Android实训案例(一)——计算器的运算逻辑-程序员宅基地
Android实训案例(一)——计算器的运算逻辑
应一个朋友的邀请,叫我写一个计算器,开始觉得,就一个计算器嘛,很简单的,但是写着写着发现自己写出来的逻辑真不严谨,于是搜索了一下,看到mk(没有打广告….)上有视频,于是看了下他的逻辑,以前还真是小瞧计算器了,计算器要是高级一点的处理起来更加繁琐,这里就做了一个简单一点的,这次用的是Android Studio 开发的,毕竟自己也是一直很推崇AS,但是在之前的博客里都只是为了方便,一直在用Eclipse
一直强烈推荐大家还是转移到AS上去,虽然我工作一直在用Eclipse,不过AS的脚步一直没有落下,好处多多!
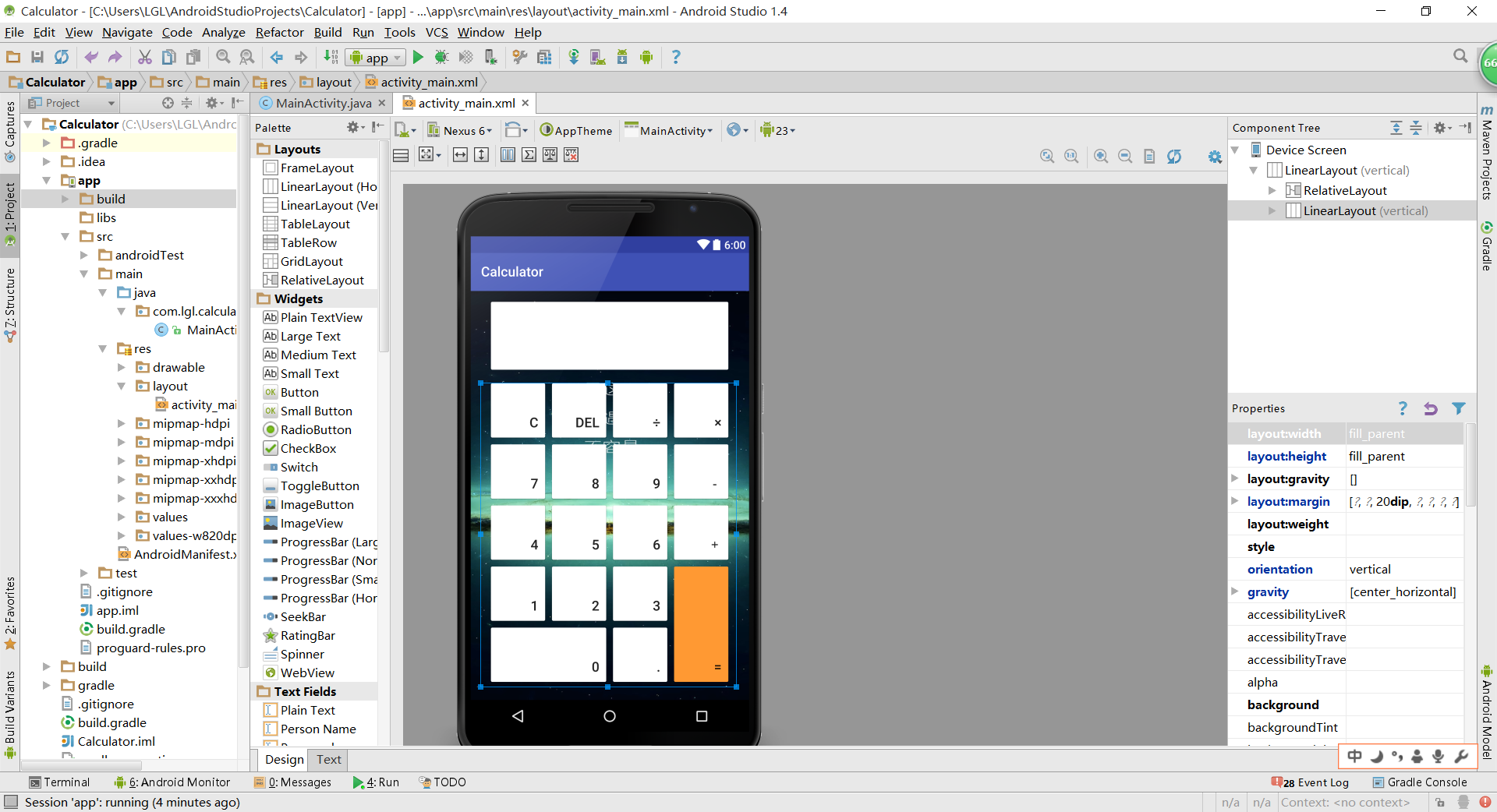
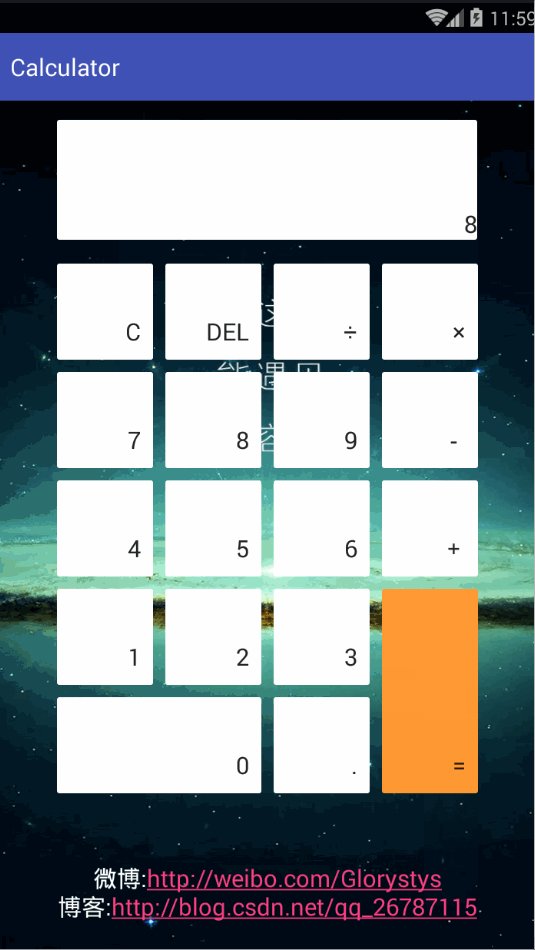
运行截图:
这个仍然还是有许多不完善的地方,如果看官觉得可以改的话,欢迎参与
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/main_bg"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<EditText
android:id="@+id/et_showview"
android:layout_width="350dip"
android:layout_height="100dip"
android:background="@drawable/whitebg"
android:editable="false"
android:gravity="bottom|right"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="20dip"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_clear"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="C"
android:textSize="20sp" />
<Button
android:id="@+id/btn_del"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="DEL"
android:textSize="20sp" />
<Button
android:id="@+id/btn_divide"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="÷"
android:textSize="20sp" />
<Button
android:id="@+id/btn_multiply"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="×"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_7"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="7"
android:textSize="20sp" />
<Button
android:id="@+id/btn_8"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="8"
android:textSize="20sp" />
<Button
android:id="@+id/btn_9"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="9"
android:textSize="20sp" />
<Button
android:id="@+id/btn_minus"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="-"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="4"
android:textSize="20sp" />
<Button
android:id="@+id/btn_5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="5"
android:textSize="20sp" />
<Button
android:id="@+id/btn_6"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="6"
android:textSize="20sp" />
<Button
android:id="@+id/btn_pluse"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="+"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="1"
android:textSize="20sp" />
<Button
android:id="@+id/btn_2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="2"
android:textSize="20sp" />
<Button
android:id="@+id/btn_3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="3"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:orientation="horizontal">
<Button
android:id="@+id/btn_0"
android:layout_width="170dp"
android:layout_height="80dp"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="0"
android:textSize="20sp" />
<Button
android:id="@+id/btn_point"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dip"
android:background="@drawable/white_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="."
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn_equal"
android:layout_width="80dp"
android:layout_height="170dip"
android:layout_marginLeft="10dip"
android:background="@drawable/orange_btn_selector"
android:gravity="bottom|right"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:text="="
android:textSize="20sp" />
</LinearLayout>
<TextView
android:gravity="center"
android:autoLink="web"
android:layout_width="350dp"
android:layout_height="0dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="微博:http://weibo.com/Glorystys
博客:http://blog.csdn.net/qq_26787115"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>MainActivity
package com.lgl.calculator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
/**
* 计算器
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_0;
private Button btn_1;
private Button btn_2;
private Button btn_3;
private Button btn_4;
private Button btn_5;
private Button btn_6;
private Button btn_7;
private Button btn_8;
private Button btn_9;
private Button btn_point;// 小数点
private Button btn_divide;// 除以
private Button btn_multiply;// 乘以
private Button btn_minus;// 减去
private Button btn_pluse;// 加
private Button btn_equal;// 等于
private Button btn_clear; //清空
private Button btn_del; //取消
private EditText et_showview; //输入框
private double dou = 0; //接收结果
/**
* 加一个标识
* 需求就是我们运算出结果的时候,再次点击数字及你选哪个下一次运算,这个时候,输入框应该自动为空
*/
private boolean flag; //清空标识
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn_0 = (Button) findViewById(R.id.btn_0);
btn_1 = (Button) findViewById(R.id.btn_1);
btn_2 = (Button) findViewById(R.id.btn_2);
btn_3 = (Button) findViewById(R.id.btn_3);
btn_4 = (Button) findViewById(R.id.btn_4);
btn_5 = (Button) findViewById(R.id.btn_5);
btn_6 = (Button) findViewById(R.id.btn_6);
btn_7 = (Button) findViewById(R.id.btn_7);
btn_8 = (Button) findViewById(R.id.btn_8);
btn_9 = (Button) findViewById(R.id.btn_9);
btn_point = (Button) findViewById(R.id.btn_point);// 小数点
btn_divide = (Button) findViewById(R.id.btn_divide);// 除以
btn_multiply = (Button) findViewById(R.id.btn_multiply);// 乘以
btn_minus = (Button) findViewById(R.id.btn_minus);// 减去
btn_pluse = (Button) findViewById(R.id.btn_pluse);// 加
btn_equal = (Button) findViewById(R.id.btn_equal);// 等于
btn_clear = (Button) findViewById(R.id.btn_clear);
btn_del = (Button) findViewById(R.id.btn_del);
et_showview = (EditText) findViewById(R.id.et_showview);
btn_0.setOnClickListener(this);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
btn_3.setOnClickListener(this);
btn_4.setOnClickListener(this);
btn_5.setOnClickListener(this);
btn_6.setOnClickListener(this);
btn_7.setOnClickListener(this);
btn_8.setOnClickListener(this);
btn_9.setOnClickListener(this);
btn_point.setOnClickListener(this);
btn_divide.setOnClickListener(this);
btn_multiply.setOnClickListener(this);
btn_minus.setOnClickListener(this);
btn_pluse.setOnClickListener(this);
btn_equal.setOnClickListener(this);
btn_clear.setOnClickListener(this);
btn_del.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//我们在这里实现业务逻辑
String str = et_showview.getText().toString();
switch (v.getId()) {
//我们点击数字键,输入框就收到我们的计算数字
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
case R.id.btn_point:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
}
//我们只要点击键盘,相应的数字添加在EditText上
et_showview.setText(str + ((Button) v).getText());
break;
//运算符也是一样需要添加的
case R.id.btn_pluse:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divide:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
}
//为了计算方便,我们可以在前后添加空格
et_showview.setText(str + " " + ((Button) v).getText() + " ");
break;
case R.id.btn_del:
//再次输入的时候判断,把前面的清空,再把点击的按钮放在输入框上
if (flag) {
flag = false;
str = "";
et_showview.setText("");
} else if (str != null && !str.equals(" ")) {
//判断,因为我们需要一个个删,首先确定是不是空或者""
//用substring()截取字符长度-1 再设置回去 形成删一个的效果
et_showview.setText(str.substring(0, str.length() - 1));
}
break;
//清除按钮,直接把输入框设置成空
case R.id.btn_clear:
flag = false;
str = "";
et_showview.setText(" ");
break;
//计算结果
case R.id.btn_equal:
getResult();
break;
}
}
//等号计算结果
private void getResult() {
//首先取一下你输入完后现在输入框的内容
String result = et_showview.getText().toString();
//当我们的输入框是null或者""时我们不进行操作
if (result == null || result.equals(" ")) {
return;
}
//我们要计算结果,必须知道输入框是否有操作符,判断条件就是前后是否在空格,否则不进行操作
if (!result.contains(" ")) {
//没有运算符,所以不用运算
return;
}
//当我点击等号的时候,清空标识设置为true,但是如果之前有的话,设置成false
if (flag) {
flag = false;
return;
}
flag = true;
//如果有空格,我们就截取前后段再获取运算符进行计算
String str1 = result.substring(0, result.indexOf(" ")); //运算符前面字段
String op = result.substring(result.indexOf(" ") + 1, result.indexOf(" ") + 2); //截取运算符
String str2 = result.substring(result.indexOf(" ") + 3); //运算符后面字段
//这里我们还是要判断str1和str2都不是空才
if (!str1.equals("") && !str2.equals("")) { //第一种情况:都不是空
//强转
double d1 = Double.parseDouble(str1);
double d2 = Double.parseDouble(str2);
//开始计算,定义一个double变量接收结果,定义为全局
if (op.equals("+")) { //加
dou = d1 + d2;
} else if (op.equals("-")) { //减
dou = d1 - d2;
} else if (op.equals("×")) { //乘
dou = d1 * d2;
} else if (op.equals("÷")) { //除
//除数为0不计算
if (d2 == 0) {
dou = 0;
} else {
dou = d1 / d2;
}
}
//我们之前把他强转为double类型了,但是如果没有小数点,我们就是int类型
if (!str1.contains(".") && !str2.contains(".") && !op.equals("÷")) {
int i = (int) dou;
et_showview.setText(i + "");
} else { //如果有小数点
et_showview.setText(dou + "");
}
} else if (!str1.equals("") && str2.equals("")) { //第二种情况:str2是空
//这种情况就不运算了
et_showview.setText(result);
} else if (str1.equals("") && !str2.equals("")) { //第三种情况:str1是空
//这种情况我们就需要判断了,因为此时str1 = 0;
double d3 = Double.parseDouble(str2);
if (op.equals("+")) { //加
dou = 0 + d3;
} else if (op.equals("-")) { //减
dou = 0 - d3;
} else if (op.equals("×")) { //乘
dou = 0;
} else if (op.equals("÷")) { //除
//除数为0不计算
dou = 0;
}
//我们之前把他强转为double类型了,但是如果没有小数点,我们就是int类型
if (!str2.contains(".")) {
int i = (int) dou;
et_showview.setText(i + "");
} else { //如果有小数点
et_showview.setText(dou + "");
}
} else { //最后一种情况,他们两个都是空
//我们清空掉
et_showview.setText("");
}
}
}
有兴趣的你也可以试试
Demo下载:http://download.csdn.net/detail/qq_26787115/9393665
智能推荐
推荐程序员使用字体(雅黑+Consolas)-程序员宅基地
文章浏览阅读5.1k次。用腻了[Courier New]字体,在网上查到一款由别人改编的[雅黑+Consolas]字体,比较适合程序员使用(中文用雅黑,英文用Consolas)需要开启Clear Type功能,效果还蛮清新的,准备以后编码就用它了[img]/upload/attachment/81015/e9afe1c0-b9e2-3318-b058-9a10db23b377.png[/img]提供字..._consolas程序员字体
FATFS实验_STM32F1开发指南_第四十四章_exfuns.c-程序员宅基地
文章浏览阅读6.5k次。stm32 fatfs_exfuns.c
C# System.Diagnostics.Process.Start的妙用_winform system.dia-程序员宅基地
文章浏览阅读2.5k次。我们经常会遇到在Winform或是WPF中点击链接或按钮打开某个指定的网址, 或者是需要打开电脑中某个指定的硬盘分区及文件夹, 甚至是"控制面板"相关的东西, 那么如何做呢? 答案是使用System.Diagnostics.Process.Start()。它的作用是调用外部的命令。 先来看看它的调用方法: Process.Start () Process.Start (Pro_winform system.dia
如何测试云硬盘_max_sectors_kb-程序员宅基地
文章浏览阅读490次。[toc]问题UOS公有云开放以来,一些用户反应用dd命令测试出来的1TB云硬盘的吞吐率(MBPS)只有128MB/s,而不是我们SLA保证的170MB /s ,这是为什么?下面我会简单介绍如何测试硬盘,RAID,SAN,SSD,云硬盘等,然后再来回答上面的问题。测试前提我们在进行测试时,都会分清楚:测试对象:要区分硬盘、SSD、RAID、SAN、云硬盘等,因为它们有不同的特点测试指标:IOPS和..._max_sectors_kb
围绕甘肃兰州这个城市我们可以做哪些课题选题,供大家参考-程序员宅基地
文章浏览阅读5.1k次,点赞12次,收藏10次。黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,程序员宅基地专家,在线教育专家,CSDN钻石讲师;项目的界面和功能都可以定制,包安装运行!项目配有对应开发文档、开题报告、任务书、PPT、论文模版等。甘肃兰州美食服务商家数据爬虫采集系统设计与实现。甘肃兰州旅游景点数据爬虫采集系统设计与实现。甘肃兰州购物商家数据爬虫采集系统设计与实现。甘肃兰州招聘数据爬虫采集系统设计与实现。甘肃兰州酒店数据爬虫采集系统设计与实现。甘肃兰州游玩数据爬虫采集系统设计与实现。
iOS7下status bar相关问题的解决方法_ios. statusbar uirequiresfullscreen-程序员宅基地
文章浏览阅读7.5k次。iOS7里status bar的实现跟iOS6下有写不一样,前段时间碰到了这个问题,今天总结下首先网上有很多解决办法,但是有些我觉得并没有按照苹果的思路来,比如把UIViewControllerBasedStatusBarAppearance在plist里设置为NO的方法,这个方法的确可行,但是并不是一个“正确”的思路,而且会有些问题,比如,当你在某个界面隐藏了status bar_ios. statusbar uirequiresfullscreen
随便推点
推荐一个基于Springboot+Vue的开源博客系统-程序员宅基地
文章浏览阅读7.4k次,点赞7次,收藏63次。简介这是一个基于Springboot2.x,vue2.x的前后端分离的开源博客系统,提供 前端界面+管理界面+后台服务 的整套系统源码。响应式设计,手机、平板、PC,都有良好的视觉效果!你可以拿它作为前端Vue2.0学习的练手教程;你也可以把它作为springboot技术的学习项目;你还可以将其视为一个前后端分离的项目实践;...站点演示www.dblearn.cn模块分层后..._vue开源博客项目
jsp验证码刷新_jsp 怎么刷新验证码-程序员宅基地
文章浏览阅读2.5k次。今天弄了一下JSP 验证码的问题 外加刷新。 把原代码共享一下:image.jsp(生成图片页面)Color getRandColor(int fc,int bc){//给定范围获得随机颜色 Random random = new Random(); if(fc>255) fc=255; if(bc>255) bc=255; _jsp 怎么刷新验证码
安装遇到问题 ERROR: Cannot uninstall 'Werkzeug'. It is a distutils installed project and ……_cannot uninstall werkzeug 3.0.2, record file not f-程序员宅基地
文章浏览阅读5.4k次。安装遇到问题:ERROR: Cannot uninstall 'Werkzeug'. It is a distutils installed project and thus we cannot accurately determine which files belong to it which would lead to only a partial uninstall.将下载命令..._cannot uninstall werkzeug 3.0.2, record file not found. hint: the package wa
自适应滤波学习感悟_自适应滤波器研讨收获-程序员宅基地
文章浏览阅读2.0k次。12号写完_自适应滤波器研讨收获
【Java】Spring Cloud 教程_java 导入springcloud-程序员宅基地
文章浏览阅读1.2k次,点赞3次,收藏4次。微服务(MicroServices)最初是由 Martin Fowler 于 2014 年发表的论文 《MicroServices》 中提出的名词,它一经提出就成为了技术圈的热门话题。微服务,我们可以从字面上去理解,即“微小的服务”,下面我们从“服务”和“微小”两个方面进行介绍。所谓“服务”,其实指的是项目中的功能模块,它可以帮助用户解决某一个或一组问题,在开发过程中表现为 IDE(集成开发环境,例如 Eclipse 或 IntelliJ IDEA)中的一个工程或 Moudle。“微小”则强调的是单个服务的_java 导入springcloud
python毕业设计作品基于django框架的鲜花水果商城毕设成品(8)毕业设计论文模板_基于django的网上花店的设计与实现毕业论文-程序员宅基地
文章浏览阅读394次。python毕业设计作品基于django框架的鲜花水果商城毕设成品(8)毕业设计论文模板_基于django的网上花店的设计与实现毕业论文