MutationObserver - 监听Dom变化_mutationobserver.observe-程序员宅基地
技术标签: html5 vue 前端 html javascript
MutationObserver
监听DOM变化(属性变动、目标子节点变化、观察后代节点等)
构造函数
MutationObserver()
创建并返回一个新的
MutationObserver实例对象,会在指定DOM改变时调用
MutationObserver对 DOM 的观察不会立即启动;而必须先调用observe()方法来确定,要监听哪一部分的 DOM 以及要响应哪些更改
const mutationObserver = new MutationObserver()
实例方法
disconnect()
阻止
MutationObserver实例继续接收通知,除再次调用observe()方法外,该对象包含的回调函数都将不会再次被调用Tips:如果被观察的元素被从 DOM 中移除,然后被浏览器的垃圾回收机制释放,此
MutationObserver将同样被删除返回值: undefined
mutationObserver.disconnect()
observe()
配置
MutationObserver在 DOM 更改匹配给定选项时,通过其回调函数开始接收通知返回值: undefined
mutationObserver.observe(target[, options])
target
- DOM树中的一个要观察变化的DOM Node(可能是一个 Element),或者是被观察的子节点树的根节点
options
-
此对象的配置项描述了 DOM 的哪些变化应该报告给 MutationObserver 的 callback。当调用 observe() 时,childList、attributes 和 characterData 中,必须有一个参数为 true。否则会抛出 TypeError 异常
options属性如下-
subtree可选当为
true时,将会监听以target为根节点的整个子树。包括子树中所有节点的属性,而不仅仅是针对target。默认值为false -
childList可选当为
true时,监听target节点中发生的节点的新增与删除(同时,如果subtree为true,会针对整个子树生效)。默认值为false -
attributes可选当为
true时观察所有监听的节点属性值的变化。默认值为true,当声明了attributeFilter或attributeOldValue,默认值则为false -
attributeFilter可选用于声明哪些属性名会被监听的数组。如果不声明该属性,所有属性的变化都将触发通知
-
attributeOldValue可选当为
true时,记录上一次被监听的节点的属性变化;可查阅监听属性值了解关于观察属性变化和属性值记录的详情。默认值为false -
characterData可选当为
true时,监听声明的target节点上所有字符的变化。默认值为true,如果声明了characterDataOldValue,默认值则为false -
characterDataOldValue可选当为
true时,记录前一个被监听的节点中发生的文本变化。默认值为false
-
tackRecords()
从 MutationObserver 的通知队列中删除所有待处理的通知,并将它们返回到
MutationRecord对象的新Array中(返回已检测到但尚未由观察者的回调函数处理的所有匹配 DOM 更改的列表,使变更队列保持为空)此方法最常见的使用场景是在断开观察者之前立即获取所有未处理的更改记录,以便在停止观察者时可以处理任何未处理的更改
Tips:调用
takeRecords()后,已发生但未传递给回调的变更队列将保留为空返回值:返回一个
MutationRecord对象列表,每个对象都描述了应用于 DOM 树某部分的一次改动
mutationRecords = mutationObserver.takeRecords()
示例
const moDom = document.querySelector('#moDom')
const mutationObserver = new MutationObserver((mutations) => {
// 属性变动相关处理逻辑
})
mutationObserver.observe(moDom, {
subtree: true, // 将观察器应用于该节点的所有后代节点
attributes: true, // 属性的变动
childList: true, // 子节点的变动(新增、删除或者更改)
characterData: true, // 节点内容或节点文本的变动
})
mutationObserver.disconnect() // 关闭监听实例
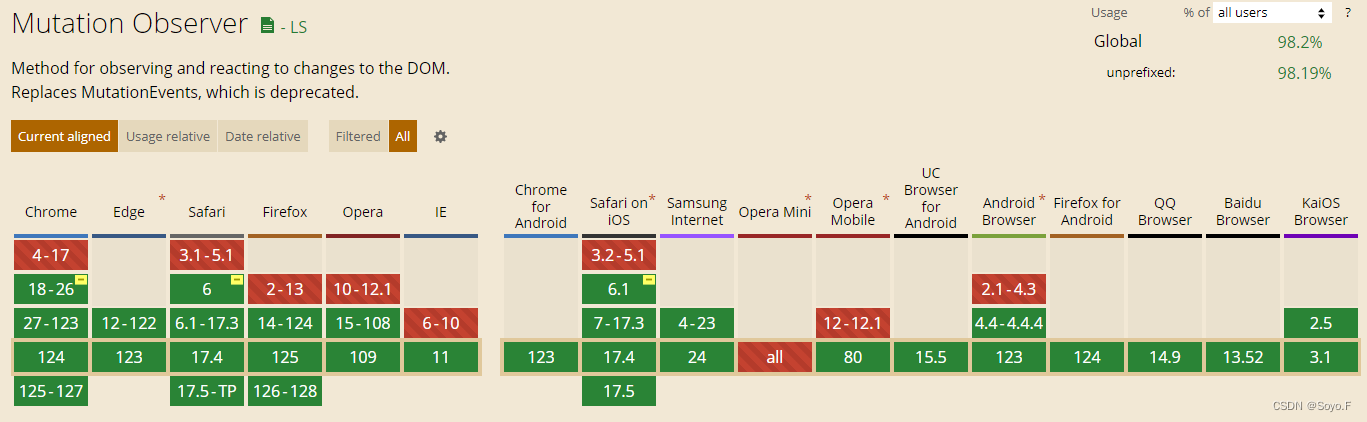
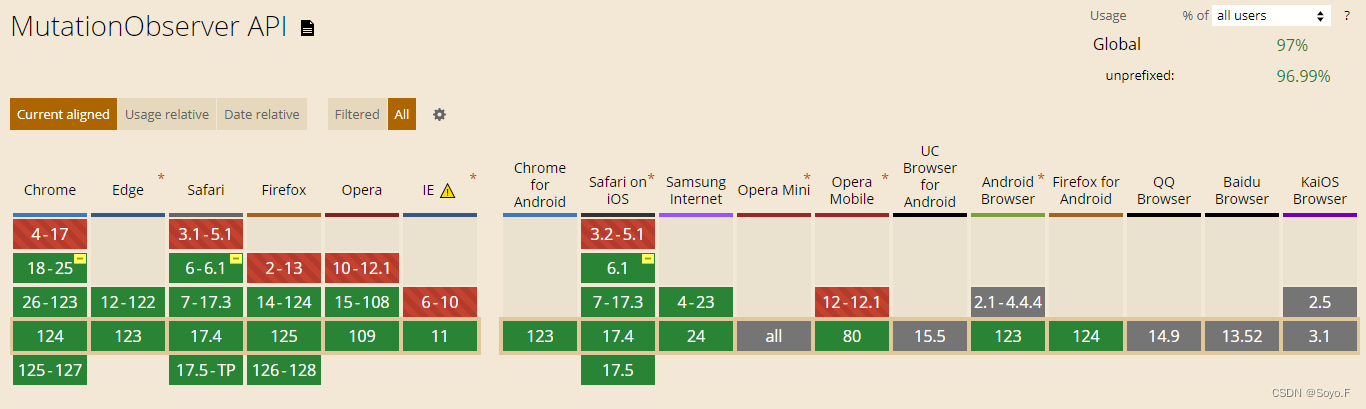
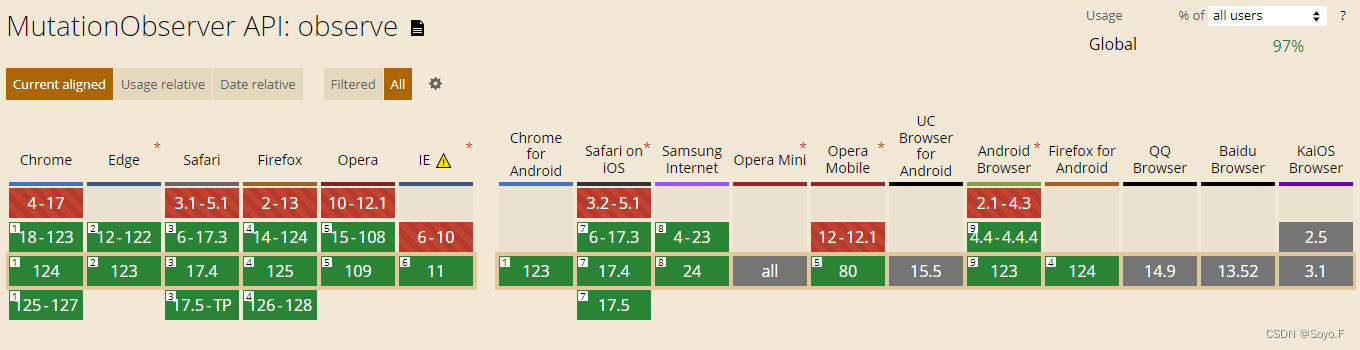
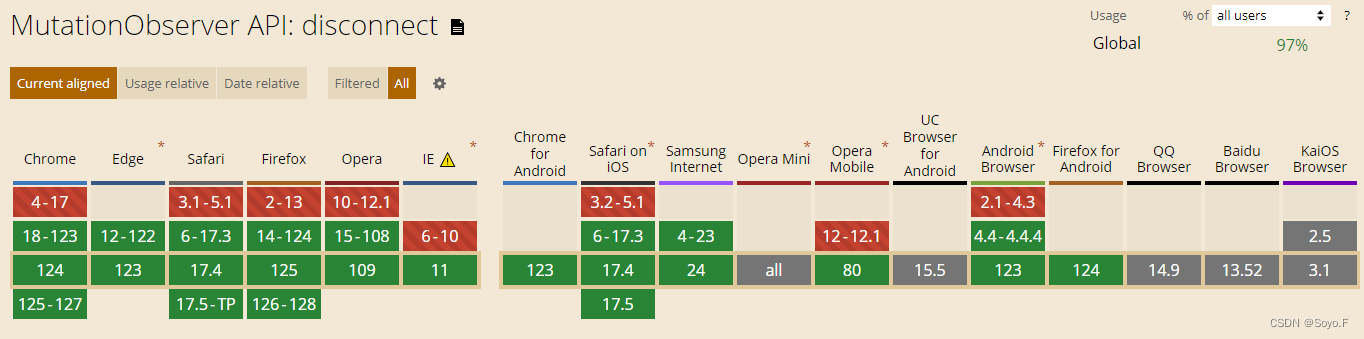
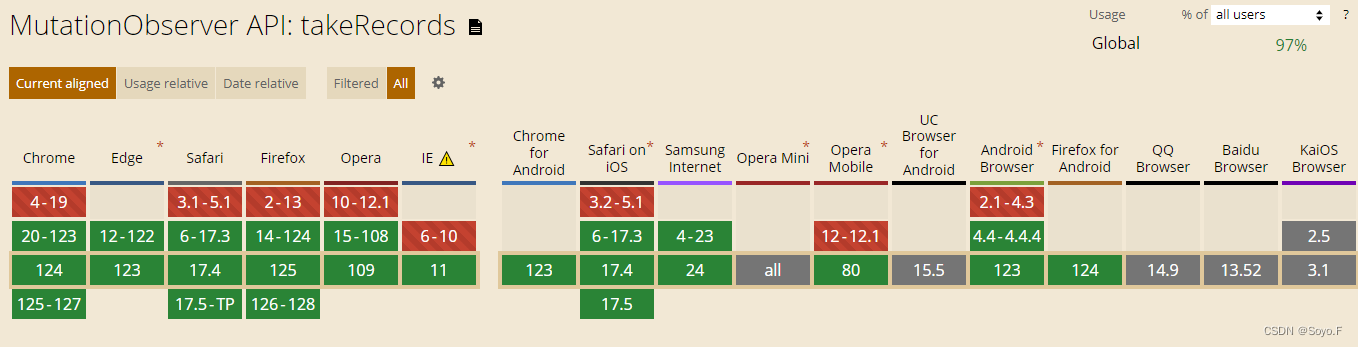
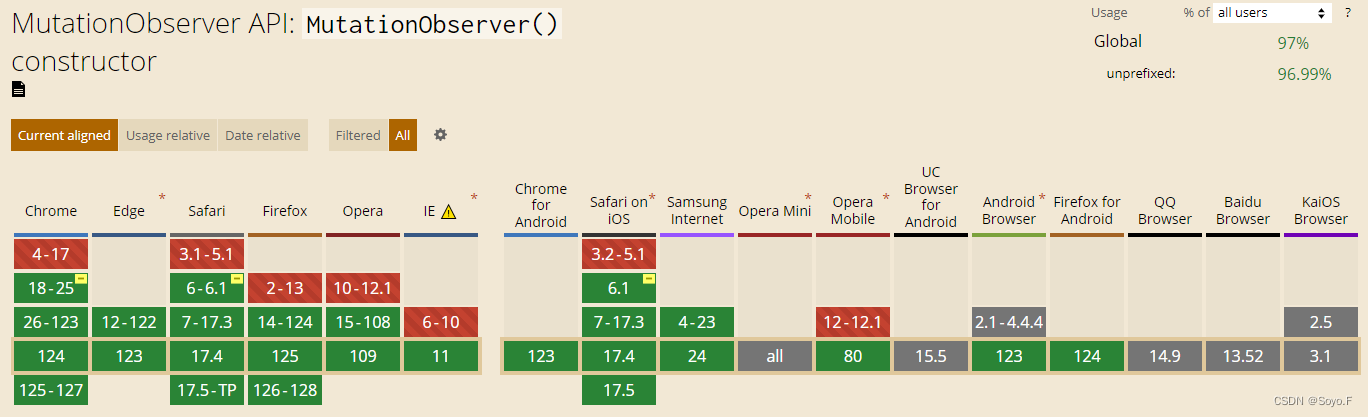
浏览器兼容
Mutation Observer

MutationObserver API

MutationObserver API: observe

MutationObserver API: disconnect

MutationObserver API: takeRecords

MutationObserver API: MutationObserver()

参考
智能推荐
Linux系统设置Crontab定时任务_sueue 系统怎么生效crontab-程序员宅基地
文章浏览阅读101次。Linux系统设置Crontab定时任务创建一个sh脚本文件(输出语句重定向到txt文件中,并赋予权限):touch start.shchmod 777 start.sh创建txt文件,并赋予权限:touch content.txtchmod 777 content.txt编辑脚本文件(写入需要执行的脚本):echo hello world >> /home/zhouziyu/content.txt查看定时任务列表:crontab -l编辑定时任务,然后_sueue 系统怎么生效crontab
判断二叉树是否AVL树_如何判断一个二叉树是否为avl树-程序员宅基地
文章浏览阅读2.1k次。一、算法思想: 递归法判断一个二叉树是否平衡二叉树(AVL树),可以根据它的定义写出代码:(1)空树是一个AVL树;(2)只有一个根结点的树是一个AVL树;(2)左子树是一颗AVL树,且右子树是一个AVL树,且左子树的高度与右子树的高度差绝对值不超过1。二、代码:/*name:author:followStepdescription:date:2018/3/1..._如何判断一个二叉树是否为avl树
Ant design Pro 跨域问题解决方案(SpringBoot版本)_if an opaque response serves your needs, set the r-程序员宅基地
文章浏览阅读1.6k次。错误描述:Access to fetch at ‘http://localhost:9000/api/login/account’ from origin ‘http://localhost:8000’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on_if an opaque response serves your needs, set the request's mode to 'no-cors
压缩字符串 实现思路及练习题-程序员宅基地
文章浏览阅读413次,点赞15次,收藏4次。实现思路:遍历当前字符串,从第一个元素开始,遍历至倒数第二个元素,分别获取当前字符以及下一个字符然后对当前字符与下一个字符进行判断,如果相邻字符相等,表示连续相同,对其进行累加计数。否则相邻字符不相等,表示连续中断,将之前计数完成的字符+字符个数加到字符串末尾,并重新设置要比较的字符,且重新计数。题目:压缩字符串"AAAABBBCCDDDDEEEEEEFFF"使得其输出结果为A4B3C2D4E6F3。输入:AAAABBBCCDDDDEEEEEEFFF。输出:A4B3C2D4E6F3。
python字符串切片用法_Python字符串切片操作知识详解-程序员宅基地
文章浏览阅读541次。一:取字符串中第几个字符print "Hello"[0] 表示输出字符串中第一个字符print "Hello"[-1] 表示输出字符串中最后一个字符二:字符串分割print "Hello"[1:3]#第一个参数表示原来字符串中的下表#第二个阐述表示分割后剩下的字符串的第一个字符 在 原来字符串中的下标这句话说得有点啰嗦,直接看输出结果:el三:几种特殊情况(1)print "Hello"[:3] ...
120、仿真-51单片机温湿度光照强度C02 LCD1602 报警设计(Proteus仿真+程序+元器件清单等)-程序员宅基地
文章浏览阅读464次。(1)有优异的性能价格比。(2)集成度高、体积小、有很高的可靠性。单片机把各功能部件集成在一块芯片上,内部采用总线结构,减少了各芯片之间的连线,大大提高了单片机的可靠性和抗干扰能力。另外,其体积小,对于强磁场环境易于采取屏蔽措施,适合在恶劣环境下工作。(3)控制功能强。为了满足工业控制的要求,一般单片机的指令系统中均有极丰富的转移指令、I/O口的逻辑操作以及位处理功能。单片机的逻辑控制功能及运行速度均高于同一档次的微机。(4)低功耗、低电压,便于生产便携式产品。
随便推点
Anaconda安装_anaconda环境变量e:\anaconda3\library\usr\bin-程序员宅基地
文章浏览阅读7.1k次,点赞41次,收藏196次。文章目录1.Anaconda是什么2.Anaconda下载3.Anaconda安装4.Anaconda环境变量配置5.检验是否安装成功6.检验Anaconda Navifator是否安装成功7.修改Anaconda镜像修改为清华大学镜像移除清华大学镜像8.PyCharm配置Anaconda方式一(建立新的项目时)方式二(已经打开项目)9.总结1.Anaconda是什么Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。Anaconda也是P_anaconda环境变量e:\anaconda3\library\usr\bin
70个常用电脑快捷键,帮你工作效率提升100倍!职场新人必备!_快捷键可以帮助自己-程序员宅基地
文章浏览阅读2k次,点赞11次,收藏44次。电脑快捷键不仅可以帮助我们熟练的操作电脑,还可以帮助我们快速提升自己的工作效率,从此跟加班说拜拜!但由于电脑快捷键过于繁多不方便我们记忆!那么今天小编为大家整理的70个Wordows、Ctrl、Alt、Shift组合快捷键,运用好的话能够帮你工作效率提升100倍!希望能为大家派上用途!下面以图片&文字的形式展现给大家!文字可以直接复制!图片也可以直接拿去收藏!..._快捷键可以帮助自己
用HTML语言制作一个非常浪漫的生日祝福网,手把手教你制作炫酷生日祝福网页_用html做一个生日快乐网页-程序员宅基地
文章浏览阅读2.2w次,点赞317次,收藏636次。明天就是女朋友的生日了, 是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!_用html做一个生日快乐网页
idea快捷键配置和常用快捷键_idea自定义快捷键-程序员宅基地
文章浏览阅读1.1k次。idea快捷键配置和常用快捷键_idea自定义快捷键
y2.2隐藏英雄密码_从嗨到2y 10 tmnkr您的密码发生了什么-程序员宅基地
文章浏览阅读99次。y2.2隐藏英雄密码Say that I decide to sign up for an account an incredibly insecure password, ‘hi’. How does this become something stored in the database like this: 假设我决定为一个帐户注册一个非常不安全的密码“ hi ”。 它如何变成这样存储在数据..._$2y$10$y
从0到1搭建一套属于你自己的高精度实时结构光3D相机(1):硬件搭建-程序员宅基地
文章浏览阅读1.6k次,点赞42次,收藏11次。在这篇博客中,博主将主要介绍结构光3D相机的硬件如何搭建,主要涉及到相机与投影仪的选型与配置。在开头,博主先给大家摘出一段语录:能从硬件层面解决的问题,就别死磕算法了。是的,能从硬件层面解决的问题,死磕算法是没有意义的。例如,当你评估自己的3D相机精度却发现始终达不到理想水平时,不要在那两三句代码上死磕,回头想想,是不是自己的硬件搭建的不好,选型选的不对。就博主经验而言,大部分做结构光3D相机没几年的小萌新们,都对相机与投影仪的硬件特性毫无理解。