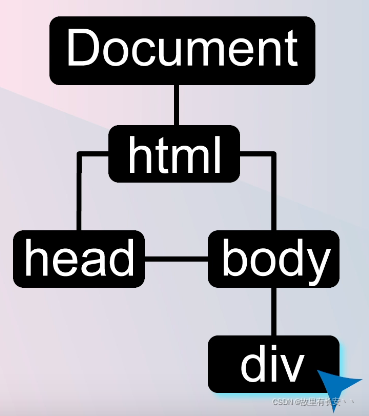
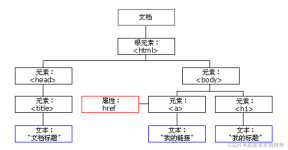
DOM(文档对象模型)结构是一个树形结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。 主流浏览器的事件模型 直到...
”DOM事件流“ 的搜索结果
基本概念:DOM事件的级别 DOM事件模型 DOM事件流 DOM事件捕获的具体流程 Event 对象的常见应用 自定义事件 DOM标准定义事件级别: DOM 0: element.onclick = function (){} DOM 1: 没有制定与事件相关的标准 ...
0级DOM 分为2个:一是在标签内写onclick事件 二是在JS写onlicke=function(){}函数 1) <input id="myButton" type="button" value="Press Me" onclick="alert('...
熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能。不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这一利器,使我们可以便捷的...
https://juejin.im/post/59db6e7af265da431f4a02ef
DOM事件的级别 DOM0 element.onclick = function(){} DOM2 element.addEventListener(‘click’, funttion(){}, false) DOM3 element.addEventListener(‘keyup’, funttion(){}, false) ...DOM事件流 概念:...
1. 在DOM中绑定。在DOM中绑定有两种方式:直接在html中onXxxx = "jsCode"在html中onXxx = "handleName()",然后在js文件中定义 function handleName() {jsCode} <button onClick="...
2. DOM事件流: DOM0时代,制定了onclick写法,DOM2增加了addEventListener方法绑定事件(在IE中绑定事件用attachEvent),DOM3中增加了多种事件(鼠标,键盘等)的捕获 注:DOM1标准也是存在的,只是没有涉及...
在我们学习DOM之后,事件就是我们必不可少的一块知识点了,事件其实就是我们的一些操作需要在用户来完成之后才执行的。比如我们PC端的点击事件,键盘事件,以及我们移动端的的触屏事件。接下来咱们先来总结一下这些...
1、事件流 html 元素触发事件的顺序。 2、事件冒泡 IE的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。 3、...
DOM事件 事件模型:捕获和冒泡 事件流:捕获 —>> 目标 —>> 冒泡 DOM 事件的捕获的流程: window —>> document —>> html —>> body —>> … —>> 目标元素 补充: ...
原生JavaScript事件详解: http://www.cnblogs.com/iyangyuan/p/4190773.htmlDOM0,DOM2,DOM3事件,事件基础知识入门DOM0,DOM2,DOM3事件,事件基础知识入门:http://www.cnblogs.com/diligenceday/p/4175721.html ...
DOM事件总结
标签: javascript 前端 开发语言
DOM事件 事件捕获 事件冒泡 自定义事件
DOM级别及DOM事件级别 一、HTML事件处理程序 缺点:HTML和JS强耦合 二、DOM0级事件处理程序 绑定与解绑:<button id=”btn”>按钮</button> 绑定: 1、获取按钮var btn = document.getElementById(“btn...
文章目录一、DOM0级别事件绑定二、使用步骤1.引入库2.读入数据总结 一、DOM0级别事件绑定 二、使用步骤 1.引入库 代码如下(示例): import numpy as np import pandas as pd import matplotlib.pyplot as plt ...
1.dom事件的级别(发展史) dom0: element.onclick= function(){} dom1: (没有规定事件相关内容) dom2: element.addEventListener(‘click’,function(){}) dom3: element.addEventListener(‘keyup’,function(){...
原文地址什么是事件流流:用术语说流是对输入输出设备的抽象。以程序的角度说,流是具有方向的数据。事件流:从页面中接收事件的顺序。也就是说当一个事件产生时,这个事件的传播过程,就是事件流。事件:用户或者...
JavaScript相关笔试面试题40道
在JavaScript中,事件流和事件模型是处理用户交互的关键概念。深入理解这些概念将使你能够更好地处理和响应用户的动作。本文将详细介绍JavaScript的事件流和事件模型。
引子: 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序... DOM标准可以分为DOM1,DOM2,DOM3三个版本。 DOM1级主要定义的是HTML和XML文档的底层结构。DOM2和DOM
什么是js事件流 事件流描述的是从页面中接受事件的顺序。 微软(IE)和网景(Netscape)开发团队提出了两个截然相反的事件流概念,IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流。 后来在W3C组织的统一...
JavaScript【CSS操作、事件处理程序、DOM0级事件处理、DOM2级事件处理、事件类型之鼠标事件、事件流 、Event事件对象、事件类型之键盘、事件事件类型之表单】(十三)
要理解DOM 元素事件执行的顺序,首先得了解什么是DOM,什么是事件,执行顺序等 DOM 文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地