Unity Scroll View简单介绍和使用-程序员宅基地
Unity Scroll View简单介绍
最近用到Scroll View组件就简单记录一下
Content:(内容)内容元素的引用。
Horizontal:(水平)水平方向拖动。
Vertical:(垂直)垂直方向拖动。
Movement Type:(类型)无限制,弹性,收紧。弹性和收紧模式下将内容限制在滚动矩阵范围中,弹性模式在达到滚动矩阵的边缘会反弹。
Elasticity:(弹性)弹性模式下的弹性系数。
Inertia:(惯性)设置惯性后拖动后松开内容会继续滑动。未设置则只有在拖动才会滑动。
Deceleration Rate:(减速率)设置惯性后,减速率决定元素停止移动的速度。0立即停止,1不会减速。
Scroll Sensitivity:(滚动灵敏度)滚轮滚动事件灵敏度。
Viewport:(视图端口)层级Viewport引用。
Horizontal Scrollbar:(水平滚动条)对水平滚动条元素引用
Visibility:(能见度)滚动条是否在不需要时自动隐藏,是否还可以扩展。
Spacing:(间隔)滚动条和视口的空间。

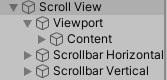
1.含有Scroll Rect组件的根节点:Scroll View
2.含有Mask组件的节点:Viewport
3.所有内容的父节点Content,常含有布局控件
4.滚动条,包括横向和纵向
节点Scroll View中的组件Rect Transform的Width和Height控制着整个区域大小,组件Scroll Rect的滚动条设置也会影响显示区域的边界位置是否完整;
节点Viewport的组件Image中的Image Type属性会影响显示的区域;
节点Content的组件Rect Transform的布局和宽高影响了显示的区域。
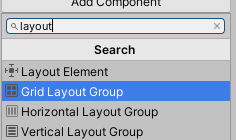
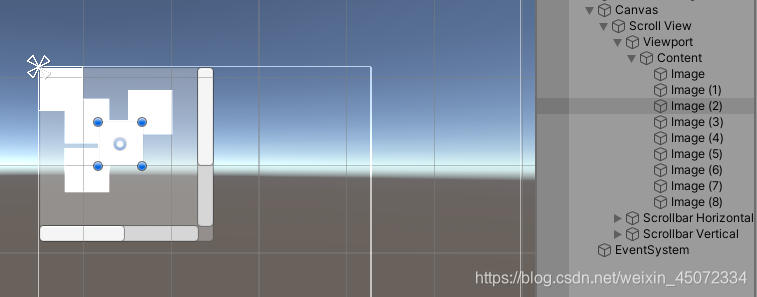
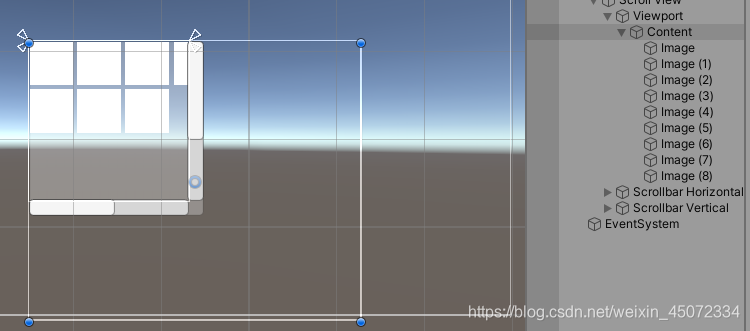
了解完组件,我们只需要在Content中将我们的元素放入。为了自动布局可以使用自带的组件



前后添加组件区别。这个组件需要自己去调整尺寸于是我们可以直接用下面这个组件

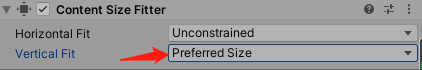
组件组要作用就是可以自动调整尺寸。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ScrollViewTest : MonoBehaviour,IBeginDragHandler,IDragHandler,IEndDragHandler
{
private ScrollRect scrollRect;
private RectTransform contentRectTrans;
void Start()
{
scrollRect = GetComponent<ScrollRect>();
//关于RectTransform的探究
contentRectTrans = scrollRect.content;
//当前UI的世界坐标
Debug.Log("当前UI的世界坐标" + contentRectTrans.position);
//当前UI的局部坐标
Debug.Log("当前UI的局部坐标" + contentRectTrans.localPosition);
//当前UI的宽度(从左到右的长度)
//Debug.Log("当前UI的宽度"+contentRectTrans.rect.right);
Debug.Log("当前UI的宽度" + contentRectTrans.rect.xMax);
Debug.Log("当前UI的宽度" + contentRectTrans.rect.width);
//当前UI的左坐标
Debug.Log("当前ui的左坐标" + contentRectTrans.rect.x);
//当前UI的高度
Debug.Log("当前ui的高度" + contentRectTrans.rect.height);
//这里要注意,他只是当前transform 的x轴的方向
//就像是transform。right自身方向的右边
Debug.Log("当前ui的左坐标" + contentRectTrans.right);
//当前UI底部相对于顶部的相对长度,负数为向下延展,同理则反
Debug.Log(contentRectTrans.rect.y);
//当前UI的宽高
Debug.Log(contentRectTrans.sizeDelta);
Debug.Log(contentRectTrans.sizeDelta.x);
Debug.Log(contentRectTrans.sizeDelta.y);
//以下为常用API
//宽度应该是我们想要增加的值
contentRectTrans.sizeDelta = new Vector2(200,178);
//水平滚动位置为0到1的值,0为左边,1为右边
scrollRect.horizontalNormalizedPosition = 1;
//拖动事件注册
scrollRect.onValueChanged.AddListener(PrintValue);
}
private void PrintValue(Vector2 vector2)
{
Debug.Log("传递出来的参数值" + vector2);
}
}
直接把代码挂到scrollview上,可以看到其对应属性
得注意的是content宽高决定了可拖拽的范围。如果超过范围就拖不到最后的元素。
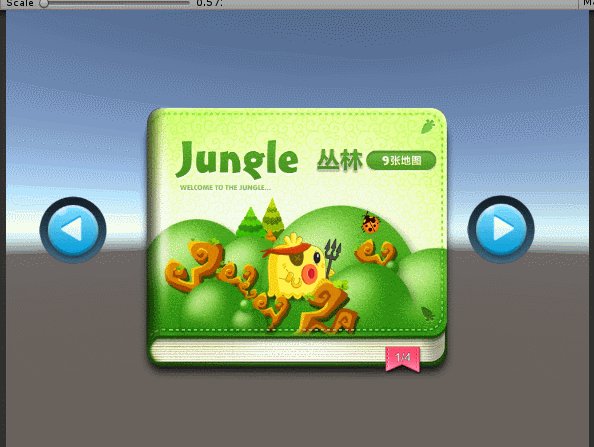
增加一个例子。平时滑动的时候我们需要图画在正中间显示不会偏移,我们就需要对移动的距离进行单位化比例。如果不进行规则化就想下面这样。

直接上代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using DG.Tweening;
public class SlideCanCoverScrollView : MonoBehaviour,IBeginDragHandler,IEndDragHandler
{
private float contentLength;//容器长度
private float beginMousePostionX;
private float endMousePositionx;
private ScrollRect scrollRect;
private float lastProportion;//上一个位置比例
private RectTransform rect;//获取scrollview组件
private float scrollviewWidth;//scrollview组件宽度
public int cellLength;//每个单元格长度
public int spacing;//间隙
public int leftOffset;//左偏移量
private float upperLimit;//上限值
private float lowerLimit;//下限值
private float firstItemLength;//移动第一个单元格的距离
private float oneItemLength;//移动一个单元格需要的距离
private float oneItemProportion;//滑动一个单元格所占比例
public int totalItemNum;//共有几个单元格
private int currentIndex;//当前单元格索引
private void Awake()
{
rect = GetComponent<RectTransform>();
scrollviewWidth = rect.sizeDelta.x;
scrollRect = GetComponent<ScrollRect>();
contentLength = scrollRect.content.rect.xMax+scrollviewWidth - 2 * leftOffset - cellLength;
Debug.Log("contentLength" + scrollRect.content.rect.xMax);
firstItemLength = cellLength / 2 + leftOffset;
oneItemLength = cellLength + spacing;
oneItemProportion = oneItemLength / contentLength;
upperLimit=1- firstItemLength / contentLength;
lowerLimit = firstItemLength / contentLength;
currentIndex = 1;
scrollRect.horizontalNormalizedPosition = 0;
}
public void OnBeginDrag(PointerEventData eventData)
{
beginMousePostionX = Input.mousePosition.x;
}
public void OnEndDrag(PointerEventData eventData)
{
float offSetX = 0;
endMousePositionx = Input.mousePosition.x;
offSetX = (beginMousePostionX - endMousePositionx)*2;
if (Mathf.Abs(offSetX)>firstItemLength)//执行滑动动作的前提是要大于第一个需要滑动的距离
{
if (offSetX>0)//右滑
{
if (currentIndex>=totalItemNum)
{
return;
}
int moveCount = (int)((offSetX - firstItemLength) / oneItemLength) + 1;//当次可以移动的格子数
currentIndex += moveCount;
if (currentIndex>=totalItemNum)
{
currentIndex = totalItemNum;
}
//当次需要移动的比例:上一次已经存在的单元格位子的比例加上这一次需要去移动的比例
lastProportion += oneItemProportion * moveCount;
if (lastProportion>=upperLimit)
{
lastProportion = 1;
}
}
else//左滑
{
if (currentIndex <=1)
{
return;
}
int moveCount = (int)((offSetX + firstItemLength) / oneItemLength) - 1;//当次可以移动的格子数
currentIndex += moveCount;
if (currentIndex <= 1)
{
currentIndex = 1;
}
//当次需要移动的比例:上一次已经存在的单元格位子的比例加上这一次需要去移动的比例
lastProportion += oneItemProportion * moveCount;
if (lastProportion <= lowerLimit)
{
lastProportion = 0;
}
}
}
DOTween.To(() => scrollRect.horizontalNormalizedPosition, lerpValue => scrollRect.horizontalNormalizedPosition = lerpValue, lastProportion, 0.5f).SetEase(Ease.Linear);
}
}

这样就实现了自适应。
智能推荐
Spring Boot 获取 bean 的 3 种方式!还有谁不会?,Java面试官_springboot2.7获取bean-程序员宅基地
文章浏览阅读1.2k次,点赞35次,收藏18次。AutowiredPostConstruct 注释用于在依赖关系注入完成之后需要执行的方法上,以执行任何初始化。此方法必须在将类放入服务之前调用。支持依赖关系注入的所有类都必须支持此注释。即使类没有请求注入任何资源,用 PostConstruct 注释的方法也必须被调用。只有一个方法可以用此注释进行注释。_springboot2.7获取bean
Logistic Regression Java程序_logisticregression java-程序员宅基地
文章浏览阅读2.1k次。理论介绍 节点定义package logistic;public class Instance { public int label; public double[] x; public Instance(){} public Instance(int label,double[] x){ this.label = label; th_logisticregression java
linux文件误删除该如何恢复?,2024年最新Linux运维开发知识点-程序员宅基地
文章浏览阅读981次,点赞21次,收藏18次。本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。下面我们来进行文件的恢复,执行下文中的lsof命令,在其返回结果中我们可以看到test-recovery.txt (deleted)被删除了,但是其存在一个进程tail使用它,tail进程的进程编号是1535。我们看到文件名为3的文件,就是我们刚刚“误删除”的文件,所以我们使用下面的cp命令把它恢复回去。命令进入该进程的文件目录下,1535是tail进程的进程id,这个文件目录里包含了若干该进程正在打开使用的文件。
流媒体协议之RTMP详解-程序员宅基地
文章浏览阅读10w+次,点赞12次,收藏72次。RTMP(Real Time Messaging Protocol)实时消息传输协议是Adobe公司提出得一种媒体流传输协议,其提供了一个双向得通道消息服务,意图在通信端之间传递带有时间信息得视频、音频和数据消息流,其通过对不同类型得消息分配不同得优先级,进而在网传能力限制下确定各种消息得传输次序。_rtmp
微型计算机2017年12月下,2017年12月计算机一级MSOffice考试习题(二)-程序员宅基地
文章浏览阅读64次。2017年12月的计算机等级考试将要来临!出国留学网为考生们整理了2017年12月计算机一级MSOffice考试习题,希望能帮到大家,想了解更多计算机等级考试消息,请关注我们,我们会第一时间更新。2017年12月计算机一级MSOffice考试习题(二)一、单选题1). 计算机最主要的工作特点是( )。A.存储程序与自动控制B.高速度与高精度C.可靠性与可用性D.有记忆能力正确答案:A答案解析:计算...
20210415web渗透学习之Mysqludf提权(二)(胃肠炎住院期间转)_the provided input file '/usr/share/metasploit-fra-程序员宅基地
文章浏览阅读356次。在学MYSQL的时候刚刚好看到了这个提权,很久之前用过别人现成的,但是一直时间没去细想, 这次就自己复现学习下。 0x00 UDF 什么是UDF? UDF (user defined function),即用户自定义函数。是通过添加新函数,对MySQL的功能进行扩充,就像使..._the provided input file '/usr/share/metasploit-framework/data/exploits/mysql
随便推点
webService详细-程序员宅基地
文章浏览阅读3.1w次,点赞71次,收藏485次。webService一 WebService概述1.1 WebService是什么WebService是一种跨编程语言和跨操作系统平台的远程调用技术。Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准...
Retrofit(2.0)入门小错误 -- Could not locate ResponseBody xxx Tried: * retrofit.BuiltInConverters_已添加addconverterfactory 但是 could not locate respons-程序员宅基地
文章浏览阅读1w次。前言照例给出官网:Retrofit官网其实大家学习的时候,完全可以按照官网Introduction,自己写一个例子来运行。但是百密一疏,官网可能忘记添加了一句非常重要的话,导致你可能出现如下错误:Could not locate ResponseBody converter错误信息:Caused by: java.lang.IllegalArgumentException: Could not l_已添加addconverterfactory 但是 could not locate responsebody converter
一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践_linux 18.04 synergy-程序员宅基地
文章浏览阅读1k次。一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践Synergy简介准备工作(重要)Windows服务端配置Ubuntu客户端配置配置开机启动Synergy简介Synergy能够通过IP地址实现一套键鼠对多系统、多终端进行控制,免去了对不同终端操作时频繁切换键鼠的麻烦,可跨平台使用,拥有Linux、MacOS、Windows多个版本。Synergy应用分服务端和客户端,服务端即主控端,Synergy会共享连接服务端的键鼠给客户端终端使用。本文_linux 18.04 synergy
nacos集成seata1.4.0注意事项_seata1.4.0 +nacos 集成-程序员宅基地
文章浏览阅读374次。写demo的时候遇到了很多问题,记录一下。安装nacos1.4.0配置mysql数据库,新建nacos_config数据库,并根据初始化脚本新建表,使配置从数据库读取,可单机模式启动也可以集群模式启动,启动时 ./start.sh -m standaloneapplication.properties 主要是db部分配置## Copyright 1999-2018 Alibaba Group Holding Ltd.## Licensed under the Apache License,_seata1.4.0 +nacos 集成
iperf3常用_iperf客户端指定ip地址-程序员宅基地
文章浏览阅读833次。iperf使用方法详解 iperf3是一款带宽测试工具,它支持调节各种参数,比如通信协议,数据包个数,发送持续时间,测试完会报告网络带宽,丢包率和其他参数。 安装 sudo apt-get install iperf3 iPerf3常用的参数: -c :指定客户端模式。例如:iperf3 -c 192.168.1.100。这将使用客户端模式连接到IP地址为192.16..._iperf客户端指定ip地址
浮点性(float)转化为字符串类型 自定义实现和深入探讨C++内部实现方法_c++浮点数 转 字符串 精度损失最小-程序员宅基地
文章浏览阅读7.4k次。 写这个函数目的不是为了和C/C++库中的函数在性能和安全性上一比高低,只是为了给那些喜欢探讨函数内部实现的网友,提供一种从浮点性到字符串转换的一种途径。 浮点数是有精度限制的,所以即使我们在使用C/C++中的sprintf或者cout 限制,当然这个精度限制是可以修改的。比方在C++中,我们可以cout.precision(10),不过这样设置的整个输出字符长度为10,而不是特定的小数点后1_c++浮点数 转 字符串 精度损失最小