医院在线预约挂号系统开源_开源预约系统-程序员宅基地
技术标签: node.js vue.js mysql 开源 前端实例 javascript
小程序部分
开源地址:https://github.com/moyuc1966/Register![]() https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
整体功能有:
用户注册部分、就诊人部分、就诊人管理、对预约记录,缴费充值退款记录的管理
意见反馈、医院公告(文章)、自助缴费、余额充值、医院导航、消息管理、在线预约
整体采用注册用户绑定就诊人(就诊卡)的模式,除消息为其他数据绑定在对应的就诊人
就诊人
就诊人为一对多模式,最多绑定五位就诊人,有且只有一位默认就诊人,通过就诊卡唯一,对应自己的数据,包括各种记录和余额,且设置与账号所属人的关系,如父母或子女
在线预约
所有记录和预约操作依然是在单独的就诊人名下进行,选择合适分院(可设置多医院),一级科室,二级科室后通过医生简介等方式选择医生后提交信息预约,,可预约日期限制在今日起7天内 ,预约是否完成的操作在医生的控制,用户可对已预约单未完成的记录进行取消等操作
管理后台部分
整体功能有:
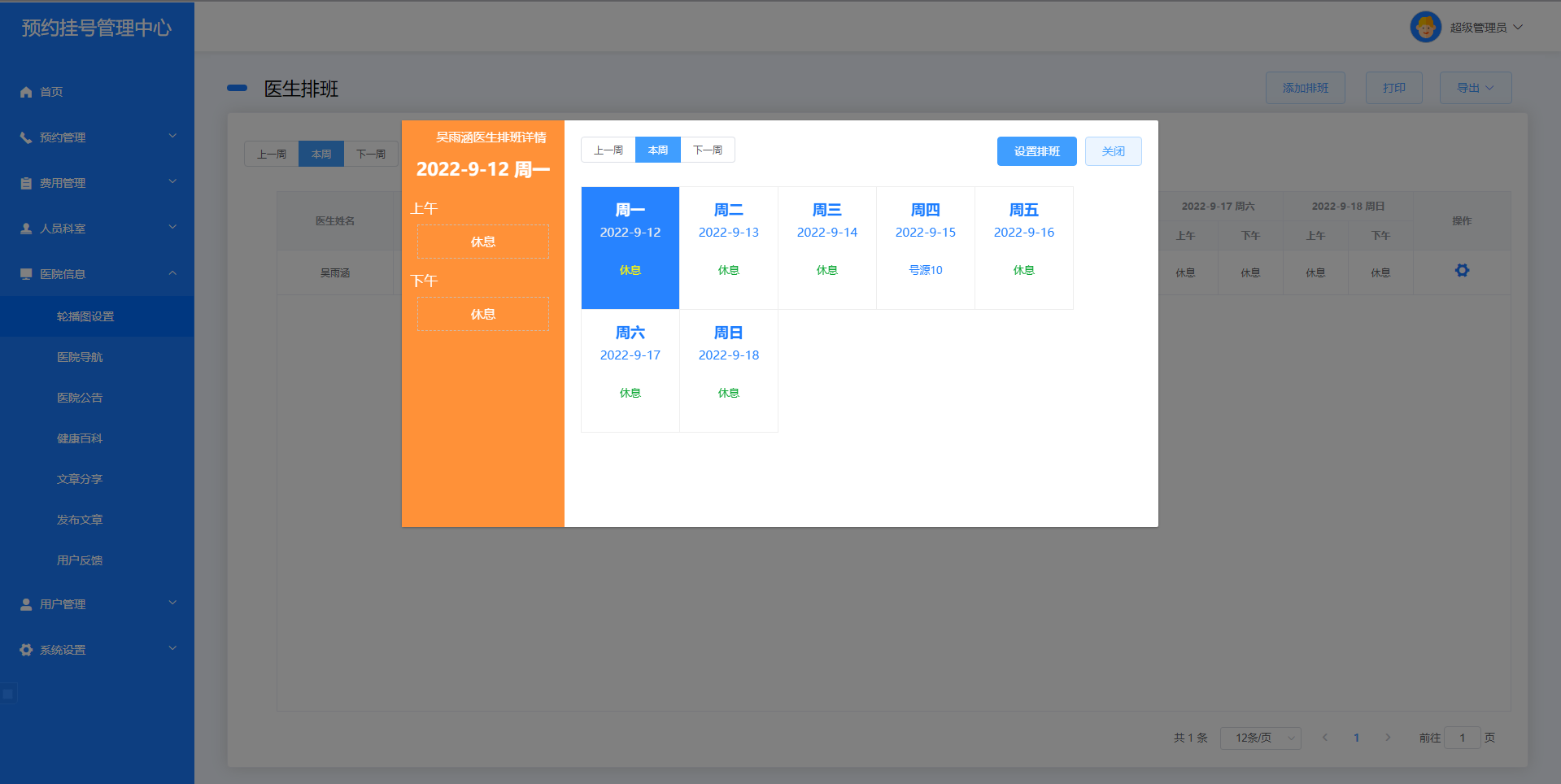
注册用户管理、就诊人管理,医生排班
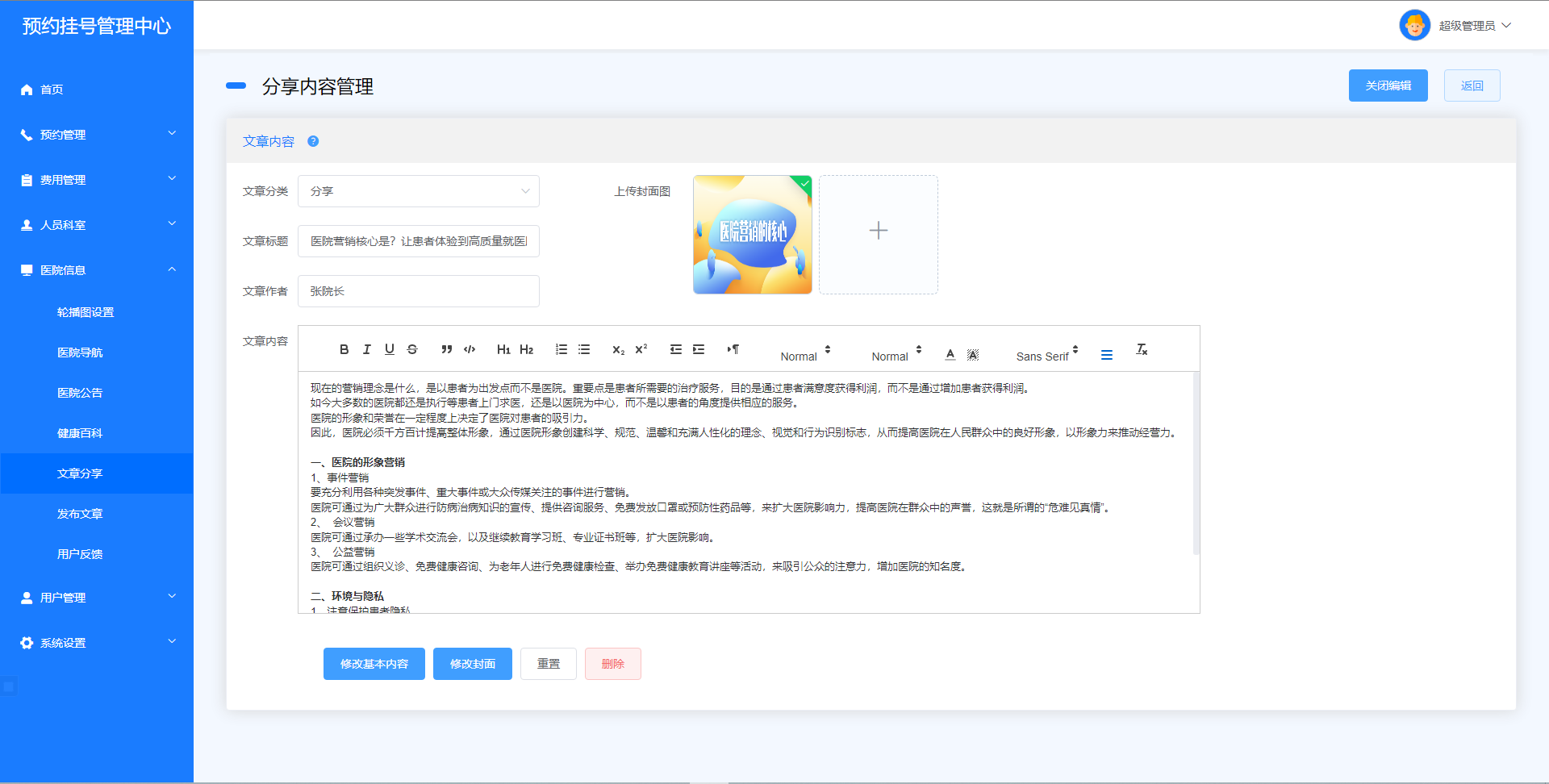
医院信息(包括分院,各级科室,对应分院、楼层导航,小程序轮播图,各类文章)
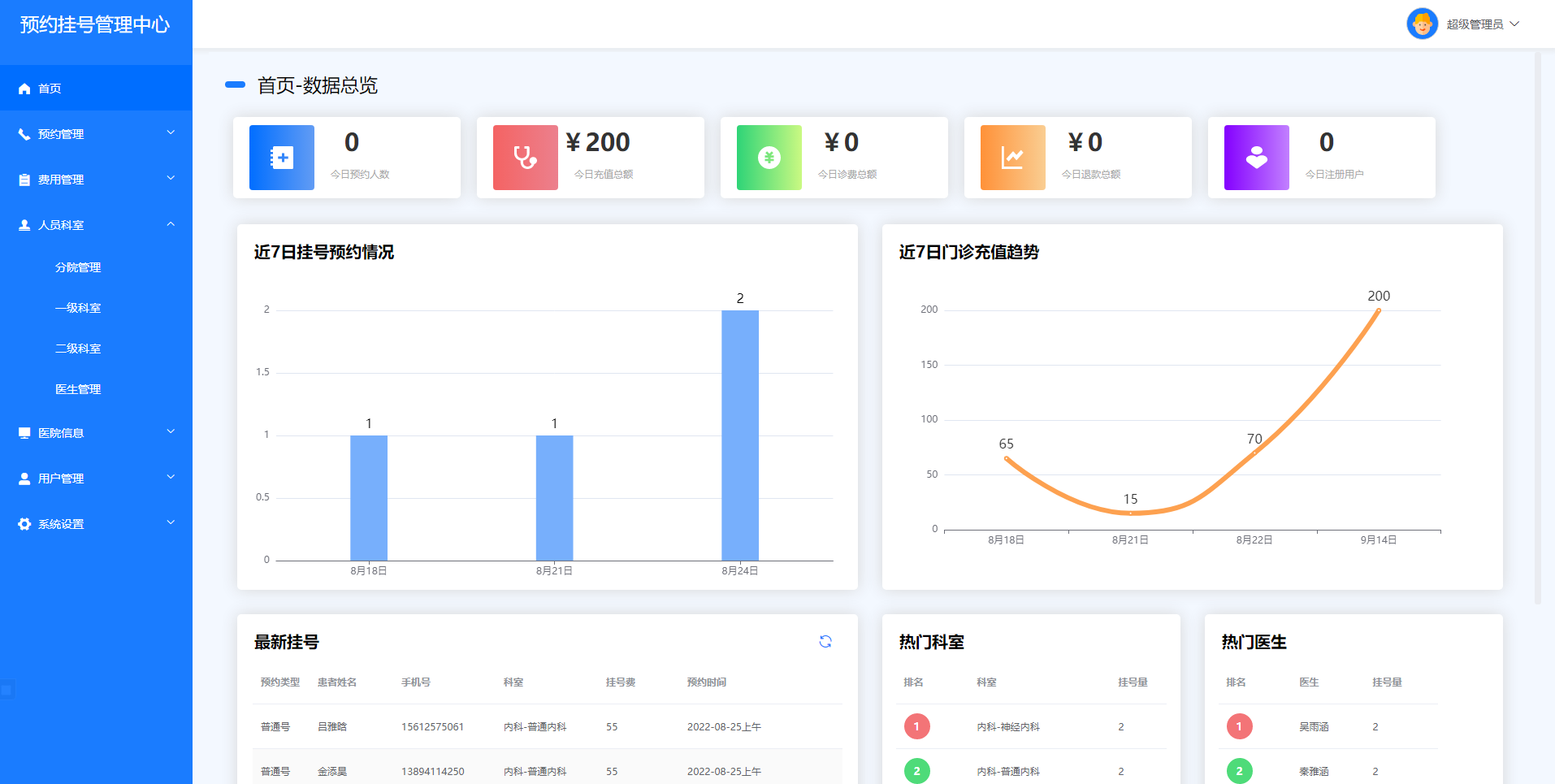
充值缴费退款记录管理,预约记录管理和操作,近7天数据分析
部署示例
后端部署(api)
理应有限部署此部分,首先需要node环境
在安装有node环境的平台内打开终端,cd至api文件夹下
npm install
安装依赖,之后配置邮件和数据库
打开根目录link.js文件,按照注释配置MySQL数据库账号密码等信息
const config = {
host: 'localhost',
user: '账号',
password: '密码',
database: '库名',
timezone:"SYSTEM"
}之后配置邮件,打开Api\loginReg\seek\email.js文件
const transporter = nodemailer.createTransport({
host: "smtp.qq.com",
port: 465,
secure: true,
auth: {
user: '发件邮箱',
pass: '邮箱密码'
}
});
//省略中间
const mailInfo = {
from: '发件邮箱',
to: qq,
subject: '预约挂号小程序密码找回',
text: `尊敬的用户${data[0].name}: 您好,您正在对账号${data[0].username}进行找回密码的操作,验证码为${code},请在10分钟内完成密码重置操作`,
html: html
}此处修改transporter.auth的账号密码以及mailInfo的发件邮箱,当前项目使用的是QQ邮箱,其他邮箱配置可参考nodemailer插件
https配置
其实当前文件已经是https,其根目录ssl文件夹存放ssl证书,其他http与https配置在index.js中调整即可
数据库导入
在根目录中register.sql为初始数据,管理员账号密码为123456
根目录test.sql.gz是一些测试数据
运行
node index.js
管理后台部署
本项目属于vue-cli搭建,推荐后续使用vue ui打包和运行
此处打包方式使用命令行(vue ui点点点操作就不截图了)
首先配置api地址
打开Adim\src\main.js文件
Vue.prototype.apiUrl = 'https://' //全局api地址,跟路径,不带/,例如https://baidu.com axios.defaults.baseURL = 'https://..../'; //拦截器地址配置,根路径,携带/
之后在Admin文件夹打开终端安装依赖
npm install
打包
npm run build
生成文件在Admin\dist文件夹,其文件夹内为已经打包好的内容
使打包好内容在本地跑起来
1、按照express创建出基本的结构
mkdir myapp
cd myapp
npm init
package.json会被创建出来
2、安装express
npm install express --save
会创建 node_modules
3、同级目录下创建index.js文件和www文件夹,其中index.js中写入
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.use(express.static('./www'))
app.listen(3000, () => console.log('Example app listening on port 3000!'))4、npm run build之后将你打包出的文件目录放到www文件夹下,如打包出来的文件目录为dist,dist里面有index.html和page文件夹,page文件夹是所有的打包之后的文件
5、加路由访问localhost:3000/index.html即可访问到你打包出的页面了
如果其他电脑也需要访问,将localhost换成本地的ip地址就OK
微信小程序搭建
微信小程序开发者工具和小程序账号此处不做多介绍,详细看官方文档:微信小程序开发文档
api配置
打开Applet\app.js文件
globalData: {
$url : 'https://' //此处是全局api地址配置,根路径,不携带/,记得删除此注释
},开源地址:https://github.com/moyuc1966/Register https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
截图预览




开源地址:https://github.com/moyuc1966/Register![]() https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
智能推荐
linux devkmem 源码,linux dev/mem dev/kmem实现访问物理/虚拟内存-程序员宅基地
文章浏览阅读451次。dev/mem: 物理内存的全镜像。可以用来访问物理内存。/dev/kmem: kernel看到的虚拟内存的全镜像。可以用来访问kernel的内容。调试嵌入式Linux内核时,可能需要查看某个内核变量的值。/dev/kmem正好提供了访问内核虚拟内存的途径。现在的内核大都默认禁用了/dev/kmem,打开的方法是在 make menuconfig中选中 device drivers --> ..._dev/mem 源码实现
vxe-table 小众但功能齐全的vue表格组件-程序员宅基地
文章浏览阅读7.1k次,点赞2次,收藏19次。vxe-table,一个小众但功能齐全并支持excel操作的vue表格组件_vxe-table
(开发)bable - es6转码-程序员宅基地
文章浏览阅读62次。参考:http://www.ruanyifeng.com/blog/2016/01/babel.htmlBabelBabel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行// 转码前input.map(item => item + 1);// 转码后input.map(function (item) { return item..._让开发环境支持bable
FPGA 视频处理 FIFO 的典型应用_fpga 频分复用 视频-程序员宅基地
文章浏览阅读2.8k次,点赞6次,收藏29次。摘要:FPGA视频处理FIFO的典型应用,视频输入FIFO的作用,视频输出FIFO的作用,视频数据跨时钟域FIFO,视频缩放FIFO的作用_fpga 频分复用 视频
R语言:设置工作路径为当前文件存储路径_r语言设置工作目录到目标文件夹-程序员宅基地
文章浏览阅读575次。【代码】R语言:设置工作路径为当前文件存储路径。_r语言设置工作目录到目标文件夹
background 线性渐变-程序员宅基地
文章浏览阅读452次。格式:background: linear-gradient(direction, color-stop1, color-stop2, ...);<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner>] ,]? &l..._background线性渐变
随便推点
【蓝桥杯省赛真题39】python输出最大的数 中小学青少年组蓝桥杯比赛 算法思维python编程省赛真题解析-程序员宅基地
文章浏览阅读1k次,点赞26次,收藏8次。第十三届蓝桥杯青少年组python编程省赛真题一、题目要求(注:input()输入函数的括号中不允许添加任何信息)1、编程实现给定一个正整数N,输出正整数N中各数位最大的那个数字。例如:N=132,则输出3。2、输入输出输入描述:只有一行,输入一个正整数N输出描述:只有一行,输出正整数N中各数位最大的那个数字输入样例:
网络协议的三要素-程序员宅基地
文章浏览阅读2.2k次。一个网络协议主要由以下三个要素组成:1.语法数据与控制信息的结构或格式,包括数据的组织方式、编码方式、信号电平的表示方式等。2.语义即需要发出何种控制信息,完成何种动作,以及做出何种应答,以实现数据交换的协调和差错处理。3.时序即事件实现顺序的详细说明,以实现速率匹配和排序。不完整理解:语法表示长什么样,语义表示能干什么,时序表示排序。转载于:https://blog.51cto.com/98..._网络协议三要素csdn
The Log: What every software engineer should know about real-time data's unifying abstraction-程序员宅基地
文章浏览阅读153次。主要的思想,将所有的系统都可以看作两部分,真正的数据log系统和各种各样的query engine所有的一致性由log系统来保证,其他各种query engine不需要考虑一致性,安全性,只需要不停的从log系统来同步数据,如果数据丢失或crash可以从log系统replay来恢复可以看出kafka系统在linkedin中的重要地位,不光是d..._the log: what every software engineer should know about real-time data's uni
《伟大是熬出来的》冯仑与年轻人闲话人生之一-程序员宅基地
文章浏览阅读746次。伟大是熬出来的 目录 前言 引言 时间熬成伟大:领导者要像狼一样坚忍 第一章 内圣外王——领导者的心态修炼 1. 天纵英才的自信心 2. 上天揽月的企图心 3. 誓不回头的决心 4. 宠辱不惊的平常心 5. 换位思考的同理心 6. 激情四射的热心 第二章 日清日高——领导者的高效能修炼 7. 积极主动,想到做到 8. 合理掌控自己的时间和生命 9. 制定目标,马..._当狼拖着受伤的右腿逃生时,右腿会成为前进的阻碍,它会毫不犹豫撕咬断自己的腿, 以
有源光缆AOC知识百科汇总-程序员宅基地
文章浏览阅读285次。在当今的大数据时代,人们对高速度和高带宽的需求越来越大,迫切希望有一种新型产品来作为高性能计算和数据中心的主要传输媒质,所以有源光缆(AOC)在这种环境下诞生了。有源光缆究竟是什么呢?应用在哪些领域,有什么优势呢?易天将为您解答!有源光缆(Active Optical Cables,简称AOC)是两端装有光收发器件的光纤线缆,主要构成部件分为光路和电路两部分。作为一种高性能计..._aoc 光缆
浏览器代理服务器自动配置脚本设置方法-程序员宅基地
文章浏览阅读2.2k次。在“桌面”上按快捷键“Ctrl+R”,调出“运行”窗口。接着,在“打开”后的输入框中输入“Gpedit.msc”。并按“确定”按钮。如下图 找到“用户配置”下的“Windows设置”下的“Internet Explorer 维护”的“连接”,双击选择“自动浏览器配置”。如下图 选择“自动启动配置”,并在下面的“自动代理URL”中填写相应的PAC文件地址。如下..._設置proxy腳本