Flutter 自定义Widget——风车实现_flutter paint()..color-程序员宅基地
技术标签: 风车动画 Flutter动画 Flutter开发
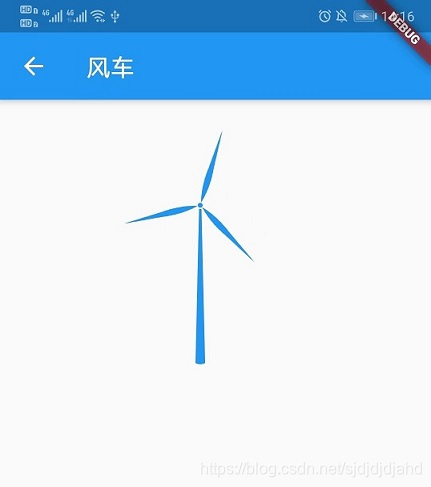
最近在做一个天气模块的时候,风力需要显示一个旋转的风车,实现效果如下:

需求分析
我们可以把上面的效果拆分为两个部分实现:
1、画一个风车的FanWidget
2、旋转动画
一、风车Widget实现
风车Widget 效果如下:

这里又可以把它拆分为如下三部分实现:
- 3片扇叶
- 中间的圆点
- 圆柱
圆点和圆柱都比较好实现,最主要还是三片扇叶的实现。
扇叶的实现思路是:先在原点(0,0)画一个扇叶,然后在旋转复制两个扇叶。
至于为什么要在原点画扇叶?
因为旋转是以原点(0,0)为旋转的中心点的。
1、扇叶的实现
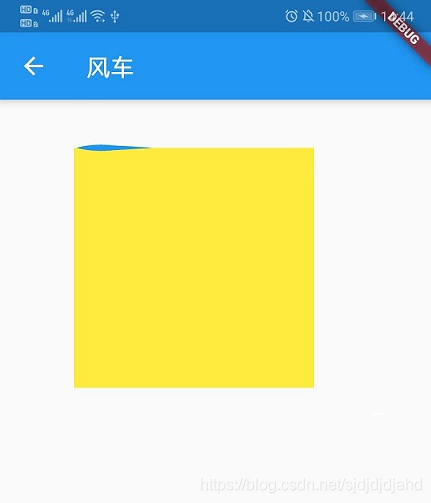
首先在原点x轴上画一片扇叶:
@override
void paint(Canvas canvas, Size size) async {
r = width / 2;
var fanPath = Path();
var paint = Paint()
..strokeWidth = 1
..style = PaintingStyle.fill
..color = color;
var bgPaint = Paint()..color = Colors.yellow;
canvas.drawRect(Rect.fromLTRB(0, 0, width, height), bgPaint);
///扇叶的宽度
double fanWidth = height / 3;
///留2个宽度放圆点
fanPath.moveTo(2, 0);
fanPath.quadraticBezierTo(fanWidth / 4, -4, fanWidth / 2, -2);
fanPath.lineTo(fanWidth, 0);
fanPath.lineTo(fanWidth / 2, 2);
fanPath.quadraticBezierTo(fanWidth / 4, 4, 2, 0);
fanPath.close();
canvas.drawPath(fanPath, paint);
}
效果如下:

黄色的背景是这个自定义widget的宽高背景。
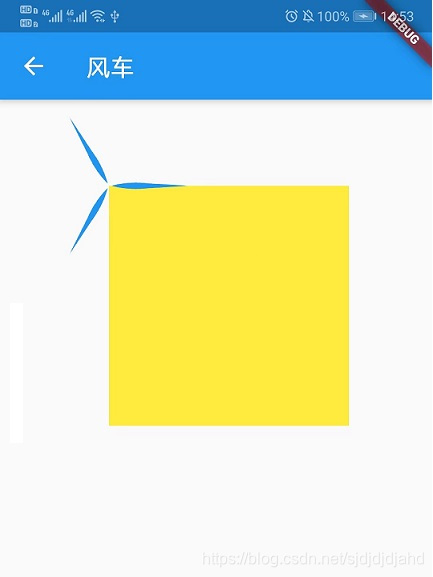
然后在旋转复制第二个和第三个扇叶:
///1角度 = radians弧度
double radians = pi / 180;
///第二个扇叶
canvas.save();
canvas.rotate(radians * 120);
canvas.drawPath(fanPath, paint);
canvas.restore();
///第三个扇叶
canvas.save();
canvas.rotate(radians * 240);
canvas.drawPath(fanPath, paint);
canvas.restore();
由于canvas旋转的是弧度,而360角度等于2π弧度,所以可以得到每1角度的弧度值radians
///1角度 = radians弧度
double radians = pi / 180;
pi是math方法中π的值。
每次旋转之前需要先调用canvas.save();保存之前的操作,
旋转完成后,调用canvas.restore();来合并旋转的路径。
旋转后效果如下:

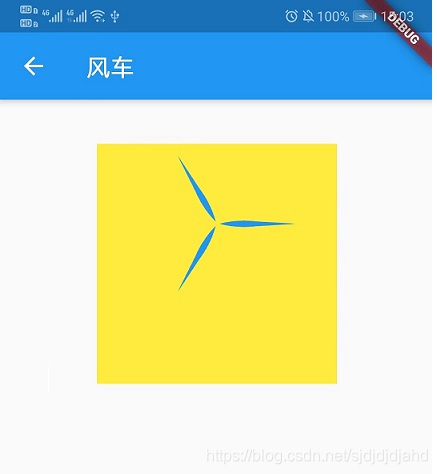
这个时候我们只需要对Canvas进行平移操作,就可以了。
///半径
double r;
r = width / 2;
///初始时旋转的原点在(0,0),平移原点到圆心
canvas.translate(r, fanWidth);
效果如下:

需要注意的是:平移是在画扇叶之前进行的。
画圆点:
///中间圆点
canvas.drawCircle(Offset(r, fanWidth), 2, paint);
画圆柱:
///圆柱
var pillarPath = Path();
pillarPath.moveTo(r + 1, fanWidth + 3);
pillarPath.lineTo(r + 4, height - 2);
pillarPath.quadraticBezierTo(r, height, r - 4, height - 2);
pillarPath.lineTo(r - 1, fanWidth + 3);
pillarPath.lineTo(r + 1, fanWidth + 3);
pillarPath.close();
canvas.drawPath(pillarPath, paint);
画圆点和圆柱是在canvas平移之前进行的。
效果图如下:

二、旋转动画
因为是一个单独的Widget,所以在使用动画的时候我们也不需要考虑性能之类的东西了。直接使用setState来刷新就行了。
在动画结束的时候,再次启动动画就行了。
class _PageState extends State<FanWidget> with SingleTickerProviderStateMixin {
///当前动画的进度0~360
double progress = 0;
AnimationController _animationController;
@override
void initState() {
super.initState();
_animationController =
AnimationController(vsync: this, duration: Duration(seconds: 6))
..addListener(() {
setState(() {
progress = _animationController.value * 360;
});
})
..addStatusListener((AnimationStatus status) {
///动画结束后启动动画
if (status == AnimationStatus.completed) {
_animationController.reset();
_animationController.forward();
}
});
_animationController.forward();
}
@override
Widget build(BuildContext context) {
return Container(
child: _FanWidget(
width: widget.width,
height: widget.height,
progress: progress,
color: widget.color,
),
);
}
@override
void dispose() {
_animationController?.dispose();
super.dispose();
}
}
///风车widget
class FanWidget extends StatefulWidget {
final double width;
final double height;
final Color color;
FanWidget({this.width, this.height, this.color = Colors.white});
@override
State<StatefulWidget> createState() {
return _PageState();
}
}
在_PageState中,直接使用AnimationController启动一个值为0-1的动画,时间为6秒。并在addStatusListener中监听动画执行的状态,当动画执行完毕后,直接调用forward再次执行动画是没有效果的,要先调用reset将当前状态重置,然后在执行forward启动动画。
关于动画的状态等其他相关点,可以看:
progress的赋值如下:
progress = _animationController.value * 360;
由于_animationController.value的值为0~1,所以progress的值为0~360,可以用来表示第一个扇叶旋转的角度。
因为另外两个扇叶都是基于第一个扇叶分别进行120°旋转和240°旋转得到的。所以我们只需要旋转第一个扇叶就行了。
即在FanWidget中,我们还需要添加一个旋转的操作:
///旋转
canvas.rotate(radians * progress);
旋转的操作放在平移之后,画扇叶之前进行。
这样我们通过addListener监听动画执行进度,然后赋值progress,调用setState刷新进度,从而实现旋转的动画。
总结
- 旋转时需要注意旋转的中心点是在
原点处(0,0) - 旋转的角度是
弧度 restore之前,要进行save操作
完整代码:
https://github.com/Zhengyi66/FlutterDemo/blob/master/lib/widget/fan_widget.dart
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...