”ant“ 的搜索结果
用户需求 登录界面改造成自己的 主界面的logo及产品名称改造成自己的 语言包去掉或者只留中英语言包 登录界面改造 进入pages/user/login目录找到index.tsx // 去掉语言包栏目 ...div className={styles....
得在 less 里面使用:global 修改,不能是css文件. :global 修改是全局生效的,所以建议修改之前要加上calssName="样式名"; 不是className={style.样式名} ,是直接写“”。 然后在调试工具找到你要修改的样式的...
在ant-design-vue中,提供FormModel表单组件,且支持v-model数据绑定,同时可以校验和提交功能的表单。 一、表单验证 <a-form-model ref="form" :rules="rules" :model="form" layout="inline" :label-...
一、ant table默认的样式并不能满足我们日常的需求,一版都需要修改,默认情况下,我们引入table组件后他是有自己的样式的,我们可以通过默认样式覆盖的方法来修改ant table表格的样式。 二。样式修改实例: ....
.ant-tabs-bar设置默认的黑灰border-bottom,只需在这里将border都设为0即可。.ant-tabs.ant-tabs-card>.ant-tabs-bar .ant-tabs-tab设置了每一个tab的一些样式,通过debug调试即可。2.table表格参数配置,可以...
在eclipse中执行ant脚本build.xml的时候提示:Class not found:javac1.8如图所示:这个问题时因为我的eclipse中ant插件的版本为1.8,版本降低,不能使用1.8版本jdk遇到这个百度了一下,有人说可以下载ant 1.9版本,...
解决方案:ProForm本身是在原来的Ant Design Form 的基础上增加一些语法糖和布局设置等等,那我们就看看ProForm是如何做的不就行了 了解之后得知:ProForm的表单代码是通过如下方式来创建的: const ProFormText ...
1、使用connect连接命名空间,读取命名空间返回的信息 @connect(({ DoneCheck, loading }) => ({ DoneCheck, loading: loading.models.DoneCheck, })) DoneCheck为命名空间的。...loading为根据命名空间是否有...
1、什么是Ant Ant是Apache下跨平台的基于java开发的构建工具。基本功能就是可以把代码从某个地方拿来,编译,再拷贝到某个地方去等等 2、Ant的构建文件默认为build.xml 3、build.xml基本属性 (1)项目元素project...
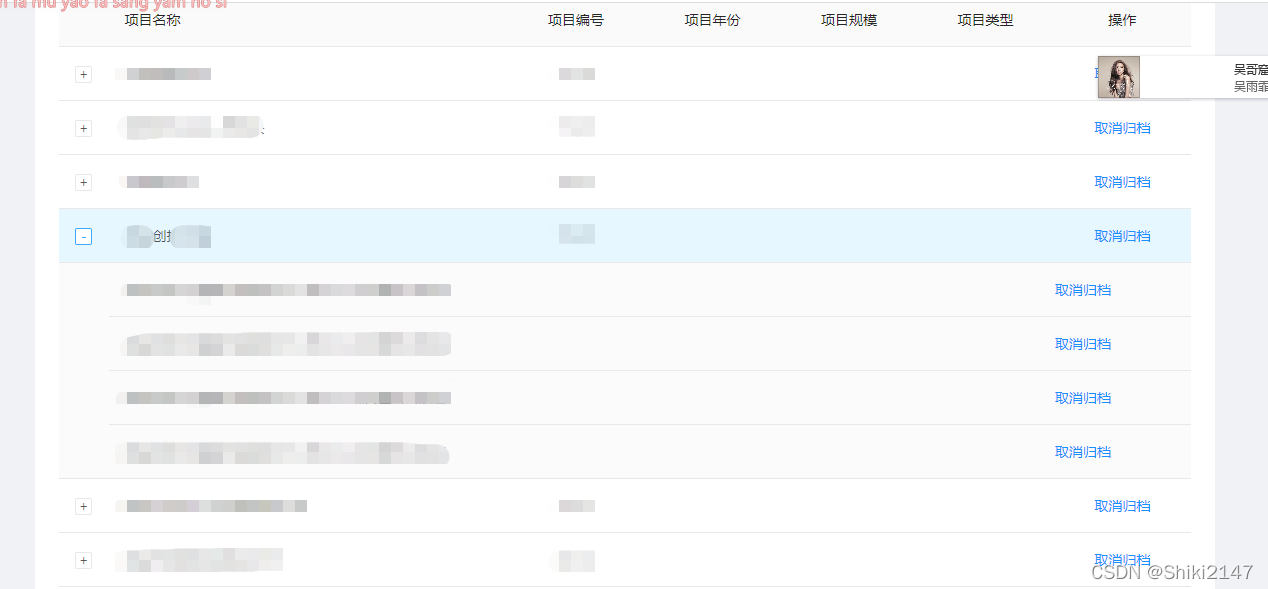
Ant Design Vue Table自动滚动实现方案
Ant design
标签: Ant design
antd是基于 Ant Design 设计体系的 React/vue/AngularUI 组件库,主要用于研发企业级中后台产品。 帮助快速开发前端企业级工程项目. 2.学习/操作 TBD 3.问题/补充 TBD 4.参考 ...
Vue3中使用Ant Design Vue图标
ant design for Vue 修改组件默认样式
本篇着重讲解如何使用官方的demo,至于React及antd的安装及配置在本文末尾会给出相应的参考链接。 创建一个React项目之后。 create-react-app 你的项目名 ...然后打开antd的官方网站:https://ant.design/docs/reac
有时候我们在业务中会遇到一个表格,里面有很多数据, 这时候憨憨产品跑过来说,其中一个数据需要判断, 比如 age >18 的,背景颜色要标红, 18<age> 25的背景颜色要标绿色, 注意这是背景颜色,这些样式设置好后,都会想渲染...
Ant-design-vue数据回显
1.安装教程: npm install ant-desigin-vue --save 2.运用vue-cli3.0版本搭建脚手架 3.样式布局layout插件布局快速实现整体布局 4.lib-flexible实现屏幕适配 安装:npm install lib-flexible --save 5.引入 import ...
ant design vue menu 导航菜单ant design vue menu 导航菜单是一个网站或者系统的重要功能,通过导航可以对网站或者系统的功能进行分门别类。水平导航菜单例子 首页 禁用项产品列表 苹果 香蕉胡萝卜西红柿友情链接 -...
ant design pro里报错 Cannot find module 'E:/webproject/java_yupi/userCenterFront/ant-designE:/webproject/java_yupi/userCenterFront/ant-design@3/src3/src/.umi/plugin-openapi/openapi.tsx'
ant desgin中的table加rowkey的三种方式
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地