”Uni-App“ 的搜索结果
uni-app 和H5页面视频播放flv格式视频监控
uni-app获取当前页面路径
随着移动互联网的快速发展,移动应用已成为生活中不可或缺的一部分。与此同时,跨平台开发也得到越来越多的关注,因为它可以提高应用程序的效率并降低开发成本。Uniapp是一种跨平台开发框架,基于Vue.js,并且可以在...
uni-app修炼之路(五) 参考官方文档:https://uniapp.dcloud.io/collocation/pages 应用的状态栏、导航条、标题、窗口背景色等这些公共的样式一般情况下都会写在globalStyle里面。这样页面就无需进行单独的配置了。...
关于uni-app与vue路由配置的不同,不使用uni.navigateTo接口跳转时,使用this.$router.push的踩坑经验
而uni-app是基于Vue.js的跨平台开发框架,可以让开发者一次编写代码,同时运行在多个平台上。本文将详细解析Vue.js的核心技术,并结合uni-app进行跨平台实战开发,帮助读者深入了解这两个重要工具,掌握它们的核心...
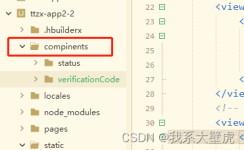
首先需要使用HBuilder X安装导入插件 ... <template> <view>...uni-icons type="cloud-upload"/>...uni-icons type="cloud-upload" color="#007aff" />...uni-icons type="cloud-upload" color="#...
使用uni-app中组件生成轨迹 文章目录使用uni-app中组件生成轨迹前言一、uni-app是什么二、使用步骤1.标签声明2.绑定数据总结 前言 由于业务需要开发一款app,由于本人是后端开发,仅对开发过程中遇到的问题做记录...
专为uni-app打造的路由管理器 简介路由跳转功能 使用uni-simple-router 跳转到新的页面。 push 跳转到普通页面,新开保留历史记录。 replace 动态的导航到一个新的url,并且关闭当前页面,跳转到 ...
应用uni-app跨平台框架进行项目开发过程中,需要实现版本更新时全页面弹窗,底部导航栏...但是,在uni-app中popup弹窗及对话框的遮罩层是覆盖不了原生导航栏和tabbar栏的,而且在tabbar页中使用弹出框会非常的违和。
【代码】uni-app动态设置class。
uni-app 小程序双击事 目前uni-app view标签不支持双击事件,下面自定义双击事件: // A code block <view @click="handClick(index)"></view> data(){ return { lastTapTimeoutFunc:null, ...
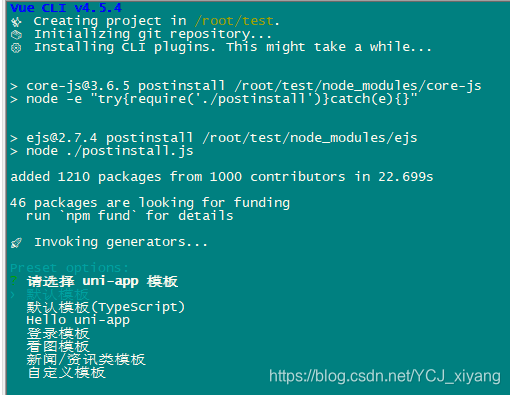
2022.09 更新目前,仓库已经同步uni-app官方最新cli模板,另外我还上传了vue3+vite+ts的版本,可当做示例来供来学习参考。Github仓库地址。总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常...
uni-app:刷新当前页面
export default { props: { value: { type: String, default: "" } }, model: { prop: "value", event: "input" ...直接上代码了,问题不想深究了,定义model的时候用value和input,不要自定义,就...
uni-app view基本使用
设置背景 1、设置背景色: <template> <view class="container"> //最外层 <view class="bg-colore"></view> //此标签为最外层view标签的第一个子标签 ...// 以下为 style 区域
我的上一篇文章写了一个如何从前端uni-app发送请求给后端flask但是有没有在读完之后发现两个问题:1.在终端报了一个错,存在跨域问题。2.如何接到请求并把请求数据答应出来 提示:文章写完后,目录可以自动生成,...
在uni-app中上传文件可以通过使用uni.uploadFile接口来实现。方法选择要上传的图片,然后在成功回调中获取到选中图片的路径。方法将选中的文件上传到指定的服务器地址。参数为后端接收文件的字段名。回调函数中处理...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地