”el-upload递归上传文件“ 的搜索结果
el-upload 多文件依次上传(防抖 + 递归)
boost库的regex正则表达式实现文件递归模糊匹配搜索
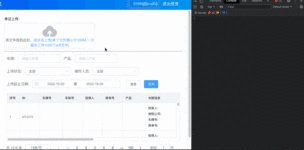
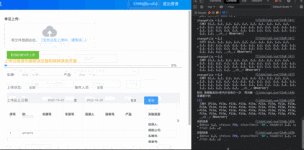
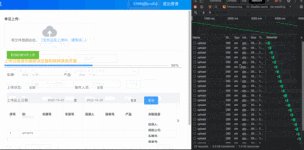
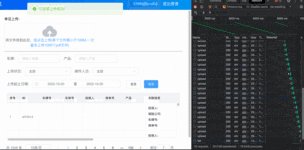
递归上传是指:你选择了n个文件点击确定后,第一个接口上传成功或者失败后,再调用第二个接口上传第二个文件,依次等待上传完所有文件,这样做法可以大大减轻服务器的压力,就是上传时间会比较长。 主要逻辑如下:①...
数据结构实验二叉树用递归实现先序遍历、中序遍历和后序遍历,用几种不同非递归方法实现了中序遍历,代码附有详细注释
el-upload 上传多个文件的时候。是一个文件接着一个上传的。但是如果说我们想一次性上传所有的文件,然后后台统一处理呢。那我们就要想着怎么做。下面列出来: 第一步。引用el-upload插件 <el-upload ref=...
el-upload实现多文件上传的方法 <el-upload class="upload-demo" drag action="#" multiple ref="upload" :file-list="files" :http-request="handleUpload" :on-exceed='handExceed' :o
el-upload多文件上传,解决on-success只触发一次问题。
el-upload accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel" :http-request="request" :show-file-list="false" :action="actionUrl" >...
需求:Vue项目中使用element-ui的el-upload上传文件,由于页面中除了文件上传,还有表单数据需要一起提交,所以不能使用el-upload的默认上传,而官方文档提供了http-request自定义上传方法来覆盖组件默认的上传方式...
el-upload上传文件的文件删除按钮可以通过设置`show-file-list`属性为`true`来显示文件列表,然后在文件列表中使用`list-type`属性设置为`picture-card`或者`text`来显示文件删除按钮。具体的实现可以参考以下代码...
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload组件是一个用于上传文件的Element UI组件。它支持多文件上传,但默认情况下会并行调用后端接口上传文件。为了避免服务器压力过大,您可以通过递归的方式,一次上传一个文件,等待前一个文件上传成功或失败...
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload上传多个文件处理可以采用递归的方式,先上传第一个文件,第一个接口上传成功或者失败后,再调用后端第二个接口上传第二个文件,依次等待上传完所有文件。这样可以避免并发上传导致服务器压力过大。另外,...
el-upload采用递归依次上传...el-upload采用递归在上一个文件上传成功后再传下一个文件](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
在使用 vue el-upload 上传大文件时,可以使用 FileReader API 和 ArrayBuffer 对文件进行分块读取,并使用 crypto.subtle.digest() 方法计算每个分块的 SHA-256 值,最终将所有分块的 SHA-256 值进行拼接并计算出...
el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一...](https://blog.csdn.net/i_am_a_div/article/details/127431603)[target="_blank" data-report-click={"spm":"1018.2226.3001....
el-upload组件本身不支持上传文件夹,但可以使用第三方插件来实现。 其中一种方法是使用JavaScript的File API,通过递归遍历文件夹中的文件,并将每个文件进行单独上传。代码示例如下: ```javascript function ...
vue---大文件分片上传
标签: 前端
思路:将大文件切成小片异步上传可以解决大文件上传过慢的问题,但如果文件很大时,采用一次性异步上传,会在同一时间产生过多的请求,后端服务器处理不过来,导致请求异常。因此将文件切成小片后,再分组上传,比如...
1.添加商品-文件上传 1.1 el-upload不走axios请求,el-upload自身封装了ajax请求 1.2 文件上传配置请求头 1.3 上传成功后返回的格式: { "data": { "tmp_path": 图片的临时路径, "url":图片上传到服务器上的路径 ...
vue+elementui 实现文件/文件夹,拖拽文件/文件夹上传
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地