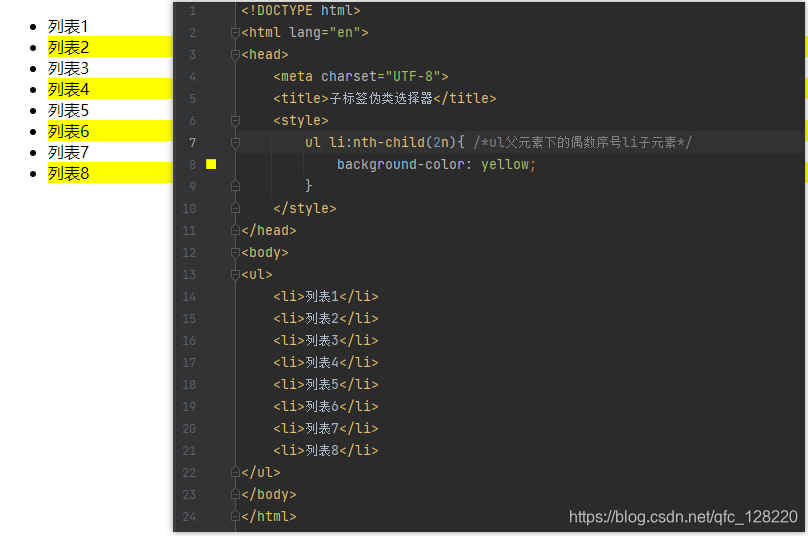
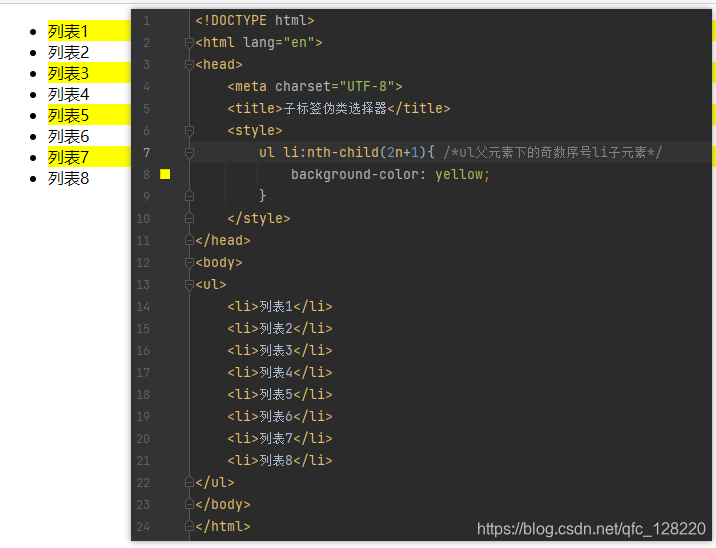
- :nth-child(num) 获得指定父标签下的正序第num个子标签
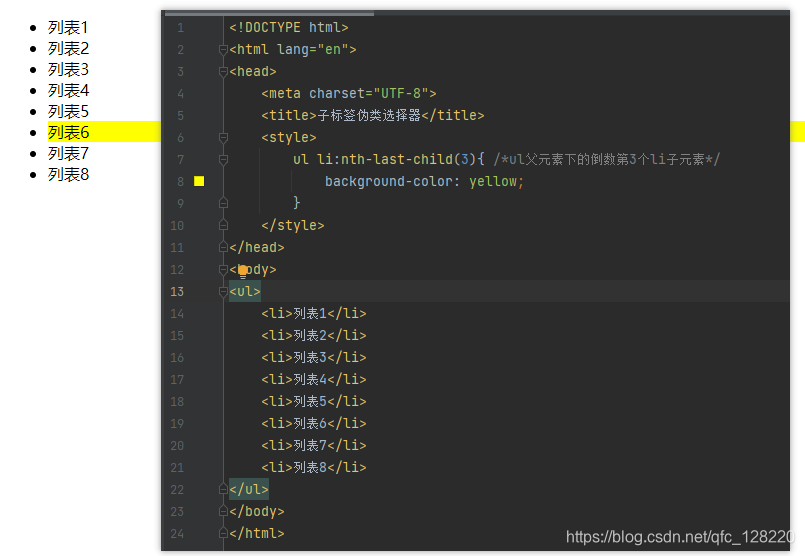
- :nth-last-child(num) 获得指定父标签下的反序第num个子标签





父元素省略陷阱
父元素 子元素:first-child{} 或者其他的-last-child,:nth-child(num),等等
其中父元素是可以省略的,此时子标签伪类会根据子元素去自动识别父元素。
但是需要注意的是,省略父元素可以,但是千万不要在子元素位置写上父元素。否则会产生误解。
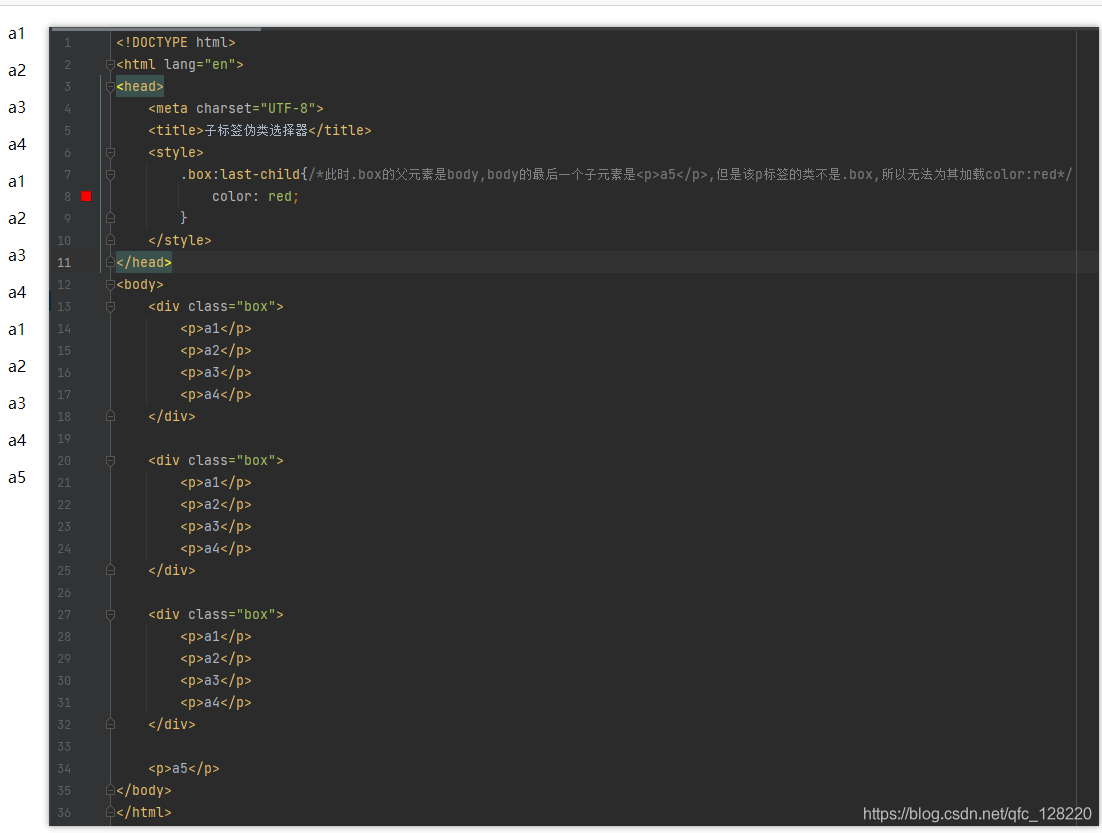
如下面代码想要实现的效果是给 每一个.box元素下的最后一个p加颜色red
这里子标签伪类选择器是这样写的,好像很符合语义
.box:last-child{}
这里省略了父元素写法,并将父元素.box放到了子元素位置,那么选择器就会自动识别.box为子元素,并找到其上一级父元素body,所以可以等价于
body .box:last-child{}
此时,选择器会去找body父元素下的最后一个子元素:<p>a5</p>
但是选择器发现要求的子元素必须要是.box类的,而<p>a5</p>没有,所以最终无法加样式。
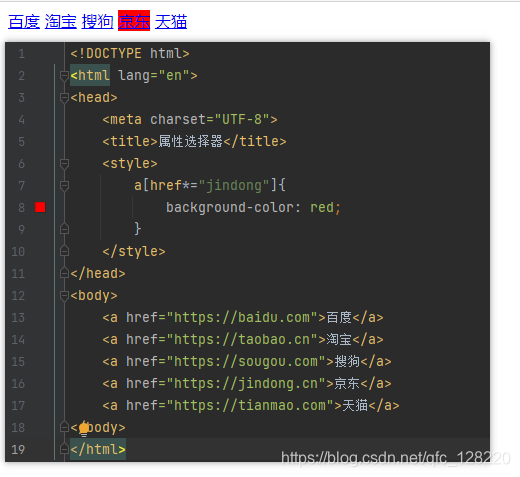
属性选择器
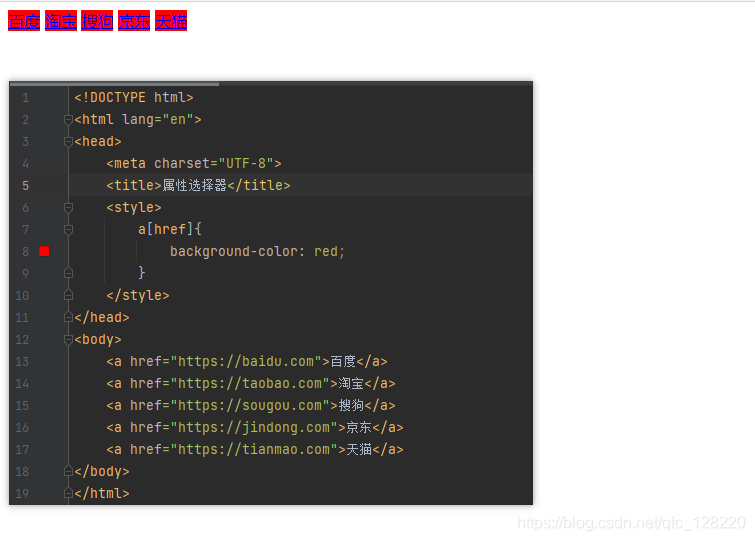
HTML中大部分标签都是由标签属性的,我们可以选择带指定属性的标签,并给其加样式
由于标签属性的组成是 属性名+属性值
所以我们既可以根据[属性名]选择,(可以加标签名限定以下)
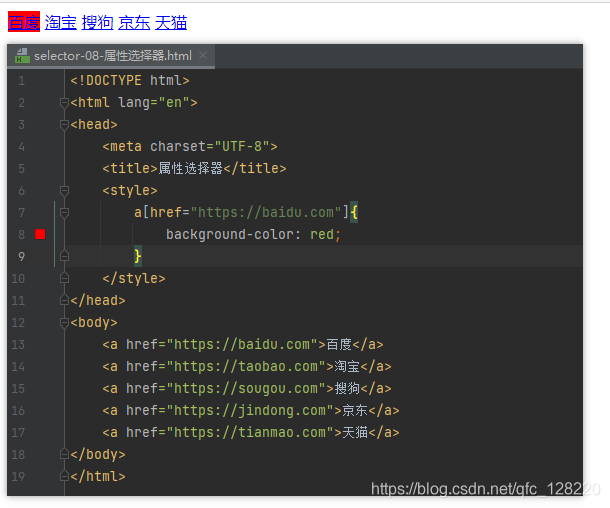
也可以根据属性值选择
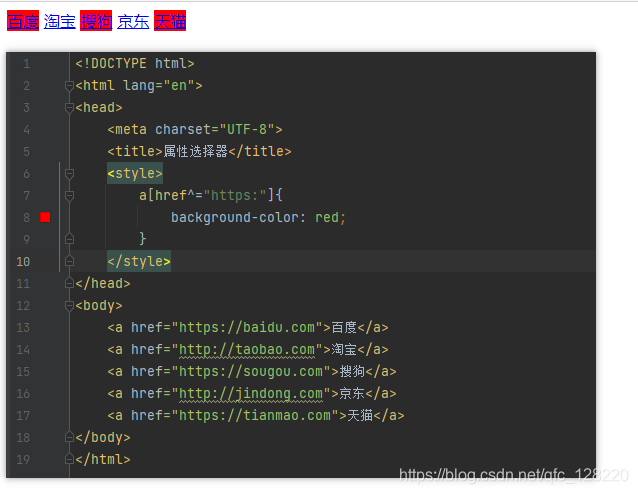
并且可以选择类似属性:
比如以什么什么开头的属性值,
以什么什么结尾的属性值,
包含什么什么的内容的属性值
关系选择器
类似于前面的子标签伪类,但是子标签伪类是选择单个标签,这里关系选择器可以选择多个标签。
标签的关系,其实就是标签相互嵌套产生的关系,主要可以分为:
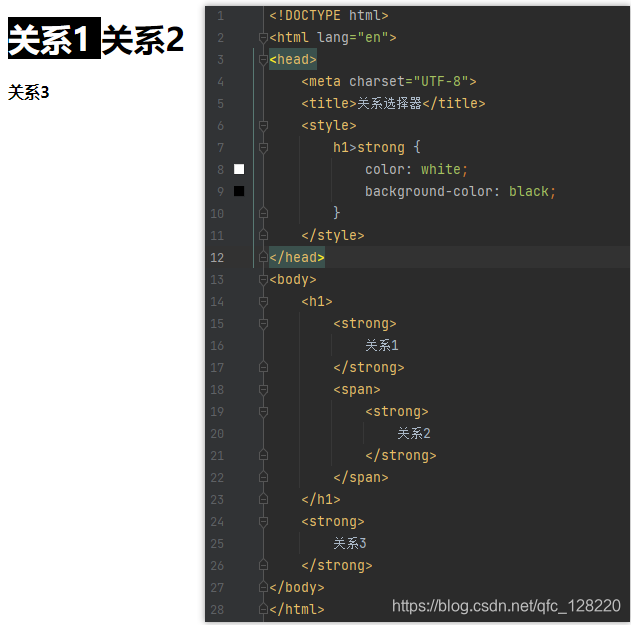
- 空格 祖先和后代
- > 父亲和儿子
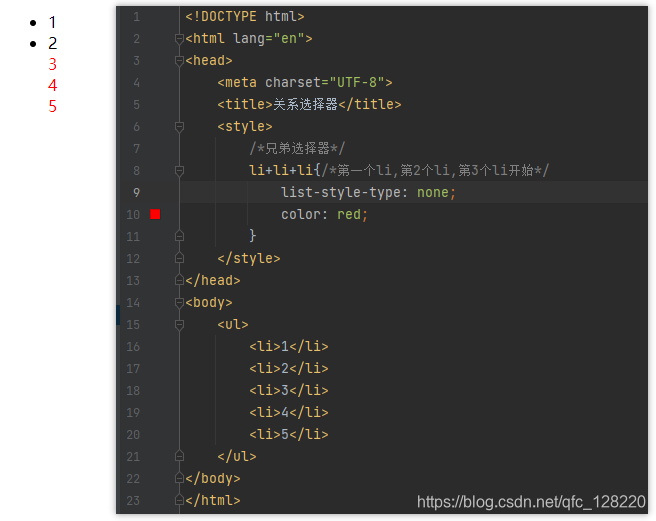
- + 兄弟
后代选择器

儿子选择器

兄弟选择器

伪元素选择器
在HTML中我们可以将文档树中的标签称为元素,而能够选择到标签的选择器,都可以叫“真元素选择器”。
那么什么叫伪元素呢?就是不在文档树中的东西。
在一些场景下,我们可能需要添加一些伪元素来装饰文档树,而这些伪元素也是需要样式的。
所以伪元素选择器,就是给伪元素添加样式的。

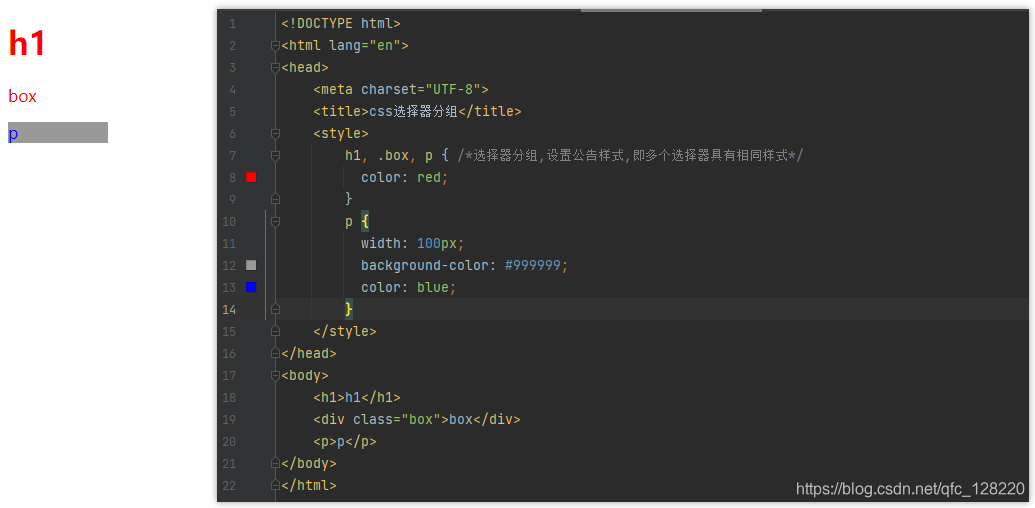
选择器分组
多个选择器使用逗号隔开,共享相同样式

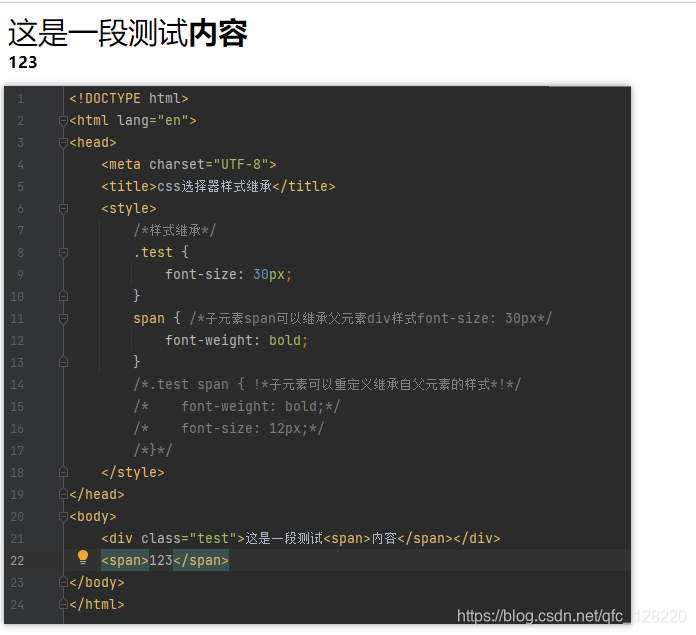
选择器样式继承
子标签可以继承父标签的选择器的样式

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法