如何遍历DOM:HTML节点遍历技巧-程序员宅基地
技术标签: html 遍历 所有节点 空白节点
介绍
本系列中的前一个教程如何访问DOM中的元素 ,介绍了如何使用document对象的内置方法通过ID,类,标记名称和查询选择器来访问HTML元素。 我们知道,DOM被构造为一个以document节点为根节点和每个其他节点(包括元素,注释和文本节点)作为各个分支的节点树 。
通常情况下,您将需要在DOM中移动,而不事先指定每个元素。 学习如何浏览DOM树并从分支转移到分支对于理解如何使用JavaScript和HTML至关重要。
在本教程中,我们将介绍如何使用父级,子级和同级属性遍历DOM(也称为步行或导航DOM)。
建立
首先,我们将创建一个名为nodes.html的新文件,由以下代码组成。

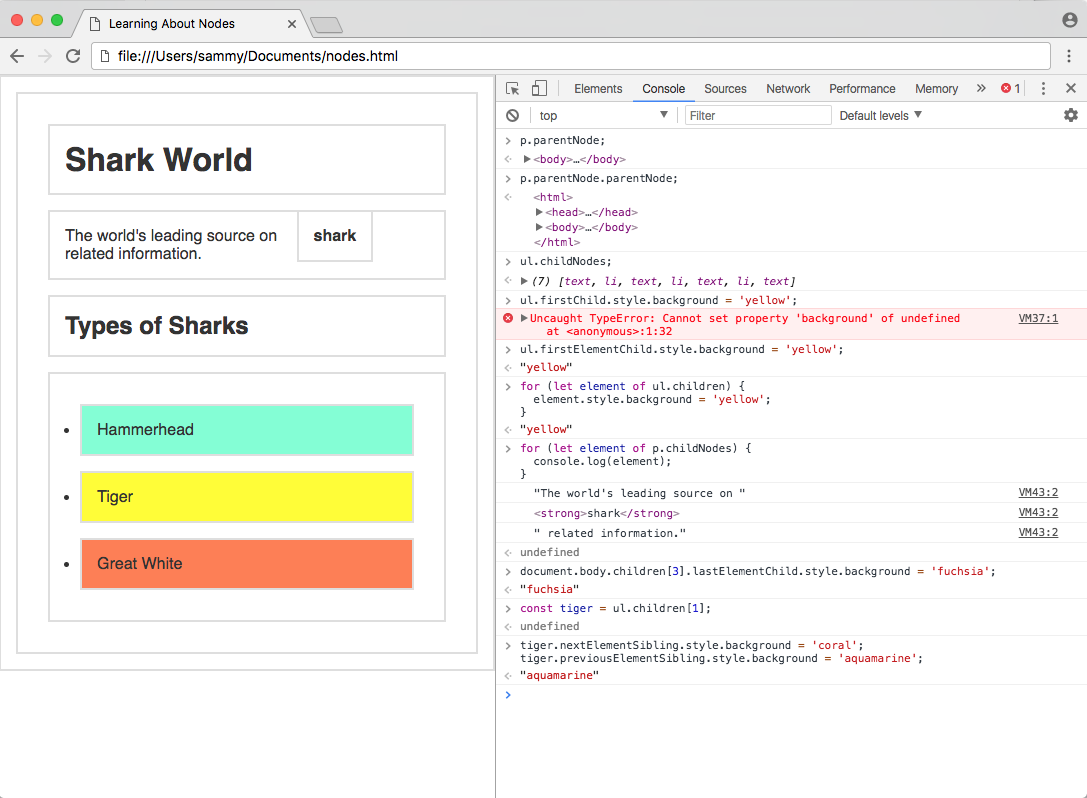
当我们在Web浏览器中加载文件时,我们将看到如下图所示的渲染。

在这个示例网站中,我们有一个HTML文档,其中包含一些元素。 一些基本的CSS已经添加到一个style标签中,使得每个元素明显可见,并且在script创建了一些变量,以便于访问一些元素。 由于每个h1 , p和ul只有一个,所以我们可以访问每个getElementsByTagName属性的第一个索引。
根节点
document对象是DOM中每个节点的根。 这个对象实际上是window对象的一个属性,它是代表浏览器中一个标签的全局顶层对象。 window对象可以访问工具栏,窗口的高度和宽度,提示和警报等信息。 该document由内部window内部的document组成。
以下是由每个文档将包含的根元素组成的图表。 即使将空白HTML文件加载到浏览器中,这三个节点也将被添加并解析到DOM中。属性节点节点类型document #document DOCUMENT_NODE
document.documentElement html ELEMENT_NODE
document.head head ELEMENT_NODE
document.body body ELEMENT_NODE
由于html , head和body元素非常常见,所以它们在document上有自己的属性。
在DevTools中打开控制台 ,通过提交并查看输出来测试这四个属性中的每一个。 您还可以测试h1 , p和ul ,这些将会返回由于我们在script标记中添加的变量而引起的元素。
父节点
DOM中的节点根据它们与其他节点的关系被称为父母,孩子和兄弟姐妹。 任何节点的父节点是其上一级的节点,或者更接近DOM层次结构中的document 。 有两个属性可以获取parent - parentNode和parentElement 。
在我们的nodes.html例子中:html是head , body和script的父母。
body是h1 , h2 , p和ul的父亲,但不是li ,因为li是body两个层次。
我们可以用parentNode属性来测试p元素的父类是什么。 这个p变量来自我们自定义的document.getElementsByTagName('p')[0]声明。p.parentNode;Output►
...p的父母是body ,但是我们怎样才能得到祖父母,这是两个层次? 我们可以通过链接属性来做到这一点。p.parentNode.parentNode;Output► ...
使用parentNode两次,我们检索了p的祖父母。
有一些属性可以检索节点的父节点,但是它们之间只有一个很小的差别,如下面的代码片段所示。// Assign html object to html variable
const html = document.documentElement;
console.log(html.parentNode); // > #document
console.log(html.parentElement); // > null
几乎任何节点的父节点都是元素节点,因为文本和注释不能是其他节点的父节点。 但是, html的父项是一个文档节点,所以parentElement返回null 。 一般来说,遍历DOM时parentNode更为常用。
儿童节点
节点的子节点是它下面的一个节点。 超过一层嵌套的任何节点通常被称为后代。
childNodes属性将返回节点的每个子节点的实时列表。 你可能会期望ul元素得到三个li元素。 让我们测试它检索什么。ul.childNodes;Output► (7) [text, li, text, li, text, li, text]
除了三个元素之外,它还有四个文本节点。 这是因为我们编写了我们自己的HTML(它不是由JavaScript生成的),并且元素之间的缩进在DOM中作为文本节点计数。 这不直观,因为DevTools的Elements选项卡会去掉空白节点。
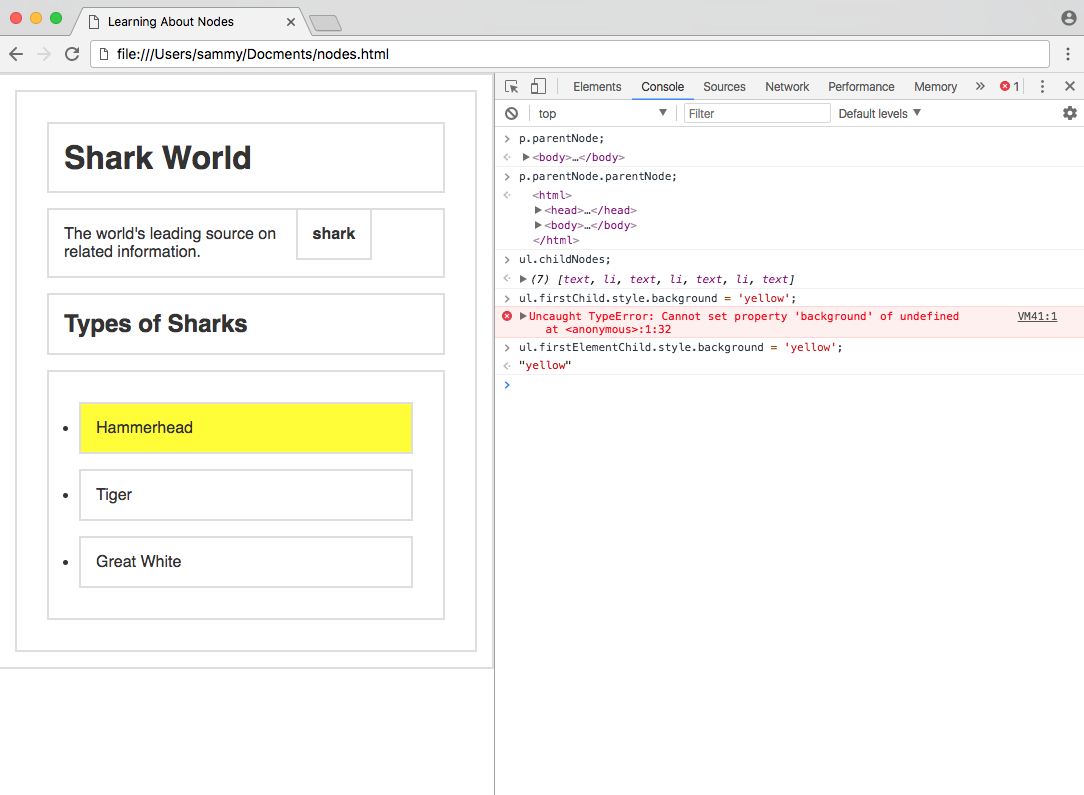
如果我们尝试使用firstChild属性更改第一个子节点的背景颜色,则会失败,因为第一个节点是文本。ul.firstChild.style.background = 'yellow';OutputUncaught TypeError: Cannot set property 'background' of undefined
在这些类型的情况下, children , firstElementChild和lastElementChild属性只能检索元素节点。 ul.children只会返回三个li元素。
使用firstElementChild ,我们可以改变ul第一个li的背景颜色。ul.firstElementChild.style.background = 'yellow';
当您运行上面的代码时,您的网页将被更新以修改背景颜色。

在进行基本的DOM操作(如本例中)时,特定于元素的属性非常有用。 在JavaScript生成的Web应用程序中,选择所有节点的属性更有可能被使用,因为在这种情况下不会存在空格换行和缩进。
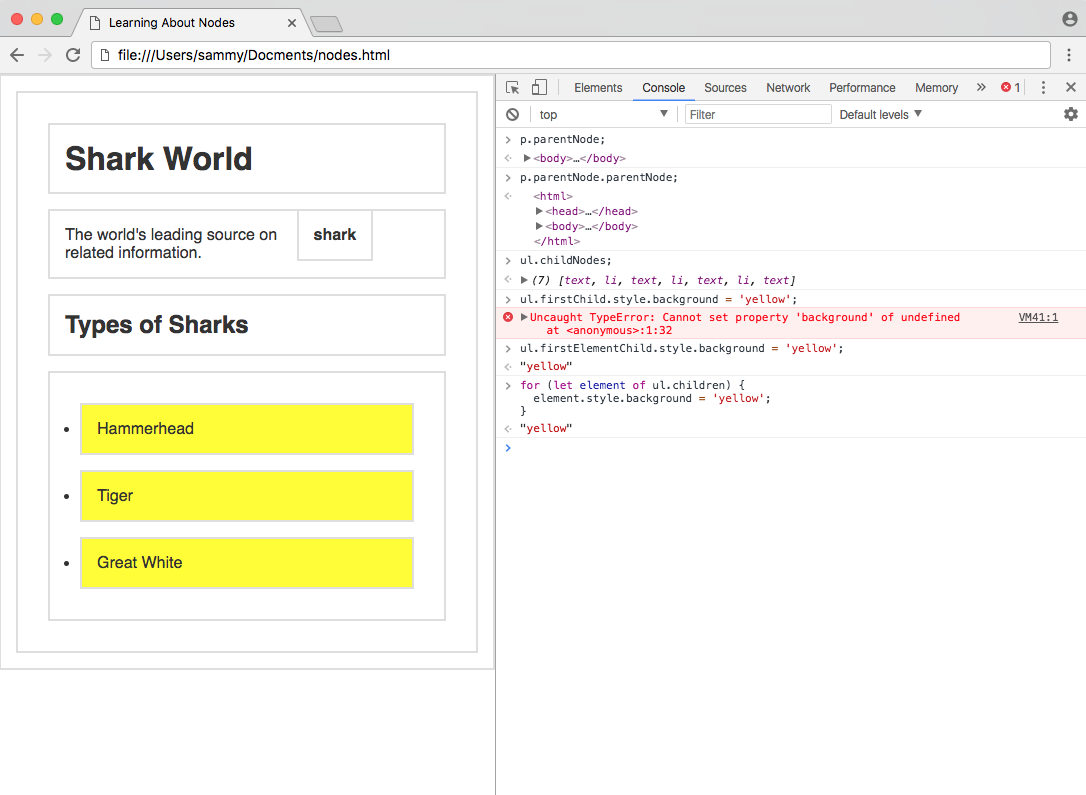
A for...of循环可以用来遍历所有的children元素。for (let element of ul.children) {
element.style.background = 'yellow';
}
现在,每个子元素都会有一个黄色背景。

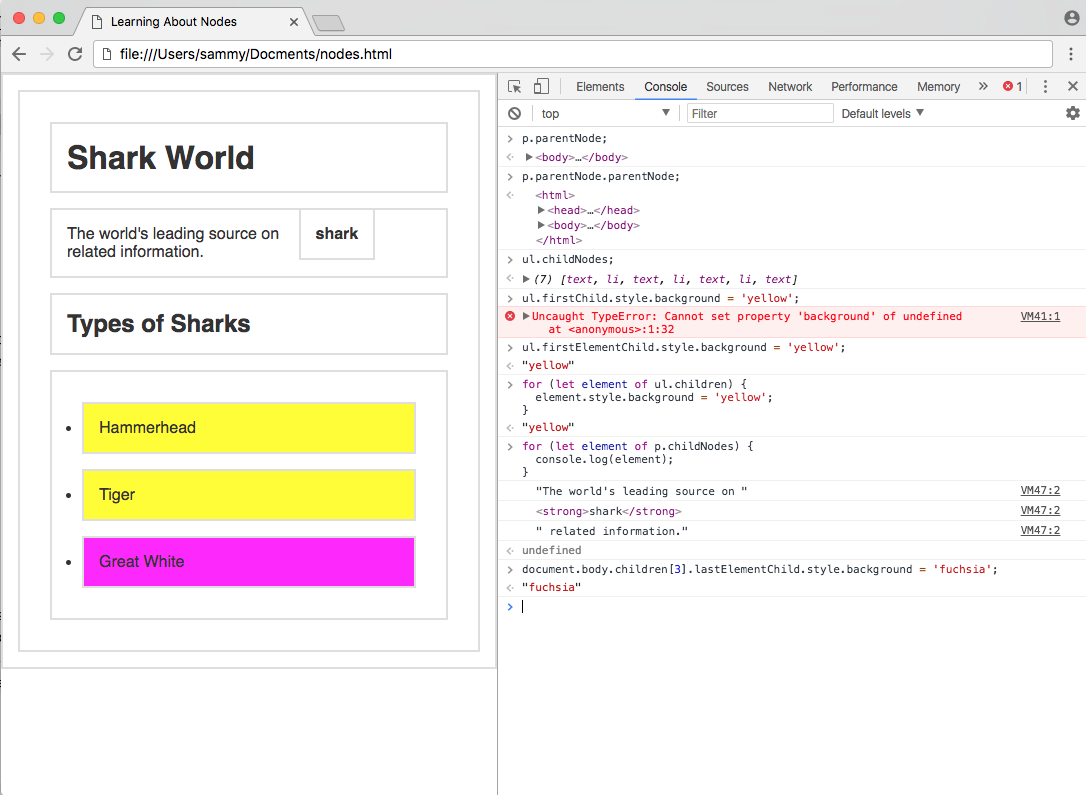
由于我们的p元素里面有文本和元素,所以childNodes属性对于访问这些信息是有帮助的。for (let element of p.childNodes) {
console.log(element);
}Output"The world's leading source on "
shark
" related information."
childNodes和children childNodes不返回包含所有数组属性和方法的数组 ,但它们的出现和行为与JavaScript数组类似。 您可以通过索引号访问节点,或查找其length属性。document.body.children[3].lastElementChild.style.background = 'fuchsia';
上面的代码将找到body的第四个子元素( ul )的最后一个元素child( li )并应用样式。

使用父级和子级属性,您可以检索DOM中的任何节点。
兄弟节点
节点的兄弟节点是DOM中同一树级上的任何节点。 兄弟不必是相同类型的节点 - 文本,元素和注释节点都可以是兄弟节点。
兄弟属性与子节点的工作方式相同,因为有一组属性来遍历所有节点,而一组属性仅用于元素节点。 previousSibling和nextSibling将获取紧接在指定节点之前或之后的下一个节点,而previousElementSibling和nextElementSibling将仅获取元素节点。
在我们的nodes.html例子中,我们选择ul的中间元素。const tiger = ul.children[1];
由于我们从零开始创建了DOM,而不是JavaScript web应用程序,所以我们需要使用元素同级属性来访问上一个和下一个元素节点,因为DOM中有空白区域。tiger.nextElementSibling.style.background = 'coral';
tiger.previousElementSibling.style.background = 'aquamarine';
运行这个代码应该已经应用coral到Hammerhead和aquamarine背景Great White的背景。

同级属性可以链接在一起,就像父级和节点属性一样。
结论
在本教程中,我们介绍了如何访问每个HTML文档的根节点,以及如何通过父,子和同级属性来遍历DOM树。
通过在DOM中学习如何访问元素和本教程,您应该能够自信地访问任何网站的DOM中的任何节点。
智能推荐
linux里面ping www.baidu.com ping不通的问题_linux桥接ping不通baidu-程序员宅基地
文章浏览阅读3.2w次,点赞16次,收藏90次。对于这个问题我也是从网上找了很久,终于解决了这个问题。首先遇到这个问题,应该确认虚拟机能不能正常的上网,就需要ping 网关,如果能ping通说明能正常上网,不过首先要用命令route -n来查看自己的网关,如下图:第一行就是默认网关。现在用命令ping 192.168.1.1来看一下结果:然后可以看一下电脑上面百度的ip是多少可以在linux里面ping 这个IP,结果如下:..._linux桥接ping不通baidu
android 横幅弹出权限,有关 android studio notification 横幅弹出的功能没有反应-程序员宅基地
文章浏览阅读512次。小妹在这里已经卡了2-3天了,研究了很多人的文章,除了低版本api 17有成功外,其他的不是channel null 就是没反应 (channel null已解决)拜托各位大大,帮小妹一下,以下是我的程式跟 gradle, 我在这里卡好久又没有人可问(哭)public class MainActivity extends AppCompatActivit..._android 权限申请弹窗 横屏
CNN中padding参数分类_cnn “相同填充”(same padding)-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏6次。valid padding(有效填充):完全不使用填充。half/same padding(半填充/相同填充):保证输入和输出的feature map尺寸相同。full padding(全填充):在卷积操作过程中,每个像素在每个方向上被访问的次数相同。arbitrary padding(任意填充):人为设定填充。..._cnn “相同填充”(same padding)
Maven的基础知识,java技术栈-程序员宅基地
文章浏览阅读790次,点赞29次,收藏28次。手绘了下图所示的kafka知识大纲流程图(xmind文件不能上传,导出图片展现),但都可提供源文件给每位爱学习的朋友一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长![外链图片转存中…(img-Qpoc4gOu-1712656009273)][外链图片转存中…(img-bSWbNeGN-1712656009274)]
getFullYear()和getYear()有什么区别_getyear和getfullyear-程序员宅基地
文章浏览阅读469次。Date对象取得年份有getYear和getFullYear两种方法经 测试var d=new Date;alert(d.getYear())在IE中返回 2009,在Firefox中会返回109。经查询手册,getYear在Firefox下返回的是距1900年1月1日的年份,这是一个过时而不被推荐的方法。而alert(d.getFullYear())在IE和FF中都会返回2009。因此,无论何时都应使用getFullYear来替代getYear方法。例如:2016年用 getFullYea_getyear和getfullyear
Unix传奇 (上篇)_unix传奇pdf-程序员宅基地
文章浏览阅读182次。Unix传奇(上篇) 陈皓 了解过去,我们才能知其然,更知所以然。总结过去,我们才会知道我们明天该如何去规划,该如何去走。在时间的滚轮中,许许多的东西就像流星一样一闪而逝,而有些东西却能经受着时间的考验散发着经久的魅力,让人津津乐道,流传至今。要知道明天怎么去选择,怎么去做,不是盲目地跟从今天各种各样琳琅满目前沿技术,而应该是去 —— 认认真真地了解和回顾历史。 Unix是目前还在存活的操作系_unix传奇pdf
随便推点
ACwing 哈希算法入门:_ac算法 哈希-程序员宅基地
文章浏览阅读308次。哈希算法:将字符串映射为数字形式,十分巧妙,一般运用为进制数,进制据前人经验,一般为131,1331时重复率很低,由于字符串的数字和会很大,所以一般为了方便,一般定义为unsigned long long,爆掉时,即为对 2^64 取模,可以对于任意子序列的值进行映射为数字进而进行判断入门题目链接:AC代码:#include<bits/stdc++.h>using na..._ac算法 哈希
VS配置Qt和MySQL_在vs中 如何装qt5sqlmysql模块-程序员宅基地
文章浏览阅读952次,点赞13次,收藏27次。由于觉得Qt的编辑界面比较丑,所以想用vs2022的编辑器写Qt加MySQL的项目。_在vs中 如何装qt5sqlmysql模块
【渝粤题库】广东开放大学 互联网营销 形成性考核_画中画广告之所以能有较高的点击率,主要由于它具有以下特点-程序员宅基地
文章浏览阅读1k次。选择题题目:下面的哪个调研内容属于经济环境调研?()题目:()的目的就是加强与客户的沟通,它是是网络媒体也是网络营销的最重要特性。题目:4Ps策略中4P是指产品、价格、顾客和促销。题目:网络市场调研是目前最为先进的市场调研手段,没有任何的缺点或不足之处。题目:市场定位的基本参数有题目:市场需求调研可以掌握()等信息。题目:在开展企业网站建设时应做好以下哪几个工作。()题目:对企业网站首页的优化中,一定要注意下面哪几个方面的优化。()题目:()的主要作用是增进顾客关系,提供顾客服务,提升企业_画中画广告之所以能有较高的点击率,主要由于它具有以下特点
爬虫学习(1):urlopen库使用_urlopen the read operation timed out-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏5次。以爬取CSDN为例子:第一步:导入请求库第二步:打开请求网址第三步:打印源码import urllib.requestresponse=urllib.request.urlopen("https://www.csdn.net/?spm=1011.2124.3001.5359")print(response.read().decode('utf-8'))结果大概就是这个样子:好的,继续,看看打印的是什么类型的:import urllib.requestresponse=urllib.r_urlopen the read operation timed out
分享读取各大主流邮箱通讯录(联系人)、MSN好友列表的的功能【升级版(3.0)】-程序员宅基地
文章浏览阅读304次。修正sina.com/sina.cn邮箱获取不到联系人,并精简修改了其他邮箱代码,以下就是升级版版本的介绍:完整版本,整合了包括读取邮箱通讯录、MSN好友列表的的功能,目前读取邮箱通讯录支持如下邮箱:gmail(Y)、hotmail(Y)、 live(Y)、tom(Y)、yahoo(Y)(有点慢)、 sina(Y)、163(Y)、126(Y)、yeah(Y)、sohu(Y) 读取后可以发送邮件(完..._通讯录 应用读取 邮件 的相关
云计算及虚拟化教程_云计算与虚拟化技术 教改-程序员宅基地
文章浏览阅读213次。云计算及虚拟化教程学习云计算、虚拟化和计算机网络的基本概念。此视频教程共2.0小时,中英双语字幕,画质清晰无水印,源码附件全课程英文名:Cloud Computing and Virtualization An Introduction百度网盘地址:https://pan.baidu.com/s/1lrak60XOGEqMOI6lXYf6TQ?pwd=ns0j课程介绍:https://www.aihorizon.cn/72云计算:概念、定义、云类型和服务部署模型。虚拟化的概念使用 Type-2 Hyperv_云计算与虚拟化技术 教改