vue-cli2,vue-cli3(vue脚手架)超详细教程_vue2+cli3-程序员宅基地
技术标签: vue-cli 脚手架 前端 vue.js npm Vue全家桶
vue-cli脚手架
顾名思义,脚手架就是用来协助,配合,帮助构建一个项目的。使用vue-cli仅需5分钟就可以搭建一个完整的Vue.js应用,相较于人工操作,具有安全,高效的特点。
vue-cli与平台无关,功能更加齐全。无论是预编译模板,注入依赖,还是模拟生产环境等功能,vue-cli都具备,而且占用内存少,更高效,运行速度非常快。
Node.js环境安装
要安装Vue.js脚手架,需要依赖Node.js的npm命令,npm是Node.js所衍生的一个命令,因此我们需要安装Node.js
- 在Node.js官网下载自己计算机的版本


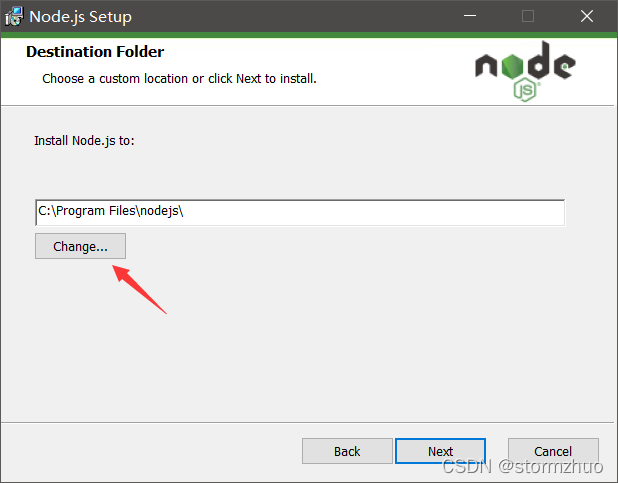
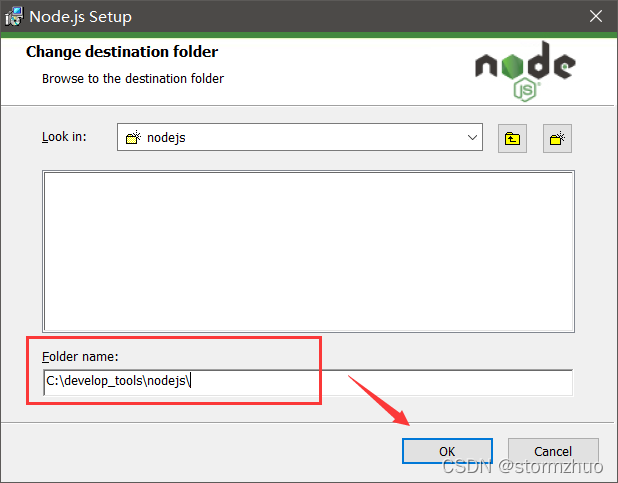
- 首先点击下载好的Node.js,然后傻瓜式安装点击next即可,需要注意的是,一定要根据自己的磁盘来分配安装地址


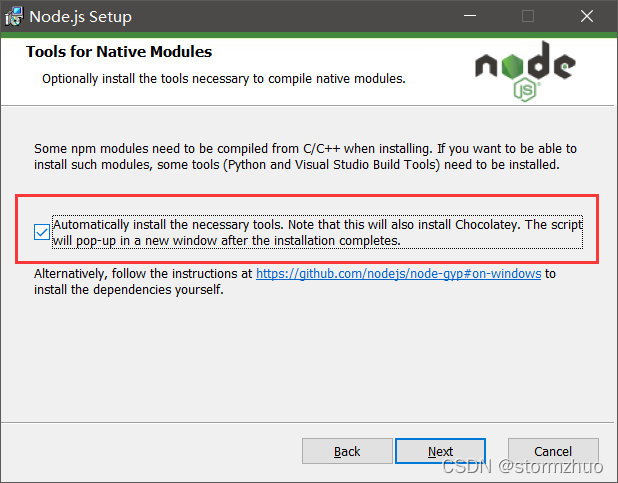
- 这一步建议选中复选框,这样即便安装过程中有需要依赖的如Visual C/C++或类似.NET Framework的安装包,Node也会自动将它们安装好。

vue-cli2的安装
npm,cnpm介绍
vue-cli的安装,需要用到npm或cnpm,在这里先来了解npm和cnpm及它们的区别
npm
npm是Node.js的一个工具,它的主要作用是进行包管理(包括卸载,安装,依赖管理等)
cnpm
由于npm是从国外的服务器下载的,受网络的影响比较大,也可能会出现异常,所以必须使用国内镜像来代替国外的服务器。国内的淘宝镜像则称为cnpm
在进行脚手架配置时,将以cnpm为主,两者的用法完全相同,区别时一个以npm作为命令的开头,另一个以cnpm作为命令的开头
命令参数说明
需要注意的时,npm和cnpm仅是下载的位置不同,除此之外所以的参数,功能和作用都是完全相同的
-S参数:-S是-save的缩写,它表明是将安装包的信息加入生产阶段
-D参数:-D是-save-dev的缩写,所代表的是save和dev这两项的综合,是在开发阶段,所以大多数情况下选择-D
安装脚手架
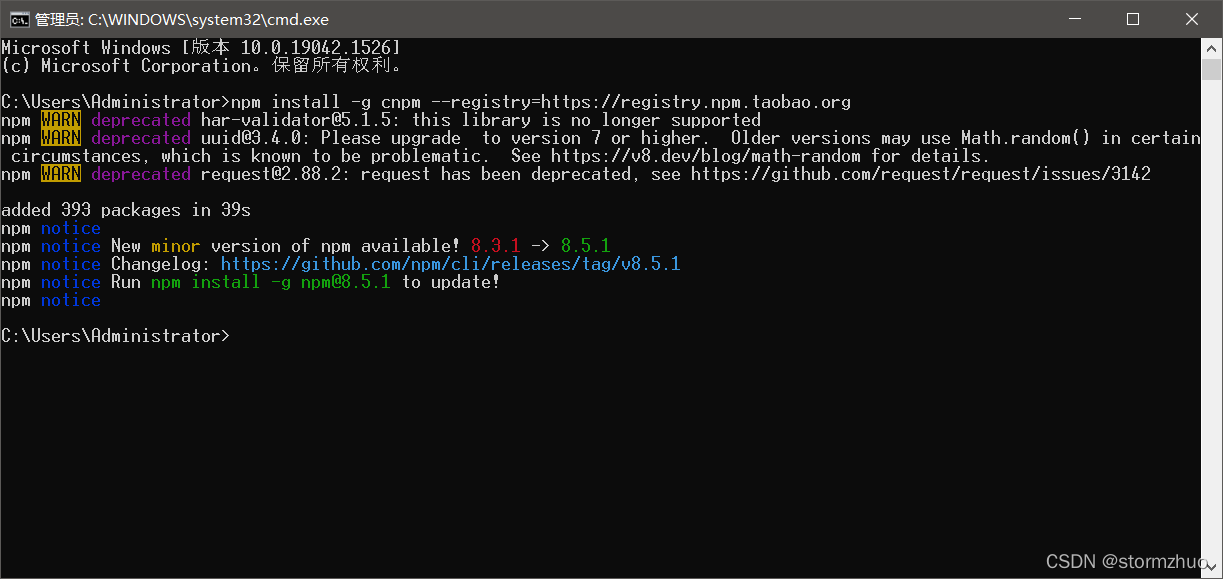
在安装脚手架之前,我们需要安装cnpm来替换npm(原因在前面已经说了)
cnpm的安装
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装vue-cli
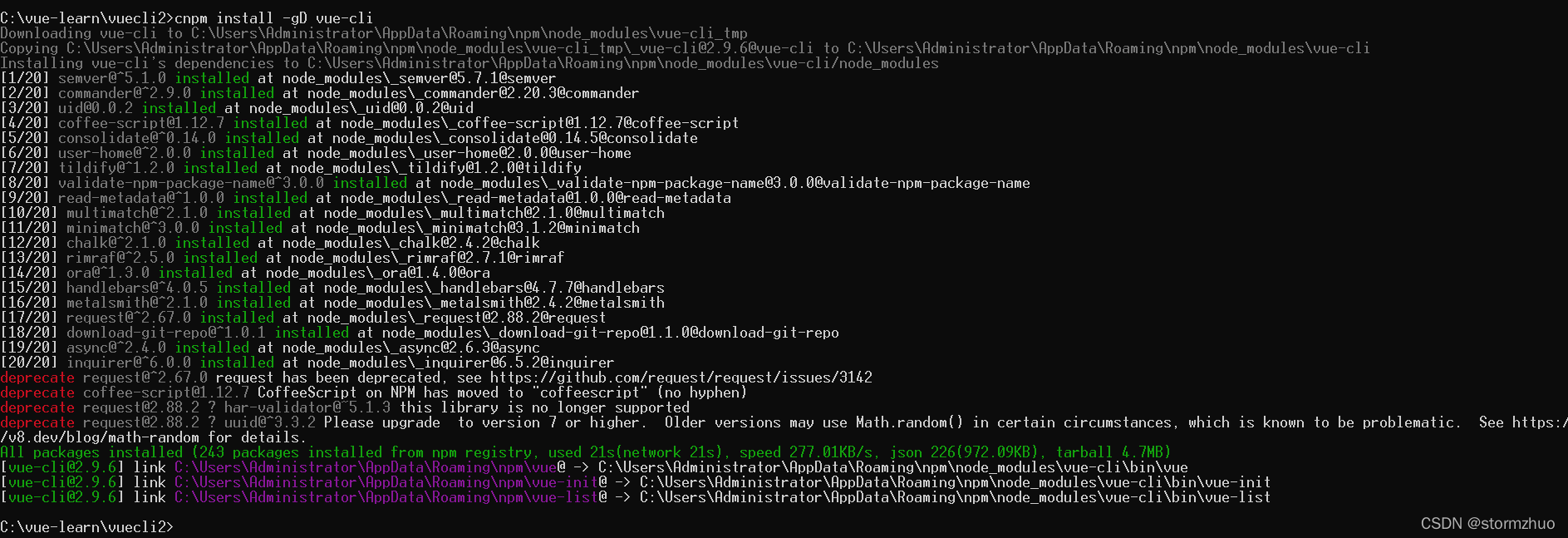
输入如下命令安装vue-cli
cnpm install -gD vue-cli

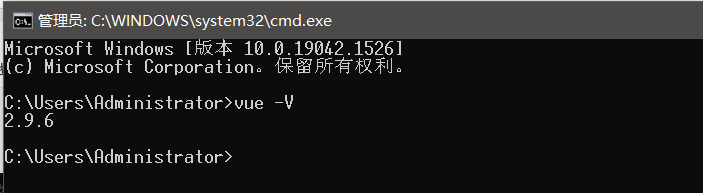
为了验证Vue.js脚手架是否安装成功,输入vue -V命令(注意-V的V是大写的),如果显示Vue.js版本,就代表Vue.js脚手架安装成功

用脚手架生成项目目录
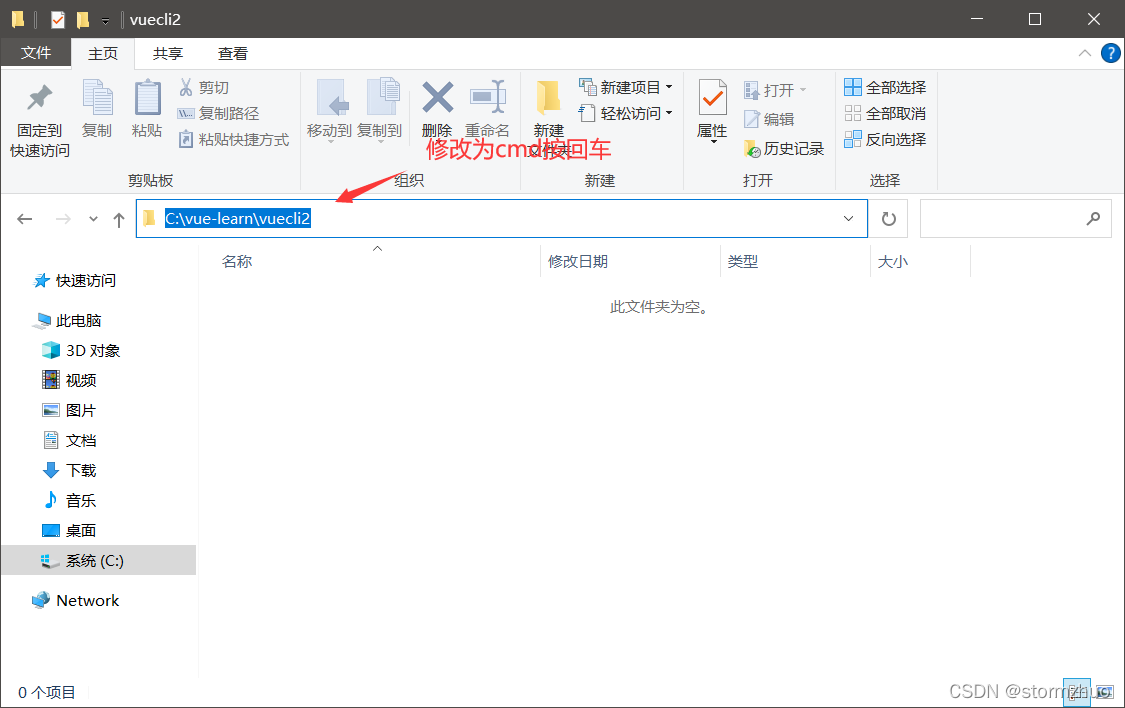
在资源管理器的C:\vue-learn\vuecli2路径下输入cmd进入命令行

使用webpack模板创建项目,projectName是项目名称
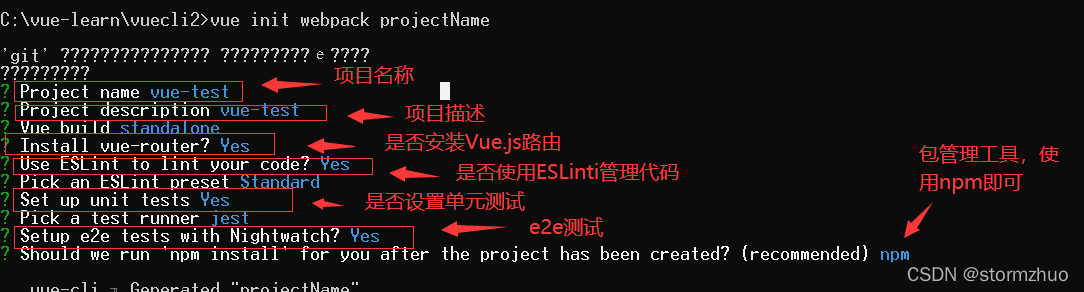
vue init webpack projectName
创建后,会有一个交互式的选项让你选择:

安装完成后,还需要安装对应的项目依赖包,由于项目依赖包基本都在国外的服务器,国内需要翻墙才能访问,因此需要把npm的下载源换成国内的
npm config set registry https://registry.npm.taobao.org
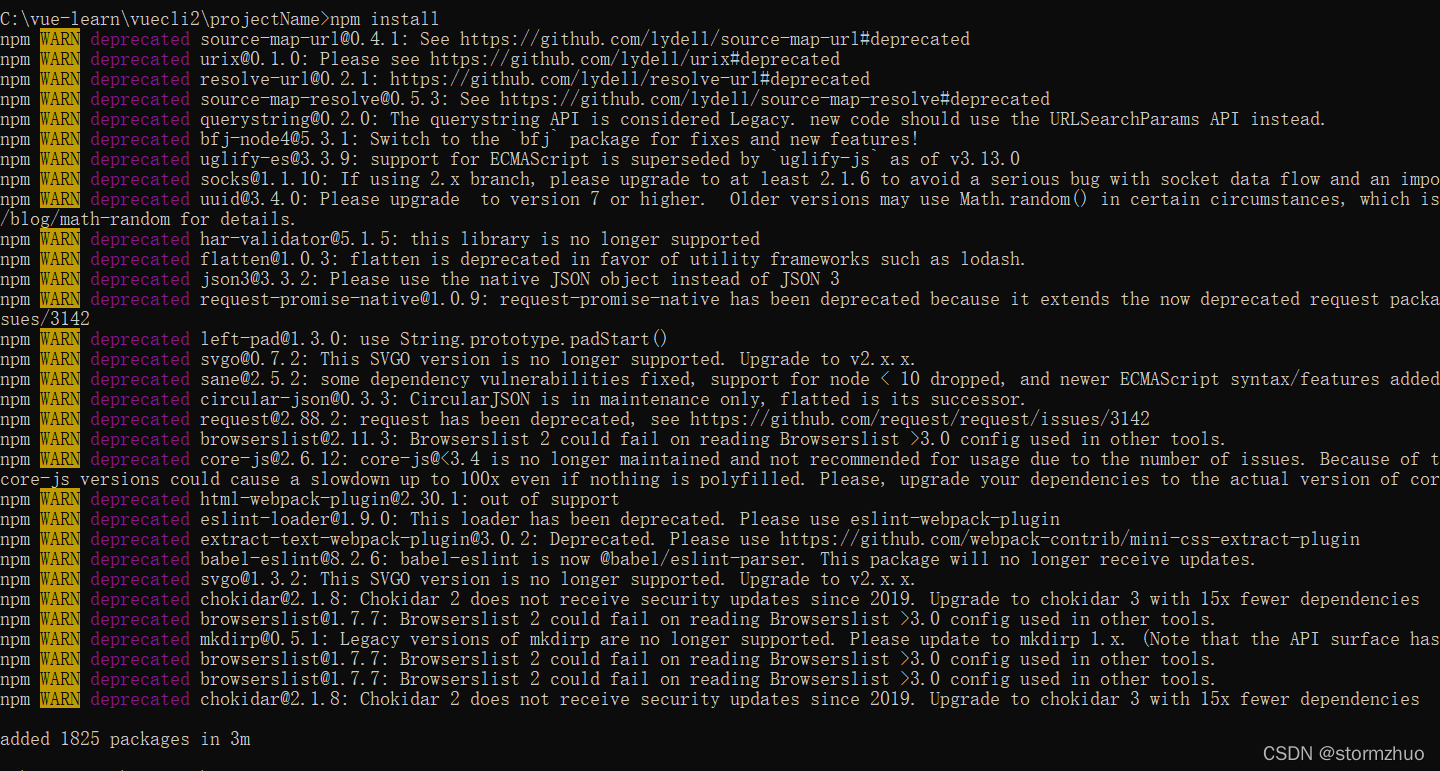
cd 到项目目录, 执行命令 npm install 安装对应的项目依赖包

安装好的Vue.js项目依赖包后输入npm run dev即可运行刚刚安装好的Vue.js模板项目

根据提示在浏览器中访问http://localhost:8080就可以打开运行好的Vue.js项目了

vue-cli3的安装
输入以下命令安装vue-cli3
cnpm install -gD @vue/cli
安装好vue-cli3,使用以下命令查看安装是否成功,若成功,则会出现安装版本
vue -V

使用vue-cli3图形界面
输入以下命令,启动图形化的vue-cli3界面
vue ui
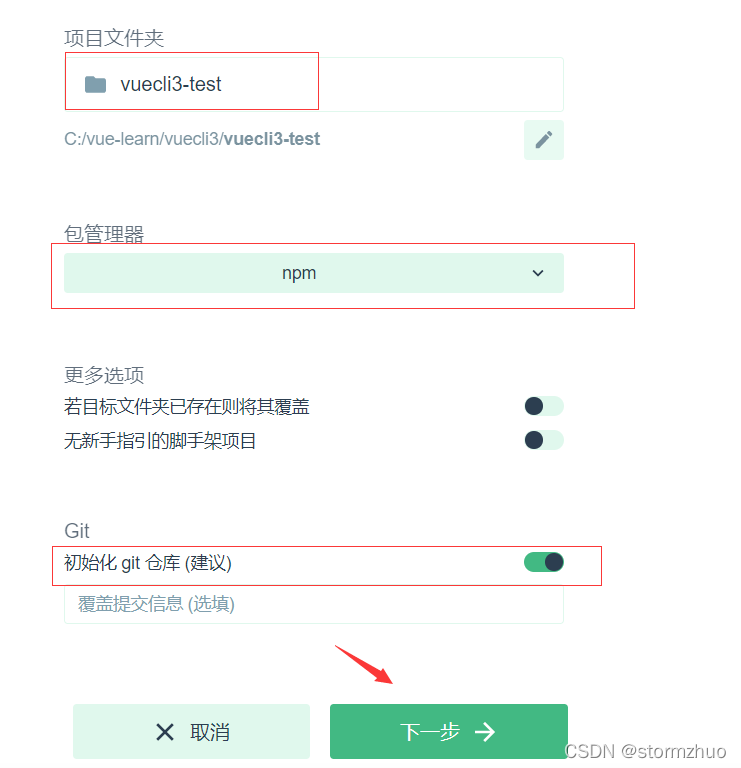
单击“创建”按钮,出现如下图的界面,首先在目录路径上输入之前创建好的vue-learn文件夹的路径,然后在此目录下创建vuecli3的文件夹

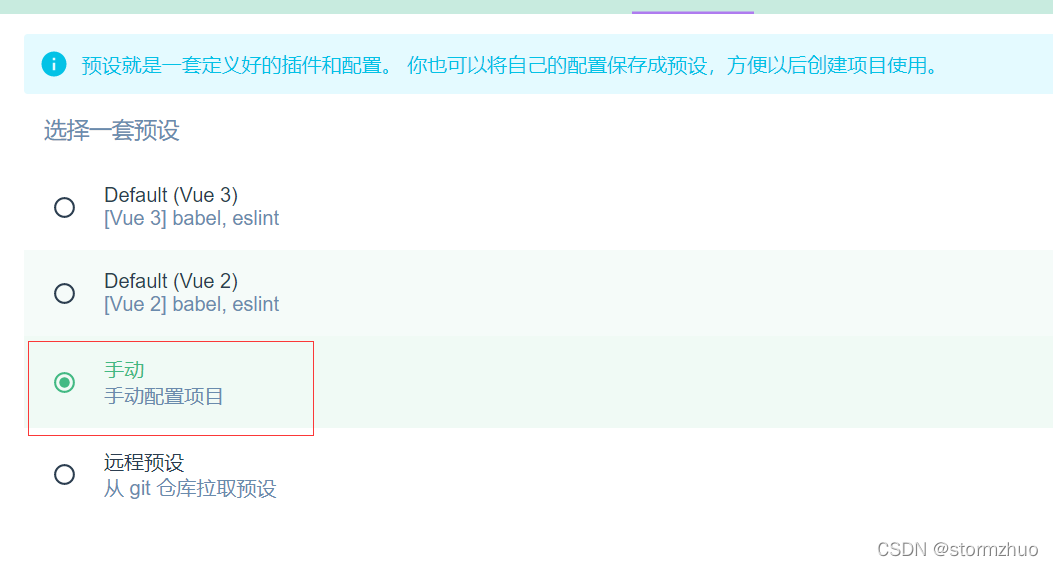
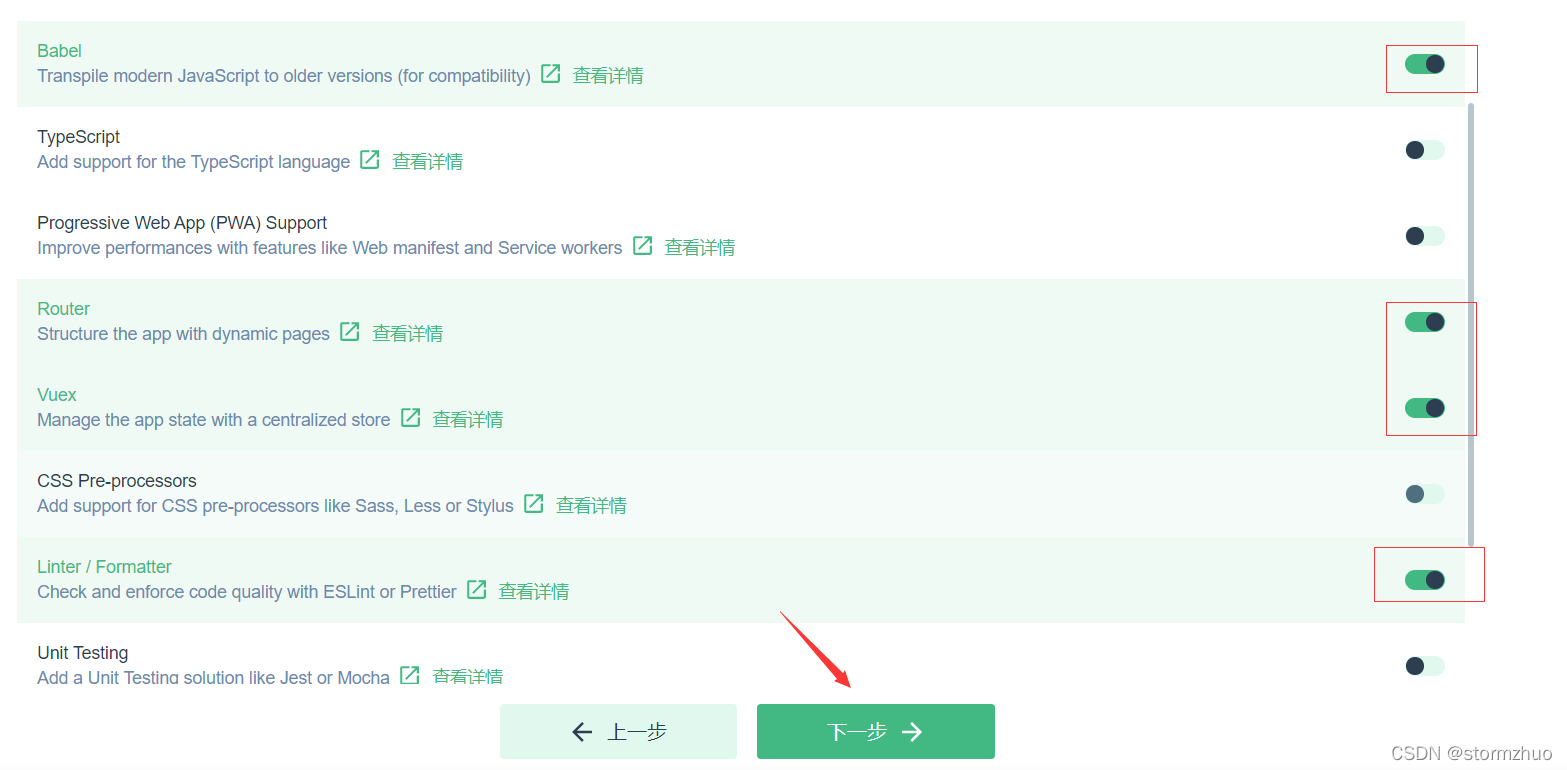
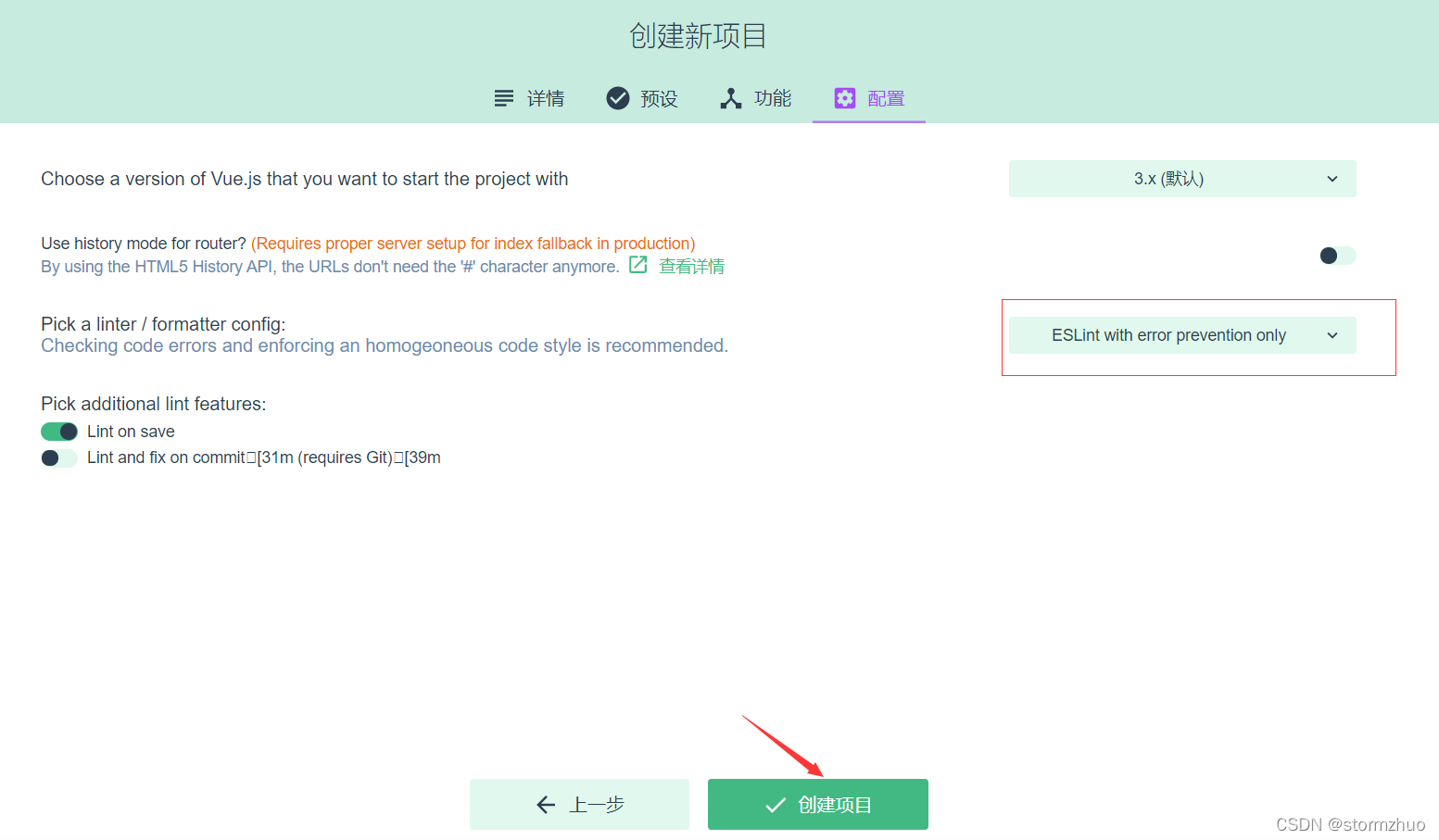
单击创建好的vuecli3文件夹进入文件夹内,然后单击底部的“+"在此创建新项目按钮





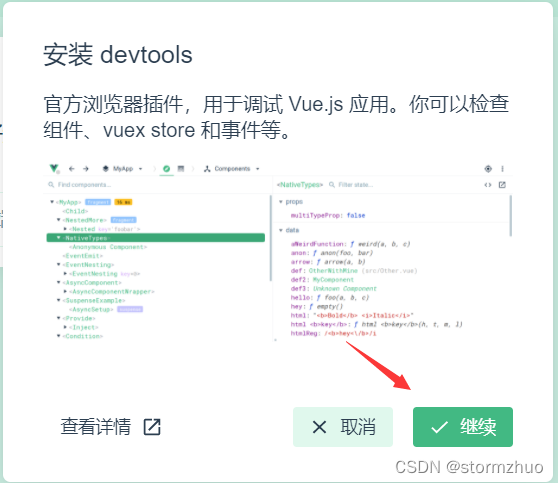
单击右上角的”安装devtools按钮,然后单击"继续"按钮可以安装基于谷歌浏览器的插件(国内需要科学上网才能安装),方便在调试Vue.js项目过程中进行定点调试


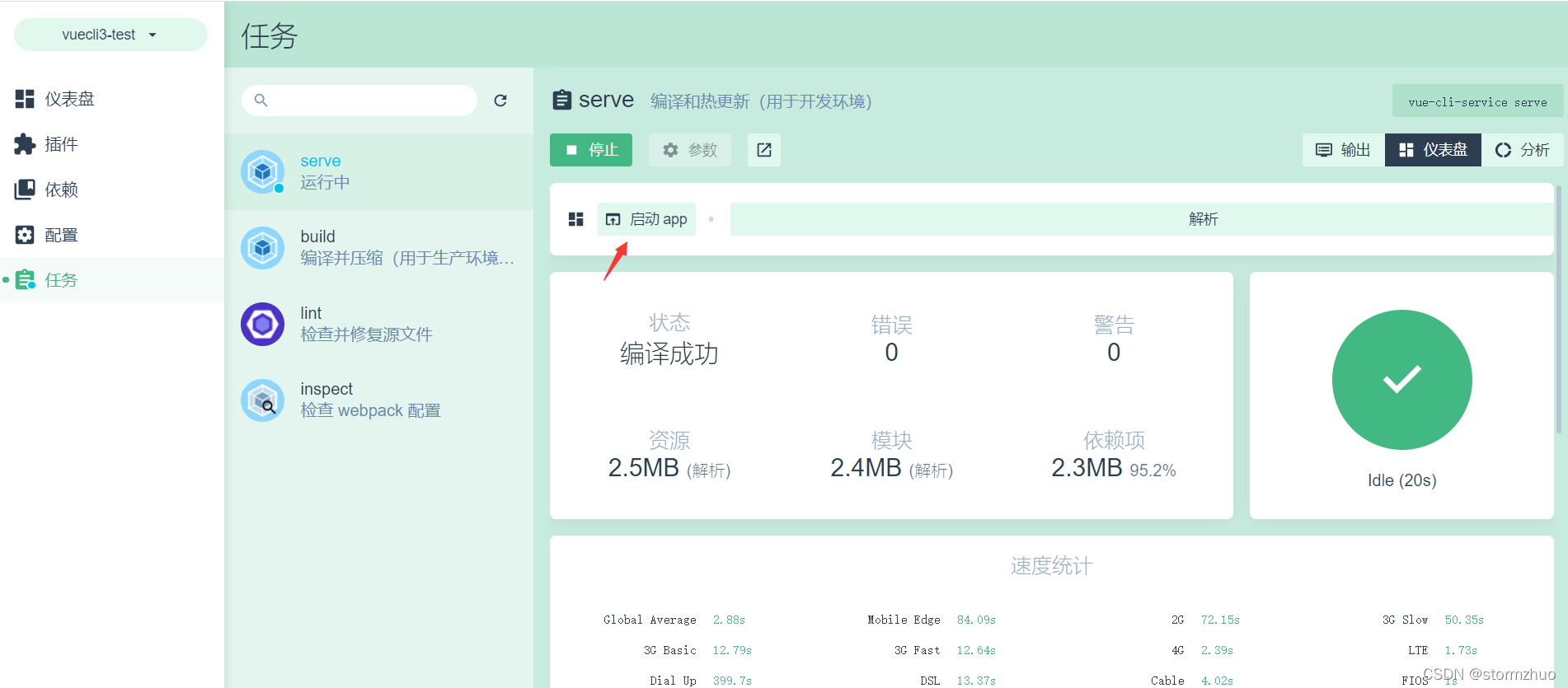
单击“任务”按钮,单击“save”按钮,然后单击“运行"按钮,等待几分钟即可,单击"启动app"按钮就可以在浏览器中打开本次创建的Vue.js项目

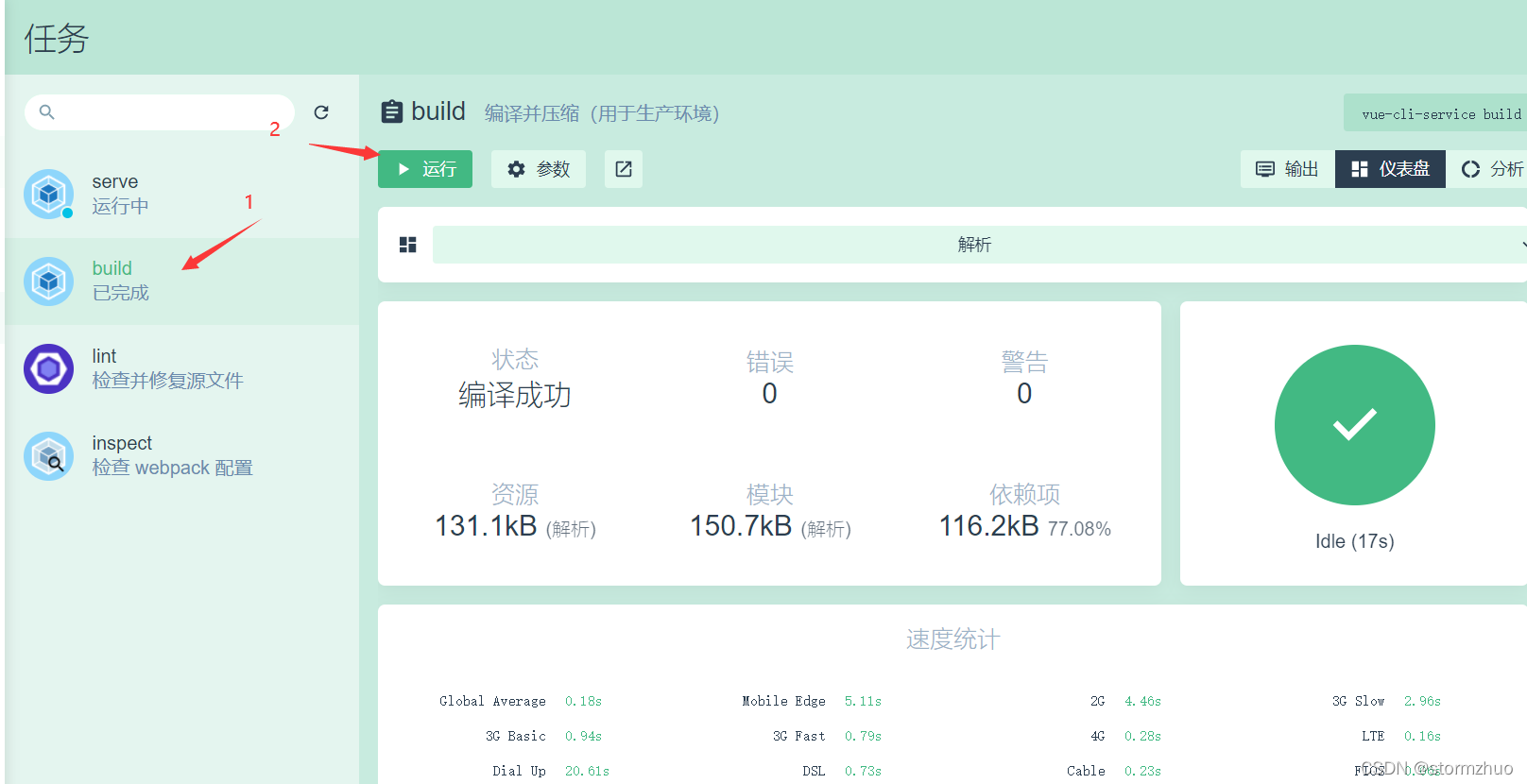
单击”build"按钮,进入构建项目页面,然后点击"运行"按钮,等待一会就会生成项目的发布文件

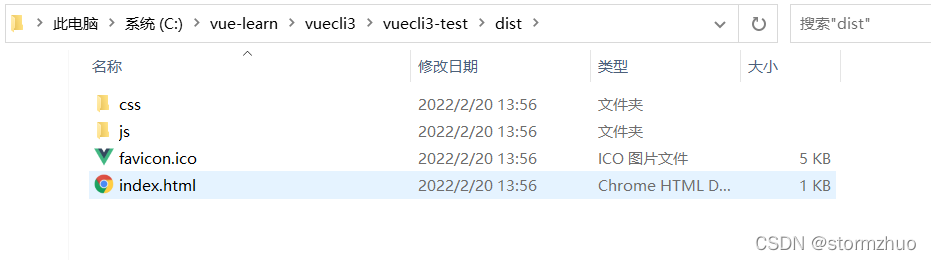
找到项目文件夹目录C:\vue-learn\vuecli3\vuecli3-test,在里面会有一个新的dist文件夹就是发布成功后的文件,直接将这些文件上传到服务器根目录,就可以作为服务器的前端页面文件了

智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成