Vue--set和map_vue map转数组-程序员宅基地
技术标签: javascript高级 es5/es6
1.set
2.map
含义:Javascript的对象 (Object),本质上是键值对的集合(Hash结构),但是传统上只能用字符串当作键。
ES6提供了Map数据结构,它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
Map的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键。
const m = new Map();
const o = {p : 'Hello World'};
m.set(o,'content');
document.writeln(m.get(o));
document.writeln(m.has(o));
document.writeln(m.delete(o));
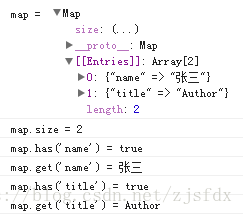
document.writeln(m.has(o));const map = new Map([
['name','张三'],
['title','Author']
]);
console.log('map = ',map);
console.log(`map.size = ${map.size}`);
console.log(`map.has('name') = ${map.has('name')}`);
console.log(`map.get('name') = ${map.get('name')}`);
console.log(`map.has('title') = ${map.has('title')}`);
console.log(`map.get('title') = ${map.get('title')}`);实例的属性和操作方法
(1)size属性
size属性返回Map结构的成员总数。
const map = new Map();
map.set('foo',true);
map.set('bar',false);
document.writeln(map.size); // 2(2)set(key,value)
set方法设置键名key对应的键值为value,然后返回整个Map结构。如果key已经有值,则键值会被更新,否则就新生成改建。
const m = new Map();
m.set('edition',6); //..键是字符串
m.set(262,'standard'); //..键是数值
m.set(undefined,'nah'); //..键是undefined
console.log(m);
set方法返回的是当前的Map对象,因此可以采用链式写法。
let map = new Map()
.set(1,'a')
.set(2,'b')
.set(3,'c');
console.log(map);
(3)get(key)
get方法读取key对象的键值,如果找不到key,返回undefined。
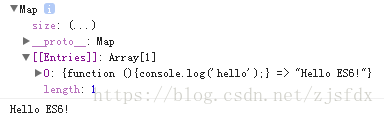
const m = new Map();
const hello = function(){
console.log('hello');};
m.set(hello,'Hello ES6!'); //..键是函数
console.log(m);
console.log(m.get(hello));(4)has(key)
has方法返回一个布尔值,表示某个键是否在当前Map对象之中。
const m = new Map();
m.set('edition',6);
m.set(262,'standard');
m.set(undefined,'nah');
console.log(m.has('edition')); //..true
console.log(m.has('years')); //..false
console.log(m.has(262)); //..true
console.log(m.has(undefined)); //..(5)delete(key)
delete方法删除某
const m = new Map();
m.set(undefined,'nah');
console.log(m.has(undefined)); // true
m.delete(undefined);
console.log(m.has(undefined)); // false */(6)cleart()
clear方法清除所有成员,没有返回值
let map = new Map();
map.set('foo',true);
map.set('bar',false);
document.writeln(map.size); // 2
map.clear();
document.writeln(map.size); // 0 */遍历方法
Map结构原生提供三个遍历器生成函数和一个遍历方法。
keys():返回键名的遍历器。
values():返回键值的遍历器
entries:返回所有成员的遍历器
forEach():遍历的Map的所欲成员
const map = new Map([
['F','no'],
['T','yes']
]);
for(let key of map.keys()){
console.log(key);
}
for(let value of map.values()){
console.log(value);
}
for(let item of map.entries()){
console.log(item[0],item[1]);
}
// 或者
for(let [key,value] of map.entries()){
console.log(key,value);
}
// 等同于使用map.entries()
for(let [key,value] of map){
console.log(key,value);
}
map结构转为数组结构,比较快速的方法是使用扩展运算符(…)。
这里写代码片const map = new Map([
[1,'one'],
[2,'two'],
[3,'three'],
]);
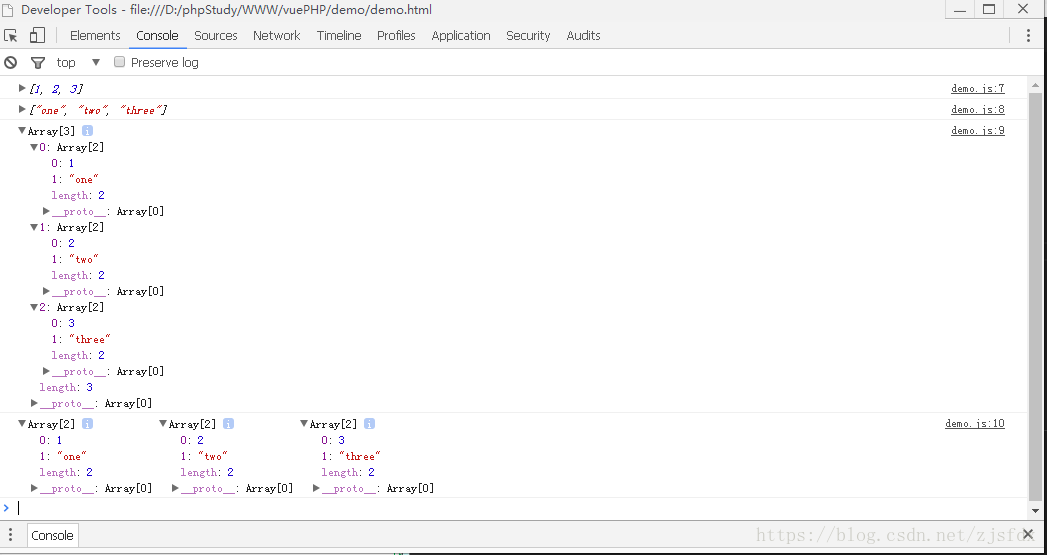
console.log([...map.keys()]);
console.log([...map.values()]);
console.log([...map.entries()]);
console.log(...map);
结合数组的map方法,filter方法,可以实现Map的遍历和过滤
const map0 = new Map().set(1,'a').set(2,'b').set(3,'c');
const map1 = new Map(
[...map0].filter(([k,v]) => k < 3)
);
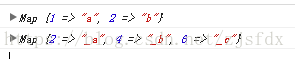
console.log(map1);
const map2 = new Map(
[...map0].map(([k,v]) => [k * 2,'_' + v])
);
console.log(map2);此外,Map还有一个forEach方法,与数组的forEach方法类似,也可以实现遍历
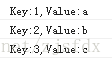
const map = new Map().set(1,'a').set(2,'b').set(3,'c');
map.forEach(function(value,key,map){
console.log("Key:%s,Value:%s",key,value);
});forEach方法还可以接收第二个参数,用来绑定this。
const map = new Map().set(1,'a').set(2,'b').set(3,'c');
const reporter = {
report : function(key,value){
console.log("Key:%s,Value:%s",key,value);
}
};
map.forEach(function(value,key,map){
this.report(key,value);
},reporter);与其他数据结构的互相转换
(1)Map转为数组
使用扩展运算符(…)。
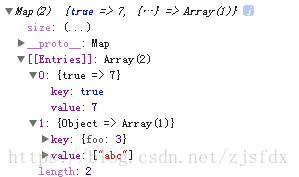
const myMap = new Map().set(true,7).set({foo:3},['abc']);
console.log([...myMap]);(2)数组转为Map
将数组传入Map构造函数,就可以转为Map。
console.log(new Map([
[true,7],
[{foo:3},['abc']]
]));(3)Map转为对象
如果所有Map的键都是字符串,它可以无损地转为对象。如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名。
function strMapToObj(strMap){
// Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的_proto_
let obj = Object.create(null);
for(let [k,v] of strMap){
obj[k] = v;
}
return obj;
}
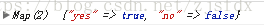
const myMap = new Map()
.set('yes',true)
.set('no',false);
let obj = strMapToObj(myMap);
console.log(obj);(3)对象转为Map
function objToMap(obj){
let strMap = new Map();
for(let k of Object.keys(obj)){
strMap.set(k,obj[k]);
}
return strMap;
}
console.log(objToMap({yes:true,no:false}));(5)Map转为JSON
Map转为JSON要区分两种情况。一种情况是,Map的键名都是字符串,这时可以选择转为对象 json。
function strMapToObj(strMap) {
let obj = Object.create(null);
for (let [k,v] of strMap) {
obj[k] = v;
}
return obj;
}
function strMapToJson(strMap){
return JSON.stringify(strMapToObj(strMap));
}
let myMap = new Map().set('yes',true).set('no',false);
console.log(strMapToJson(myMap));另一种情况是,Map的键名有非字符串,这时可以选择转为数组JSON。
function mapToArrayJson(map){
console.log([...map]);
return JSON.stringify([...map]);
}
let myMap = new Map().set(true,7).set({foo:3},['abc']);
console.log(mapToArrayJson(myMap));JSON转为Map
JSON转为Map,正常情况下,所有键名都是字符串
function objToStrMap(obj) {
let strMap = new Map();
for (let k of Object.keys(obj)) {
strMap.set(k, obj[k]);
}
return strMap;
}
function jsonToStrMap(jsonStr){
return objToStrMap(JSON.parse(jsonStr));
}
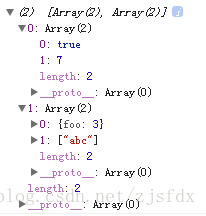
console.log( jsonToStrMap('{"yes":true,"no":false}'));但是,有一种特殊情况,整个JSON就是一个数组,且每个数组成员本身,又是一个有两个成员的数组。这时,它可以一一对应地转为Map。这往往是Map转为数组JSON的逆操作。
function jsonToMap(jsonStr){
let obj = JSON.parse(jsonStr);
console.log('obj = ',obj);
return new Map(obj);
}
console.log(jsonToMap('[[true,7],[{"foo":3},["abc"]]]'));智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland