”element-ui上传upload“ 的搜索结果
基于element-ui 使用 upload 预览图片 (含删除功能)参考链接:https://blog.csdn.net/qq_36437172/article/details/100034867
先定义了一个 el-upload标签,在里面先把自动上传文件关闭,由于action是必填项,所以就塞了个#进去,在。在这个函数里面,我实现了自定义文件上传的请求。上传文件之前的钩子,参数为上传的文件,若返回。
上传是包含在一个表单里面,使用element-ui的upload上传组件,想实现的是在我点击上传选择文件后不让它自动提交,而是在我点击确定后,经过一系列的验证再提交。而且element-ui的upload组件上传的路径跟表单保存的...
使用element-ui的upload组件实现上传图片和pdf可查看方法
主要介绍了vue-cli3.0+element-ui上传组件el-upload的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了Element-UI中Upload上传文件前端缓存处理示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
之前有一篇写的如何同时传递form表单及upload组件文件,如果有多个upload文件该如何传递呢 上代码 html <el v-model=newform.expName xss=removed xss=removed> <el-form-item prop=expS
主要介绍了element-ui 中使用upload多文件上传只请求一次接口,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
element-ui中el-upload多文件一次性上传的实现 项目需求是多个文件上传,在一次请求中完成,而ElementUI的上传组件是每个文件发一次上传请求,因此我们借助FormData的格式向后台传文件组 html代码 <div class="...
今天小编就为大家分享一篇vue2.0 使用element-ui里的upload组件实现图片预览效果方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
element-ui上传一张图片后隐藏上传按钮 el-upload里面绑定一个占位class: :class="{hide:hideUpload}" data里面初始值: hideUpload: false, limitCount:1 onChange里面(添加文件、上传成功和上传失败时都会被...
主要介绍了element-ui 文件上传修改文件名的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Element-UI对于文件上传组件的功能点着重于文件传递到后台处理,所以要求action为必填属性。但是如果需要读取本地文件并在前端直接处理,文件就没有必要传递到后台,比如在本地打开一个JSON文件,利用JSON文件在前端...
关于element-ui组件upload的使用注意事项
本文介绍了vue项目中使用element-ui的Upload上传组件的示例,分享给大家,具体如下: <el-upload v-else class='ensure ensureButt' :action=importFileUrl :data=upLoadData name=importfile :onError=...
方法为清空已上传成功的图片 (为了解决 :点开弹窗 然后上传图片成功之后 关闭弹窗 再次点开弹窗 会显示刚刚上传成功的图片) 组件中加下面这行代码 ref="upload" <el-upload action="#" list-type=...
<el-upload action=... // action 表示图片要上传到的后台API地址(要写完整路径) :on-preview="handlePreview" // on-preview 处理图片预览的事件 :on-remove="han...
后端使用@RequestParam的注解来对应前端的name="image",这样就可以把文件存储在对应的磁盘目录里。
1.element-ui中upload上传携带其他参数 1、通过设置:on-success="(value)=> itemHandleSuccess(scope.row, value)"将需要传入的参数传入函数中 <el-table-column align="center" label="查看文档"> <...
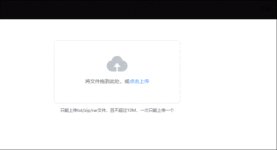
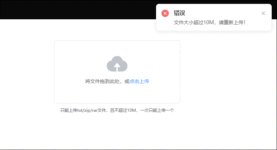
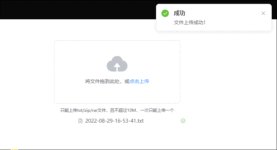
-- 上传 --> <el-upload v-if="ruleForm.jump === 1" class="upload-demo text-images" action="https://up.qbox.me" :limit="1" :data="formData" list-type="picture-card" :file-list="photo" :before-...
发
element-ui el-upload文件上传
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地