Android 实现单指滑动、双指缩放照片_android监听双指放大缩小事件-程序员宅基地
一、前景提示
最近接到一个查看大图的需求,现在图片展示还不够大,要求还要能缩小能放大还能保存照片。直接开始Google实现方式。
二、实现功能
根据查询到的结果分为两种,一个是使用手势监听来实现,第二种监听触摸事件来实现
- 手势监听-- ScaleGestureDetector Google提供的手势监听类
- 触摸事件–OnTouchListener 自己监听触摸事件自己实现放大缩小的逻辑
2.1 手势监听
先写布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_example"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello World!"
android:scaleType="fitCenter"
android:src="@drawable/muffin_7870491_1920"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
再去实现手势监听方法
class MainActivity : AppCompatActivity() {
private lateinit var mScaleGestureDetector: ScaleGestureDetector
private var mScaleFactor: Float = 1.0f
private lateinit var mImageView: AppCompatImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mImageView = findViewById(R.id.iv_example)
mScaleGestureDetector = ScaleGestureDetector(this, ScaleGestureListener())
mImageView.setOnTouchListener {
_, event ->
mScaleGestureDetector.onTouchEvent(event)
true
}
}
private inner class ScaleGestureListener : ScaleGestureDetector.SimpleOnScaleGestureListener() {
override fun onScale(detector: ScaleGestureDetector): Boolean {
mScaleFactor *= detector.scaleFactor
// 限制缩放因子在0.1到10.0
mScaleFactor = mScaleFactor.coerceIn(0.1f, 10.0f)
mImageView.scaleX = mScaleFactor
mImageView.scaleY = mScaleFactor
return true
}
}
}
代码很简单直接使用ScaleGestureDetector去监听触摸事件,手势本质也是Google内部监听事件判断再回调给我们使用。当然我们这里不去查看源码,只看实现过程。
在使用过程中发现这种缩放并不平滑,而且响应有点慢,有延迟。猜想内部是由很多其他的判断吧。那我们只想简单一点怎么搞呢,那就是自己去判断缩放,还有实现单指滑动用手势也不太好实现的样子。所以我们试试第二种方式实现也就是触摸事件。
2.2 触摸事件
首先我们实现一下缩放,我们还是沿用上次使用onTouchListener来处理我们的触摸事件,布局文件中需要把imageView的缩放属性改为矩阵 android:scaleType=“matrix”
private var startMatrix = Matrix()
mImageView.setOnTouchListener {
_, event ->
when(event.action and MotionEvent.ACTION_MASK) {
MotionEvent.ACTION_POINTER_DOWN -> {
// 记录双指按下的位置和距离
startDistance = getDistance(event)
if (startDistance > 10f) {
startMatrix.set(mImageView.imageMatrix)
mode = 2
}
return@setOnTouchListener true
}
}
true
}
没有自己处理过触摸事件的小伙伴可能会好奇MotionEvent.ACTION_MASK是什么,其实这个是为了处理多点触摸事件加的一个flag和action做and操作,我们就能处理ACTION_POINTER_DOWN和ACTION_POINTER_UP这两个多点触摸事件。
看下代码逻辑,我们先计算两个手指的距离,如果距离大于10就证明是缩放操作,设置成我们自己定义的模式,再把imageView的矩阵保存,后续对照片移动,缩放都是通过变换矩阵来实现的。
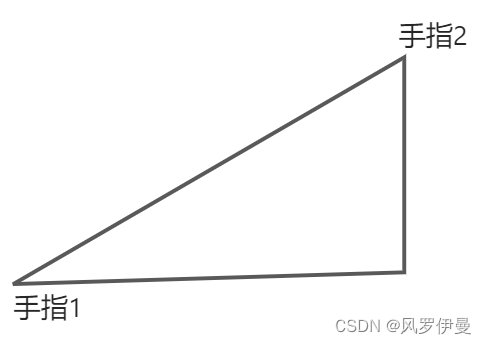
至于计算两个手指之间的距离用的勾股定理,来个示意图,大家就明白了。

计算如下。
private fun getDistance(event: MotionEvent): Float {
val dx = event.getX(0) - event.getX(1)
val dy = event.getY(0) - event.getY(1)
return sqrt(dx * dx + dy * dy)
}
通过计算能得到直角边和邻边,对他们使用勾股定理就能得到斜边的值,也就是两个手指之间的距离。
有做过触摸事件监听的同学就应该知道,我们下一步要监听移动事件了也就是MotionEvent.ACTION_MOVE。
mImageView.setOnTouchListener {
_, event ->
when (event.action and MotionEvent.ACTION_MASK) {
MotionEvent.ACTION_POINTER_DOWN -> {
// 记录双指按下的位置和距离
startDistance = getDistance(event)
if (startDistance > 10f) {
startMatrix.set(mImageView.imageMatrix)
mode = 2
}
return@setOnTouchListener true
}
MotionEvent.ACTION_MOVE -> {
if (mode == 2) {
// 双指缩放
val currentDistance = getDistance(event)
if (currentDistance > 10f) {
val scale = currentDistance / startDistance
mImageView.imageMatrix = startMatrix.apply {
postScale(scale, scale, getMidX(event), getMidY(event))
}
}
}
return@setOnTouchListener true
}
MotionEvent.ACTION_POINTER_UP -> {
mode = 0
return@setOnTouchListener true
}
else -> return@setOnTouchListener true
}
}
这里在move事件中我们也需要对手指之间的距离进行计算,如果距离超过10,就开始计算缩放倍数,通过postScale进行矩阵变换。
在MotionEvent.ACTION_POINTER_UP事件中对mode值进行复位操作,毕竟还有个单指拖动操作。
如果大家把上面的代码运行过就会发现怎么图片没有居中显示,这是因为我们的缩放属性被改为矩阵也就是android:scaleType=“matrix”,那么想要图片居中显示怎么操作呢,只需要在触摸时去改变缩放属性,其他的时候不变即可。
我们把imageView恢复成android:scaleType=“fitCenter”,在onTouchListener中加入(放在when前即可)
mImageView.scaleType = ImageView.ScaleType.MATRIX
这样一开始就可以保持图片在中央了。
这样缩放功能实现了,下面实现单指拖动功能,思路很简单记录第一次按下的位置,在移动过程中计算应该需要偏移的距离,再记录下当前的位置,以便于下次计算。
private var lastX = 0f
private var lastY = 0f
mImageView.setOnTouchListener {
_, event ->
mImageView.scaleType = ImageView.ScaleType.MATRIX
when (event.action and MotionEvent.ACTION_MASK) {
MotionEvent.ACTION_DOWN -> {
// 记录单指按下的位置
lastX = event.x
lastY = event.y
mode = 1
startMatrix.set(mImageView.imageMatrix)
return@setOnTouchListener true
}
MotionEvent.ACTION_POINTER_DOWN -> {
// 记录双指按下的位置和距离
startDistance = getDistance(event)
if (startDistance > 10f) {
startMatrix.set(mImageView.imageMatrix)
mode = 2
}
return@setOnTouchListener true
}
MotionEvent.ACTION_MOVE -> {
if (mode == 1) {
// 单指拖动
val dx = event.x - lastX
val dy = event.y - lastY
mImageView.imageMatrix = startMatrix.apply {
postTranslate(dx, dy)
}
lastX = event.x
lastY = event.y
} else if (mode == 2) {
// 双指缩放
val currentDistance = getDistance(event)
if (currentDistance > 10f) {
val scale = currentDistance / startDistance
mImageView.imageMatrix = startMatrix.apply {
postScale(scale, scale, getMidX(event), getMidY(event))
}
}
}
return@setOnTouchListener true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_POINTER_UP -> {
mode = 0
return@setOnTouchListener true
}
else -> return@setOnTouchListener true
}
}
代码实现和思路一样,我们还需要在MotionEvent.ACTION_UP中复位模式,调用postTranslate进行偏移。
这样基本上功能我们都简单实现了。下面我们就需要优化了代码,如果各位跟着实现了,就会发现缩放倍数太大了导致轻轻动一下就会放很大,还有别的都是需要我们优化的。
三、功能优化
3.1 优化缩放倍数太大问题
其实这个问题和我们处理move事件有关系,熟悉Android事件机制都知道一个完整的事件流程就是down->move…move->up。知道了这个之后,再仔细看我们的代码
val currentDistance = getDistance(event)
if (currentDistance > 10f) {
val scale = currentDistance / startDistance
mImageView.imageMatrix = startMatrix.apply {
postScale(scale, scale, getMidX(event), getMidY(event))
}
}
在move事件中我们这样处理的,计算缩放倍数然后缩放,大体一看是没有什么问题的。**但是,我们的move事件不止执行一次,这就导致我们的缩放不止执行一次,每次都是在原来的基础上放大或者缩小。**所以轻轻移动倍数就会很多。
最简单的办法就是我们记录一下move过程中累计的倍数,如果到达最大值或者最小值就不让放大或者缩小了。代码如下。
if (scale > 1.0f) {
sumScale += scale
} else {
sumScale -= scale
}
if (sumScale >= maxScale || sumScale <= minScale) {
return@setOnTouchListener true
}
简单但是有效的方式。其中max和min,可以自己赋值。
3.2 保持原图不缩小
实现起来也很简单,需要先定义一个变量记录当前缩放之后的倍数。大家测试就会发现,如果是放大操作那么倍数就会大于1如果是缩小倍数就会比1 小。我们就可以利用这点来处理我们的逻辑。
private var lastScaleFactor = 1f
if (scale * lastScaleFactor > 1.0f) {
if (sumScale >= maxScale || sumScale <= minScale) {
return@setOnTouchListener true
}
sumScale += scale
mImageView.imageMatrix = startMatrix.apply {
postScale(scale, scale, getMidX(event), getMidY(event))
lastScaleFactor *= scale
}
} else {
sumScale -= scale
}
demo在这里点我点我
tips:demo好像不是放大不是很顺畅,但是在项目里用Gilde加载后很流畅,猜测是照片大小问题。但是思路是一样的问题不大。
智能推荐
JVM参数设置-程序员宅基地
文章浏览阅读312次。-Xms768m -Xmx1280m jvm堆的最小值和最大值设置,一般设成相同值,避免频繁分配堆空间-XX:NewSize=128m -XX:MaxNewSize=128m 年轻代最小值和最大值设置(年轻代设定了,年老代也就定了),也可以用参数-XX:NewRatio=4,年老代和年轻代的大小比,这里128m有点小了,官方建议的是heap的3/8,差不多280m-XX:PermSi..._markstacksize
搭建项目后台系统基础架构_搭建后端框架-程序员宅基地
文章浏览阅读704次,点赞9次,收藏6次。BigData-KongGuan项目是当前民航项目的后端程序,负责访问数据为前端提供查询接口,同时提供一些定时任务,例如,将HBase数据查询出来,并推送到Kafka当中,来模拟航空数据的收集过程等。2、使用IDEA创建基于SpringBoot、MyBatis、MySQL、Redis的Java项目。BigData-Etl-KongGuan项目是当前民航项目的数据清洗程序,负责数据的ETL等工作。4、以原项目为例,具体介绍各个目录情况并参照创建相关文件夹。目录/文件(代码)的说明。目录/文件(代码)的说明。_搭建后端框架
凌晨起来肝的一篇 Java 学习路线,保证学弟学妹们大三大四的时候顺利找到实习 Offer-程序员宅基地
文章浏览阅读974次,点赞20次,收藏31次。其它面试题(springboot、mybatis、并发、java中高级面试总结等)也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**[外链图片转存中…(img-Ps9pECru-1711100315746)][外链图片转存中…(img-QOmsBbso-1711100315747)][外链图片转存中…(img-2w3vnv0E-1711100315747)]
人机交互在计算机科学中的作用,人机交互技术-程序员宅基地
文章浏览阅读909次。《人机交互技术》课程介绍人机交互(Human-Computer Interaction, HCI):是研究人、计算机以及它们间相互影响,通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术;用户界面是人与计算机之间传递、交换信息的媒介和对话接口,是计算机系统的重要组成部分。人机交互与用户界面是两个有着紧密联系而又不尽相同的概念。人机交互强调的是技术和模型,用户界面是计算机的关键组成部分。..._人机交互方式的作用
第3节 DOS命令详解_dos管道命令详解-程序员宅基地
文章浏览阅读3.2k次,点赞2次,收藏16次。在初步学习网络安全时,暂时了解DOS命令系统及常用命令,以形成一定的框架体系,后续学习中如需要再继续强化。_dos管道命令详解
视频教程-VB管理信息系统开发实战-其他-程序员宅基地
文章浏览阅读219次。VB管理信息系统开发实战 大学计算机科学与技术专业毕业,从事教育培训两年,程..._管理系统vb教学
随便推点
Java-Class-FC:java.time.Duration-程序员宅基地
文章浏览阅读263次。ylbtech-Java-Class-FC:java.time.Duration1.返回顶部 2.返回顶部3.返回顶部1、/* * Copyright (c) 2012, 2015, Oracle and/or its affiliates. All r..._startinclusive.until
【2023最新】超详细!!!python解决代码报错的四个方法保证看完学会并且解决代码报错_python 处理报错-程序员宅基地
文章浏览阅读2.0k次,点赞3次,收藏10次。python代码报错解决的四个方法,包括如何搜索关键词返回的是自己想要的文章,以及GPT的使用方法,看Gitee和Githup源码_python 处理报错
arm架构安装RabbitMQ并升级erlang解决Requires erlang >= 23.2_requires: erlang >= 23.2-程序员宅基地
文章浏览阅读575次。arm架构安装RabbitMQ#查看Linux内核版本uname -r 4.18.0-80.7.2.el7.aarch64#或者使用 uname -a#查看erlang版本,输入erlerl#显示如下:Erlang/OTP 24版本,我这里是升级后的版本了,本来版本比较低Erlang/OTP 24 [erts-12.0] [source] [64-bit] [smp:4:4] [ds:4:4:10] [async-threads:1]Eshell V12.0 (abort with_requires: erlang >= 23.2
app (android/ios) 从icp备案到上线_安卓 ios icp-程序员宅基地
文章浏览阅读219次。2、备案千万不要去付费、不要付费、不付费,付的钱都是智商税,网上有这种付费教你准备材料告诉你流程的全是坑(就是告诉你流程,告诉你要准备那些材料,最终操作其实都是需要你自己去操作的)!3、只需要我们找 “服务提供商(或者说服务器提供商):简单一点就是你服务器是哪一家提供的,你就找哪一家就行(我们使用的是阿里云)” 填写app相关信息就好啦;3)服务提供商的备案页面填写相关信息,你按照步骤来就行了,都有模版案例的(当然其中可能会用到提供商的相关app用于材料上传或人脸认证的);_安卓 ios icp
机器学习中的数学原理——梯度下降法(最速下降法)_最速梯度下降法-程序员宅基地
文章浏览阅读3k次,点赞13次,收藏26次。好久没更新了,确实是有点懒了,主要是这两天返乡在隔离(借口)。这个专栏主要是用来分享一下我在机器学习中的学习笔记及一些感悟,也希望对你的学习有帮助哦!感兴趣的小伙伴欢迎私信或者评论区留言!这一篇就更新一下《白话机器学习中的数学——梯度下降法》!_最速梯度下降法
逐浪字库新字库出炉!_逐浪字体 版权-程序员宅基地
文章浏览阅读383次。逐浪锥钉体.rar逐浪圆体.rar_逐浪字体 版权