如何使用ajax获取后台数据和进行页面渲染_ajax获取数据-程序员宅基地
技术标签: node.js 前端 okhttp ajax 页面渲染数据 javascript
1、获取数据
一、使用ajax获取 当前的 本地a.txt文件的数据 (get获取数据)
1.创建一个a.txt文件 在当前文件夹

2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
// 1.创建对象
// 兼容非ie 兼容ie
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
// console.log(ajax_.readyState); //0
// 2.建立连接 ajaxObject.open(a,b,c)
// a代表的是请求方式 get post put delate
// b代表的是请求的后台地址 接口 url ./ http
// c 代表的是同步异步 默认异步true 异步 false 同步
ajax_.open("get", "./a.txt", true);
// 3.发送请求 get 的请求 是直接拼接在路径上
ajax_.send();
// console.log(ajax_.readyState);
// 4.接收响应数据
ajax_.onreadystatechange = function () {
// console.log(ajax_.readyState);//234
// 请求状态码 readyState:
// 从 0 到 4 发生变化
// 0: 请求未初始化(还没有调用到open方法)
// 1: 服务器连接已建立(已调用send方法,正在发生请求)
// 2: 请求已接收(send方法完成,已接收到全部请求内容)
// 3: 请求处理中(解析响应内容)
// 4: 请求已完成,且响应已就绪
if (ajax_.readyState == 4) {
// 响应状态码 status:
// 200:"OK"
// 403:请求成功 但是没有权限服务器拒绝响应
// 404:请求的资源不存在 改路径
// 302:重定向
// 找后台解决:
// 500: 服务器内部错误
// 503:服务器繁忙
if (ajax_.status == 200) {
//console.log("请求成功");
// console.log(ajax_.status);
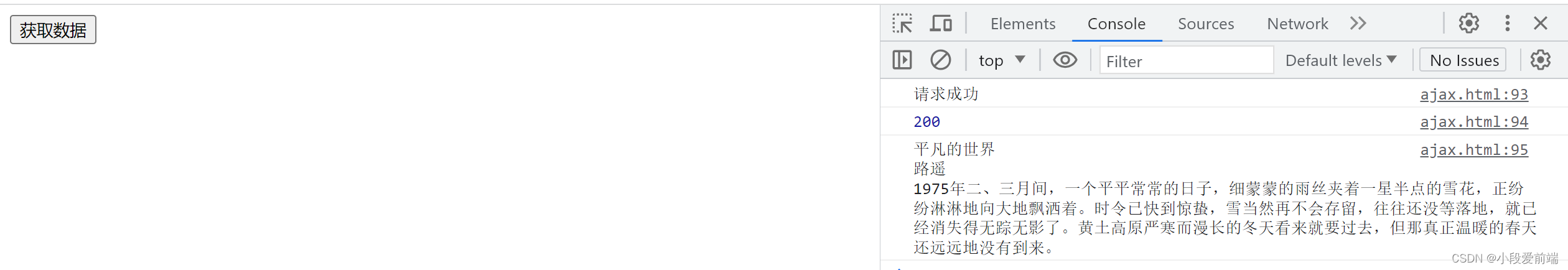
console.log(ajax_.responseText);
} else {
console.log("请求失败");
}
}
};
}
</script>
3.通过 open with live server 或者 vscode-preview-server:Launch on browser打开

二、使用ajax获取免费的api接口数据(get获取数据)
ajax_.open('get','https://api.apiopen.top/todayVideo',true);
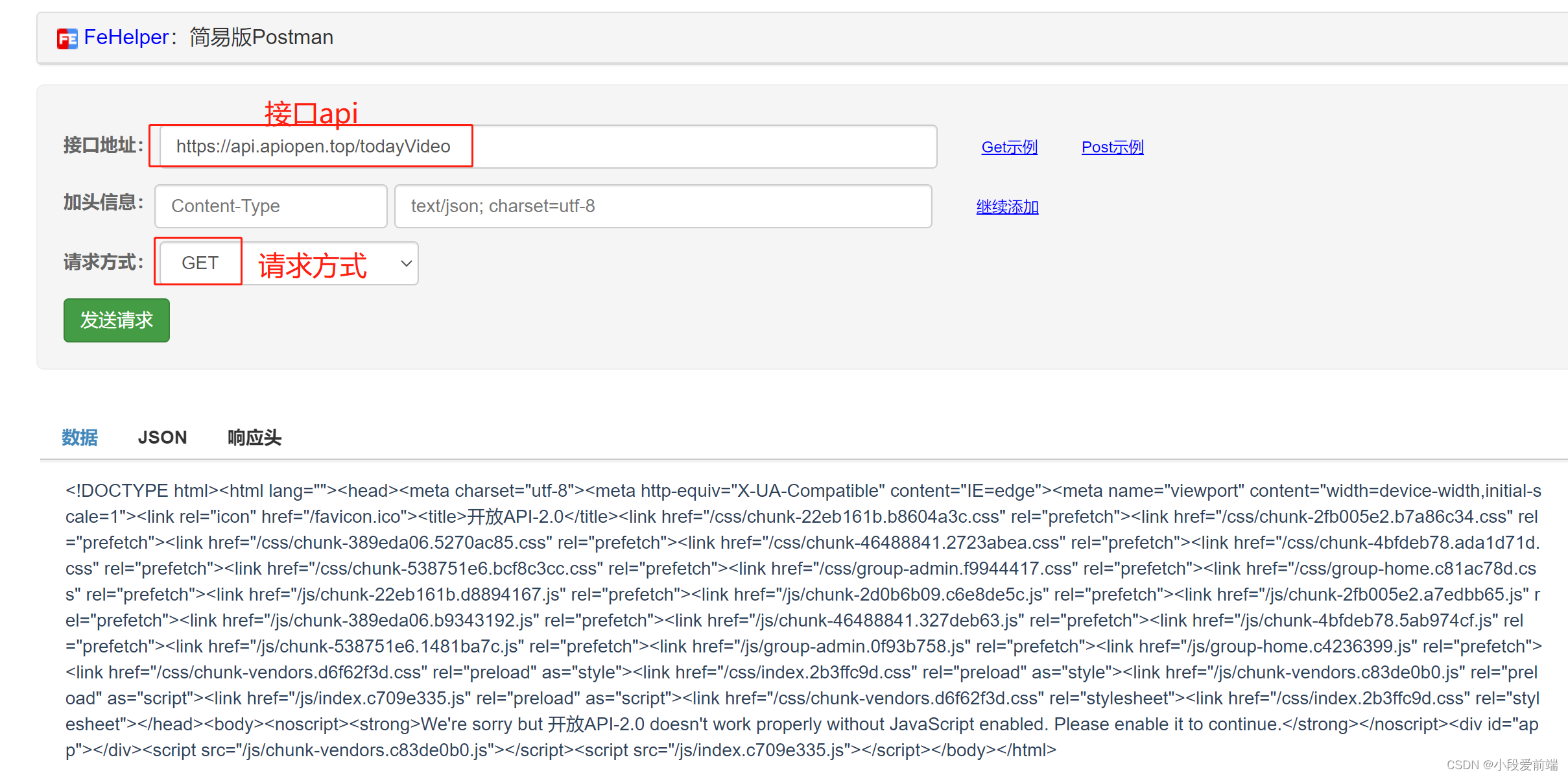
1.先把接口地址复制到浏览器打开,或者直接用postman测试下接口是否正常
 2.创建一个ajax对象进行获取数据
2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var ajax_ =
new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "https://api.apiopen.top/todayVideo", true);
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data_ = ajax_.responseText;
// console.log(data_);
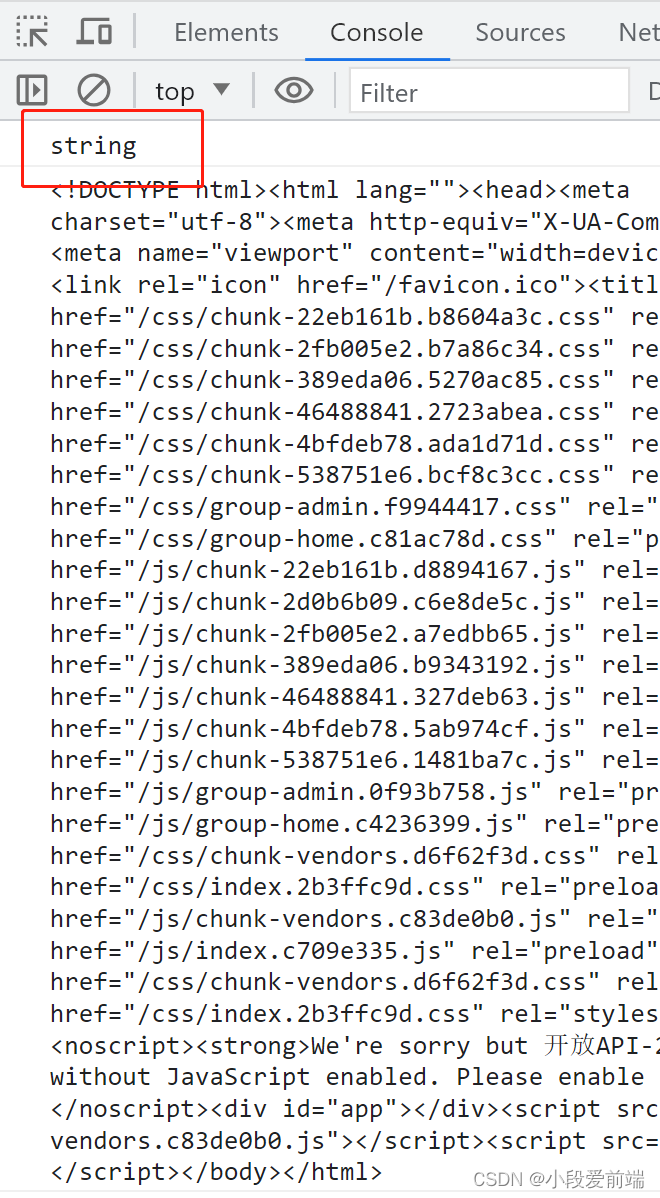
// console.log(typeof data_);//string
console.log(data_);
} else {
console.log("请求失败");
}
}
};
</script>
</body>
</html>
3.控制台打印拿到的数据 和 接口的一样 但是是string格式

三、使用ajax获取模拟node.js后台数据,
接口地址:http://127.0.0.1: 3001/user
接受参数:
post请求
act: login/登录 reg/注册
user:用户名
pass:密码
1.打开node.js后台(安装和使用node.js可以参考https://blog.csdn.net/weixin_52954097/article/details/132613837?spm=1001.2014.3001.5501)
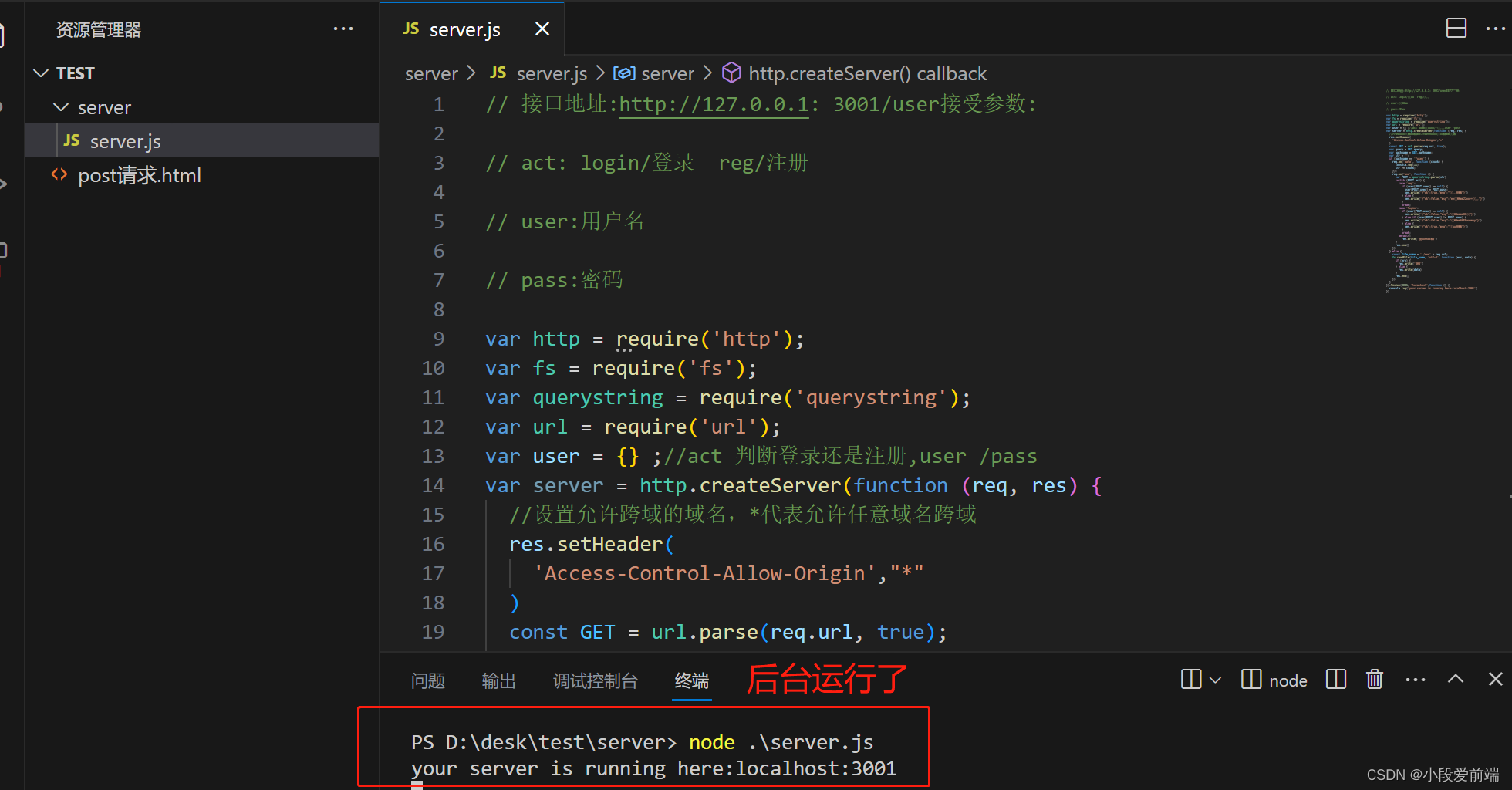
搭建一个后台
// 接口地址:http://127.0.0.1: 3001/user接受参数:
// act: login/登录 reg/注册
// user:用户名
// pass:密码
var http = require('http');
var fs = require('fs');
var querystring = require('querystring');
var url = require('url');
var user = {} ;//act 判断登录还是注册,user /pass
var server = http.createServer(function (req, res) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.setHeader(
'Access-Control-Allow-Origin',"*"
)
const GET = url.parse(req.url, true);
var query = GET.query;
var pathname = GET.pathname;
var str = '';
if (pathname == '/user') {
req.on('data', function (chunk) {
console.log(11)
str += chunk;
});
req.on('end', function () {
var POST = querystring.parse(str)
switch (POST.act) {
case 'reg':
if (user[POST.user] == null) {
user[POST.user] = POST.pass;
res.write('{"ok":true,"msg":"注册成功"}')
} else {
res.write('{"ok":false,"msg":"该用户名已经被注册"}')
}
break;
case 'login':
if (user[POST.user] == null) {
res.write('{"ok":false,"msg":"用户名不存在"}')
} else if (user[POST.user] != POST.pass) {
res.write('{"ok":false,"msg":"用户名或密码不对"}')
} else {
res.write('{"ok":true,"msg":"登录成功"}')
}
break;
default:
res.write('你要干啥?')
}
res.end()
})
} else {
const file_name = './www' + req.url;
fs.readFile(file_name, 'utf-8', function (err, data) {
if (err) {
res.write('404')
} else {
res.write(data)
}
res.end()
})
}
}).listen(3001, 'localhost',function () {
console.log('your server is running here:localhost:3001')
})运行后台

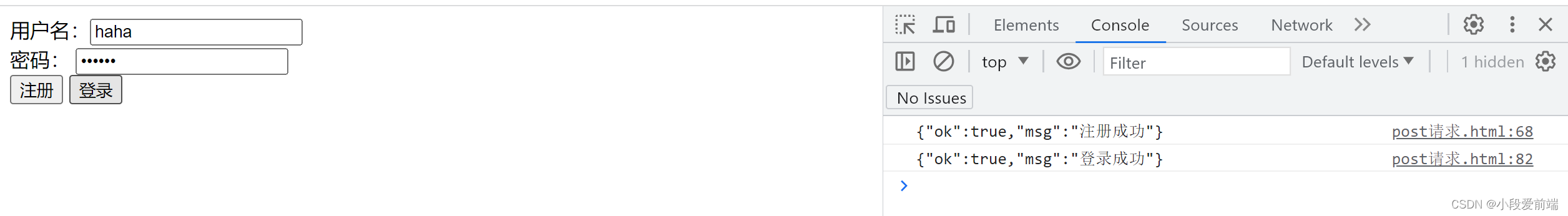
2.使用ajax获取数据 post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
用户名:<input type="text" name="user" id="user_" />
<br />
密码: <input type="password" name="pass" id="pass_" />
<br />
<input type="submit" value="注册" onclick="register()" />
<input type="submit" value="登录" onclick="login()" />
</body>
</html>
<script>
var user_ = document.getElementById("user_").value;
var pass_ = document.getElementById("pass_").value;
function register() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=reg&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
function login() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=login&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
</script>
open with live server
 四、使用ajax获取json文件数据
四、使用ajax获取json文件数据
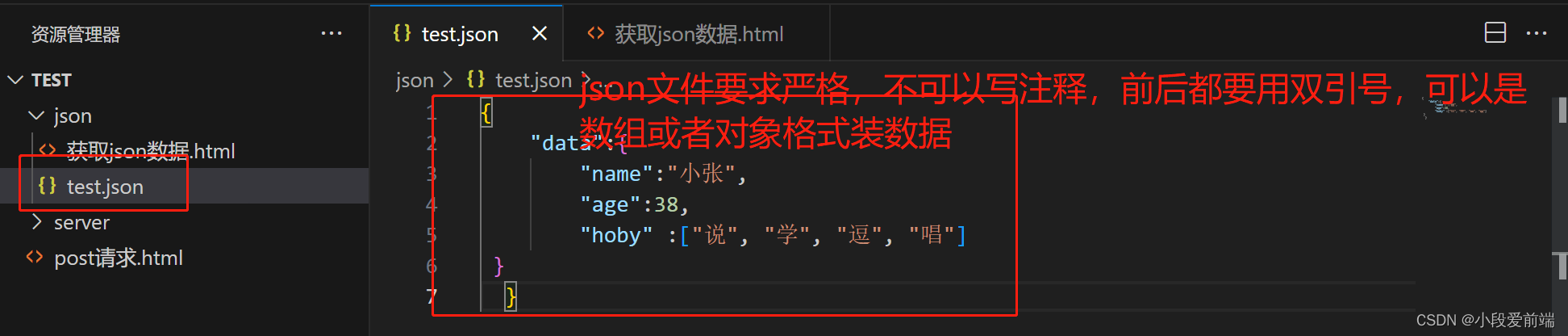
1.创建一个json文件
 2.使用get请求获取json数据
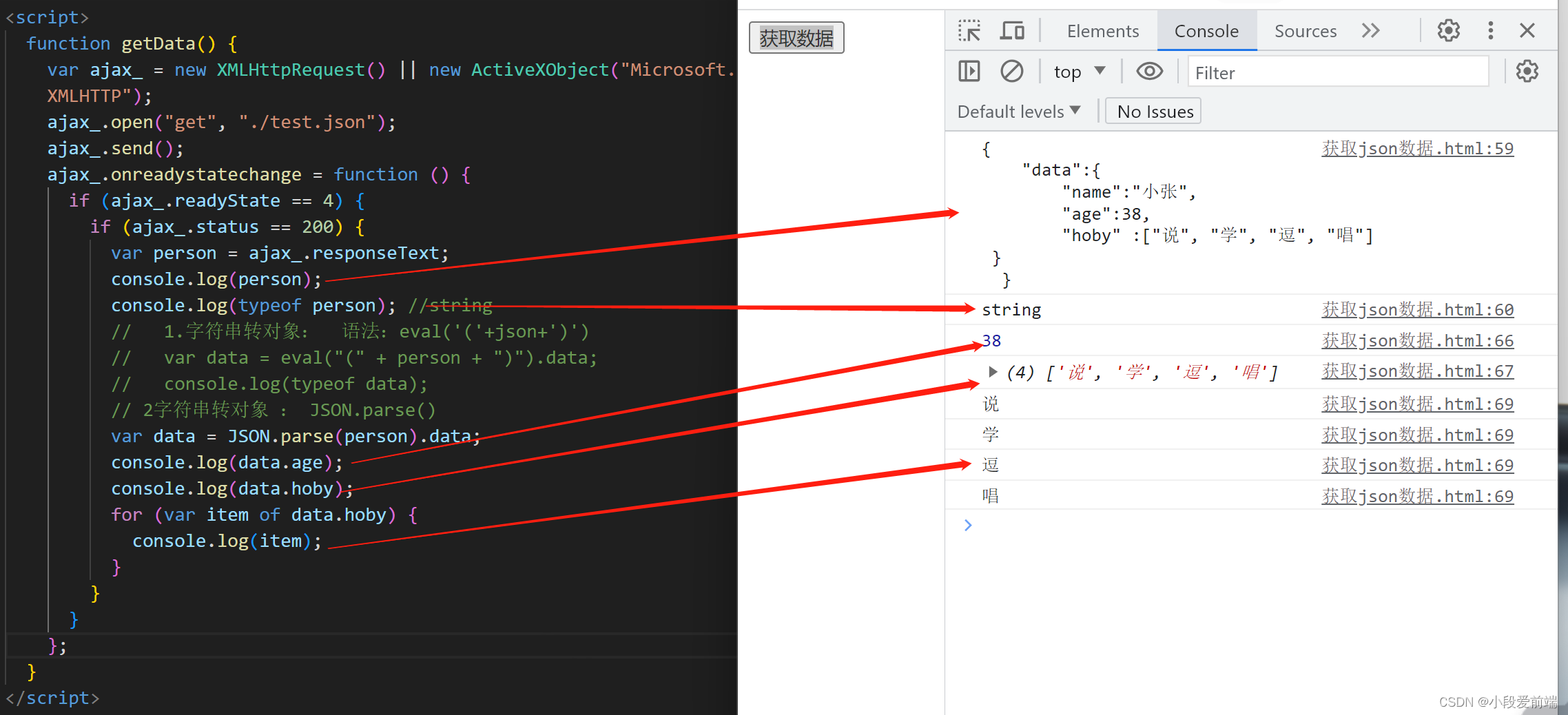
2.使用get请求获取json数据
注意:直接通过响应拿到的是string格式的数据 需要通过json数据字符串转对象的方法
1.eval('('+数据+')')
2.JSON.parse(数据)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./test.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var person = ajax_.responseText;
console.log(person);
console.log(typeof person); //string
// 1.字符串转对象: 语法:eval('('+json+')')
// var data = eval("(" + person + ")").data;
// console.log(typeof data);
// 2字符串转对象 : JSON.parse()
var data = JSON.parse(person).data;
console.log(data.age);
console.log(data.hoby);
for (var item of data.hoby) {
console.log(item);
}
}
}
};
}
</script>
3.转化成对象类型后就可以根据需求拿对应数据了

2、往页面渲染数据
1.创建一个json文件,存放数据,比如命名为dot.json
{
"list": [
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN0396VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN0396VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647",
"note": "中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN0396VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN0396VVV0001.jpg",
"photoid": "CP9QN0396VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN0396VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03A6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03A6VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp9.itc.cn%2Fimages01%2F20210610%2F108f00a3ca7047a5b30c422cdfaa4020.jpeg&refer=http%3A%2F%2Fp9.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331696&t=06324407f367bf24bba570b219e8a87c",
"note": "上图为2017年7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩;下图为2011年5月31日拍摄的枯水期的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03A6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03A6VVV0001.jpg",
"photoid": "CP9QN03A6VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03A6VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03B6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03B6VVV0001",
"imgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/CP9QN03B6VVV0001.jpg",
"note": "五代时,落星墩被封为宝石山,宋初曾在其上建亭院,历代都加以维修,明代又加建亭台楼阁,如浮玉楼、玉京轩、岗漪轩、清晖阁等,由于历尽沧桑残存无已。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03B6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03B6VVV0001.jpg",
"photoid": "CP9QN03B6VVV0001",
"imgtitle": "宝石山",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03B6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03C6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03C6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=1801140900,2951304091&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "远远地,我目送你的背影,你那用一束大红色绸带扎在脑后的黑发,宛如幽静的月夜里从山涧中倾泻下来的一壁瀑布。你蹦蹦跳跳地走进来,紧束着腰带,显得那么轻盈,那么矫健,简直就像天边飘来一朵红云现场图。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03C6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03C6VVV0001.jpg",
"photoid": "CP9QN03C6VVV0001",
"imgtitle": "小美女",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03C6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03D6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03D6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=2164321876,1861554807&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "温柔的女人是金子,漂亮的女人是钻石,聪明的女人是宝藏,可爱的女人是名画!据考证,你是世界上最大的宝藏,里面藏满了金子、钻石和名画!现场图。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03D6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03D6VVV0001.jpg",
"photoid": "CP9QN03D6VVV0001",
"imgtitle": "伏牛山",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03D6VVV0001.jpg"
}
]
}2.先用标签写出来样式效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 400px;
margin: 0 auto;
}
ul > li {
border-bottom: 3px solid rgb(180, 178, 178);
padding-bottom: 20px;
margin: 15px 0;
}
ul > li > img {
width: 100%;
height: auto;
margin: 15px 0;
}
ul > li > p {
font-size: 14px;
color: #333;
}
</style>
</head>
<body>
<button onclick="getJson()">点击获取json数据</button>
<ul>
<li>
<h3>鄱阳湖</h3>
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647"
alt=""
/>
<p>
中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)
</p>
</li>
</ul>
</body>
</html>
3.写完样式,把标签注释或者直接删掉,通过js代码进行ajax获取数据页面渲染
<script>
function getJson() {
// ajax获取数据
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./dot.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data = JSON.parse(ajax_.responseText).list;
// console.log(data);
//调用页面渲染函数
render(data);
}
}
};
}
//封装一个 页面渲染函数
function render(val) {
// console.log(val);
var str = "";
for (var item of val) {
// console.log(item);
var ul = document.querySelector("ul");
str += `
<li>
<h3>${item.imgtitle}</h3>
<img
src="${item.imgurl}"
alt=""
/>
<p>
${item.note}
</p>
</li>
`;
}
// console.log(str);
ul.innerHTML = str;
}
</script>智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数