vue 脚手架 elementUi element-ui 兼容 ie 360 急速/兼容模式 完美处理_vbenui 兼容360急速浏览器-程序员宅基地
技术标签: vue脚手架360浏览器兼容模式极速模式展示 vue 前端 js vue脚手架ie显示问题 vuees6语法处理
直接上干货
如果你用vue的脚手架弄的项目 那么恭喜你 要改的 也并不多 如果 是自己搭建的框架 那么 请滤清框架结构后 按我的方法操作即可
1 引入 babel-polyfill
npm install babel-polyfill --save2 src下 mains文件
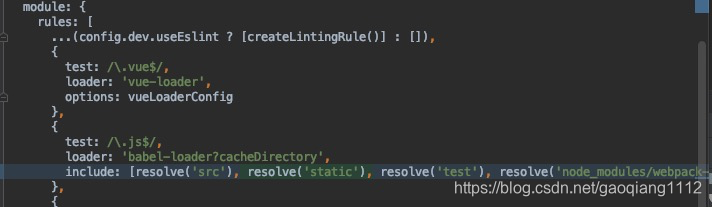
import 'babel-polyfill'3 build文件夹下 webpack.base.conf.js
entry: {
app: './src/main.js'
},替换成
entry: {
app: ['./node_modules/babel-polyfill/dist/polyfill.js','./src/main.js']
// app: './src/main.js'
},高潮来了
4 config文件夹下 index.js 里 请把 dev 模式 和 prod模式的 assetsSubDirectory 都设置成空(其实这步是为了vue打包生产后 放在其他服务端代码里 去掉最外层的static文件夹 和本文关系不大 这里只是友情提示及记录用)
assetsSubDirectory:""5 根目录下的 .babelrc
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
修改为
"presets": [
["env", {
"modules": false,
"useBuiltIns": "entry",
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],6 最牛逼的高潮来了
build文件夹下的 webpack.base.conf.js(没错 之前修改过,这里是楼主的修改历程,前面顺序均来自百度,最后这步是楼主自己加的)

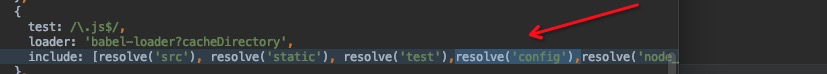
这里的include 添加
resolve('node_modules/element-ui/packages'),resolve('node_modules/element-ui/src')原理很简单 项目里用了第三方elementUi 但是 babel处理的时候 并没有处理node_modules(确实也处理不过来,所以我们只能自己处理),这里你可以针对 你引入的第三包 特殊的处理,加载即可,不过不建议 直接把包路径放这,因为太大了,所以 楼主把elementUi里 有问题的2个文件夹处理了(其实可以更精确的处理,不过只是减少了打包的时间,所以处理这2个比较稳妥。)
到这里 终结!!保证你的项目 无论在ie 还是360狗屁模式 都会好使!欢迎留言!
==========================================2017.7.18追加===========================================
大意了 好好 360 兼容+急速 目前都好使 不过 使用ie9 实地检测 发现依然报错 记录 处理过程
7. ie9中 首页依然白屏 查看原因 报错 js依然有代码不给识别 因为 config里有es6语法
所以 加入过滤处理

resolve('config')启动 首页 显示 !!!!!
8 以为大功告成 尝试了一下登录 报错 拒绝访问
{description: "拒绝访问。 ", message: "拒绝访问。 ", name: "Error", number: -2147024891}百度搜索很久 终于确定原因 是因为 ie9下 axios中有跨域问题 这里 我写的时候用的是easymock的地址 但依然跨域
所以 在 config 文件下的index.js里 配置 proxyTable
proxyTable: {
'/api':{
target:'https://www.easy-mock.com/mock/5cf477f520156326ddbeb251/example/',
changeOrigin:true,
pathRewrite: {
'^/api': '/' //重写接口
}
}
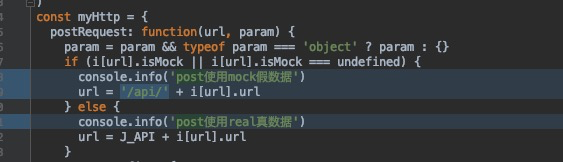
},然后 在 我们二次封装的 axios里 每个模拟mock请求前 都加上 /api/

9 记录些杂七杂八的 报错 和 原因
a. ie9中页面样式串版
解决办吧:1. ie9中 flex布局不支持 自己写的flex布局及elementui组件自带的flex布局 需要自己手动处理
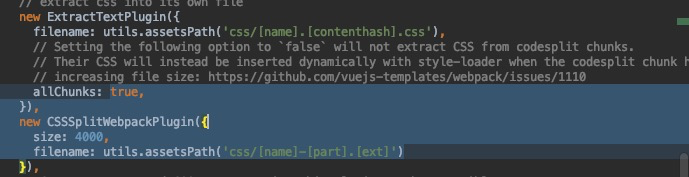
2. ie9中 单个加载文件 超过32行 有可能加载不出来或丢失 而webpack打包 脚手架默认会打到一个css文件里
所以引入 CSSSplitWebpackPlugin 并且把 ExtractTextPlugin 里的allChunks 改为 true即可

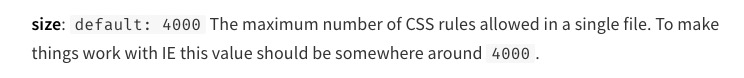
这里的size 4000 是针对ie设计的 可以在 www.npmjs.com里 搜索 这个 css-split-webpack-plugin 可以了解
b. SCRIPT5007: Array.prototype.toString: 'this' 为 null 或未定义
这个报错 是因为 你百度搜索处理 babel-polyfill 的时候 有人告诉你直接在html里引入 但是你放到了 打包后的所有js引入的前面一起的报错 所以放到 所有引入的js的最后面引入即可
<script src="https://cdn.bootcss.com/es6-promise/4.1.1/es6-promise.auto.min.js"></script>c. SCRIPT5022: only one instance of babel-polyfill is allowed
这个报错 是因为 你同时按 上面的123步骤后 又按9里的b 又通过cdn引入了 这样造成了冲突 所以只需要一种引入方式即可
d. ReferenceError: “Promise”未定义 SCRIPT1006 : 缺少 ')' Error: Loading chunk 0 failed.
上面这3个错误 都是因为 es6语法太高造成的 只需要引入babel-polyfill 然后再在build里的 webpack.base.conf.js 处理js的时候 按照报错 去resolve 报错的文件即可

到此 所有问题 终结!!!!!!!!!!!!!!!!!!!
不过ie8 大家就不要想了 因为vue 最低兼容到ie8 如果还想往下兼容 需要再处理vue 就没有什么意义了 所以 我们处理到ie9 就可以了
如果你觉得我帮到你了,买个肥宅快乐水,怎么样?哈哈哈哈哈哈
 1
1
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量