layui 单图上传、多图上传、上传视频
”Layui图片上传“ 的搜索结果
在HTML部分和JavaScript部分中,我们都使用了一些Layui组件来帮助我们实现这...我们使用了layui-form和layui-input类来创建表单项,使用layui-icon和layui-btn类来创建图标按钮,并使用Layui的弹窗组件来展示预览图片。
今天小编就为大家分享一篇layui 图片上传+表单提交+ Spring MVC的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
示例:支持多图上传,支持拖拽上传,下方有文件上传信息提示 html代码: <div class="layui-upload"> <div class="layui-upload-drag" id="test2"> <i class="layui-icon"></i> <...
layui上传图片
标签: javascript 前端 开发语言
layui上传图片
今天小编就为大家分享一篇在LayUI图片上传中,解决由跨域问题引起的请求接口错误的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
一、关于js上传图片压缩的方法,百度有很多种方法,这里我参考修改了一下 function photoCompress(file, w, objDiv) { var ready = new FileReader(); /*开始读取指定的Blob对象或File对象中的内容. 当读取操作完成...
layui 上传图片 支持删除、上传、拖拽、复制粘贴
layui图片上传 单选以及多选压缩
Thinkphp框架+Layui如何实现图片/文件上传功能,thinkphp5加layui实现图片上传功能(带图片预览),thinkphp5.1+layui图片上传,thinkphp+layui上传多图,php thinkphp 图片上传接口,layui加php图片上传,ThinkPHP5+...
# html:```点击上传,或将文件拖拽到此处建议尺寸1920*512提交```# JS:```layui.use('upload', function(){var $ = ...//普通图片上传var uploadInst = upload.render({elem: '#uploadBanner',url: "{:U('Api...
layui 首个版本发布于2016年秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身...
基于layUI制作网页窗口点击选择图片或从文件夹里面拖拽图片上传,通过鼠标拖动图片,滚轮控制图片缩放,点击裁剪图片,上传图片效果代码。
layui图片上传、预览、删除
标签: layui
layui图片上传、预览、删除、 <div class="layui-upload"> <button type="button" id="test2" class="layui-btn tj">多图片上传</button> <blockquote class="layui-elem-quote layui-quote...
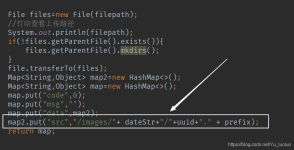
图片上传到保存本地,ftp,获取图片展示
Layui 的上传是最常用的, 不可或缺, 记录一下代码, 以后复制都能用!!1.前端HTML:修改头像点击上传图片,或将图片拖拽到此处 2.前端js:layui.use(["jquery", "upload", "form", "layer", "element"], function ()...
今天小编就为大家分享一篇layui 上传图片 返回图片地址的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
jq+layui 实现图片拖拽上传功能
这是我上传部分的,求解layui.use('upload', function () {layui.upload({url: url + '/app_upload/index',elem: '#test' //指定原始元素,默认直接查找class="layui-upload-file" ,method: 'post' //上传接口的http...
前端(亲测可用) <div class="layui-form-item"> <fieldset class="layui-elem-field layui-field-title" style=...消毒照片上传</legend> </fieldset> <div class="layui-row">
这是一个坑,大坑,网上一大堆写的云里雾里,不知所以,转了一圈,除了copy就是copy,Jesus God,花了一晚上,走通了这个坑,话不多说,直接解决layui版本:layui-v2.5.6jquery版本:jQuery v3.2.1问题:上传多个...
之前用Layui做过开发,现在整理一下Layui的文件上传组件,Layui上传组件页面效果看起来非常舒服,简约美观。之前也用过Bootstrap的上传组件,这两款上传组件平分秋色,各有各的特点,总而言之,都是很实用而且很美观...
//设置上传按钮 <button type="button" style="display: none" class="layui-btn layui-authority cvv66nwtu" id="nationality">...//设置上传完成后的图片回显框 <div class="layui-upload-list"&...
版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明。本文链接:...b:layui-upload-list 所在的容器使用了浮动: c:layui的上传样式不完整总之很重要的一点就是...
<div class="imageShow"> <img id="uploadImageShow" src="" onclick="previewImg(this) "/> </div>
1.安装插件 npm install sortablejs --save 通过layui+sortable实现图片上传以及拖拽排序功能 部分代码,后台tp {volist name='$list' id='case' key='key'}
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地