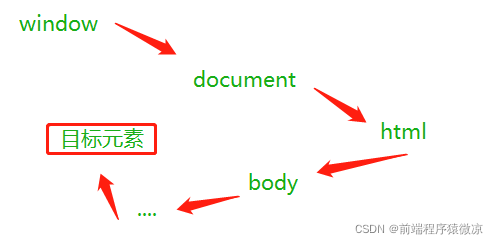
事件流之事件冒泡与事件捕获 在浏览器发展的过程中,开发团队遇到了一个问题。那就是页面中的哪一部分拥有特定的事件? 可以想象画在一张纸上的一组同心圆,如果你把手指放在圆心上,那么你的手指指向的其实不是...
”DOM事件流“ 的搜索结果
dom2中的事件流分为三个部分,事件捕获阶段->处于目标阶段->事件冒泡阶段, 触发一个事件,首先从外向内处于事件捕获阶段,此时默认不触发事件,接着处于目标阶段,触发事件,事件冒泡阶段,触发事件,但是也可以...
DOM事件 javascript与HTML之间的交互是通过事件实现的。事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。 事件三要素: 事件目标(event target) 发生的事件与之相关联或与之相关的对象 事件处理程序...
浏览器是现代互联网的窗口,承载着无数网页和应用程序。为了更好地理解浏览器的工作原理和开发中的关键概念,本文将深入探讨浏览器的 DOM 事件流、事件委托、加载顺序以及一些重要的调试技巧。
DOM中事件有三个阶段,分别为   1.事件冒泡阶段:当嵌套的元素注册相同的事件时,里面得元素触发了事件,外面的元素的事件也触发了。即执行顺序是从内向外。   2.事件处于目标...
js之DOM事件
标签: javascript html5 DOM
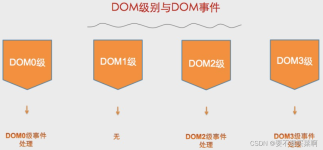
这样的事件行为都是前端DOM事件的组成部分,不同的DOM事件会有不同的触发条件和触发效果。本文就将带大家深入浅出地了解DOM事件的那些属性和方法。 首先在介绍DOM事件之前我们先来认识下DOM的不同级别。针对不同级别...
DOM事件相关总结
标签: javascript 前端 html
dom0事件模型(原始事件模型) 当时还没有形成正式的W3C标准,但该事件模型仍在早起广泛应用。 一个dom节点只能绑定一个事件 再次绑定会覆盖之前的事件 二. dom2事件模型 因为DOM于1998年10月1日成为W3C的推荐...
"DOM2级事件"规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了体会。
DOM 事件流(DOM Event Flow)是指在 HTML 或 XML 文档中,由用户或浏览器执行的事件的传递路径。当一个事件在一个元素...除了事件冒泡外,DOM 事件流还有捕获(capture)阶段。在捕获阶段,事件从文档根节点开始向...
DOM(四)
标签: javascript firefox 前端
DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有着相当大的影响。这两种事件流分别是捕获和冒泡。和许多Web技术一样,在它们成为标准之前,Netscape和微软各自不同地实现了它们,下面...
DOM 0级事件模型 DOM 2级事件模型 DOM 0级事件模型: <input type="button" onclick="doSomething()" /> input.onclick=function(){...} event =event||window.event;兼容性...
第1章 事件流 1-1.事件冒泡:事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收; 然后逐级向上传播至最不具体的那个节点(文档); 1-2.事件捕获:不太具体的节点应该更早接收到事件,而最具体的节点最后接收到...
欧eo 是基于生成器的流控制(如 )和 DOM 事件循环。 eo 支持 Promise、WHATWG Streams(可读/可写)和 DOM 事件(点击、触摸等)。安装TODO:发布到 npmjs.com例子基本控制流程。 eo ( function * ( ) { console . ...
前端基础——DOM
标签: 前端 javascript html
由网上文章整理成,具体可以参考下面文章: https://www.cnblogs.com/xiaohuochai/p/5859476.html https://segmentfault.com/a/1190000013176643 https://segmentfault.com/a/1190000012729080 ...
查了很多文章,都没有把这两个概念做一个...DOM事件模型有三个: DOM0级提出的DOM0级模型、DOM2级提出的DOM2级模型、IE事件模型 DOM0级提出了原始的事件模型;但DOM1级没有定义事件相关的内容,仅仅是定义了HTML和XML
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。...
Omit dependenciesnpm run build // Include dependencies多姆dom(selector) 返回与document selector匹配的元素数组( dom.query(selector, document)别名)。DOM节点根头身体观滚动的主要“视图”元素,是<head
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流...
在学习什么是冒泡、捕获、事件流前我们先了解一下dom事件等级 DOM事件等级 dom事件等级分别是 dom0级(用on搭载事件名称如onclick): 一种是在标签内部写,on加事件名称如:οnclick=“函数名()” 第二种如:div1....
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地