tkinter库详解-程序员宅基地
技术标签: python
①导入标准库(tkinter为python标准库无需安装)
from tkinter import *
②窗口的创建和设置
| 窗口的创建和设置方法 | 注释 |
|---|---|
| root=Tk() | 生成主窗口 |
| root.geometry(‘250x250’) | 改变窗体大小(‘宽x高’),注意是x不是* |
| root.geometry(‘+450+450’) | 改变窗体位置(‘+横坐标+纵坐标’) |
| root.title(‘标题名’) | 修改框体的名字 |
| root.mainloop() | 显示主窗口 |
| root.resizable(0, 0) | 将窗口大小设置为不可变 |
| root.resizable(False, False) | 将窗口大小设置为不可变 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
root.mainloop()

————————————————————————————————————————————
③ 三种组件位置设置方法(实例包含在下面的组件例子中)
-pack()
| 参数 | 参数值 | 注释 |
|---|---|---|
| side | 组件位于容器的方位 | |
| LEFT | ||
| TOP | (默认) | |
| RIGTH | ||
| BOTTOM | ||
| fill | ||
| X | 水平方向填充 | |
| Y | 竖直方向填充 | |
| BOTH | 水平和竖直方向填充 | |
| NONE | 不填充 | |
| expand | ||
| YES | 扩展整个空白区 | |
| NO | 不扩展 | |
| anchor | ||
| N | 上 | |
| E | 右 | |
| S | 下 | |
| W | 左 | |
| CENTER | 中间 | |
| SE | 右下 | |
| NE | 右上 | |
| SW | 左下 | |
| NW | 左上 |
关于pack的组件布局原理不清晰的,可浏览下面这篇博客
pack的组件布局原理
-grid() 网格化设置
| 参数 | 注释 |
|---|---|
| row | 组件的行宽 |
| rowspan | 跨越的行数 |
| column | 组件的列宽 |
| columnspan | 跨越的列数 |
| sticky | 对齐方式(参数值S,W,N,E) |
-place()
| 参数 | 注释 |
|---|---|
| anchor | 组件对齐方式(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| x | 组件左上角的x坐标 |
| y | 组件左上角的y坐标 |
| relx | 组件相对于窗口的x坐标,应为0-1之间的小数 |
| rely | 组件相对于窗口的y坐标,应为0-1之间的小数 |
| width | 组件的宽度 |
| height | 组件的高度 |
| relwidth | 组件相对于窗口的宽度,应为0-1之间的小数 |
| relheight | 组件相对于窗口的高度,应为0-1之间的小数 |
④核心组件
| tkinter核心组件 | 中文释义 | 介绍 |
|---|---|---|
| Label | 标签 | 用来显示文字或图片 |
| Button | 按钮 | 类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作、事件 |
| Entry | 单行文字域 | 用来收集键盘输入 |
| Text | 多行文字区域 | 可用来收集(或显示)用户输入的文字 |
| Frame | 框架 | 包含其他组件的纯容器 |
| Checkbutton | 选择按钮 | 一组方框,可以选择其中的任意个 |
| Listbox | 列表框 | 一个选项列表,用户可以从中选择 |
| Menu | 菜单 | 点下菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Menubutton | 菜单按钮 | 用来包含菜单的组件(有下拉式、层叠式等等) |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| Radiobutton | 单选按钮 | 一组按钮,其中只有一个可被“按下” (类似 HTML 中的 radio) |
| Scale | 进度条 | 线性“滑块”组件,可设定起始值和结束值,会显示当前位置的精确值 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Toplevel | 顶级 | 类似框架,但提供一个独立的窗口容器 |
| Canvas | 画布 | 提供绘图功能(直线、椭圆、多边形、矩形) ,可以包含图形或位图 |
⑤核心组件详细介绍
Button (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 按钮文本内容 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(按钮颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 按钮宽度 |
| height | 按钮高度 |
| command | 按钮关联的函数,当按钮被点击时,执行该函数 |
| padx | 设置按钮文本与按钮边框x轴方向的距离 |
| pady | 设置按钮文本与按钮边框y轴方向的距离 |
| bd(borderwidth) | 按钮边框宽度 |
| anchor | 控制按钮文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| image | 与PhotoImage 一起使用,图片只能为gif格式 |
| relief | 三维效果 (参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| bitmap | 位图 |
| compound | 图片和文字一同显示 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置按钮状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
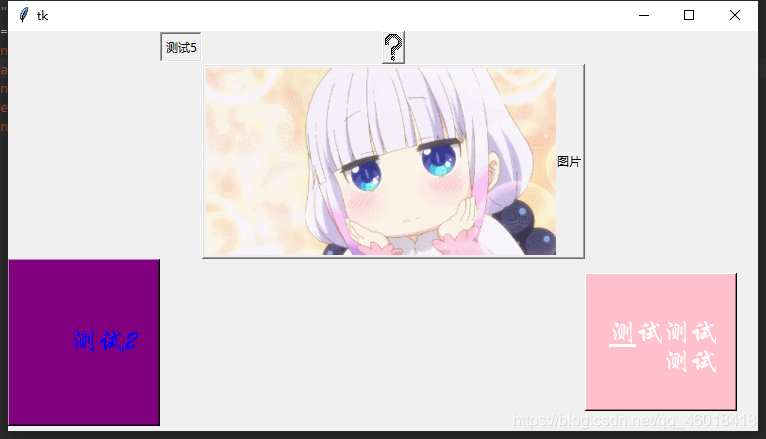
from tkinter import *
root = Tk()
root.geometry('750x400')
button1=Button(text='测试测试测试',bg='blue',fg='yellow',bd=2,anchor=SW,activebackground='pink',activeforeground='white',height=2,width=8,underline=0,font=('华文行楷',20),padx=20,pady=30,state=ACTIVE,wraplength=120,justify=RIGHT,cursor='cross')
button1.grid(row=4,column=7)
button2=Button(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=8,height=5,anchor=E,padx=20)
button2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片!,单纯改变图片的格式改不了图片的本质,无法运行
button3=Button(root,text='图片',image=picture,compound='left')
button3.grid(row=2,column=5)
button4=Button(root,bitmap='question',bd=2)
button4.grid(row=1,column=5)
button5=Button(root,relief=SUNKEN,text='测试5')
button5.grid(row=1,column=4)
root.mainloop()

Label (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 标签名称 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(标签颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 标签宽度 |
| height | 标签高度 |
| anchor | 锚选项,控制标签文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| bitmap | 位图 |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| image | 与PhotoImage 一起使用,图片只能为gif图片 |
| compound | 图片和文字一同显示 |
| padx | 设置文本与标签边框x轴方向上距离 |
| pady | 设置文本与标签边框y轴方向上的距离 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置标签状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
from tkinter import *
root =Tk()
root.geometry('600x450')
label1=Label(root,text='测试1',bg='purple',font=('华文行楷',20),fg='blue')
label1.grid(row=1,column=1)
label2=Label(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=10,height=5,anchor=E,padx=20)
label2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片,改变图片的格式改不了图片的本质,无法运行
label3=Label(root,text='图片',image=picture,compound='left',relief=SUNKEN)
label3.grid(row=2,column=5)
label4=Label(root,bitmap='question',bd=2,relief=SUNKEN)
label4.grid(row=1,column=5)
label5=Label(root,relief=SUNKEN,text='测试5')
label5.grid(row=1,column=4)
root.mainloop()

from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
var=StringVar()
label=Label(root,textvariable=var,bg='yellow',font=('华文行楷',20),width=12,height=2)
label.pack()
onhit=-1
def hit():
global onhit
if onhit==-1:
var.set('')
onhit = onhit + 1
elif onhit==0:
var.set('你')
onhit=onhit+1
elif onhit ==1:
var.set('被')
onhit = onhit + 1
elif onhit==2:
var.set('骗了')
onhit = onhit + 1
elif onhit==3:
var.set('哈哈哈哈哈')
button=Button(root,text='点击',width=12,height=2,command=hit)
button.pack()
root.mainloop()
Entry(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| show | 输入显示方式 |
| textvariable | 关联一个 Tkinter variable 对象, 通常为 StringVar 对象. 控件文本将在该对象改变时跟着改变. |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
entry=Entry(root,fg='blue',font=('华文行楷',20),bg='pink',width=20,bd=4,show='*')
entry.grid()
root.mainloop()

Text(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
picture=PhotoImage(file="E:\\1.gif")
text=Text(root,fg='blue',font=('华文行楷',20),bg='pink',width=10,height=4,bd=4)
text.grid()
root.mainloop()

Frame(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| bd | 边框宽度 |
| relief | 三维效果 |
| width | 框架宽度 |
from tkinter import *
root=Tk()
root.geometry('450x450')
frame=Frame(root,height=2,width=3,bd=5,relief='sunken')
frame.pack()
button=Button(frame,text='测试',bd=2)
button.pack()
root.mainloop()
Menu(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
| 方法 | 注释 |
|---|---|
| add_cascade | 添加子选项 |
| add_command | 添加命令(label参数为显示内容) |
| add_separator | 添加分隔线 |
| add_checkbutton | 添加确认按钮 |
from tkinter import *
root = Tk()
# 创建一个顶级菜单
menubar = Menu(root)
# 创建一个下拉菜单“文件”,然后将它添加到顶级菜单中
filemenu = Menu(menubar, tearoff=False)
filemenu.add_command(label="打开")
filemenu.add_separator()
filemenu.add_command(label="保存")
menubar.add_cascade(label="文件",menu=filemenu)
# 创建另一个下拉菜单“编辑”,然后将它添加到顶级菜单中
editmenu = Menu(menubar, tearoff=False)
editmenu.add_command(label="拷贝")
editmenu.add_separator()
editmenu.add_command(label="粘贴")
menubar.add_cascade(label="编辑", menu=editmenu)
# 显示菜单
root.config(menu=menubar)
root.mainloop()

Canvas(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bd | 边框宽度 |
| bg | 背景色 (画布颜色) |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| width | 画布宽度 |
| height | 画布高度 |
| 形状 | 方法 |
|---|---|
| 扇形 | coord = 10, 50, 240, 210 _.create_arc(coord, start=0, extent=150, fill=“blue”) |
| 线条 | 对象.create_line(x0, y0, x1, y1, …, xn, yn, options) |
| 圆 | 对象.create_oval(x0, y0, x1, y1, options) |
| 至少有三个顶点的多边形 | 对象.create_polygon(x0, y0, x1, y1,…xn, yn, options) |
| 图像 | filename = PhotoImage(file = “E:\\sunshine.gif”) _.create_image(50, 50, anchor=NE, image=filename) |
from tkinter import *
root = Tk()
canvas=Canvas(root)
coord = 10, 50, 240, 210
canvas.create_arc(coord, start=0, extent=150, fill="blue")
line = canvas.create_line(10, 20, 30, 40)
canvas.create_oval(150,150,190,190)
canvas.create_polygon(270,270,190,190,210,240)
canvas.pack()
root.mainloop()

弹窗messagebox
注意此处需重新导入tkinter 中的messagebox
from tkinter import messagebox
| 种类 | 方法 | |
|---|---|---|
| 消息提示框 | messagebox.showinfo(‘弹窗名称’,'弹窗内容 ') | |
| 消息警告框 | messagebox.showwarning(‘弹窗名称’,'弹窗内容 ') | |
| 错误消息框 | messagebox.showerror(‘弹窗名称’,'弹窗内容 ’ ) | |
| 对话框 | messagebox.askokcancel(‘弹窗名称’, '弹窗内容 ') | 确定/取消,返回值true/false |
| 对话框 | messagebox.askquestion (‘弹窗名称’, '弹窗内容 ') | 是/否,返回值yes/no |
| 对话框 | messagebox.askyesno (‘弹窗名称’,'弹窗内容 ') | 是/否, 返回值true/false |
| 对话框 | messagebox.askretrycancel (‘弹窗名称’,'弹窗内容 ') | 重试/取消,返回值true/false |
⑤事件绑定
在此不详细介绍,大家可以看这篇博客
事件绑定
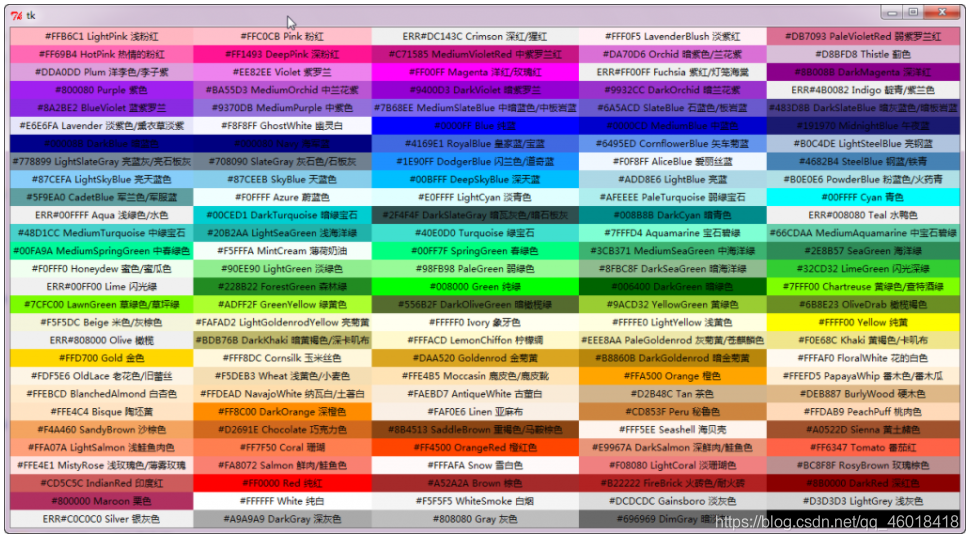
⑥tkinter 中的界面颜色表

⑦提供一个完整的程序供大家参考
绩点计算小程序
智能推荐
软件测试流程包括哪些内容?测试方法有哪些?_测试过程管理中包含哪些过程-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏14次。测试主要做什么?这完全都体现在测试流程中,同时测试流程是面试问题中出现频率最高的,这不仅是因为测试流程很重要,而是在面试过程中这短短的半小时到一个小时的时间,通过测试流程就可以判断出应聘者是否合适,故在测试流程中包含了测试工作的核心内容,例如需求分析,测试用例的设计,测试执行,缺陷等重要的过程。..._测试过程管理中包含哪些过程
政府数字化政务的人工智能与机器学习应用:如何提高政府工作效率-程序员宅基地
文章浏览阅读870次,点赞16次,收藏19次。1.背景介绍政府数字化政务是指政府利用数字技术、互联网、大数据、人工智能等新技术手段,对政府政务进行数字化改革,提高政府工作效率,提升政府服务质量的过程。随着人工智能(AI)和机器学习(ML)技术的快速发展,政府数字化政务中的人工智能与机器学习应用也逐渐成为政府改革的重要内容。政府数字化政务的人工智能与机器学习应用涉及多个领域,包括政策决策、政府服务、公共安全、社会治理等。在这些领域,人工...
ssm+mysql+微信小程序考研刷题平台_mysql刷题软件-程序员宅基地
文章浏览阅读219次,点赞2次,收藏4次。系统主要的用户为用户、管理员,他们的具体权限如下:用户:用户登录后可以对管理员上传的学习视频进行学习。用户可以选择题型进行练习。用户选择小程序提供的考研科目进行相关训练。用户可以进行水平测试,并且查看相关成绩用户可以进行错题集的整理管理员:管理员登录后可管理个人基本信息管理员登录后可管理个人基本信息管理员可以上传、发布考研的相关例题及其分析,并对题型进行管理管理员可以进行查看、搜索考研题目及错题情况。_mysql刷题软件
根据java代码描绘uml类图_Myeclipse8.5下JAVA代码导成UML类图-程序员宅基地
文章浏览阅读1.4k次。myelipse里有UML1和UML2两种方式,UML2功能更强大,但是两者生成过程差别不大1.建立Test工程,如下图,uml包存放uml类图package com.zz.domain;public class User {private int id;private String name;public int getId() {return id;}public void setId(int..._根据以下java代码画出类图
Flume自定义拦截器-程序员宅基地
文章浏览阅读174次。需求:一个topic包含很多个表信息,需要自动根据json字符串中的字段来写入到hive不同的表对应的路径中。发送到Kafka中的数据原本最外层原本没有pkDay和project,只有data和name。因为担心data里面会空值,所以根同事商量,让他们在最外层添加了project和pkDay字段。pkDay字段用于表的自动分区,proejct和name合起来用于自动拼接hive表的名称为 ..._flume拦截器自定义开发 kafka
java同时输入不同类型数据,Java Spring中同时访问多种不同数据库-程序员宅基地
文章浏览阅读380次。原标题:Java Spring中同时访问多种不同数据库 多样的工作要求,可以使用不同的工作方法,只要能获得结果,就不会徒劳。开发企业应用时我们常常遇到要同时访问多种不同数据库的问题,有时是必须把数据归档到某种数据仓库中,有时是要把数据变更推送到第三方数据库中。使用Spring框架时,使用单一数据库是非常容易的,但如果要同时访问多个数据库的话事件就变得复杂多了。本文以在Spring框架下开发一个Sp..._根据输入的不同连接不同的数据库
随便推点
EFT试验复位案例分析_eft电路图-程序员宅基地
文章浏览阅读3.6k次,点赞9次,收藏25次。本案例描述了晶振屏蔽以及开关电源变压器屏蔽对系统稳定工作的影响, 硬件设计时应考虑。_eft电路图
MR21更改价格_mr21 对于物料 zba89121 存在一个当前或未来标准价格-程序员宅基地
文章浏览阅读1.1k次。对于物料价格的更改,可以采取不同的手段:首先,我们来介绍MR21的方式。 需要说明的是,如果要对某一产品进行价格修改,必须满足的前提条件是: ■ 1、必须对价格生效的物料期间与对应会计期间进行开启; ■ 2、该产品在该物料期间未发生物料移动。执行MR21,例如更改物料1180051689的价格为20000元,系统提示“对于物料1180051689 存在一个当前或未来标准价格”,这是因为已经对该..._mr21 对于物料 zba89121 存在一个当前或未来标准价格
联想启天m420刷bios_联想启天M420台式机怎么装win7系统(完美解决usb)-程序员宅基地
文章浏览阅读7.4k次,点赞3次,收藏13次。[文章导读]联想启天M420是一款商用台式电脑,预装的是win10系统,用户还是喜欢win7系统,该台式机采用的intel 8代i5 8500CPU,在安装安装win7时有很多问题,在安装win7时要在BIOS中“关闭安全启动”和“开启兼容模式”,并且安装过程中usb不能使用,要采用联想win7新机型安装,且默认采用的uefi+gpt模式,要改成legacy+mbr引导,那么联想启天M420台式电..._启天m420刷bios
冗余数据一致性,到底如何保证?-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏9次。一,为什么要冗余数据互联网数据量很大的业务场景,往往数据库需要进行水平切分来降低单库数据量。水平切分会有一个patition key,通过patition key的查询能..._保证冗余性
java 打包插件-程序员宅基地
文章浏览阅读88次。是时候闭环Java应用了 原创 2016-08-16 张开涛 你曾经因为部署/上线而痛苦吗?你曾经因为要去运维那改配置而烦恼吗?在我接触过的一些部署/上线方式中,曾碰到过以下一些问题:1、程序代码和依赖都是人工上传到服务器,不是通过工具进行部署和发布;2、目录结构没有规范,jar启动时通过-classpath任意指定;3、fat jar,把程序代码、配置文件和依赖jar都打包到一个jar中,改配置..._那么需要把上面的defaultjavatyperesolver类打包到插件中
VS2015,Microsoft Visual Studio 2005,SourceInsight4.0使用经验,Visual AssistX番茄助手的安装与基本使用9_番茄助手颜色-程序员宅基地
文章浏览阅读909次。1.得下载一个番茄插件,按alt+g才可以有函数跳转功能。2.不安装番茄插件,按F12也可以有跳转功能。3.进公司的VS工程是D:\sync\build\win路径,.sln才是打开工程的方式,一个是VS2005打开的,一个是VS2013打开的。4.公司库里的线程接口,在CmThreadManager.h 里,这个里面是我们的线程库,可以直接拿来用。CreateUserTaskThre..._番茄助手颜色