jQuery 放大镜效果_jquery放大效果-程序员宅基地
技术标签: DOM和jQuery jquery
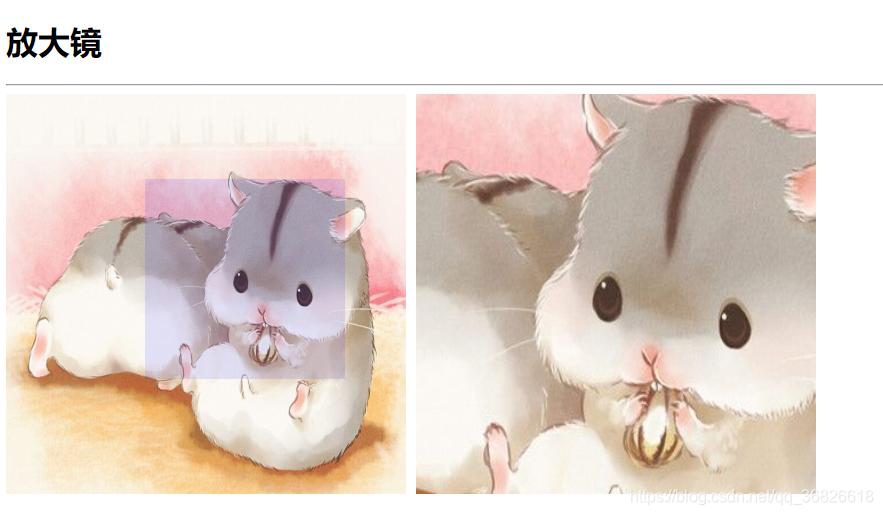
效果图:

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
/** {*/
/* margin: 0px;*/
/* padding: 0px;*/
/*}*/
#smallBox{
position: relative;
width: 400px;
height: 400px;
/*border: 1px solid #ccc;*/
}
#smallBox img{
width: 400px;
height: 400px;
}
#bigBox {
overflow: hidden;
position: absolute;
width: 400px;
height: 400px;
display: none;
}
#bigBox img{
width: 800px;
height: 800px;
}
#zoom {
display: none;
position: absolute;
top: 0;
left: 0;
width:200px;
height: 200px;
background-color: rgba(0, 0, 255, 0.1);
cursor: move;
}
</style>
</head>
<body>
<h1>放大镜</h1>
<hr>
<!--小图是400*400-->
<div id="smallBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
<div id="zoom"></div>
</div>
<!--小图是800*800-->
<div id="bigBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
// 鼠标悬停在小图上
$("#smallBox").mouseenter(function () {
// 计算小图位置
var smallLeft = $("#smallBox").offset().left;
var smallTop = $("#smallBox").offset().top;
// 显示大图 并改变位置
$("#bigBox").show().offset({
left: smallLeft + 400 + 10,
top: smallTop
});
// 显示放大镜元素(蓝色小框)
$("#zoom").show();
// 绑定 鼠标移动事件
$(this).mousemove(function (event) {
// 鼠标在小图上的位置
var mLeft = event.pageX - smallLeft;
var mTop = event.pageY - smallTop;
// 计算放大镜位置 鼠标在中心,算一下距离,范围在0-200之间
var zLeft = Math.min(Math.max(mLeft - 100, 0), 200);
var zTop = Math.min(Math.max(mTop - 100, 0), 200);
console.log(mLeft,mTop)
// 放大镜(蓝色小框) 显示并跟随鼠标移动
$("#zoom").css("left", zLeft+"px").css("top", zTop+"px");
// 控制大图 显示部分内容 大图宽高是小图二倍,所以乘上二
$("#bigBox").scrollLeft(zLeft * 2).scrollTop(zTop * 2);
})
}).mouseleave(function () {
// 放大镜元素(蓝色小框) 隐藏
$("#zoom").hide();
// 大图隐藏
$("#bigBox").hide();
})
});
</script>
</body>
</html>
智能推荐
Unity + Grpc + protobuf + C# 使用流程详解_unity grpc-程序员宅基地
文章浏览阅读3.7k次,点赞11次,收藏30次。最近公司的一个unity项目要把通信方式从Photon替换成grpc,正好系统学一下grpc,以下是我的学习心得。本篇博客系统详细地介绍了unity使用grpc通信的全部要点,希望可以帮助到大家。奥利给!详解目录一、本篇博客知识点简介二、资源及工具的下载地址1、protocolBuffer各个版本2、GRPC3、grpc_unity_package.2.27.0-dev4、.NET Core SDK 2.1及以上三、C#使用Grpc方法流程1、新建项目2、定义服务3、使用GRPC.Tools自动生成.c_unity grpc
Keil出现无法生成.hex文件,经检查,发现是MULTIPLE PUBLIC DEFINITIONS。_keil生成不了hex文件的原因multilple-程序员宅基地
文章浏览阅读1.3w次,点赞4次,收藏6次。Keil出现无法生成.hex文件,经检查,发现是MULTIPLE PUBLIC DEFINITIONS。 实际并不应该出现这种问题。 回顾新建项目时在选择单片机型号STC12C5A60S2后,在CPU栏没有选择默认,而是选择了 Use Extended Linker(LX51) instead of BL51 和 Use Extended Assembler(AX51) instead of ..._keil生成不了hex文件的原因multilple
hibernate 的dialect(方言)配置_hibernate.dialect配置-程序员宅基地
文章浏览阅读4.2k次。转自:https://blog.csdn.net/baidu_40487407/article/details/93042568RDBMS方言RDBMSDialectDB2org.hibernate.dialect.DB2DialectDB2 AS/400org.hibernate.dialect.DB2400DialectDB2 OS390org.hibern..._hibernate.dialect配置
Linux---wifi驱动移植及调试(SSV6x5x)_linux wifi驱动-程序员宅基地
文章浏览阅读4.4k次,点赞2次,收藏21次。南方硅谷ssv6x5x驱动移植_linux wifi驱动
Win10系统怎么使用U盘重装(图文并茂)_windows10下载u盘安装-程序员宅基地
文章浏览阅读6k次,点赞6次,收藏56次。本教程一共分为了10个步骤,每一个步骤都有图片,相对来说非常详细了,欢迎大家讨论与学习!_windows10下载u盘安装
MyEclipse中Maven设置jdk版本1.8_解决报错问题-程序员宅基地
文章浏览阅读3k次。今天安装了jdk1.8、tomcat8、和maven3.5.2,弄好后在myeclipse新建了一个maven项目,项目默认是jdk1.5,如图一,我把它改成jdk1.8,项目就报错了,如图二,然后update project后又变成jdk1.5了。图一:图二:解决方法:打开maven项目的pom.xml文件, 在build节点下加入下面这段代码 ,然后在选中项目右键--》maven4myecli..._myeclipse jdk没有1.8
随便推点
前端学习week9-程序员宅基地
文章浏览阅读933次,点赞12次,收藏29次。数据存储在用户浏览器中设置、读取方便、甚至页面刷新不丢失数据容量较大,sessionStorage和localStorage约5M左右正则表达式是用于匹配字符串中正负组合的模式。在JavaScript中,正则表达式也是对象,通常用来查找、替换哪些符合正则表达式的文本作用:表单验证、过滤敏感词、字符串中提取我们想要的部分const 变量名 = /表达式/其中/ /是正则表达式字面量基于VueCli自定义创建项目架子安装脚手架创建项目。
解决syszuxpinyin重复点击lineEdit无法弹出输入法界面和无法删除原有内容问题_qlineedit输入中文无法删除-程序员宅基地
文章浏览阅读2.1k次。解决方法均来源于论坛,自己把它给整理一下1,因为自己做的界面用到了lineedit,但是发现第一次点击lineedit获得焦点就可以弹出输入法界面,但是再重复点击的时候就不能弹出来了,必须重新获得焦点,于是通过重载重载了QLineEdit的mousePressEvent在mousePressEvent加上一个自定义的信号 emit clicked()重载代码如下:mylineedi_qlineedit输入中文无法删除
jeb 下载-程序员宅基地
文章浏览阅读1k次。jeb-1.5.201408040(full)_keygen_by_scz(20150725) http://scz.617.cn/ 修改jeb_wincon.bat 中java home 变量,然后就可以启动 注册机 java kegen_jeb下载 csdn
python绿色参数_Python进阶三部曲之IO操作-程序员宅基地
文章浏览阅读60次。IO编程文件读写打开文件open(file, mode='r', buffering=None, encoding=None, errors=None, newline=None, closefd=True) 具体需要查看API,这里只介绍几个常用的方法。open函数的文件名是必传参数,返回一个文件对象#打开一个文件。f = open('read.txt', 'r')open函数的mode参数:值..._python程序里面传进去的参数是绿色
高通平台8953 Linux DTS(Device Tree Source)设备树详解之一(背景基础知识篇)_高通提取dtb-程序员宅基地
文章浏览阅读5.8k次,点赞3次,收藏61次。本系列导航:高通平台8953 Linux DTS(Device Tree Source)设备树详解之一(背景基础知识篇)高通平台8953 Linux DTS(Device Tree Source)设备树详解之二(DTS设备树匹配过程)高通平台8953 Linux DTS(Device Tree Source)设备树详解之三(高通MSM8953 android7.1实例分析篇)一.什么是DTS?为..._高通提取dtb
ubuntu上opencv源码编译_libjasper-dev源码-程序员宅基地
文章浏览阅读301次。安装必备包sudo apt-get install build-essential cmake libjpeg-dev libtiff5-dev libjasper-dev安装gtkfor opencv3.2 and above:sudo apt-get install libgtk-3-devfor opencv2.4.x:sudo apt-get install libgtk2.0-dev安装v4l2sudo apt-get install v4l2ucp v4l-ut._libjasper-dev源码