分析Flex布局空间分配, flex-grow、flex-shrink,flex-basis_div flex-basis 剩余部分-程序员宅基地
Flex布局方案很适合应用与多栏等高布局场景,本文将深入分析flex-grow、flex-shrink,flex-basis三个属性,充分了解这些属性如何与增长和缩小的flex子元素一起工作是掌握Flex布局的关键所在。
flex-grow、flex-shrink,flex-basis三个属性都是作用在flex子元素中,主要控制一个flex子元素的以下几个方面:
flex-grow: 这个flex子元素得到多少剩余空间?
flex-shrink: 从这个flex子元素要收缩多少空间?
flex-basis: 在flex子元素未伸张和收缩之前,它的原始大小是多少?
一、flex-basis
Q1:浏览器如何确定flex子元素的空间大小
可以通过flex-basis属性确定flex子元素空间大小,取值如下(以主轴方向水平为例):
flex-basis: <width> | content;
where <width> = auto | <length> | <percentage> | min-content | max-content | fit-content | fit-content(<length-percentage>)
1、flex-basis值为auto:
- 若设置了
width,flex子元素原始大小为width; - 否则
flex子元素原始大小为max-content。
/*设置了`width`为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: 100px;
}
/*不设置width,flex子元素原始大小为max-content*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
}2、 flex-basis值为<length> | <percentage>(XXpx,XX%)
将使用<length> | <percentage>作为flex子元素原始大小。
/*设置了flex-basis为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
}
/*设置了flex-basis为100px,同时设置width为200px,flex子元素原始大小仍为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
width:200px;
}当一个元素同时被设置了
flex-basis(除值为auto外) 和width,flex-basis具有更高的优先级.
3、 flex-basis值为0,则flex子元素原始大小为min-content
Q2:关键字为min-content和max-content的含义?
从字面意思理解,就是代指最小内容空间和最大内容空间:
3.1 min-content:文本全部自动换行
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: min-content;
} 
3.2 max-content:不会自动换行. 如果flex容器太窄, 它就会导致溢出容器
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: max-content;
}二、flex-grow
Q1:flex-grow中的剩余空间是指哪部分空间
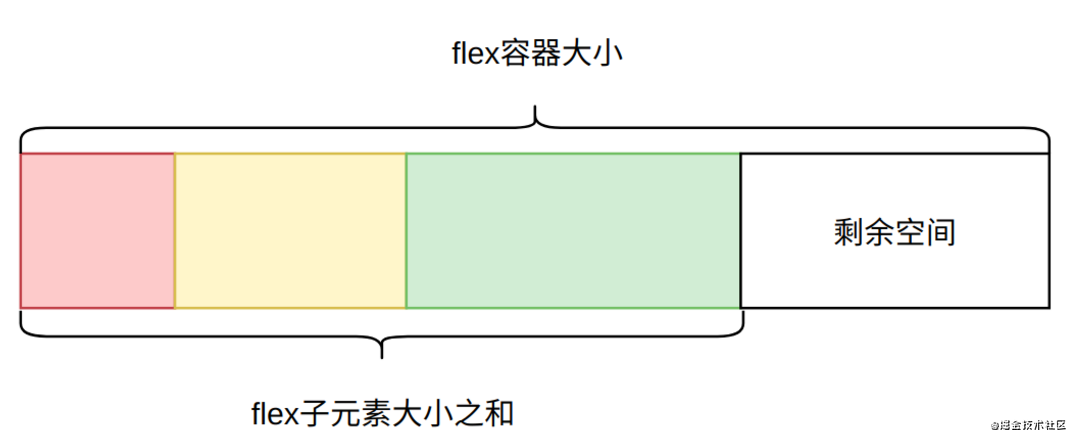
Flex 布局中有flex容器和flex子元素, flex子元素包含在flex容器中, 那么当flex子元素在主轴上的原始大小之和小于flex容器的时, flex容器中就会有多余的空间没有被填充, 这些空间就被叫做成为剩余空间。

Q2:未分配完的剩余空间如何分配?
若想利用全部的空间,思考应该如何分配剩余空间呢?剩余空间的分配方式应该可以高度灵活,毕竟不可能每个设计者都有一样的空间分配策略。flex-grow可以确定剩余空间的分配方式,由于每个flex子元素都可以有不同的flex-grow值,因此可以将flex-grow值作为空间分配权重来确定该子元素获得多少剩余空间。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px=(800-100-200-300)。
假定三个flex的flex-grow值为1,1,2。则剩余空间分配如下:
div1(剩余空间)=200px∗(1/(1+1+2))=50px
div2(剩余空间)=200px∗(1/(1+1+2))=50px
div3(剩余空间)=200px∗(2/(1+1+2))=100px
上述思想应该很容易理解,无非就是通过flex-grow确定剩余空间分配的权重。因此flex子元素的总空间为:
div1(总空间)=100px+50px=150px
div2(总空间)=200px+50px=250px
div3(总空间)=300px+100px=400px
继续思考,要是我不想全部剩余空间都分配完呢,我就想分配40%剩余空间(80px)怎么办呢?能否不通过增加额外参数将剩余空间分配总额指定好呢?其实还是通过flex-grow来确定,若各子元素的flex-grow总和小于1,则代表不完全分配剩余空间,各子元素的flex-grow总和即为分配剩余空间的百分比。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px=(800-100-200-300)。
假定三个flex的flex-grow值为0.1,0.1,0.2。则剩余空间分配如下:
div1(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
div2(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
div3(剩余空间)=200px∗(0.1+0.1+0.2)∗(2/(1+1+2))=40px
div1(总空间)=100px+20px=120px
div2(总空间)=200px+20px=220px
div3(总空间)=300px+40px=340px
分配后剩余空间=200px∗(1−0.1−0.1−0.2)=200px∗0.6=120px
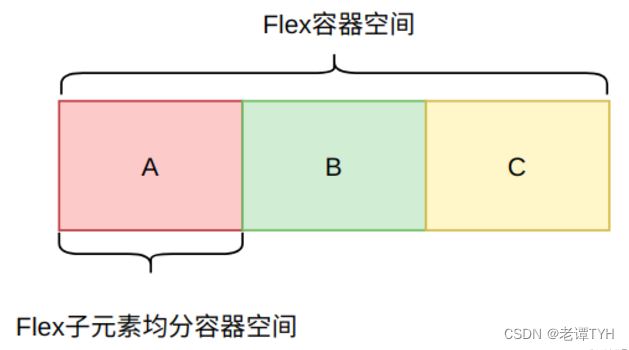
继续思考,一种很常见的布局是每个flex子元素均分flex容器的空间,是否意味着需要自行精确计算各flex子元素需获得多少剩余空间?那要是所有剩余空间都不够让flex子元素空间均分呢?

答案显然是否定的,仅需要完成以下两步:
- 设置所有
flex子元素flex-basis值为0,告诉浏览器flex子元素的原始大小视为0,即所有空间均为剩余空间(但其实这flex-basis=0,上面说过是min-content,所以子项宽度会影响均分,最好还是设置width=0吧); - 设置所有
flex子元素flex-grow值为1(相同即可),告诉浏览器flex子元素均分剩余空间。
三、flex-shrink
flex-shrink属性指定了flex缩小值, 即flex子元素相对于其他flex子元素收缩的程度.
Q1:flex子元素什么时候会发生收缩?
显而易见,当flex子元素**原始大小之和大于flex容器时,就会发生收缩。因为元素若不收缩,必定导致溢出。
Q2:flex子元素收缩最小空间是多少?能否缩为0px?
假设flex子元素空间收缩为0,则无法将flex子元素信息表示出来,因此浏览器设定最小缩小值width取min-content时,即flex子元素利用一切机会换行的宽度。
Q3:flex子元素如何确定各自收缩空间?
总收缩空间=flex子元素原始大小之和−flex容器大小
思考,若是你是设计者如何安排各flex子元素的收缩空间?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1。
显然,总收缩空间为:
总收缩空间 = (100px+200px+300px)−300px=300px
由于flex-shrink值为1,1,1,是否类似flex-grow按比例1:1:1分配总收缩空间,即div1、div2、div3均收缩100px空间?这种分配策略直接导致div1收缩至0px,但div3仍有200px。
浏览器并未采用这种粗暴的分配方案,而是采用更加公平的分配方案,即空间更多的flex子元素收缩量应该更大,以确保空间小的flex子元素不至于过小。,因此,分配方案以flex子元素原始大小乘以flex-shrink值作为权重:
flex子元素应收缩空间=总收缩空间×(flex子元素原始大小∗shrink值)/ ∑(flex子元素原始大小∗shrink值)
因此,例题中的收缩空间分配为:
总收缩空间 = (100px+200px+300px)−300px=300px
∑(flex子元素原始大小∗shrink值)= 1∗100+1∗200+1∗300=600
div1(应收缩空间)=300px∗(1∗100) / (600)=50px
div2(应收缩空间)=300px∗(1∗200) / (600)=100px
div3(应收缩空间)=300px∗(1∗300) / (600)=150px
Q4:若不想完全分配收缩空间应该如何设置flex-shrink值?
不完全分配收缩空间将导致溢出行为,类似flex-grow,,若各子元素的flex-shrink总和小于1,则代表不完全分配收缩空间,各子元素的flex-shrink总和即为分配收缩空间的百分比。这里就不展开赘述了。
Q5:收缩空间过程中flex子元素达到min-content会如何影响flex空间分配?
继续思考,flex子元素原始大小为100px,且min-content为20px,但flex子元素的应收缩空间为100px,则flex子元素只会收缩至20px。那该元素未收缩的20px对容器内的其他flex元素空间是否有影响呢?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1,且min-content均为60px。
根据Q3的收缩空间分配计算结果,不考虑min-content下,div1、div2、div3分别应收缩50px,100px,150px。
但由于min-content影响,div1无法收缩至50px,只能收缩至60px,剩余未收缩的10px将加入至div2、div3收缩总空间,然后再由div2、div3按Q3的收缩空间分配原则计算得出最终div2、div3收缩分配结果。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象