react基础(安装,搭建,基础用法)_react安装-程序员宅基地
技术标签: react.js 前端 react学习 javascript
一,react是什么?
react是一款前端编程框架,是一个用于构建用户界面的 javascript 库,最初起源于 Facebook 的内部项目,开源以后因其便捷的操作迅速成为了前端工程师最得力的工具,React 拥有较高的性能,代码逻辑非常简单,目前在全世界范围内仍是最受欢迎的前端框架。
二,react安装
首先,确保电脑上具备nodejs环境,之后用 win+r 呼出控制台,输入 cmd 命令弹出cmd控制台(小黑框)之后在默认路径输入如下代码
npm i -g create-react-app //全局安装react环境无需选择特定文件夹安装成功后用cd / 命令跳转到要创建目录的文件夹之下输入如下代码创建一个react项目,我这里安装在了C盘中
cd / //cd+/跳转到电脑c盘
C:\>create-react-app mreact //create-react-app + 文件名 该文件名是react根文件名创建过程可能会有一点漫长,请耐心等待。
三,配置和基础应用
创建完成后cmd控制台会给出如下信息:

然后我们在后面输入 cd /mreact 跳转到我们创建的react目录之下。输入如下代码
C:\>cd mreact //转到mreact文件目录下
C:\mreact>npm start //运行项目等待控制台处理,处理完之后会自动打开浏览器,为你展现一个react项目。就像图片中一样。

此时可以先把cmd控制台最小化到托盘,但是千万不要关闭,后面还会用到。
好了,我们已经有了一个react脚手架基础了,之后用vs code 找到并打开该文件夹,我们将看到该文件夹下已经有了如下的文件

为了编程的愉快,这里推荐在vs code装载如下的插件

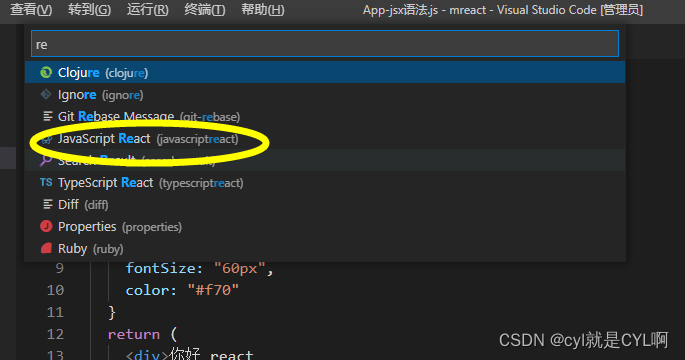
然后我们点开src目录把里面的App.js和App.css里面的内容全选然后删除,再回到浏览器我们就得到了一个空白页面,这样就能构建我们自己的网页了,对了vs code还要做如下设置,适配react的工作环境



做完如上的工作我们已经完成了最基本的环境。
函数组件(无状态组件/视图组件)
要学会并运用函数组件, 首先我们要先知道jsx是什么,jsx是JavaScript混合xml(html)的语法格式,目的是为了更好的在JavaScript中编写html模板。
jsx的主要特点有以下几点:
1. 有且只有一个根节点
2. class写成classname
3. 在{ }内写JavaScript
4. 数组里面可以直接写html标签
5. 注释用(/**/)
6. 样式可以直接展开
j首先在页面之中导入css样式
import './App.css'; //导入App.css的css文件App.css内部代码如下
.active{
color: #f70;
}之后在后面构建一个函数(因为是把js和html结合所以要用函数的方式来表述)最后不要忘了导出该函数
import './App.css';
function App() {
return() //括号内部写主要的页面构造诸如p标签div标签等
}
export default App; //导出该函数之后定义一个数组这里命名为arr,arr数组内可以写页面元素,并且可以直接通过return输出在页面之上
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>,
<h2>react</h2>,
<p>vue</p>
],
return(
{arr} //此时页面会显示ajax,react,vue三个元素
) //括号内部写主要的页面构造诸如p标签div标签等
}
export default App; //导出该函数同时我们也可以再定义一个名为syles的对象并在里面写上对应的样式
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>, //元素之间用逗号隔开
<h2>react</h2>,
<p>vue</p>
]
var styles = {
fontSize: "60px", //style样式按照css来写多个字母排列要使用驼峰布局如:backGroundColor
color: "#f70"
}
return (
<div>你好 react
<p className='active'>爱你呦</p> //jsx要求用className绑定类名,
//这里的active是在App.css内定义的
<p>{2 + 3}</p>
{arr}
<p style={styles}>文本</p>//该行文字在页面中会以60px大小和#f70的颜色在页面中显示
</div>
)
}
export default App;类组件(有状态组件/容器组件)
接下来我们来了解一下react里的类组件,清空刚才我们所写的函数组件的内容,写下类组件的基本配置
import React,{Component} from ‘react’ //导入react设置
export default class App extends Compnent{//导出到页面
render(){
return(
<div>
页面主要内容
</div>) //return内部写页面布局 *注意只能有一个div作为根组件
}
}上面就是我们的主要结构,接下来我们就要写数据进行数据和页面的联携了
import React,{Component} from ‘react’ //导入react设置
export default class App extends Compnent{//导出到页面
constructor(props) {
super(props)
this.state = {
} //state内部写数据
}
render(){
return(
<div>
页面主要内容
</div>) //return内部写页面布局 *注意只能有一个div作为根组件
}
}之后在return内写组件绑定数据就好了
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props)
this.state = {
msg: "<b>喜</b>欢", //state中的msg数据
isLog: false, //state中的isLog数据
list: ['vue', 'react', 'jQuery', 'js'] //state中的list数组
}
}
//sayHello(msg="123"){ //函数的第一种写法
// alert(msg)
// }
sayHello = (msg = "默认值") => { //函数的第二种写法
alert(msg)
}
render() {
return (
< div >
{/*更新数据 setState*/}
<button onClick={() => {
this.setState({ isLog: !this.state.isLog }, () => {
console.log('完成');
})
}}>切换</button> <br />
{/*事件*/}
<button onClick={this.sayHello.bind(this, '中国人不骗中国人')}>你好-传参2</button>
<button onClick={() => { this.sayHello('参数1') }}>你好-传参</button>
<button onClick={this.sayHello}>你好-1</button>
<button onClick={() => alert('2020')}>你好</button>
{/*列表渲染*/}
{this.state.list.map(item => <p key={item}>{item} </p>)}
{/*文本渲染*/}
{this.state.msg}
<div dangerouslySetInnerHTML={
{ __html: this.state.msg }}></div>
{/*条件渲染*/}
{this.state.isLog ? <p>欢迎</p> : <p>请登录</p>}
{this.state.isLog && <p>wink</p>}
</div >
)
}
}这些就是react最基本的操作和页面构架啦。
智能推荐
2024最新计算机毕业设计选题大全-程序员宅基地
文章浏览阅读1.6k次,点赞12次,收藏7次。大家好!大四的同学们毕业设计即将开始了,你们做好准备了吗?学长给大家精心整理了最新的计算机毕业设计选题,希望能为你们提供帮助。如果在选题过程中有任何疑问,都可以随时问我,我会尽力帮助大家。在选择毕业设计选题时,有几个要点需要考虑。首先,选题应与计算机专业密切相关,并且符合当前行业的发展趋势。选择与专业紧密结合的选题,可以使你们更好地运用所学知识,并为未来的职业发展奠定基础。要考虑选题的实际可行性和创新性。选题应具备一定的实践意义和应用前景,能够解决实际问题或改善现有技术。
dcn网络与公网_电信运营商DCN网络的演变与规划方法(The evolution and plan method of DCN)...-程序员宅基地
文章浏览阅读3.4k次。摘要:随着电信业务的发展和电信企业经营方式的转变,DCN网络的定位发生了重大的演变。本文基于这种变化,重点讨论DCN网络的规划方法和运维管理方法。Digest: With the development oftelecommunication bussiness and the change of management of telecomcarrier , DCN’s role will cha..._电信dcn
动手深度学习矩阵求导_向量变元是什么-程序员宅基地
文章浏览阅读442次。深度学习一部分矩阵求导知识的搬运总结_向量变元是什么
月薪已炒到15w?真心建议大家冲一冲数据新兴领域,人才缺口极大!-程序员宅基地
文章浏览阅读8次。近期,裁员的公司越来越多今天想和大家聊聊职场人的新出路。作为席卷全球的新概念ESG已然成为当前各个行业关注的最热风口目前,国内官方发布了一项ESG新证书含金量五颗星、中文ESG证书、完整ESG考试体系、名师主讲...而ESG又是与人力资源直接相关甚至在行业圈内成为大佬们的热门话题...当前行业下行,裁员的公司也越来越多大家还是冲一冲这个新兴领域01 ESG为什么重要?在双碳的大背景下,ESG已然成...
对比传统运营模式,为什么越拉越多的企业选择上云?_系统上云的前后对比-程序员宅基地
文章浏览阅读356次。云计算快速渗透到众多的行业,使中小企业受益于技术变革。最近微软SMB的一项研究发现,到今年年底,78%的中小企业将以某种方式使用云。企业希望投入少、收益高,来取得更大的发展机会。云计算将中小企业信息化的成本大幅降低,它们不必再建本地互联网基础设施,节省时间和资金,降低了企业经营风险。科技创新已成时代的潮流,中小企业上云是创新前提。云平台稳定、安全、便捷的IT环境,提升企业经营效率的同时,也为企业..._系统上云的前后对比
esxi网卡直通后虚拟机无网_esxi虚拟机无法联网-程序员宅基地
文章浏览阅读899次。出现选网卡的时候无法选中,这里应该是一个bug。3.保存退出,重启虚拟机即可。1.先随便选择一个网卡。2.勾先取消再重新勾选。_esxi虚拟机无法联网
随便推点
在LaTeX中使用.bib文件统一管理参考文献_egbib-程序员宅基地
文章浏览阅读913次。在LaTeX中,可在.tex文件的同一级目录下创建egbib.bib文件,所有的参考文件信息可以统一写在egbib.bib文件中,然后在.tex文件的\end{document}前加入如下几行代码:{\small\bibliographystyle{IEEEtran}\bibliography{egbib}}即可在文章中用~\cite{}宏命令便捷的插入文内引用,且文章的Reference部分会自动排序、编号。..._egbib
Unity Shader - Predefined Shader preprocessor macros 着色器预处理宏-程序员宅基地
文章浏览阅读950次。目录:Unity Shader - 知识点目录(先占位,后续持续更新)原文:Predefined Shader preprocessor macros版本:2019.1Predefined Shader preprocessor macros着色器预处理宏Unity 编译 shader programs 期间的一些预处理宏。(本篇的宏介绍随便看看就好,要想深入了解,还是直接看Unity...
大数据平台,从“治理”数据谈起-程序员宅基地
文章浏览阅读195次。本文目录:一、大数据时代还需要数据治理吗?二、如何面向用户开展大数据治理?三、面向用户的自服务大数据治理架构四、总结一、大数据时代还需要数据治理吗?数据平台发展过程中随处可见的数据问题大数据不是凭空而来,1981年第一个数据仓库诞生,到现在已经有了近40年的历史,相对数据仓库来说我还是个年轻人。而国内企业数据平台的建设大概从90年代末就开始了,从第一代架构出现到..._数据治理从0搭建
大学抢课python脚本_用彪悍的Python写了一个自动选课的脚本 | 学步园-程序员宅基地
文章浏览阅读2.2k次,点赞4次,收藏12次。高手请一笑而过。物理实验课别人已经做过3、4个了,自己一个还没做呢。不是咱不想做,而是咱不想起那么早,并且仅有的一次起得早,但是哈工大的服务器竟然超负荷,不停刷新还是不行,不禁感慨这才是真正的“万马争过独木桥“啊!服务器不给力啊……好了,废话少说。其实,我的想法很简单。写一个三重循环,不停地提交,直到所有的数据都accepted。其中最关键的是提交最后一个页面,因为提交用户名和密码后不需要再访问其..._哈尔滨工业大学抢课脚本
english_html_study english html-程序员宅基地
文章浏览阅读4.9k次。一些别人收集的英文站点 http://www.lifeinchina.cn (nice) http://www.huaren.us/ (nice) http://www.hindu.com (okay) http://www.italki.com www.talkdatalk.com (transfer)http://www.en8848.com.cn/yingyu/index._study english html
Cortex-M3双堆栈MSP和PSP_stm32 msp psp-程序员宅基地
文章浏览阅读5.5k次,点赞19次,收藏78次。什么是栈?在谈M3堆栈之前我们先回忆一下数据结构中的栈。栈是一种先进后出的数据结构(类似于枪支的弹夹,先放入的子弹最后打出,后放入的子弹先打出)。M3内核的堆栈也不例外,也是先进后出的。栈的作用?局部变量内存的开销,函数的调用都离不开栈。了解了栈的概念和基本作用后我们来看M3的双堆栈栈cortex-M3内核使用了双堆栈,即MSP和PSP,这极大的方便了OS的设计。MSP的含义是Main..._stm32 msp psp