”Grid“ 的搜索结果
grid
如果使用justify-content: space-between;注意:这三个属性是给父容器添加的,子元素,可以不用设置宽度,也不用设置margin间距即可完成如下布局。如何想让最后一行左对齐是有办法的,大家可以自行去搜索办法,能...
css网格布局擅长于将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系(前提是 ...2. Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
grid布局
标签: 前端 javascript html
制作一个三列网格布局,并设置第一行高度为 160 像素:.grid-container { display: grid; grid: 160px / auto auto auto; } 设置网格行与列之间的间隙:.grid-container { gap: 50px; }(行与行,列与列)指定...
随着容器宽度发生变化,当容器宽度小到一定程度,即第一列的宽度小于图像的设定宽度时,就会发生如下的变化。在这个示例中,我们说第一列应该占用1个单位的空间,而第二列占用3个单位的空间。叔本华:人生没有意义,...
Grid网格布局详细讲解
标签: css3
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。...
Product _ context-或者 UF _ DISP _ SKETCH _ GRID 用于草图应用,或者 UF _ DISP _ DRAWING _ GRID 用于绘图,或者 UF _ DISP _ SHED _ GRID 用于真阴影显示,或者 UF _ DISP _ MODEL _ GRID 用于其他(或默认)。
网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid 布局与Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在...
grid布局基础到实战
标签: css
grid布局
这个函数返回当前任务环境返回的应用程序——或者 UF _ DISP _ SKETCH _ GRID 用于绘图,或者 UF _ DISP _ DRAWING _ GRID 用于绘图,或者 UF _ DISP _ SHED _ GRID 用于真阴影显示,或者 UF _ DISP _ MODEL _ GRID ...
特别声明:这篇博客转载于阮一峰老师,转载是为了方便...网格布局(Grid)是最强大的 CSS 布局方案。 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的.
Grid布局是一种用于网页布局的CSS技术,它允许开发者定义一个元素内部的行和列,并在这些网格中放置子元素。这是一个强大的布局方式,可以看作是二维布局,也是唯一的二维布局方案。
容器属性和项目属性的差异:Flexbox布局的容器属性主要关注一维布局,而Grid布局的容器属性关注二维布局;Flexbox布局的项目属性主要控制项目的放大、缩小和基线对齐,而Grid布局的项目属性主要控制项目在网格中的...
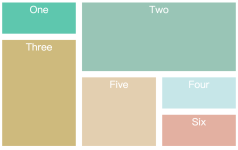
网格布局(Grid)是最强大的 CSS 布局方案。 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。 上图这样的布局,就是 ...
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历...
grid-template-columns: repeat(auto-fill, 200px) 表示列宽是 200 px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素。上述代码实例中,.container元素就是网格布局容器,.item元素就是网格的项目...
grid布局是一种新的布局方案。传统布局使用浮动和定位,而grid布局可以像表格一样将页面容器分割成一块一块的区域,定义子元素的排布和位置。可以说是flex布局的升级版。借用大神旭哥的话:Grid布局就像是“分田种地...
display:grid,它更像是 flex 的升级版 布局上十分强大。
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地