小强html5,小强的HTML5移动开发之路(15)——HTML5中的音频-程序员宅基地
技术标签: 小强html5

浏览器虽然发展很快,但是浏览器中的标准还是不完善,在HTML4+CSS2+JS的前段开发中让很多程序员头疼的就是浏览器的兼容性问题,音频播放也一样,直到现在,仍然不存在一项网页上播放视频和音频的标准。现在,在大多数浏览器中,音频是通过插件(比如:flash插件)来播放的。然而,不是所有浏览器都具有这样的插件,所以对音频的播放造成了一定的麻烦。在HTML5的新标准中规定了一种通过audio元素来包含音频的标准方法,下面我们就来详细的了解一下该标签。
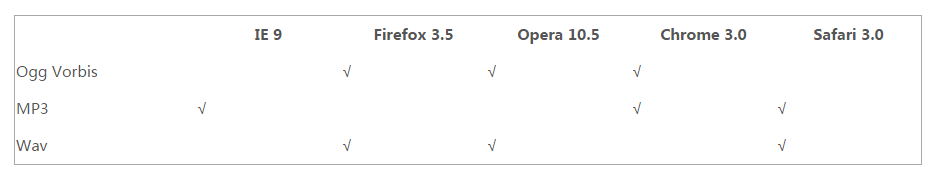
一、对音频格式的支持
目前,audio元素支持三种音频格式

二、如何使用
您的浏览器不支持该HTML5标签

control属性显示控制台
与 之间插入的内容是供不支持 audio 元素的浏览器显示的
要运行其他浏览器也支持就要使用如下方式
Your browser does not support the audio tag.
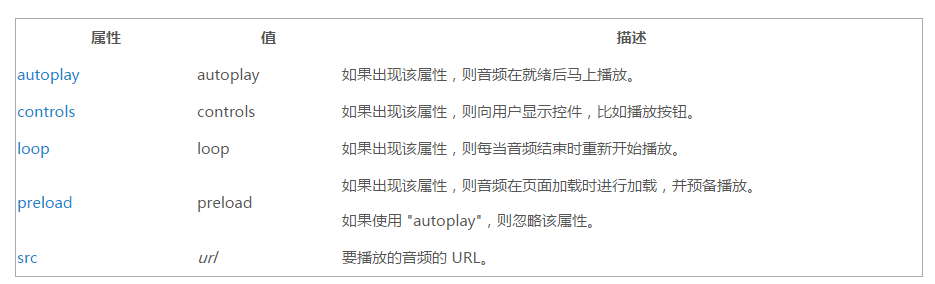
三、audio标签的属性

以上就是 小强的HTML5移动开发之路(15)——HTML5中的音频的内容,更多相关内容请关注PHP中文网(www.php.cn)!
智能推荐
盘点 | 2020年「21篇」医学影像算法最佳综述-程序员宅基地
文章浏览阅读1.2k次,点赞3次,收藏23次。点击上方,选择星标或置顶,不定期资源大放送!阅读大概需要15分钟Follow小博主,每天更新前沿干货仅作学术分享,不代表本公众号立场,侵权联系删除转载于:作者丨cynthia yawain..._医学图像分割yolo
Vue 集成 PDF.js 实现 PDF 预览和添加水印_pdfjs和pdfjs-dist区别-程序员宅基地
文章浏览阅读5.2k次,点赞7次,收藏26次。在 Vue 中集成 Mozilla/PDF.js ,实现自定义的 PDF 预览器,以及给被预览的 PDF 添加水印实现效果可用插件介绍Mozilla 提供了 PDF.js 和 pdfjs-dist ,两者的区别如下:* PDF.js ,一个完整的 PDF 查看器,可以直接使用其提供的 viewer.html 查看 PDF 内容,包含完整样式和相关功能。优点是快速集成,不需要自己实现查看器的功能和样式。缺点是如果要自定义样式和功能,反而会很麻烦。* pdfjs-dist ,PDF.js 的预购._pdfjs和pdfjs-dist区别
android studio使用-最简单的apk_activi_main.xml是什么文件-程序员宅基地
文章浏览阅读1.2k次。AS的版本 AS版本 对应下载包 备注 3.0 android-studio-ide-171.4408382-mac.dmg 最稳定的版本,正式版 3.1 android-studio-ide-173.4670197-mac.d..._activi_main.xml是什么文件
Markdown与 $\LaTeX$ 公式的使用入门指南_md文件中$是干嘛的-程序员宅基地
文章浏览阅读1.9k次,点赞3次,收藏13次。文章目录一、Markdown是什么?二、Markdown编辑工具三、Markdown基本语法简介1、文档结构相关2、表格3、图片4、插入代码5、添加脚注6、文档目录7、与`html`的兼容8、其它四、在Markdown中使用数学公式1、基本用法2、高级用法3、全世界最好用的在线免费 LaTeX\LaTeXLATEX 辅助工具五、Markdown与其它类型文件的转换写在最后一、Markdown是什么?Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:John Gruber)。 它允许人们_md文件中$是干嘛的
ABAP OO的方式实现ALV_abap ooalv-程序员宅基地
文章浏览阅读1.5k次。OOALV1.ALV 相关参数定义2.定义OOALV的单击事件及实现3.获取数据并展示4.表头字段设置5.ALV输出格式6.展示ALV7.其他1.ALV 相关参数定义代码如下:DATA: gcl_alvgrid TYPE REF TO cl_gui_alv_grid, gcl_docking TYPE REF TO cl_gui_docking_container,* gc_container TYPE REF TO cl_gui_custom_container,"控件* _abap ooalv
3万字细说数据仓库体系(建议收藏)-程序员宅基地
文章浏览阅读3.1k次,点赞5次,收藏51次。一 什么是数据仓库1.1数据仓库概念数据仓库,英文名称为Data Warehouse,可简写为DW或DWH。数据仓库,是为企业所有级别的决策制定过程,提供所有类型数据支持的战略集合。它..._数据仓库体系
随便推点
SpringBoot RabbitMQ 无法连接问题_springboot连不上rabbitmq-程序员宅基地
文章浏览阅读3.7k次。环境Ubuntu除了要配置访问权限以外,还需要将运行环境配置修改下:命令:vi/etc/rabbitmq/rabbitmq-env.conf# Defaults to rabbit. This can be useful if you want to run more than one node# per machine - RABBITMQ_NODENAME shoul..._springboot连不上rabbitmq
Power Profiles for Android-程序员宅基地
文章浏览阅读194次。http://source.android.com/devices/tech/power.html Battery usage information is derived from battery usage statistics and power profile values. Battery Usage Statistics Battery usage statist...
FEANet——基于 RGBT的实时语义分割特征增强注意力网络_特征增强网络-程序员宅基地
文章浏览阅读1.8k次。FEANet_特征增强网络
需求分析和常见的需求问题解决_需求分析阶段会遇到哪些问题,怎么解决-程序员宅基地
文章浏览阅读5k次,点赞5次,收藏27次。目录1 常见的需求问题1.1 需求不明确1.2 需求理解不一致1.3. 需求自身经常变动2 需求获取2.1 需求来源2.2 需求分类2.3 获取步骤3 需求要素3.1 角色、场景3.2 业务流程3.3 数据实体3.4 功能性需求3.5 非功能性需求4 案例:电商订单系统4.1 概述4.2 角色4.3 场景(用例)4.4 功能4.5 实体4.6 流程_需求分析阶段会遇到哪些问题,怎么解决
vant组件库中form表单的错误使用_微信小程序 vant组件库 有form-程序员宅基地
文章浏览阅读1.7k次。错误展示:如下图所示:点击"获取验证码"按钮后,表单应该只验证手机号这一个表单项,但是出现了图中所示的效果:整个表单都验证了,然而控制台显示的却是只验证了手机号这一项,这是怎么回事?错误原因:排查了许久,最后发现竟是自己粗心,忘记给“获取验证码按钮”的native-type设置为button了,晕死!果然不靠谱...vant组件库form表单拉到最底下有个常见问题:解决方法:给“获取验证码按钮”的native-type设置为button就好啦!就是这么简单~示例代码:&_微信小程序 vant组件库 有form
浩然战法--黄金柱选股-程序员宅基地
文章浏览阅读299次。浩然黄金柱战法,一共有2种,一种是多头形态,一种是空头形态一、多头形态1.出现黄金柱,涨幅必须大于5%。2.位置,刚刚出现过20均线金叉60均线,呈现多头形态。3.庄进场指标,力度大于前一天。4.大幅高开的要放弃。(参看进场时间)二、空头形态1.出现黄金柱,涨幅必须大于5%2.庄进场指标,力度大于前一天。3.大幅高开的要放弃。(参看进场时间)4.一阳(..._股票指标-黄金柱选股指标