事件流之事件冒泡与事件捕获 在浏览器发展的过程中,开发团队遇到了一个问题。那就是页面中的哪一部分拥有特定的事件? 可以想象画在一张纸上的一组同心圆,如果你把手指放在圆心上,那么你的手指指向的其实不是一个...
”DOM事件流“ 的搜索结果
useCapture : 可选参数, 是一个布尔值,默认是false, 默认时或者填写false时 会发生事件冒泡,如果填写true时会发生事件捕获,不同情况不同对待;eventTarget.attachEvent() 方法将指定的监听器注册到evevtTarget(目标...
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里获取,先到先得哦。给大家分享一些关于HTML的面试题,有...[外链图片转存中…(img-563NtBCb-1712427850546)][外链图片转存中…(img-hsEV94C1-1712427850546)]
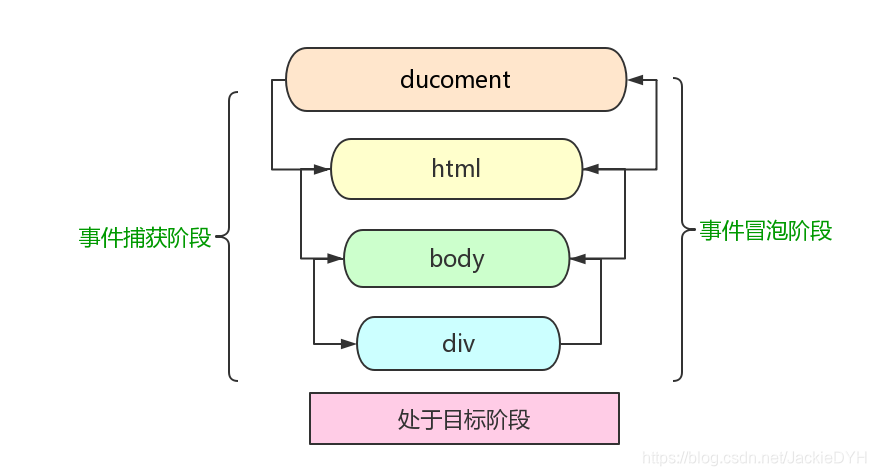
文章目录一、DOM事件流二、事件捕获和事件冒泡1.事件捕获2.事件冒泡三、阻止事件冒泡的方法 一、DOM事件流 DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根结点之间...
对事件冒泡, 事件捕获, dom 事件流的理解 ...dom事件流:当一个HTML元素产生一个事件时,该事件会在元素节点与根结点之间的路径传播,路径所经过的结点都会收到该事件,同时支持事件冒泡和事件捕获。 ...
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,...
效果如图所示:在代码所示的页面中,如果点击了button,那么这个点击事件会按如下的顺序传播(Chrome浏览器):buttonbodydocumentwindow也就是说,click事件首先在元素上发生,然后逐级向上传播。这就是事件冒泡。
DOM事件流的示意图,清晰的展示了DOM事件流的捕获过程,以及冒泡过程
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。...
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。[外链图片转存中…(img-OEw0k213-1712119290529)][外链图片...
1、数据类型:JavaScript定义的数据类型有字符串、数字、布尔、数组、对象、Null、Undefined,但typeof有区分可判别的数据分类是number、string、boolean、object(null / array)、function和undefined。...
javascript和HTML之间的交互是通过事件实现的,而事件就是文档或者浏览器窗口中发生的一些交互... DOM事件流 (1)事件冒泡(IE事件流):事件开始的时候由最具体的元素(文档中嵌套层次最深的节点)接收,然后逐级上传
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流...
DOM事件流
标签: javascript 前端 java
stopPropagation的作用是终止当前事件流,也就是说,在那个步骤终止了事件,后面的时间都不会执行了,如果在事件捕获阶段调用了,那后面的目标阶段,冒泡都不会执行了。目标阶段:事件到达目标元素,如果事件指定不...
DOMLO绑定事件高低版本浏览器之间不存在任何的差异事件冒泡事件捕获处理程序(事件执行的代码)dom0事件及低级浏览器的dom2事件(没有第三个参数)都是只有冒泡,以后我们用的最多的也是冒泡,捕获几乎不用,高级...
比如说React中的单向数据流,Node中的流,又或是今天本文所讲的DOM事件流。都是流的一种生动体现。 至于流的具体概念,我们采用下文的解释: 用术语说流是对输入输出设备的抽象。以程序的角度说,流是具有方向的...
博主也是初级小菜鸟,停留在表面而已,只求对...函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;层,还没有执行程序得话,就退出,这个过程就是冒泡阶段。
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
Dom事件流
标签: javascript
DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。 支持W3C标准的浏览器在添加事件时用...
什么叫Dom事件流?
标签: javascript 前端 vue.js
阶段,这个传播过程叫做Dom事件流。 事件冒泡:从事件源逐级向上传播到DOM最顶层节点的过程。 事件捕获:从DOM最顶层节点逐级向下传播到事件源的过程。 addEventListener用于指定事件处理程序,共接收三个参数。分别...
理解事件流,我们先来理解“事件”。什么是事件?在javascript高级程序设计中,有这么一段话: javaScript 与HTML 之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用...
删除事件(解绑事件) +DOM事件流
Q1:简述DOM事件流的三个阶段? 首先简述下在前端中流的概念 在现今的JavaScript中随处可见。比如说React中的单向数据流,Node中的流,又或是今天本文所讲的DOM事件流。都是流的一种生动体现。 至于流的具体概念,...
标准:obj.addEventListener(事件名称,事件函数,是否捕获) 1.有捕获,true为在捕获阶段处理,false为在冒泡阶段处理 2.事件名称没有on 3.this触发该事件的对象 IE(低版本9以下):obj.attachEvent(事件名称...
onclickalert'我被点击了!优点:大家都会,几乎所有的浏览器都支持缺点:夹杂在HTML代码中,代码不简洁;这种事件写法效率不高;不符合“行为,样式,结构”相分离。
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地