搭建一个node.js项目 前端测试工具入门 jest puppeteer Cypress mocha_node.js jest mocha-程序员宅基地
一 nodejs的安装
推荐去官网下载最新版本的,官网地址:https://nodejs.org/en/download/
依照系统版本下载即可,推荐window系统下载msi格式的。
下载下载直接安装下一步下一步。
安装成功了以后打开cmd
node -v来检测是否安装成功
由于我们被墙的厉害,所以使用npm下载模块时候会发现效率真的很慢,所以推荐淘宝的镜像,安装说明
推荐:
npm install -g cnpm --registry=https://registry.npm.taobao.org安装cnpm,安装成功以后,将npm改成使用cnpm安装模块即可,简单,省事
二 新建项目
安装 express 框架
mkdir okadaGo
cd okadaGo
cnpm init -ynpm install express --save
启动项目
进入项目的根目录,建立一个 index.js 文件,并加入如下代码
var express = require('express');
var app = express();
app.get('/', function(res, rep) {
rep.send('Hello, word!');
});
app.listen(3000);
然后在控制台中输入
node index.js
接着使用浏览器访问 http://localhost:3000/,就可以看到效果了

三 jest
mkdir okadaGo
cd okadaGo
cnpm init -y
(npm i jest -D 有点问题)
需要低版本的jest
如果安装错误
rm -rf node_modules
cnpm i [email protected] -D
cnpm run testsum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;
sum.test.js
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
上述test的第一个参数可以自定义,用来打印信息,后边的expect().toBe()是期望执行结果
修改package.json
{
"scripts": {
"test": "jest"
}
}
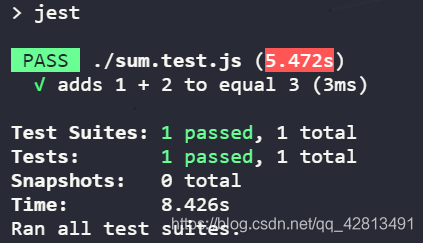
cnpm run jest

Puppeteer
const browser = await puppeteer.launch({
//如果无法启动chrome,指定浏览器路径:executablePath,headless设置为false:可以看到浏览器
executablePath:'C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe',
headless: false, //可以看到打开浏览器效果,默认值true
puppeteerOptions: {
ignoreHTTPSErrors: true,
dumpio: false,
}
});
四 puppeteer
安装 puppeteer
yarn add puppeteer
# or "npm i puppeteer"可能会遇到 无法下载Chromium 问题
是因为在执行安装的过程中需要执行install.js,这里会下载Chromium,官网建议是进行跳过,我们可以执行 —ignore-scripts 忽略这个js执行
./node/npm i --save puppeteer --ignore-scripts接下来我们需要去下载Chromium,windows的版本我这里已经下载好了,直接解压缩附件中的到 node_modules/puppeteer中就可以了。
执行下,我们创建一个文件index.js,文件内容
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://y.qq.com');
await page.screenshot({path: 'yqq.png'});
browser.close();
})();这段代码会打开 https://y.qq.com 并截图,我们运行
node index.js如果看到目录下有生成图片y.qq.png的话,恭喜你,我们可以开始继续往下学习puppeteer了。
五 Cypress
最近想学习下web ui测试框架,发现了比较好用的cypress,直接用js操作更方便更快。
一、开发环境
1. 安装cypress
cd projectpath # 工程目录
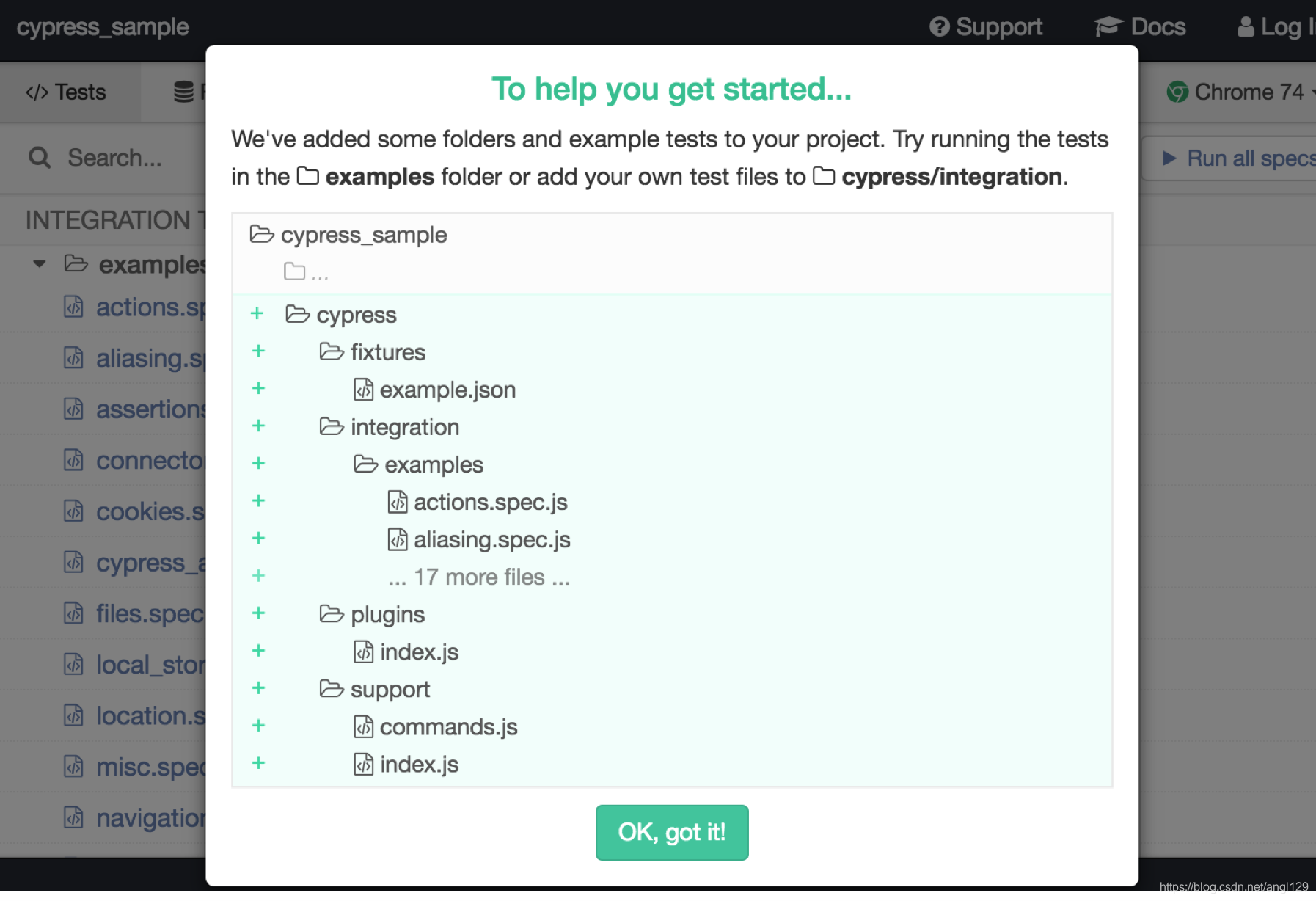
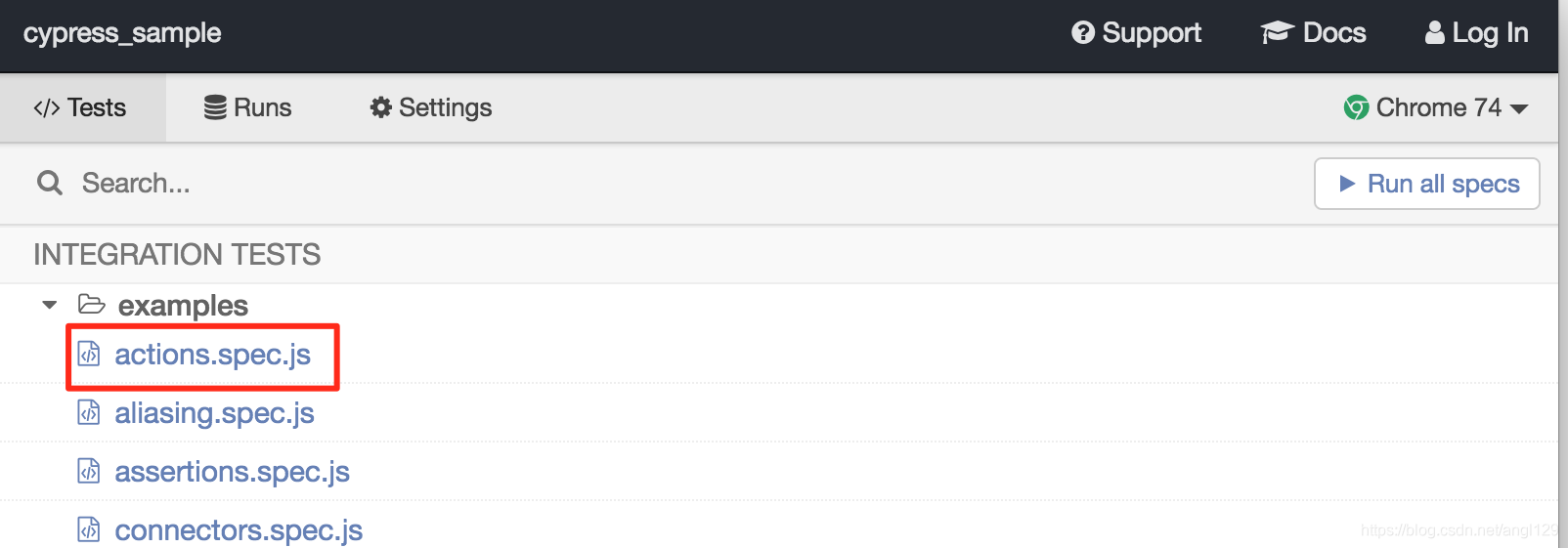
npm install cypress --save-dev # 安装cypressCypress安装完成后,可看到提示:You can now open Cypress by running: node_modules/.bin/cypress open,通过如下命令打开Cypress。正常可看到如下窗口,其中有许多cypress自带的例子可以参考。
node_modules/.bin/cypress open
2. 配置
在工程路径下创建package.json文件,配置以chrome浏览器运行用例。
{
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run --browser chrome"
},
"devDependencies": {
}
}cypress.json文件中添加如下内容,"chromeWebSecurity": false 解决chrome跨域问题;
reporter :cypress run会自动生成xml文件,使用 allure 生成对应报告。
{
"chromeWebSecurity": false,
"reporter": "junit",
"reporterOptions": {
"mochaFile": "results/my-test-output[hash].xml",
"toConsole": true
}
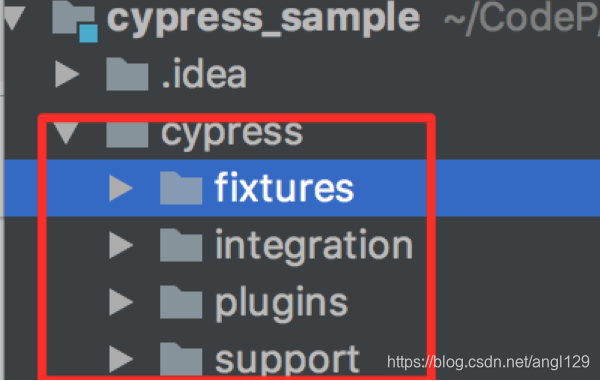
}1. intellij idea 中打开之前的工程目录,可看到cypress的开发目录:
1) fixtures:自定义json文件
2) integration:编写测试用例
3) plugins:插件
4) support:目前未用到,需要自定义指令的时候可以深入研究

describe('My first test case for cypress',function(){
it('visit baidu home page and search for testerhome:',function(){
cy.visit('http://www.baidu.com') //访问url
cy.title().should('contain','百度一下,你就知道') //验证页面 title 是否正确
cy.get('#kw') //根据 css 定位搜索输入框
.type('testerhome') //输入关键字
.should('have.value','testerhome') //验证关键字自动是否展示正确
cy.get('#su').click() //根据 css 定位搜索按钮并点击
cy.url().should('include','wd=testerhome') //验证目标url 是否正确包含关键字
cy.title().should('contain','testerhome_百度搜索') //验证页面 title 是否正确
cy.get('[id="1"]')
.should('contain','TesterHome') // 验证第一个结果中是否包含TesterHome
cy.screenshot()
})
})Cypress应用程序中,Cypress同步刷新目录,检测到新的改动马上运行。
可通过cypress run --browser chrome执行用例,或者cypress应用程序中,选中要执行的用例运行。

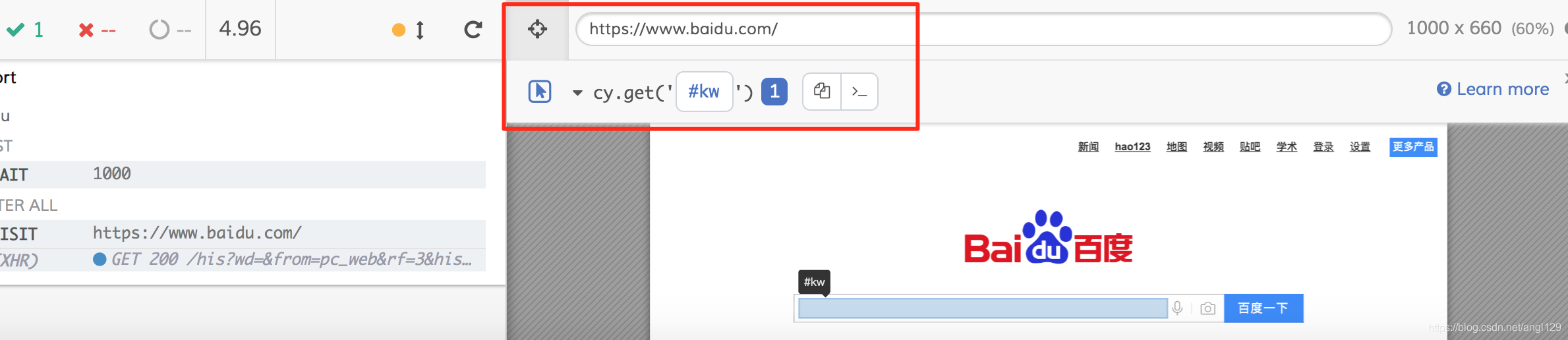
Cypress入门简单,且运行快,同时提供自动生成选取dom的语句,很方便。如下:

六 mocha
执行命令:
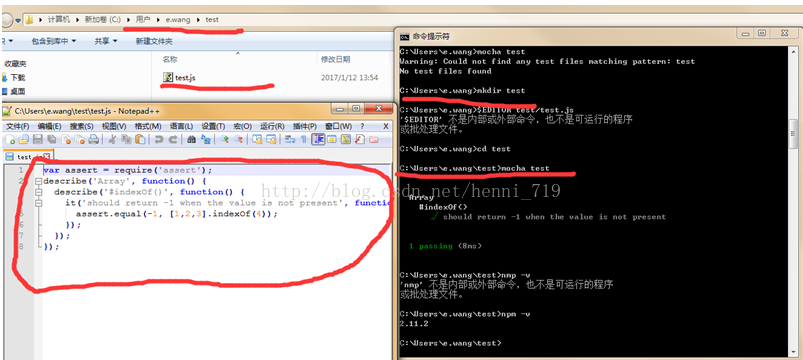
cnpm install mocha验证npm和mocha的安装是否成功,执行命令如下图命令:
test/test.js
var assert = require('assert');
describe('Array', function() {
describe('#indexOf()', function() {
it('should return -1 when the value is not present', function() {
assert.equal(-1, [1,2,3].indexOf(4));
});
});
});验证mocha是否安装成功,创建一个文件夹,例如test,然后进入该文件夹,创建文件test.js,由于之前把mocha路径设置在系统环境变量中,可以直接使用mocha test来运行文件。
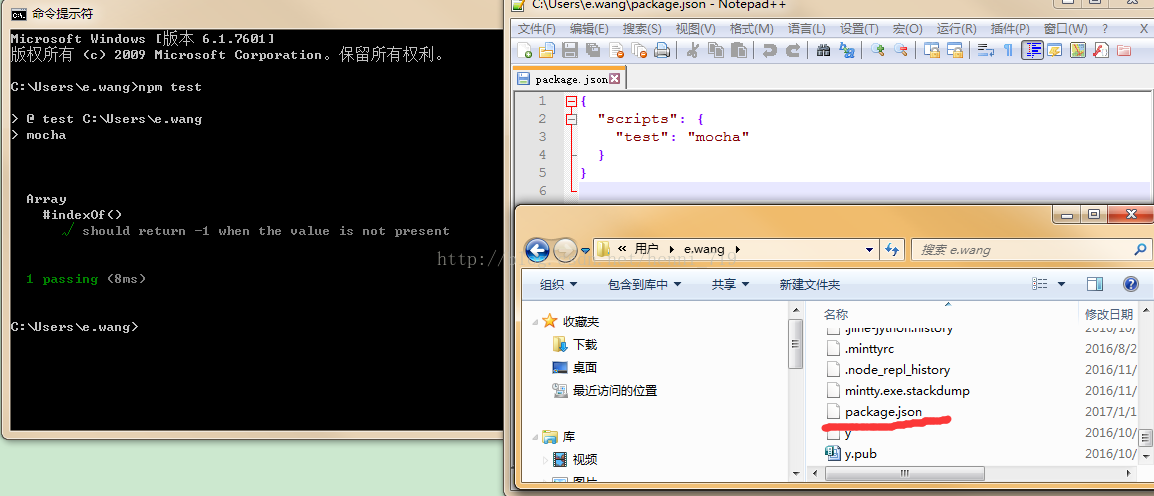
还有另一种运行建立的测试用例。在test文件的外部建立一个文件:package.json,在文件中添加:
{
{
"test":"mocha"
}
}保存文件,执行命令:npm test,运行结果如下:
阮一峰 的博客 挺好的 点击链接在下面
转载地址:
https://blog.csdn.net/qq_30100043/article/details/78598520 npm的安装
https://www.jianshu.com/p/a6d430a00242 搭建nodejs项目
https://blog.csdn.net/qq_42813491/article/details/102845369 jest
https://github.com/facebook/jest/issues/10347 jest
https://cloud.tencent.com/developer/article/1006000 puppeteer
https://www.cnblogs.com/zhidong123/p/13345990.html puppeteer
https://blog.csdn.net/angl129/article/details/90696251 Cypress
https://blog.csdn.net/henni_719/article/details/54377375 mocha
http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html mocha 阮一峰 关于mocha的测试案例的使用,讲的很好
https://www.ruanyifeng.com/blog/2015/03/react.html react 阮一峰 关于react博客讲的很好
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法