Grid
Grid元素用来定义一个由行和列构成的网格,这是一个功能强大的布局容器,当新建一个页面时会默认选用Grid作为顶级布局元素,下面将通过三个示例来介绍Grid的使用方法。
(1)定义Grid的行与列并向Grid中添加元素
可以通过向Grid元素的Grid.RowDefinitions属性元素中添加RowDefinition元素来定义行或向Grid元素的Grid.ColumnDefinitions属性元素中添加ColumnDefinition元素来定义列。下面以一个示例来展示如何定义Grid元素的行与列。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为GridPage,打开GridPage.xaml文件,在默认的Grid元素中添加如下代码:
<Grid Background="Black" Height="300" Width="600">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="150"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="300"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Height="120" Width="180" HorizontalAlignment="Center" Content="第0行第0列" FontSize="28"/>
<Button Grid.Row="0" Grid.Column="1" Height="120" Width="180" HorizontalAlignment="Center" Content="第0行第1列" FontSize="28"/>
<Button Grid.Row="1" Grid.Column="0" Height="120" Width="180" HorizontalAlignment="Center" Content="第1行第0列" FontSize="28"/>
<Button Grid.Row="1" Grid.Column="1" Height="120" Width="180" HorizontalAlignment="Center" Content="第1行第1列" FontSize="28"/>
</Grid>
上面的代码首先在Grid元素的<Grid>标签中设置网格的高度为300px、宽度为600px、背景色为黑色,接下来在Grid元素中分别添加Grid.RowDefinitions属性元素和Grid.ColumnDefinitions属性元素。并在Grid.RowDefinitions属性元素中添加两个RowDefinition元素来定义Grid网格中的两行,并设置行高为150px;在Grid.ColumnDefinitions属性元素中添加两个ColumnDefinition元素定义Grid网格中的两列,并设置列宽为300px。
接着向每一个单元格中添加元素。与HTML中的Table元素不同,Grid中的子元素并不是直接在单元格中定义的,而是直接定义在Grid元素当中,并在子元素的标签中声明该元素所在的单元格位置。在Grid元素中继续添加4个按钮,为每一个Button元素设置Grid.Row属性和Grid.Column属性来确定按钮所在的单元格,并定义按钮显示的文本为所在单元格的位置。需要注意的是,在Grid网格中位于第一行元素的Grid.Row属性值应设置为0,同样,位于第一列元素的Grid.Column属性值也要设置为0。
在添加子元素时,通过设置元素的HorizontalAlignment属性或VerticalAlignment属性还可以定义子元素在父元素内的水平或竖直对齐方式,在水平方向上的可选对齐方式有Left(左对齐)、Right(右对齐)、Center(居中对齐)以及Stretch(拉伸对齐),在竖直方向上的可选对齐方式有Top(顶部对齐)、Buttom(底部对齐)、Center(居中对齐)以及Stretch(拉伸对齐)。本示例将每个Button元素的HorizontalAlignment属性设置为"Center",使按钮处于单元格的水平居中位置。
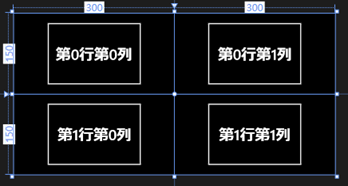
在设计器中的显示效果如图5-21所示。

图5-21 定义Grid的行与列
(2)合并单元格
有时Grid中的元素需要跨单元格显示,这时可以通过设置元素的Grid.ColumnSpan或Grid.RowSpan属性来定义元素跨越的列数或行数,以实现合并单元格的效果。在上面代码的基础上,对第一个Button元素添加Grid.ColumnSpan属性,将属性值设置为2,表示此元素跨越了两列,即实现了两个单元格的合并。调整原来位于第0行第0列的按钮大小,同时去掉位于第0行第1列的按钮,合并单元格后的代码如下所示:
<Grid Background="Black" Height="300" Width="600">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="150"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="300"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Height="120" Width="460" HorizontalAlignment="Center" Content="第0行第0列跨越两列" FontSize="28"/>
<Button Grid.Row="1" Grid.Column="0" Height="120" Width="180" HorizontalAlignment="Center" Content="第1行第0列" FontSize="28"/>
<Button Grid.Row="1" Grid.Column="1" Height="120" Width="180" HorizontalAlignment="Center" Content="第1行第1列" FontSize="28"/>
</Grid>
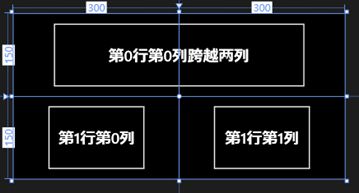
在设计器中可以看到第0行的两个单元格已经合并为一个,显示效果如图5-22所示。

图5-22合并单元格
(3)动态适应单元格尺寸
在上面的代码中,通过设置行和列的Height和Width属性来定义行高和列宽,除了为单元格的宽高属性赋予固定值外,也可以为宽度和高度属性设置"Auto"或"*" 属性值,这样单元格就可以自动的对行高和列宽进行调整。当设置ColumnDefinition元素的Width属性或RowDefinition元素的Height属性值为"*"时,单元格会自动填充其他单元格显示后剩余的空间;如果设置其属性值为"Auto",单元格会根据其中包含的子元素尺寸的变化自动调整单元格的大小。值得注意的是,"*"属性值可以根据比例大小在Grid网格中分配行或列的可用空间,若定义一列是另一列的3倍宽度,可以分别设置这两个ColumnDefinition元素中的Width属性为"*"和"3*"。
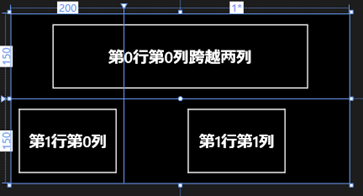
继续调整上面示例的代码,在表示第0列的ColumnDefinition元素中设置Width属性值为200,在表示第1列的ColumnDefinition元素中设置Width属性值为"*",在设计器中显示效果如图5-23所示。

图5-23 自动填充剩余空间
可以看到整个网格的宽度为600px,其中第0列占据了200px,由于设置了Width属性值为"*",第1列会自动填充剩余的400px。
如果将第0列的Width属性值设为"Auto",第1列的Width属性值设为"*",在设计器中显示效果如图5-24所示。

图5-24 根据元素尺寸调整单元格大小
在第1行中按钮的宽度为180px,由于将第0列的Width属性值设置成了"Auto",单元格会自动调整宽度与其中的按钮宽度一致。
以上为读者介绍了三种常用的布局元素,其中有一些属性的使用方法是对所有布局元素通用的,如Margin属性,HorizontalAlignment属性以及VerticalAlignment属性等。在页面元素结构比较复杂时,合理选用布局元素不仅可以提高界面的美观性,还有利于对界面的布局进行维护和扩展。