(Dialog)解决:Element-ui 中 Dialog 弹出对话框的样式的修改问题_修改el-dialog样式-程序员宅基地
技术标签: dialog 经验分享 element-ui 前端 # Element-ui 专栏 javascript
Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况:
其一、Element-ui 自提供的代码情况为(示例的代码):

// Element-ui 自提供的代码:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(() => {
done();
})
.catch(() => {
});
}
}
};
</script>
代码地址:https://element.eleme.cn/#/zh-CN/component/dialog
其二、页面的显示情况为:


Ⅱ、实现 Dialog 对话框样式变化的过程:
1、法一、通过 CSS 的设置来修改Dialog 对话框样式:
其一、样式的修改代码为:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
}
}
</style>
其二、效果展示:

2、法二、通过 element-ui 自带参数来修改 Dialog 对话框样式:
其一、样式的修改代码为:
<!-- 此时的 width 是设置该对话框的宽度,而 top 是设置该对话框的高度; -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="50%"
top="16vh"
>
<span>这是第一段信息</span>
</el-dialog>
其二、效果展示:
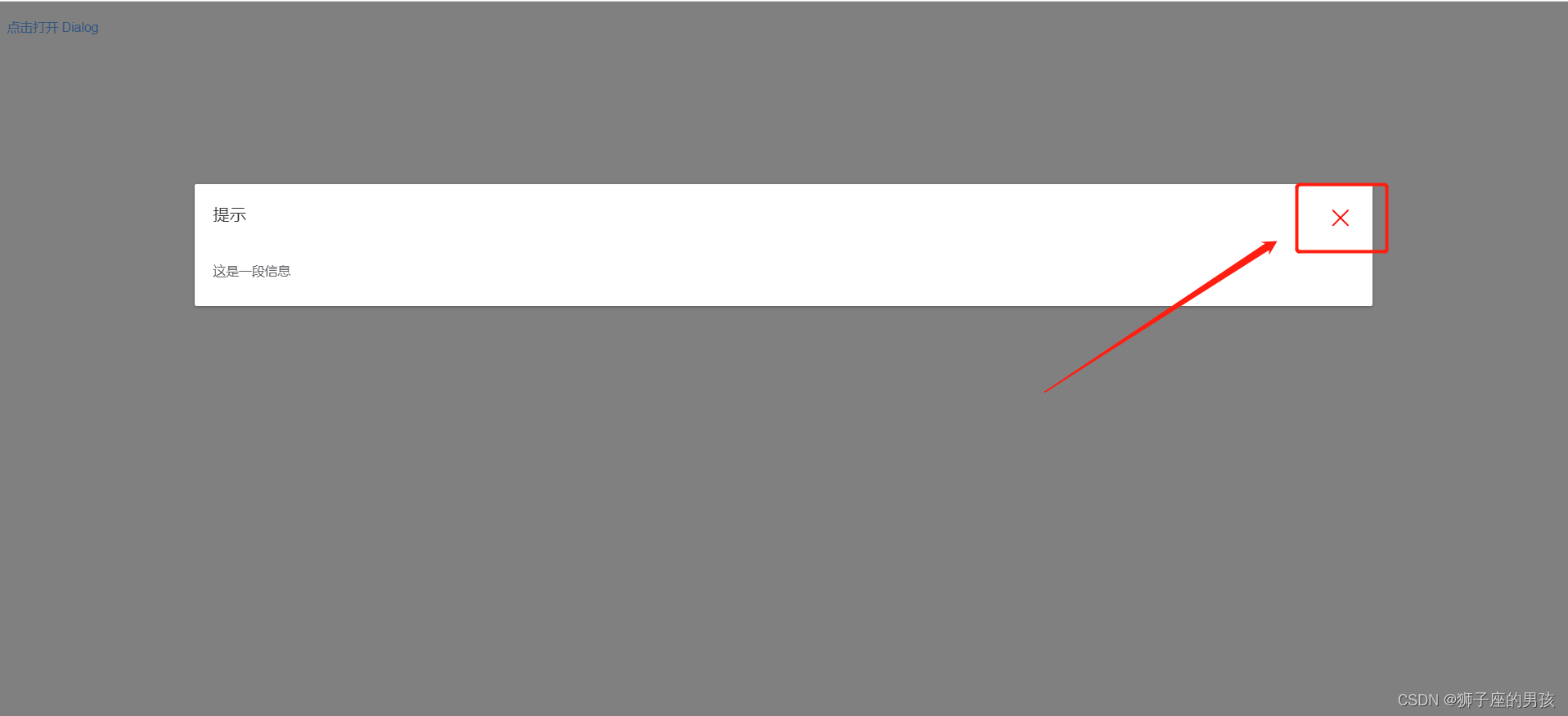
3、右上角 ‘X’ 样式的修改:
其一、样式的修改代码为:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
// 若此时 display 为 none 时,那么此时的右上角的 X 就会被隐藏;
// display: none;
}
}
}
}
</style>
其二、效果展示:

4、上述页面及样式的整体代码为:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
}
}
}
}
</style>
5、完整干净的页面效果为:
其一、代码为:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title=""
:visible.sync="dialogVisible"
width="30%"
>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 16px;
}
}
}
}
</style>
其二、页面展示为:

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
智能推荐
RK3399运行瑞芯微官方yolov5 C++代码_yolov9 rk3399-程序员宅基地
文章浏览阅读5.8k次。RK3399编译调试瑞芯微官方yolov5 C++代码yolov5 C++代码代码地址https://github.com/rockchip-linux/rknpu.git /rknn/rknn_api/example/rknn_yolov5_demorknn 模型使用rknpu/rknn/rknn_api/examples)/rknn_yolov5_demo/model/rk180x/yolov5s_relu_rk180x_out_opt.rknn 地址yolov5s_relu_rk180_yolov9 rk3399
mmdetection3d 源码学习 mvxnet(多模态融合)-程序员宅基地
文章浏览阅读5k次。mmdetection3d 源码学习 mvxnet(多模态融合)配置文件dv_mvx-fpn_second_secfpn_adamw_2x8_80e_kitti-3d-3class.py模型# model settingsvoxel_size = [0.05, 0.05, 0.1]point_cloud_range = [0, -40, -3, 70.4, 40, 1]##模型 图像:主干 ResNet,neck FPN;点云:voxel编码,主干second(稀疏编码),neck secon_mvxnet
C++操作Mysql数据库/Linux下_c++ 操作mysql数据库-程序员宅基地
文章浏览阅读3.3k次,点赞14次,收藏36次。想用C++写项目,数据库是必须的,所以这两天学了一下C++操作Mysql数据库的方法。也没有什么教程,就是在网上搜的知识,下面汇总一下。 连接MySQL数据库有两种方法:第一种是使用ADO连接,不过这种只适合Windows平台;第二种是使用MySQL自己的C API函数连接数据库。我是在Linux平台下开发,所以就采用第二种方法,有很多Api函数,但是常用的就几个,我也是就用到其中的几个。API函_c++ 操作mysql数据库
在Watir中调用JavaScript脚本_watir执行脚本-程序员宅基地
文章浏览阅读3.9k次。如何在Watir中调用JavaScript脚本?下面的脚本实现了此功能,主要原理是通过IE访问Document,再访问parentWindow,最终还是由IE在执行JavaScript脚本: require watir#定义调用JS的类方法class Watir::IE def run_script(js) ie.Document.parentWindow.execS_watir执行脚本
为什么不能使用Thread.stop()方法?_禁止使用thread.stop()来终止线程-程序员宅基地
文章浏览阅读2.1k次。从SUN的官方文档可以得知,调用Thread.stop()方法是不安全的,这是因为当调用Thread.stop()方法时,会发生下面两件事:1. 即刻抛出ThreadDeath异常,在线程的run()方法内,任何一点都有可能抛出ThreadDeath Error,包括在catch或finally语句中。2. 释放该线程所持有的所有的锁 当线程抛出ThreadDeath异常时,会导致_禁止使用thread.stop()来终止线程
神秘魔术动作能量冲击波特效音效Arcane Forces第一套 MAGIC - ARCANE FORCES DESIGNED_magic – arcane forces-程序员宅基地
文章浏览阅读222次。神秘魔术动作能量冲击波特效音效Arcane Forces第一套 MAGIC - ARCANE FORCES DESIGNED原文地址:https://www.aeziyuan.com/t-20646.html文件格式:.WAV文件大小:1.26 GB(解压包大小)文件数量:124音频码率:96kHz, 24-bit音效适用于任何音/视频后期编辑软件,直接导入即可使用包含:酸,奥术,障壁,呼吸,增益,诅咒,减伤,神圣,电,能量,火,玻璃,冰,冲击,光,液体,金属,加工,抛射,隆隆声,序,召唤,._magic – arcane forces
随便推点
Linux压缩解压tar.gz和zip包命令汇总_加压gz包命令-程序员宅基地
文章浏览阅读3.5k次。Linux压缩解压tar.gz和zip包命令汇总_加压gz包命令
c语言基础: L1-016 查验身份证_c语言检验身份照-程序员宅基地
文章浏览阅读1.5k次。一个合法的身份证号码由17位地区、日期编号和顺序编号加1位校验码组成。校验码的计算规则如下:首先对前17位数字加权求和,权重分配为:{7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2};然后将计算的和对11取模得到值Z;最后按照以下关系对应Z值与校验码M现在给定一些身份证号码,请你验证校验码的有效性,并输出有问题的号码。_c语言检验身份照
CI867AK01丨Modbus TCP接口模件丨3BSE092689R1-程序员宅基地
文章浏览阅读450次,点赞4次,收藏6次。CI867AK013BSE092689R1Modbus TCP接口模件模块,通过无线或有线的方式,实现设备之间的数据传输和通信连接。
PySide2入门--PySide2介绍与配置-程序员宅基地
文章浏览阅读2w次,点赞16次,收藏96次。前言 因为有对GUI界面开发的需求,我前些阵子接触过Qt,一套著名的跨平台的C++图形界面框架。Qt开发最有效的Qt creator,跨平台且集成多款工具,上手体验十分友好。但是,由于C++导入第三方库相对麻烦,而且现有的代码都基于Python实现。此处将介绍Qt相应的Python模块——PySide。为什么不选择PyQt? PySide2和PyQt5同样对应的Qt5框架,PyQt甚至要比PySide出现更早,社区更完备、中文文档更丰富。但是,值得注意的是:二者的许可证存在着差异。 PyQ_pyside2
Jupyter Notebook如何调试?JupyterLab作为DeBug调试工具及调试教程_jupyterlab怎么debug-程序员宅基地
文章浏览阅读2.9w次,点赞30次,收藏107次。引言xeus-python是2020年新出的Jupyter notebook调试工具,参考机器之心的文章首款 Jupyter 官方可视化 Debug 工具,JupyterLab 未来可默认支持 Debug安装过程安装JupyterLab 前端插件jupyter labextension install @jupyterlab/debugger安装xeus-python作为后端kernelconda install xeus-python -c conda-forge调试教程只要装好前端与_jupyterlab怎么debug
如何将xml转换为json_xml转json-程序员宅基地
文章浏览阅读3.8k次。<dependency> <groupId>org.json</groupId> <artifactId>json</artifactId> <version>20160807</version> </dependency>导入 json-20160807.jar jar包 直接调用 XML.toJSONObject(“xml内容”) 就可以把XML._xml转json