vue-cli3 搭建项目流程_下列vue3项目流程和命令对应正确的是a安装cli:npm install -g clib查看cli-程序员宅基地
技术标签: vue 项目架构 vue.js vue-cli3
上一次用脚手架从零开始搭建项目已经是两年前的事情了,正好最近有一个新项目启动,我决定重新搭建一个,然后梳理一下流程。
操作步骤:
1、安装 node:需要在node官网下载一个稳定版本安装一下就可以了。
2、安装脚手架:
//这里是脚手架3
npm install -g @vue/cli
3、创建项目:
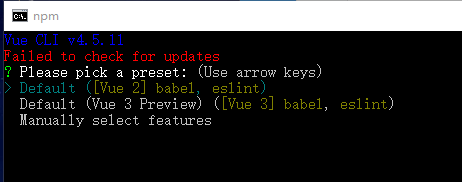
vue create 项目名
然后出现下面的选项,现在是选择 vue2 和 vue3 ;这里我选的是 vue2 ,主要考虑是 vue2 比较成熟,方便其他同事参与和维护。

安装好之后,依赖包会自动安装好,只需要运行项目就可以了。
npm run serve
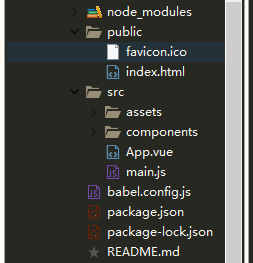
项目安装好之后目录结构如下图:

4、修改 public 文件夹下的 favicon.ico 图标,替换成自己的图标。
5、安装配置 router
npm i vue-router
在 src 文件夹下新建 router 文件夹,配置路由文件。
import Router from 'vue-router';
import Vue from 'vue';
Vue.use(Router);
let routes = [
{
path:'/',
redirect: '/login'
},{
path:'/login',
name:'login',
component: () => import('@/view/login/index'),
meta:{
title:'登陆'
}
}
]
const router = new Router({
mode:'hash',
routes
})
export default router;
配置好之后再 mai.js 里面引入,并挂载到实例上去。
import router from './router';
new Vue({
router,
render: h => h(App),
}).$mount('#app')
6、修改 App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
7、配置不同环境打包指令
这一步是因为我们现在项目前后端完全分离,在打包上线的时候根据指令来打不同环境的包是非常有必要的。
可以参考 vue 不同环境打包指令的配置 (vue-cli2、vue-cli3)
配置好之后在 src 同一级目录新建一个 config.js 文件配置不同环境的服务地址,然后暴露出去
let baseUrl = '';
switch (process.env.VUE_APP_TITLE) {
case 'test': //测试
baseUrl = 'xxxxxx';
break
default: //默认 - 本地开发
baseUrl = 'xxxxxx'; // 必须是 http 或者 https 开头
}
export default baseUrl;
8、安装 axios
npm i axios
在 src 文件夹下创建 axios文件夹
import axios from 'axios';
const service = axios.create({
withCredentials: false,//表示跨域请求时是否需要使用凭证
timeout: 8000 //指定请求超时的毫秒数
})
//请求拦截器
service.interceptors.request.use(request => {
return request
},(error) =>{
return Promise.reject(error);
})
//响应拦截器
service.interceptors.response.use(response => {
return response;
},(error) =>{
return Promise.reject(error);
})
export default service;
在 axios 文件夹下新建 http.js 文件封装接口请求方式。
import service from './index';
import baseUrl from '../../config'
function http( method, url, params ){
method = method.toLocaleLowerCase()
/**
* post 新增
* put 修改
* get 查询
* delete 删除
* */
if(method == 'post') {
return service.post(url, params)
} else if (method == 'put'){
return service.put(url, params)
} else if (method == 'get'){
return service.get(url, {
params:params})
} else if (method == 'delete'){
return service.delete(url, {
params:params})
}
}
export {
http, baseUrl };
然后就可以在接口 api 里面直接引入使用了。
import {
http, baseUrl } from '@/axios/http';
const loginApi = {
login(data){
return http('post', `${
baseUrl}/xxxx`, data);
}
}
export default loginApi;
9、在 src 同一级创建 vue.config.js 文件,我这里是把严格模式关闭掉了。
module.exports = {
lintOnSave: false,
productionSourceMap: false,
publicPath: './'
}
10、vuex配置
项目里不推荐使用 eventBus ,后期维护太麻烦。这里使用了vuex
npm i vuex --save
在 src 文件夹下创建 store 文件夹配置相关属性。
这里我使用插件解决页面刷新 vuex 数据丢失的问题 参考页面刷新 vuex 里面数据丢失问题
配置好在 main.js 引入并挂载到实例上去
import store from './store';
new Vue({
store,
render: h => h(App),
}).$mount('#app')
11、引入初始化样式插件
npm install --save normalize.css
main.js 引入
import 'normalize.css/normalize.css';
12、组件库引入 element
npm i element-ui -S
然后再 main.js 全局引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import '@/assets/css/element-variables.scss'
Vue.use(ElementUI);
13、安装sass
npm install sass-loader@10.x --save-dev
npm install node-sass@4.x --save-dev
这里安装会指定版本,是因为高版本的 node-sass 安装不上,而高版本的 sass-loader 会报错。
14、过滤器、组件、指令的统一管理
在 src 文件夹下创建 filters 、components 、directives 文件夹,公共的过滤器、组件、指令都集中定义在对应的文件里面。
这样基本上一个项目就搭建成功了,剩下的就是自己项目里面页面的结构设计。
智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成