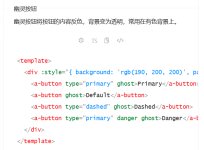
ant-design-vue 快速入手及常用标签 <a-locale-provider :locale="locale">全局配置国际化文案 1、按钮 <a-button>按钮</a-b...
”a-design-vue“ 的搜索结果
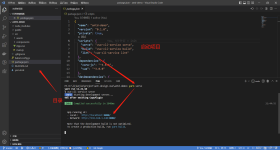
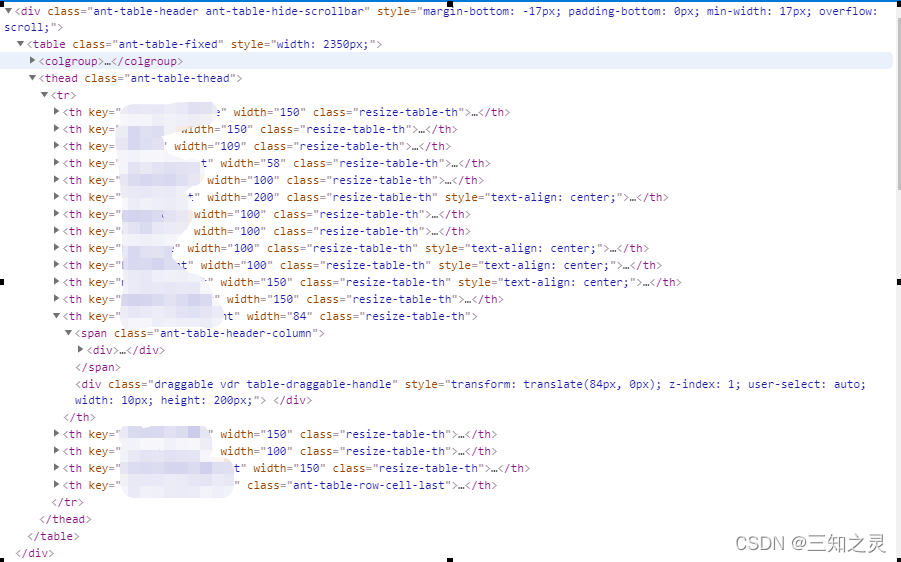
vuex2.x中用于设置ant-design-vue中table组件的列宽可拖拽
<a-table :rowKey="(record, index) => index" :bordered="true" :rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange, }" :columns="columns1...
后台返回菜单无限层级展示
主要介绍了ant-design-vue 实现表格内部字段验证功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
admin-beautiful::rocket::rocket::rocket:vue3,vue3.0,vue,vue3.x,vue.js,vue后台管理,admin,vue-admin,vue-element-admin,vue-admin-beautiful-pro主线版本基于element-plus,element-ui,ant-design-...
这里默认安装最新版本,所以,要是vue2或者vue/cli4.5以下版本,或者需要兼容IE。ant-design只能安装1版本。一直在报错: error in ./node_modules/ant-design-vue/dist/antd.css。安装,引入ant-design。
1. 在Vue的Table组件中,实现可伸缩列,如果你使用的是Element-Ui那么这是一个现成的功能,如果你使用的是ant-design-vue,那么是需要集成一个vue-draggable-resizable插 件使用步骤: **1.安装**: npm install vue...
{{manageOptionCodes ? manageOptionCodes : '--'}}// 自定义html的弹窗popover(){// 上面的index好像是第几个参数就是return function ...if(this.swindleAccountList[index].manageOptionCodes){let manageOpti...
vue 集成 ant-design-vue
vue2+ant-design-vue1.7.2版本
目录引入ant-design-vue1.全局引入2. 局部引入局部引入组件局部引入图标使用1message的使用2 日期范围组件本地化3组件化的小技巧listform优化webpack分析插件优化强依赖插件moment 引入ant-design-vue 1.全局引入 ...
一、升级Vue-clidao 3.0 全局更新Vue-cli版本 yarn global add @vue/cli@next # OR npm install -g @vue/cli@next 输入vue -V(大写的V)查看版本 @vue/cli 4.5.6 二、创建3.0版本的Vue项目 如图,使用vue create ...
1、安装ant-design-vue 使用yarn 或 npm 安装并引入 ant-design-vue。 yarn add ant-design-vue npm i --save ant-design-vue 2、安装 babel-plugin-import babel-plugin-import是一个用于按需加载组件代码...
/ 对tableScrollH的赋值会导致parent的高度异常, 在触发parent的...// 用于计算a-table的滚动区域高度(table父级容器 - table自身的thead高度 = 允许滚动的高度)console.log(“调用计算函数”, res);// thead dom获取。
ant-design-vue是蚂蚁金服 Ant Design 官方唯一推荐的Vue版UI组件库,它其实是Ant Design的Vue实现,组件的风格与Ant Design保持同步,组件的html结构和css样式也保持一致。 用下来发现它的确称得上为数不多的完整的...
antd-vue使用方面小功能总结 1 a-range-picker <a-range-picker :disabled-date="disabledDate" v-model="priceRangeDate" @calendarChange="calendarPriceRangeChange" @change="changePriceRangeDate" >...
开始从这里开始是用ant-design-vue组件写ant-design-vue-pro这个后台项目实现步骤的从零开始搭建的过程,视频地址,它采用了ant-desgin-vue的组件库作为素材开发,进一步提炼了中后台管理系统的产品原型,可以帮助...
【代码】Vite+Vue3.0项目使用ant-design-vue 日期组件汉化。
vue脚手架按需引入ant-design-vue全流程
Vue-ant-design-vue 表单项a-input、a-input-number输入时卡顿解决方案: 抽离组件封装再使用。 a-input封装:RyInput/index.vue <!-- 规格弹窗 --> <template> <div> <a-input v-bind:...
【代码】vue3和ant-design-vue的<a-form>表单自定义规则校验封装。
啥也不说,先上报错图:明明很多文件都是这么使用的,却唯独这个文件报错,很迷惑,不知道如何下手解决:下面是我的代码试过好几种办法都不可行$nextTick的,加setTimeout的,也不知道那些认为可行的都是怎么可行的...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地