【CAD-Web】CAD/DWG的Web化_dwg web-程序员宅基地
技术标签: Java web DXG Web/JS CAD HTML5
2022.11.19更新。
一、背景
近期需要做个信息系统,能将一些2D的平面示意图(DWG格式文件)放到Web上,供放大、浏览,甚至可对元素进行交互,如点击、拖动、改变元素颜色线条等。于是,需要寻找开源的解析 DWG格式的项目或者软件,一路下来,很是辛苦。这里记录下搜索到的有用信息。
二、DWG与DXF
DWG格式文件是Auto CAD 软件的专有格式,类似于doc,是封闭的不开放的,且是二进制的。而 DXF 格式则是文本格式的,用于交换数据的,使用Auto CAD软件本身就可将 DWG文件另存为 DXF文件。
三、DWG文件的解析
3.1 现有的能解析DWG格式的开源 CAD项目:
1、FreeCAD:
开源,2D,3D支持较好,对DXF支持较好。
需要使用 ODA File Converter(商业软件,个人使用免费,官网)将 DWG格式转换为 DXF格式。因为 FreeCAD 基本不支持DWG格式。
该软件自由行极强,支持Python脚本二次开发、开发插件,可控制整体软件的GUI元素、菜单、工具按钮等。
2. LibreCAD:
开源,仅支持2D,源于开源项目QCAD。可以直接导入dwg文件。(使用开源项目libdxfrw 实现dwg导入和解析)。
3. QCAD:
开源,仅支持2D,免费版本无法直接导入dwg文件,收费版支持导入dwg文件。
有较强自由性。支持EMCAScript脚本开发,也就是支持 JavaScript 脚本和C++语言二次开发/插件开发。可利用插件控制GUI菜单栏、工具栏。
3.2 其它解析DWG方案(2019-03-12更新,参考百度文库)
1、采用Auto Lisp和Visual Lisp二次开发,集成性好,但无法摆脱AutoCAD运行环境
2、采用ADS/ObjectARX解析。ADS/ObjectARX 是一个C语言访问的DWG文件的开发工具,OjectARX是基于C++的类库,且Auto CAD本身就是用ObjectARX创建的,因此ObjectARX对DWG文件进行完全访问,但是ObjectARX只能运行在 Auto CAD内核环境中。
3、用过DXF文件解析DWG文件。DXF文件是DWG文件的一种文本形式的等价表示。但是后期通过DXF文件很难完全访问DWG文件的内在信息。
4、通过COM/ActiveX方式解析。该种方式的进程透明性和位置透明性为不同应用程序进程之间通过网络进行数据通信提供了一种良好的机制,实现双接口的组件既能保证强类型语言应用程序的高效率。这种方式的缺点是应用程序作为客户端无法独立于AutoCAD这个ActiveX服务器单独运行。
5、采用ObjectDBX方式实现。由于AutoCAD所提供的四种访问DWG文件的方法都无法脱离CAD运行平台独立运行。ObjectDBX是一套基于C++的类库。与ObjectARX不同的是ObjectDBX不在依赖AutoCAD平台。只限制于Windows平台和VisioC++开发工具。
6、采用OpenDwg Toolkit实现对DWG文件的解析。由于ObjectDBX应用程序只能在Windows平台上采用Visual C++来开发,而网络应用开发环境要比AutoCAD单个软件运行的环境要复杂的多。OpenDwg Toolkit简称ODT。除了其跨平台优势外,对开发者而言ODT不仅是免费的,不需要OpenDBX比较昂贵的授权费用。(简介)
(2022.11 补充开始)
3.3 对于国内外CAD软件的一些浅显了解
商业产品线:
Autodesk公司创造了AutoCAD,其采用的dwg格式是封闭的。然后国外有个组织,open design alliance(简称ODA,公司实体)使用逆向工程技术,解析了dwg格式,并且以此为核心技术基础,开发出自己的SDK产品,声称可完美解析dwg格式,并且不会丢失任何的数据。
该组织直接公开发布了自己逆向工程得出的dwg文件格式,即非常有名的一个文件“《Open Design Specification for .dwg files》”,文件下载地址见我的此博客文章,可直接下载,也可去该公司官网直接下载。可别傻乎乎的给某些二道贩子付费下载。(本段更新于2024.1.19)
然后在 ODA SDK产品的基础上,ITC组织(公司实体)创建了自身的IntelliCAD平台,该组织声称交了会员费的各大会员厂家可利用IntelliCAD平台的核心CAD引擎开发面向最终用户的产品。
然后在 IntelliCAD平台的基础上,国内有些CAD厂家,比如 中望CAD开发出自己的CAD产品。至于其它浩辰CAD等不清楚。
开源产品线:
1. dwg格式解析的代码库:
libdwg:最早解析dwg的开源库,很早就停更。
libredwg:基于libdwg,背靠GNU组织大树,继续更新。
libdxfrw:背靠 librecad开源项目,继续更新。
2. 成品CAD软件
QCAD:
来源不详,可能是社区原创。2D开源软件,采用dxf作为文件格式。有开源免费版和专业收费版。
Open CASCADE:
是一套开放源代码的 CAD/CAM/CAE 几何模型核心,源自于法国的 Matra Datavision 公司,这一套函式库系统原来是著名的 CADCAM 软体 EUCLID 的开发平台,该公司在 1999 年公布 Open CASCADE 的程序源代码,任何人都可以在该公司的网站上下载并且使用这些程式码。是否有发布版,不清楚。
LibreCAD:
基于QCAD的2D 软件。可以直接导入dwg文件。
FreeCAD:
基于Open CASCADE,开源的3D CAD软件。
(2022.11 补充结束)
四、DXG文件的Web化
如果要将DWG文件放到Web上浏览,服务器肯定需要脱离AutoCAD软件环境,采用某种方案将DWG文件数据采集出来,转换为有意义的其它格式(如JSON、SVG、XML)呈现在HTML文件中或者把数据转交给JavaScript再绘制到HTML5的Canvas画布上。
1、使用 ActiveX 技术 + 控件
DWG格式文件如何在 Web(浏览器内)浏览和操作,目前最多的是使用 ActiveX 控件,该方案只支持IE系列浏览器,且只能放大缩小,无法和CAD元素进行交互。内部实现方式不详。
2、 转换为 SVG
可以使用 AI(Adobe Illustrator软件),打开 DWG文件,然后导出/另存为 SVG 格式文件。SVG格式类似于 XML 格式文件,是 Web支持性非常好的文件,可直接嵌入到 HTML/JSP/ASP/PHP 页面中。使用 JavaScript 语言对 SVG文件元素进行增减操作,用户可放大、缩小、增减元素,非常适合Web的一种方案。【强烈建议你手动试试】
但是生成的SVG文件元素非常多且杂,但整体轮廓和图形仍在,只是各部分比例丢失。
3、使用HTML5 Canvas + JavaScript 绘制
终极方案,需要使用后台编译性语言(Java、C#)解析用户上传的 DWG文件(这较难,难度基本可以重新做个 FreeCAD+TeighaFileConverter融合的软件了),再将解析出的格式数据保存进持久存储,然后通过JSON格式交给前端页面,再使用 JavaScript 或JavaScript矢量图形绘制库(3-5年后JS库应该会成熟起来) 在HTML5 Canvas元素上重新绘制出来。
这样重新绘制出来的 CAD 2D或者3D模型,才是原生Web的,才是符合Web 潮流的,会是3-5年后的主流。利用ActiveX控件,转换为SVG都只是过渡方案。
既然各大浏览器(Chrome、Firefox、Safari)几年前就已经支持了 WebGL 3D,底层技术是完全没有阻碍的。
(2019.03.12更新:AutoCAD公司已经开发出HTML5技术的在谷歌浏览器中绘制CAD图形,图片见这里)
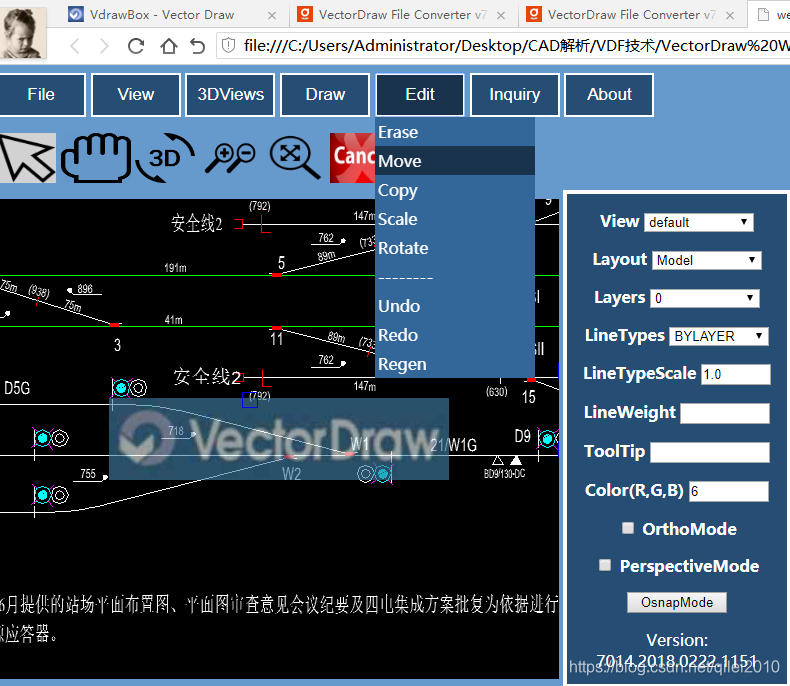
(2019.03.12更新:搜索得知:VectorDraw web library采用此方案,用该公司配套的VectorDraw File Converter将DWG转为该公司私有格式VDS,然后使用该公司VectorDraw web library JS库解析VDS格式文件,在HTML5的Canvas上显示DWG图形。该方案中的DWG转换为VDF仅有50次免费转换次数(本人亲测)。在谷歌内核的浏览器里,显示效果真的是棒,自由缩放、拖动、中文字体也全都显示(不知是该软件NB还是我的CAD字体比较常见),优异性能出乎意料,简直完美。可惜就是转换软件仅有50次。下面是在本地浏览器中解析由我从DWG格式转为VDS格式后的效果,甚至可以选中和编辑,就是这个水印也太TM大了。中间区域的水印比正文还大,图中是固定的小区域水印,更大面积的水印没有截图。只能说这公司技术实现很厉害,但不付费基本无用,一是转换软件收费,二是水印影响使用)


智能推荐
Sublime text 3搭建Python开发环境及常用插件安装_sublime python 环境搭建-程序员宅基地
文章浏览阅读4.9k次。Sublime text 3搭建Python开发环境及常用插件安装_sublime python 环境搭建
在CentOS 7上安装MySQL 8.0_centos7安装mysql8.0gpg密钥-程序员宅基地
文章浏览阅读643次。MySQL在首次安装后会执行一个安全脚本,用于设置root用户的密码以及其他安全选项。_centos7安装mysql8.0gpg密钥
echarts绘制圆角方形进度图_echarts symbolboundingdata-程序员宅基地
文章浏览阅读864次。这种场景下,可以使用两个系列,一个系列是完整的图形,当做『背景』来表达总数值,另一个系列是使用 `symbolClip` 进行剪裁过的图形,表达当前数值。_echarts symbolboundingdata
学python需要什么样的电脑,python需要什么样的电脑_python机器学习需要怎样配置的电脑-程序员宅基地
文章浏览阅读1k次,点赞18次,收藏16次。这篇文章主要介绍了学python对电脑配置要求高吗,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_python机器学习需要怎样配置的电脑
最新OCR开源神器来了!-程序员宅基地
文章浏览阅读3.9k次。Datawhale开源开源方向:OCR开源项目01导读OCR方向的工程师,之前一定听说过PaddleOCR这个项目,其主要推荐的PP-OCR算法更是被国内外企业开发者广泛应用,短短半年..._github 2023年最新表格ocr
python 建筑建模_设计课开题 | Parameterized Complexities参数化建筑设计-程序员宅基地
文章浏览阅读317次。【竞赛+作品集,点燃你的设计理想】设计课开题啦!百川柯纳陆续推出以国际设计竞赛项目为参考的设计题目让大家参与,借此丰富履历,充实作品集。本期的设计题目为:Parameterized Complexities参数化建筑设计。喜欢参数化的小伙伴,你们兴奋吗?Parameterized Complexities 选题背景 近期不断有小伙伴在后台给我们留言,或者咨询百川柯纳顾问老师表达希望能够参加以“参数..._python 建筑平面图
随便推点
[ATF]-TEE/REE系统切换时ATF的寄存器的保存和恢复_atf-tee-程序员宅基地
文章浏览阅读1k次。ATF点滴1、设置运行时栈SP2、寄存器的保存和恢复的实现3、寄存器的保存和恢复的使用场景1、设置运行时栈SPbl31_entrypoint—>el3_entrypoint_common---->plat_set_my_stack—>platform_set_stack—>platform_get_stack动态找到该cpufunc platform_set_stackmov x9, x30 // lrbl platform_get_stackmov sp, x0r_atf-tee
PPT模板下载-程序员宅基地
文章浏览阅读134次。300多个各种类型的PPT模板下载,为您提供各种类型PPT模板、PPT图片、PPT素材、海报模板、新媒体配图等内容下载。
基于JAVA的智能小区物业管理系统【数据库设计、源码、开题报告】_智能化哪些系统需要数据库-程序员宅基地
文章浏览阅读546次。主要功能有:保安保洁管理、报修管理、房产信息管理、公告管理、管理员信息管理、业主信息管理、登录管理。_智能化哪些系统需要数据库
年度书单盘点 | 实用到爆炸,这份高性价比套系书单,越读越上头!-程序员宅基地
文章浏览阅读69次。本期年度书单,带大家盘点一下本年度图灵最受欢迎的套装图书,以前买套装书是为了凑单,如今套装书买回去不仅有一次性就能读完的酣畅感还极具收藏价值。一本好书往往要经过时间的验证,而阅读又是一种隐私,每个人的喜好大有不同,但能够集齐每个人的喜爱,这往往就是经典的诞生。今天这份书单里,有自成体系的套系书,还有一些因读者需求而产生的组成套系书。但不管哪种形式,它们都解决了读者在学习某些方面遇到的问题,也给大家...
thch30 steps/make_mfcc.sh详解-程序员宅基地
文章浏览阅读809次。这个脚本的输入参数有三个:1.data/mfcc/train 2.exp/make_mfcc/train 3.mfcc/train1.data/mfcc/train中有数据预处理后的一些文件:phone.txt spk2utt text utt2spk wav.scp word.txt2.exp/make_mfcc/train中应该是要保存程序运行的日志文件的3.mfcc/train中是提取出的特征文件1是输入目录,2,3是输出目录#!/bin/bash# Copyright 2012-2_thch30
smartclient listgrid style (加竖线、横线、背景色)_listgrid添加样式-程序员宅基地
文章浏览阅读2.5k次。如图所示:在jsp中引入: Style.css 代码:.myOtherGridCell { font-family:Verdana,Bitstream Vera Sans,sans-serif; font-size:11px; color:black; border-bottom:1px solid #a0a0a0;border-right:1px solid_listgrid添加样式