ConstraintLayout 作为DialogFragment根布局时的问题-程序员宅基地
技术标签: android DialogFragment ConstraintLayout
constraintLayout 作为DialogFragment 跟布局展示失效的问题
先来一个对比图
想要这个样子的

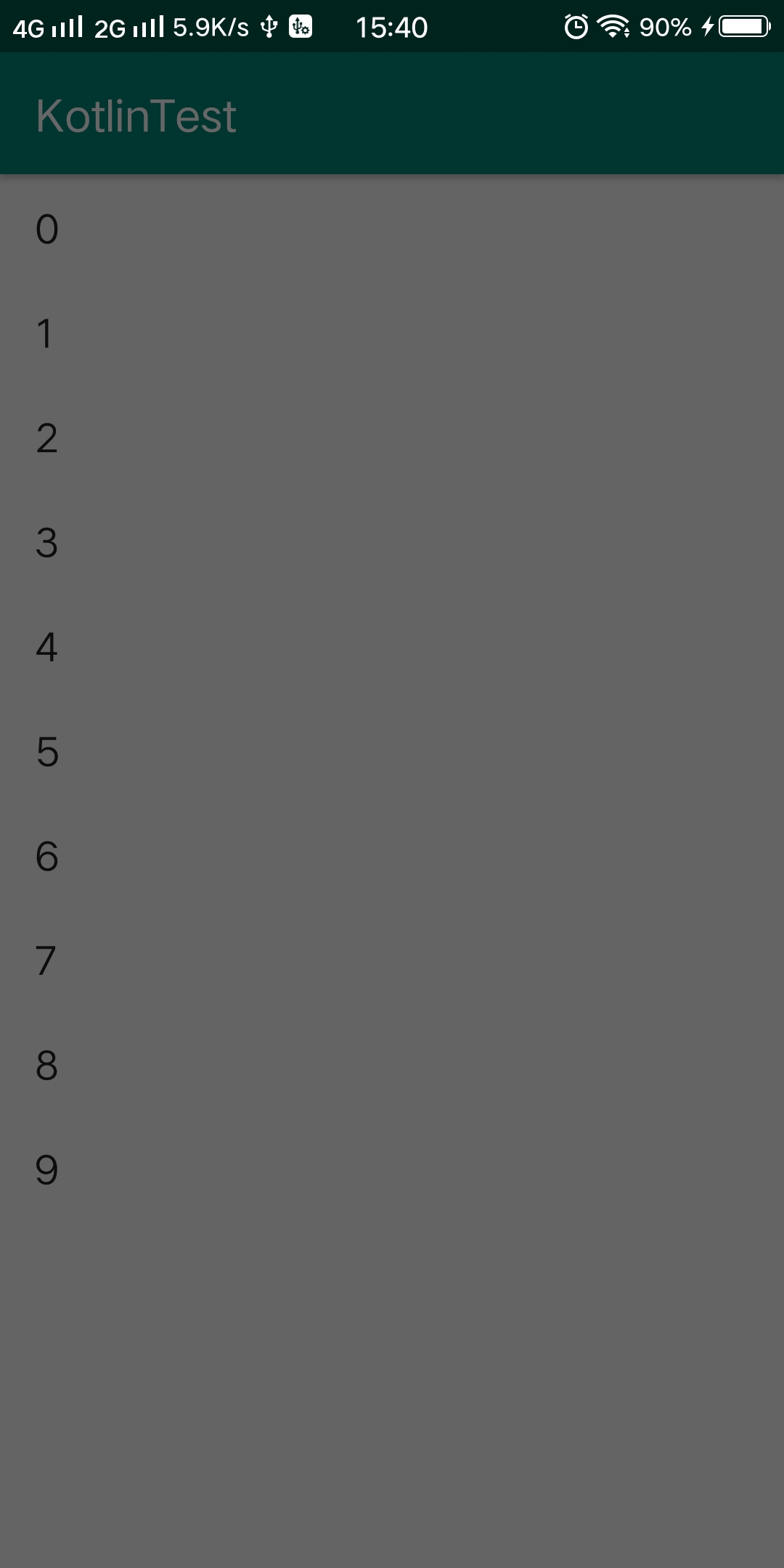
结果 是这个样子的

布局我是这样写的
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_ad_show"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4"
app:layout_constraintWidth_percent="0.65" />
<ImageView
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="0dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1"
app:layout_constraintLeft_toLeftOf="@id/iv_ad_show"
app:layout_constraintRight_toRightOf="@id/iv_ad_show"
app:layout_constraintTop_toBottomOf="@id/iv_ad_show"
app:layout_constraintVertical_bias="0.2"
app:layout_constraintWidth_percent="0.1" />
</androidx.constraintlayout.widget.ConstraintLayout>
最开始 DialogFragment 是这样写的:
package com.rth.commonlibrary.view.dialog
import android.app.Dialog
import android.graphics.Color
import android.graphics.drawable.ColorDrawable
import android.os.Bundle
import android.support.v4.app.DialogFragment
import android.support.v4.app.Fragment
import android.support.v7.app.AppCompatActivity
import android.view.*
import com.bumptech.glide.Glide
import com.rth.commonlibrary.R
import kotlinx.android.synthetic.main.layout_advert_dialog.view.*
/**
* 首页弹出广告显示
* @author WangHongBin ^_^
* @date 2020/5/11 16:14
**/
class AdvertDialogFragment constructor() : DialogFragment() {
internal lateinit var dialog: Dialog
private var callBack: (() -> Unit)? = null
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val viewDialog: View = inflater.inflate(R.layout.layout_advert_dialog, container, false)
dialog = getDialog()
dialog.window.requestFeature(Window.FEATURE_NO_TITLE)
dialog.window.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
dialog.setCancelable(false)
dialog.setCanceledOnTouchOutside(false)
val adUrl: String = arguments!!["ad"] as String
Glide.with(activity!!).load(adUrl).into(viewDialog.iv_ad_show)
viewDialog.iv_ad_show.setOnClickListener {
dismiss()
callBack!!()
}
viewDialog.cancel.setOnClickListener {
dismiss()
}
return viewDialog
}
/**
* 点击事件回调
*/
fun setOnClickListener(callback: () -> Unit) {
this.callBack = callback
}
companion object {
fun newInstance(context: AppCompatActivity, url: String): AdvertDialogFragment? {
val tag = AdvertDialogFragment::class.java.name
var fragment = context.supportFragmentManager.findFragmentByTag(tag)
return if (fragment == null) {
fragment = Fragment.instantiate(context, tag)
val bundle = Bundle()
bundle.putString("ad", url)
fragment.arguments = bundle
fragment as AdvertDialogFragment
} else {
val bundle = Bundle()
bundle.putString("ad", url)
fragment.arguments = bundle
fragment as AdvertDialogFragment
}
}
}
}
本来我觉的没啥问题呢,但是跑起来发现 弹窗不显示,只是有透明的感觉。当时蒙蔽了。
后来细想,应该是宽高的问题。所以后来又重新计算了宽高,加入这样的代码:
override fun onStart() {
super.onStart()
//重新计算视图宽高 充满屏幕
val win = getDialog().window
// 一定要设置Background,如果不设置,window属性设置无效
win.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
win.attributes.apply {
gravity = Gravity.CENTER
width = ViewGroup.LayoutParams.MATCH_PARENT
height = ViewGroup.LayoutParams.MATCH_PARENT
}.let {
win.attributes = it
}
}
这样重新计算宽高,让整体视图充满屏幕,然后constraintlayout再按宽高比例计算,就可以正常显示了
如果对您有用,欢迎点赞!!
不足之处,欢迎大佬指教!!
智能推荐
PHP使用gearman扩展完成异步任务总结_php5 gearman-程序员宅基地
文章浏览阅读2.2k次。PHP的gearman扩展,可以在Linux服务器上,实现PHP脚本的异步任务,甚至是分布式异步任务。在项目中一些响应慢,或者是占用时间的PHP脚本,可以用异步任务去完成,用户访问时不用等待漫长的队列任务,因为在服务器上有专门跑这些异步任务的脚本。1、安装能执行任务的job(用于执行“work”)#wget http://launchpad.net/gearmand/tru_php5 gearman
【无标题】针对MNIST数据集,构造卷积神经网络实现手写数字识别。_从网上下载或自己编程实现一个卷积神经网络并在手写字符识别数据 mnist上进行实验-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏31次。以pytorch构建的两层卷积核,一层池化层,两层全连接层的神经网络,在Mninst数据 集上训练,准确率达到98%,而且在增加旋转的Mninst数据集上达到97%的准确率。_从网上下载或自己编程实现一个卷积神经网络并在手写字符识别数据 mnist上进行实验
IDEA专栏—IDEA导入maven工程发现Java文件颜色不对_maven颜色-程序员宅基地
文章浏览阅读1.2k次。如下图设置,File Setting中:或者在我们导入项目时,idea右下角界面会弹出提示框,询问我们是否要自动导入,选择Enable Auto-imort即可,如下图。但是这里选择仅仅是针对当前项目自动导入,所以还是乖乖在file setting中设置自动导入最为保险。_maven颜色
详解@JsonProperty、@JsonFormat 和 @DateTimeFormat 注解用法-程序员宅基地
文章浏览阅读1.4w次,点赞6次,收藏37次。详细解释 @JsonProperty、@JsonFormat 和 @DateTimeFormat 注解的用法_@jsonproperty
Linux使用docker搭建Mysql主从复制_linux 实现docker的mysql主从复制-程序员宅基地
文章浏览阅读326次。Linux使用docker搭建Mysql主从复制_linux 实现docker的mysql主从复制
C++ :error C3872: '0x3000': this character is not allowed in an identifier 包含中文全角空格错误【已解决】_character <u+ff08> not allowed in an identifier-程序员宅基地
文章浏览阅读870次。error C3872: ‘0x3000’: this character is not allowed in an identifier写的serialdll.cpp文件中报错如下,一大堆错误,但是反复查看了那几行代码,甚至重新写了一遍,还是报错。在网上帖子说可能是代码中有中文的全角空格,导致报错。但使用Ctrl + H查找当前的cpp文件,完全没有找到中文全角空格;继续排查原因,发现..._character not allowed in an identifier
随便推点
剑指 Offer 14- I. 剪绳子(C++暴力+动态规划、贪心解)_c++剪绳子动态规划法-程序员宅基地
文章浏览阅读627次。一、题目剑指 Offer 14- I. 剪绳子题目描述给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]…k[m-1] 。请问 k[0]k[1]…*k[m-1] 可能的最大乘积是多少?例如,当绳子的长度是8时,我们把它剪成长度分别为2、3、3的三段,此时得到的最大乘积是18。示例1:输入: 2输出: 1解释: 2 = 1 + 1, 1 × 1 = 1示例2:输入: 10输出: 36解释: _c++剪绳子动态规划法
关于Ionic cordova 的一些基本问题_关于cordova:ionic-(仅适用于ios)仍在应用程序第一个可见模板的背景中显示闪屏中-程序员宅基地
文章浏览阅读252次。新建项目 -vx 表示指定第x个ionic版本ionic start myAwesomeApp --vx(不指定会提示使用哪个版本)ionic创建项目报错Error: read ECONNRESET at _errnoException (util.js:992:11) at TLSWrap.onread (net.js:618:25)–> 版本4.1.1 降级为3.9.1 !!!..._关于cordova:ionic-(仅适用于ios)仍在应用程序第一个可见模板的背景中显示闪屏中
光线追踪渲染实战(五):低差异序列与重要性采样,加速收敛!_软光追,bvh可视化,gpu实现,brdf,重要性采样以及差异序列-程序员宅基地
文章浏览阅读5.2k次,点赞25次,收藏26次。1. 低差异序列具有很好的空间填充性质,使用 sobol sequence 作为生成半球采样样本的随机数 2. 使用重要性采样策略对 Disney BRDF 进行采样,大大加速收敛的过程 3. 预计算 hdr 贴图的重要性采样样本,直接采样光源,对 hdr 贴图高亮处分配更多的光线 4. 使用多重重要性采样策略混合 brdf 采样和 hdr 采样,适应粗糙度和不同大小的光源,加速光线追踪的收敛_软光追,bvh可视化,gpu实现,brdf,重要性采样以及差异序列
My97DatePicker日期控件使用方法_my97datepicker设置选择今天以后-程序员宅基地
文章浏览阅读660次。-------------------------------引入JS------------------------ ------------------使用控件------------------------------- class="Wdate" size="10" readonly="readonly" style="height:15px;wi_my97datepicker设置选择今天以后
医学图像分割模型:U-Net详解及实战-程序员宅基地
文章浏览阅读6k次,点赞11次,收藏122次。2015年U-Net的出现使得原先需要数千个带注释的数据才能进行训练的深度学习神经网络大大减少了训练所需要的数据量,并且其针对神经网络在图像分割上的应用开创了先河。当时神经网络在图像分类任务上已经有了较好的成果,但在很多视觉的任务中由于输出需要进行定位,也就是每个像素需要分配一个类标签,这导致成千上万的训练图像在生物医学任务中通常难以获得,从而急需要一个神经网络,它不需要那么多的数据来进行训练却依旧有较好的效果,这就导致了U-Net的诞生。U-Net几乎是当前segmentation项目中应用最广的模型。_医学图像分割
qt 实现RTSP&RTMP拉流,实时显示视频流_qt rtsp拉流-程序员宅基地
文章浏览阅读2.5w次,点赞22次,收藏202次。最近项目需求,要实现一个rtsp视频流,经过一番了解之后,最后选择两种方式进行测试对比,一个是基于ffmpeg编码实现rtsp拉流,另外一个则是基于VLC开源的qt第三方库,实在github上搜索到的 key: qt vlc。首先粗略讲下ffmpeg编码怎么实现rtsp拉流呢?没有接触之前,感觉很高深的样子,其实并不然,ffmpeg内部基本都帮你实现了,类似打开摄像头一样的流程,使用avfor..._qt rtsp拉流