GEE图表——利用NOAA气象数据绘制气温预测图_gee处理noaa气象数据-程序员宅基地
技术标签: GEE—图表专项 noaa 预测 gee 气温 forecast 数据库 javascript
简介
气象预测是通过气象数据和模型对未来某一时间和地点的天气情况进行预测。
具体步骤如下:
1. 数据采集:从气象观测站、卫星等获取气象数据,包括气压、水汽、风速、温度、降雨、云量等。
2. 数据清洗:对采集到的数据进行质量检查、处理和筛选,去除异常数据和不合理数据。
3. 数据处理:将清洗后的数据通过插值、平滑等方法处理成空间和时间上连续的气象场。
4. 模型选择:根据预测的时间范围、区域和目的,选择合适的气象模型,如数值天气预报模型、统计预报模型等。
5. 模型运行:将处理好的气象场输入到模型中,进行数值计算,得出预测结果。
6. 预测结果评估:根据历史数据和实测数据,对预测结果进行评估和校正,提高预测精度。
7. 结果输出:将预测结果以图表或文字形式输出,进行分析和应用。
注:以上步骤是一个完整过程,具体实施时可能会因不同的预测目的、数据获取渠道和应用场景等因素有所改变。
数据:
全球预报系统(GFS)是由美国国家环境预报中心(NCEP)制作的天气预报模式。GFS 数据集由选定的模式输出(如下所述)组成,作为网格预报变量。384 小时的预报间隔为 1 小时(120 小时以内)和 3 小时(120 小时以后),时间分辨率为 6 小时(即每天更新四次)。使用 "创建时间 "和 "预报时间 "属性选择感兴趣的数据。
函数
ui.Chart.image.seriesByRegion(imageCollection, regions, reducer, band, scale, xProperty, seriesProperty)
Generates a Chart from an image collection. Extracts and plots the value of the specified band in each region for each image in the collection. Usually a time series.
-
X-axis = Image labeled by xProperty (default: 'system:time_start').
-
Y-axis = Reducer output.
-
Series = Region labeled by seriesProperty (default: 'system:index').
Returns a chart.
Arguments:
imageCollection (ImageCollection):
An ImageCollection with data to be included in the chart.
regions (Feature|FeatureCollection|Geometry|List<Feature>|List<Geometry>):
The regions to reduce.
reducer (Reducer):
Reducer that generates the value for the y-axis. Must return a single value.
band (Number|String, optional):
The band name to reduce using the reducer. Defaults to the first band.
scale (Number, optional):
Scale to use with the reducer in meters.
xProperty (String, optional):
Property to be used as the label for each image on the x-axis. Defaults to 'system:time_start'.
seriesProperty (String, optional):
Property of features in opt_regions to be used for series labels. Defaults to 'system:index'.
Returns: ui.Chart
代码:
// Select the locations
var geometry1 = ee.Geometry.Point([-4.232, 53.263]);
var geometry2 = ee.Geometry.Point([-2.936, 53.394]);
// NOAA GFS dataset
var gfs = ee.ImageCollection("NOAA/GFS0P25");
// 选择气温数据
var forecast = gfs.select('precipitable_water_entire_atmosphere');
// 获取今天的天气预报
// 预测每 6 小时生成一次
// 为考虑摄取延迟,我们获取过去 10 小时内生成的预报
var now = ee.Date(Date.now());
var before = now.advance(-24, 'hour');
var filtered = forecast
.filter(ee.Filter.date(before, now));
// 所有预报图像都有当天的时间戳
// 由于我们需要的是时间序列的预报,因此我们要将
// 时间戳更新为图像的预报日期。
var filtered = filtered.select('precipitable_water_entire_atmosphere')
.map(function(image) {
var forecastTime = image.get('forecast_time');
return image.set('system:time_start', forecastTime);
});
// 创建单一地点的预测图表
var chart = ui.Chart.image.series({
imageCollection: filtered,
region: geometry1,
reducer: ee.Reducer.first(),
scale: 27830}).setOptions({
lineWidth: 2,
pointSize: 2,
title: 'Precipitation Forecast ',
vAxis: {title: 'Precipitation (mm)'},
hAxis: {title: '', format: 'YYYY-MM-dd'},
series: {
0: {color: 'blue'},
},
legend: {
position: 'none'
}
});
print(chart);
// 为了绘制多个位置,我们需要一个特征集合
var locations = ee.FeatureCollection([
ee.Feature(geometry1, {'name': 'bangor'}),
ee.Feature(geometry2, {'name': 'livepool'})
]);
// 绘制气温预测图
var chart = ui.Chart.image.seriesByRegion({
imageCollection: filtered,
regions: locations,
reducer: ee.Reducer.first(),
scale: 27830,
seriesProperty: 'name'
}).setOptions({
lineWidth: 1,
pointSize: 2,
title: 'Precipitation Forecast ',
vAxis: {title: 'Precipitation (mm)'},
hAxis: {title: '', format: 'YYYY-MM-dd'},
series: {
0: {color: '#1b9e77'},
1: {color: '#d95f02'}
},
legend: {
position: 'top'
}
});
print(chart);
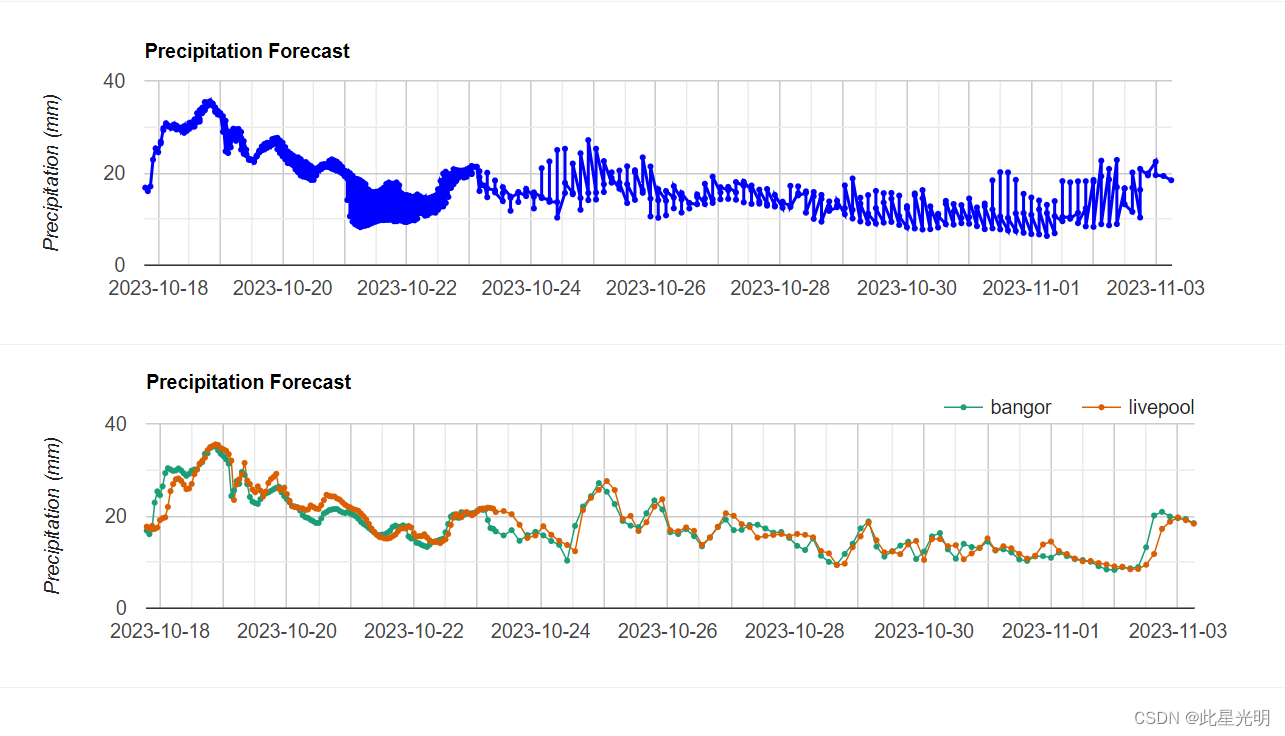
结果:

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法