HbuilderX打包成apk安卓安装包并装到手机上
”hbuildx打包成apk“ 的搜索结果
安装Android SDK和Google USB Driver即可,后者主要是为了后期使用USB设置的,如果不需要可以不点。注意:Android离线SDK的版本一定注意和HBuilder X的版本匹配,版本如果不匹配会报错。将下载下来的离线SDK进行解压...
jks文件为应用加密的私钥私钥文件,里面封装应用的sha1,md5,sha256等信息需要和dcloud应用一致。3、生成app资源文件(注意项目服务地址,文件地址等信息在这里...(1)如果不需要加密的项目,直接如下打包成apk即可。
本文主要为大家带来一篇利用HBuilder打包前端开发webapp为apk的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。现在的前端开发可谓是,百花齐放啦,什么...
在HBuilderX中开发的应用,或者第三方的h5应用,可以创建项目,提交到云端打包生成apk(Android平台)和ipa(iOS平台)。如果本地配置好对应的原生开发环境,也可以使用本地打包。HBuilder介绍HBuilder是DCloud(数字天堂...
概要在HBuilderX中开发的应用可以提交到云端打包生成apk(Android平台)和ipa(iOS平台)。如果本地配置好对应的原生开发环境,也可以使用本地打包生成App资源选中需要打包项目名称点击菜单栏,发行->本地打包->...
原标题:基于Vue的项目打包为...那么,今天我们来聊一聊,开发好的vue移动端应用,如何打包成app,安装在自己的手机上呢?首先,基于vue开发的应用,现在主流的是使用vue/cli的4.x版本搭建的项目,从vue-cli的3.x...
强调:用的是HBuilder 不是 HBuildrX,因为我用HBuilderX打包反复闪退,实在搞不定原因啊要么转换为移动app,要么新建一个移动app然后复制manifest.json文件到disk目录。然后右键菜单 发行=》云打包-原生安装包=》接...
1、按你的需求配置好manifest.json。3、填写好表单信息,点击打包,即可。2、 发行——> 云打包。
前端html打包成APP,h5打包成apk,通俗易懂,hbuilder打包
在修改系统变量的时候切记注意,不然容易误删文件造成极大的损失,本人在这里操作失误,莫名把很多软件的运行文件删除了,电脑键盘也无法运行,不知道是操作失误还是中了病毒,重启了几次把软件全部卸载重新安装一遍...
这边我要记录一个小小的坑,很久之前打包的项目,再次打开后,manifest.json文件不展示视图了,全是代码形式,...如标题,用HbuilderX将vue项目打包成apk比较简单,网上都是教程,这里贴一个参考地址,就不多赘述了。
参考官网打包说明:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13425 第一步:下载HbuilderX工具(https://www.dcloud.io/hbuilderx.html)傻瓜式安装,安装完成注册账号 第二步:...
本人小白,刚接触app,由于Android Stuido原生开发比较困难,所以采用Hbuilderx进行h5开发,由于使用HbuilderX云打包要进行排队,而且要付费,考虑到以后项目在上线后,若遇到紧急bug修复,采用云打包模式有可能还要...
1.运行uniapp项目 1.1.下载HBuilderX 1.2.工具 > 插件安装,HBuilderX中安装插件 安装文档 15.svn/git(以及TortoiseGit) 15.预编译器(less/sass) 参考 其它看起来需要安装的都安装上(如uniapp相关插件) ...
(3)把dist文件夹下的index.html,js文件夹,css文件夹,img文件夹这几个文件替换新建的项目下对应的文件。(1)先执行npm run build/yarn build生成dist...(5)点击发行,选择云打包,选择证书。(6) 点击打包按钮。
使用HbuilderX的可视化界面打包不得不说是非常方便,云打包但是事实上,当你试图于对开发和打包的任务进行分离的时候,会发现可视化打包不符合你的需求,它无疑提高了后者的时间成本,并让进行后者操作的人一脸蒙圈...
HBuildX的打包 原生App配置
标签: 前端
HBuildX的打包 原生App配置
一、为避免打包完成后的index.html打开空白问题,打包前需要更改下几个配置 1.config下的index.js文件(解决路由路径问题) 找到index.js,将 assetsPublicPath: ‘/’ 改为 assetsPublicPath: './' 2.build...
本文介绍了如何使用HBuilder X,一款基于Electron框架的集成开发环境,将网页轻松打包成APP。通过简单易用的界面,开发者可以借助HTML5、CSS3和JavaScript技术,将自己的网页应用转化为原生移动应用。HBuilder X提供...
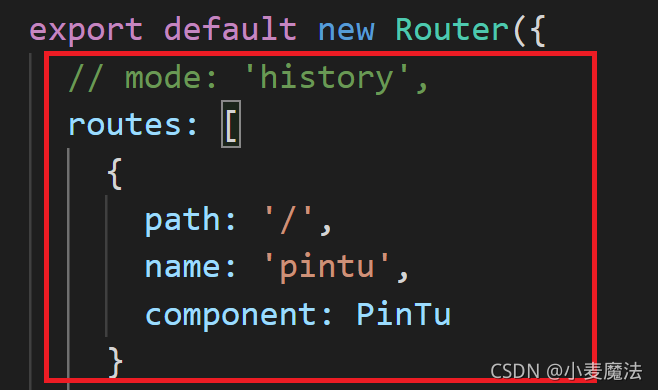
就像标题一样路由模式是history,打包成app确实跳转失效了, 这个时候重新改成 hash模式了可以 也可以不用重新 新建里一个基于hash的vue项目,那样的话代价太大了是把 吧 router/index.js的 mode 改成 hash就可以 ...
HBuilderX 打包APK。
推荐文章
- 华为ospf与思科ospf对比-程序员宅基地
- 11种开源即插即用模块汇总 !!(附论文和代码)_即插即用模块2023-程序员宅基地
- vue中的js文件如何使用i18n 国际化_vue中i18n.js文件中如何调用解决,并将结果赋值给i1 8n的message-程序员宅基地
- linux驱动开发:ft5x06的touch screen的IIC驱动程序编写_触摸屏a类协议和b类协议-程序员宅基地
- 关于html中下拉菜单select的样式的改变_html设置select选择显示和下来显示怎么能不一致-程序员宅基地
- ZedBoard-自定义IP核实现+PS成功调用【详细步骤+流程介绍+源码】_zedboard教程-程序员宅基地
- 使用H2O机器学习"十分钟"提交天池练习赛--工业蒸汽量预测,超过86%的队伍_练习赛-蒸汽数据集-程序员宅基地
- VxLAN-分布式网关_vxlan分布式网关实验-程序员宅基地
- mac读写硬盘的软件Tuxera NTFS2023免费版下载-程序员宅基地
- IT专业技术人员学习网站整理_it学习资料下载论坛-程序员宅基地