Vue-动画效果_vue加载动画-程序员宅基地
技术标签: Vue 动画 vue.js javascript
vue动画效果
vue中动画效果是很简单的一个东西,vue帮助我们做了一些动画封装,同时也支持自定义动画,过度,第三方库,这些方式都可以实现,我们一一举例说明
注意:下面的相关截图,由于不是gif动图,所以展示的并不全面。
1 编写案例
首先编写基本组件代码,首先是普通组件,写点基本元素和样式

然后是app组件,引入并展示组件

查看基本效果,可以通过点击按钮展示或者隐藏h1元素

但是这种切换,是没有动画效果的,所以我们可以简单写点动画
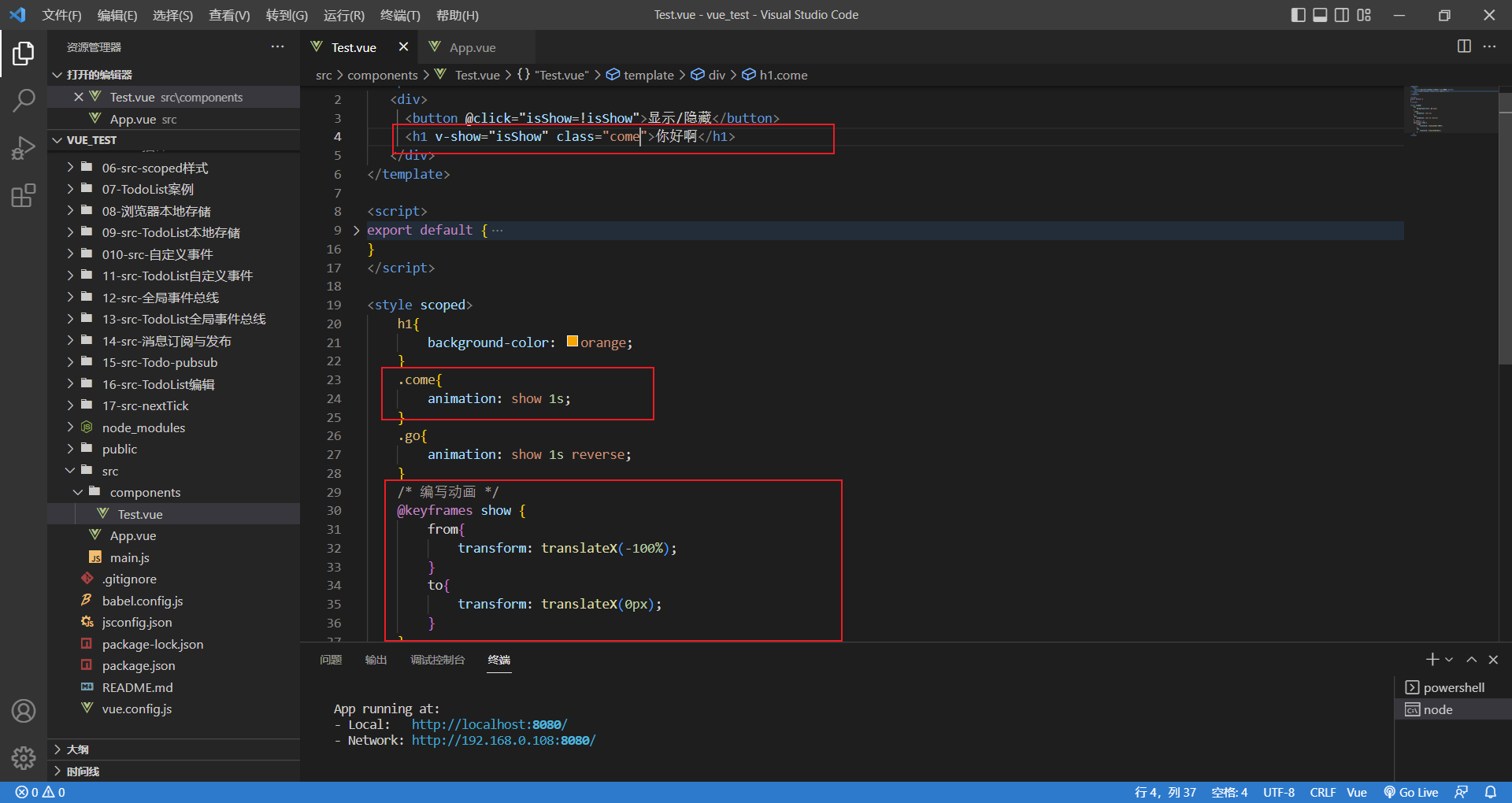
2 给案例增加动画(自定义编写)
定义动画
接下来给我们的案例新增d点简单的动画效果,这里写两个,from(来),to(去)两个动画,编写动画其实就是定义动画 这里我定义了一个show的动画(动画名称随意,但是用的时候要对得上!)
vue不跟动画名进行对话,而是样式的类名

手动控制动画
上面定义号动画之后,需要去使用,只需要把动画定义成class样式在需要使用的元素上定义即可
首先是使用来的动画

很遗憾这里不是gif动图

然后是去的动画,只需要把class切换即可

很遗憾这里不是gif动图

上面就是自己编写的动画效果了,需要我们手动进行动画控制,vue也对动画进行了封装,下面就感受下vue封装的动画如果使用
Vue控制单个动画(transition)
当然,简单的动画需要自己编写,如果想让vue帮助控制某个元素的动画效果,需要使用transition(过度)标签对元素进行包裹,transition适用于单个元素,如果想要控制多个元素,可以使用transition-goup标签,下面会提到
对应的命名也不能是随便起的,vue是这么定义命名的:
来的时候vue叫做v-enter-active(进入的时候激活)
离开的时候vue叫做v-leave-active(离开的时候激活)

这样点击按钮就会执行不同的动画了

3 transition的name属性命名(精准控制元素)
在vue中,每一个transition(过度)还可以取名,使用name属性定义,可以更加精准的控制某一个元素,被name修饰的过度就不能用v了,而是要用对应的name值,如果不写name,那么就是默认的v
如果找不到对应的name或者指令出错,都不会报错,而是丢失动画
如果没有name属性进行精准控制,那么全部被transition标签包裹的元素都是相同的动画,如果想要多个属性进行的动画不一致,必须用到name进行精准控制,如果只有一个属性需要用到动画,那么大可不使用name
比如下面的例子:

4 初始化动画(appear)
现在的效果是页面加载的时候是没有动画的,需要点击按钮才会呈现对应的动画,那么能不能让页面一加载就能执行动画呢? 当然是可以的!
通过appear(显示)属性即可实现,它有两种写法
写法1 完整写法 :appear=“true” 加上引号表示这个是表达式,如果不加引号会报错!

写法2 简单写法 直接appear

5 过度效果(使用过度实现动画)
上面动画的效果,使用过度也可以实现,但是稍微复杂了一些

6 多个元素过度 (transition-group)
如果有多个元素,需要有多个过度效果,那么该怎么写,这是时候就要用到多个元素过度
比如下图:两个h1标签拥同样的过度效果,应该怎么写呢

如果这样直接写肯定是不行的而且控制台会报错

这时候就需要使用transition-group标签了,它不同于transition,前者可以控制多个元素,后者只能控制一个元素
但是使用的时候不能直接这么写,不然会继续保持


使用transition-group的时候,还需要指定key值


7 集成第三方动画(animate.css)
上面的例子,都是我们自己写的动画效果
在vue中,可以很轻松的集成一些第三方库,这些第三方库给我们提供了现成的动画效果,可以帮我们实现炫酷的效果,我们只需要拿来用即可,这种第三方库很多,接下来我使用的是:animate.css
在npm中有一个叫animate.css,这是一个成型的动画库,开箱即用,只要引入到项目,动画效果就来了
官网地址:https://www.npmjs.com/package/animate.css或者https://animate.style/
中文官网地址:http://www.animate.net.cn/
接下来按照我的顺序,下载并使用animate.css的动画效果
安装animate.css
想要使用animate.css,必须要引入animate.css,打开终端,输入:
npm install animate.css
这个库特别小,分分钟就按照完了

安装成功的话会在项目里面的node_modules里面看到这个包

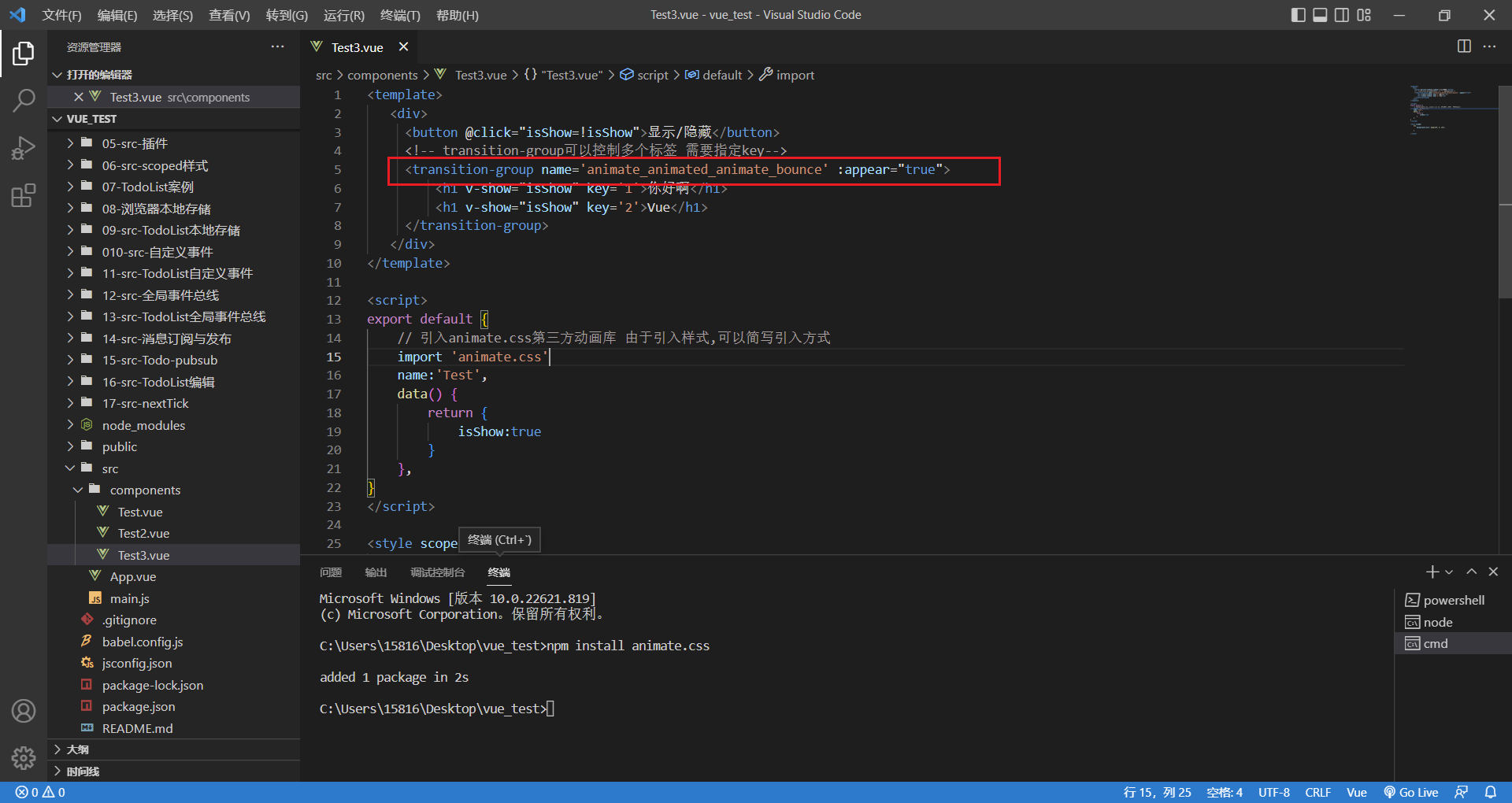
引入animate.css
安装完之后,必须要引入,不然是使用不了的,由于只是引用样式,所以可以简单写引入,如下:
// 引入animate.css第三方动画库 由于引入样式,可以简写引入方式
import 'animate.css'

使用animate.css
安装和引入完整之后,就可以使用animate.css了,animate.css给我们封装了一些类名,我们直接把类名放到name属性上即可
这一步只是代表配置成了这个库,还没有指定使用这个库的哪个动画
name='animate_animated_animate_bounce'

接下来需要用到两个新的配置项
enter-active-class:配置进入动画
leave-active-class:配置离开动画
这两个选项对应的动画,都可以从官网获取,右侧是全局各种各样的动画效果,直接复制到属性即可(鼠标悬浮到文字上即可复制,并且点击文字可以在线查看动画效果,但是我点击确没有效果)

这里我选择了两个我喜欢的动画
通过这短短几行代码即可实现对第三方动画库的使用

但是我的页面缺没有动画效果,我查了下,是因为电脑设置的原因
解决动画无效的问题
找到系统属性,点击高级->设置

选择自定义,勾选电脑中的 “窗口内的动画控件和元素”

这时候再次调试,记得刷新下,可以看到动画效果了

8 vue动画效果总结
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
-
准备好样式:
-
元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
-
元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
-
-
使用
<transition>包裹要过度的元素,并配置name属性: -
你好啊!
-
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数