总而言之,iview和element各有优缺,前者在简洁性上非常优秀,而后者在拓展性上也有自己的一席之地,在进行比较大型的业务时element的使用性较高,而iview通常使用于一些中小型项目。
”iview组件“ 的搜索结果
iView组件使用问题
标签: 学习 笔记 view design
点击tabs页面可以获取当前页面的name信息,并且可以点击后再获取当前页面数据,减少数据冗余。
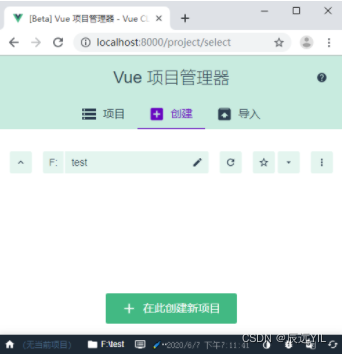
iView组件的使用
本期要点 1. Iview Select组件的简单介绍 2. 后端编写学校搜索接口 3. 前端编写调用搜索接口的相关方法 4. Select组件触发远程搜索 5. 编辑时对已选择的数据设置默认值(1个和多个)
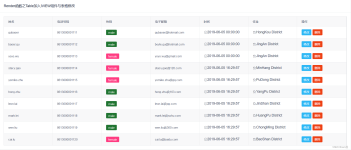
iview table 自定义Columns组件实践
最近项目中使用了之前没怎么用过的树性控件,也是在好好的重新熟悉了一下这种组件的架构,作为经验,拿出来分享一下,方便以后有小伙伴用到有关树形组件的开发时能做个参考
宾果数据个人源码库,基于iview admin开发,包含iview组件,iview pro组件,样例日期选择,年选择,月选择,周选择,日期范围选择拖放表格中有多选单选智能过滤等功能高级表格列编辑过滤分组分组拖曳列行,表格树形...
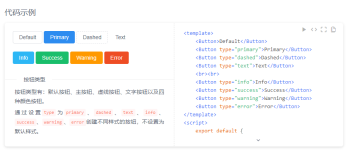
iViewAdmin2.x 绘制,如果你正在使用iView前端框架开发项目,这个资源库可以提供项目前期UI设计的常用组件,包含按钮、文本、卡片、表格、表单、弹窗、步骤、导航菜单8个类别的若干组件,可搭建出最接近iView风格的原型...
【代码】按需引入 iView 组件+vue-i18n。
组件库需要进行更多的配置和学习,具体的使用方法和组件属性请参考。组件库的路径,根据你实际的安装路径进行配置。组件库的源码或使用npm安装。这样就可以在微信小程序中使用。资源,需要先下载并引入。的文档进行...
iview的文件下载
【代码】vue 的 iview 组件的 table二次封装。
基于vue和iview组件库的树型表格 主要使用了 iview(checkbox组件,icon组件,button组件) 同时部分表格渲染模仿iview表格 支持iview
区域多选 一个Vue.js项目 构建设置 # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production...
iViewAdmin2.x 绘制,如果你正在使用iView前端框架开发项目,这个资源库可以提供项目前期UI设计的常用组件,包含按钮、文本、卡片、表格、表单、弹窗、步骤、导航菜单8个类别的若干组件,可搭建出最接近iView风格的原型...
走投无路时再去阅读说明。 --L. Iasellio
下面小编就为大家分享一篇vue iview组件表格 render函数的使用方法详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
iView组件Dropdown点击事件禁用无效、通过on-click如何传额外的值?
软件开发设计:PHP、QT、应用软件开发、系统软件开发、移动应用开发、网站开发C++、Java、python、web、C#等语言的项目开发与学习资料 硬件与设备:单片机、EDA、proteus、RTOS、包括计算机硬件、服务器、网络设备、...
基于iview 组件 设置头像更换 <!-- 头像更换 --> <div style="width: 100%;height:100%;"> <div style="height: 100%;"> <Upload :on-success="uploadSuccess" :show-upload-list="false" ...
iView组件Table表格tooltip与template、render冲突问题?
之前在写项目, 使用IView做主要UI, 但是默认的名称不同意, 让人非常不堪, 研究了官方的IViewLoader, 但是发现只适用ES环境, 我的项目是ASp.Net MVC + RequireJs + Iview + VueJs ,即前后端一体,非ES环境, ...
推荐文章
- Opencv--Qt5编译与配置-程序员宅基地
- 原创:原生CSS实现 多选框 加动画_css原生多选矿-程序员宅基地
- vue-element-ui table表格中遍历集合数组中的集合元素 ,并且实现列合并_vue table遍历取出里面的数组合并成新的数组-程序员宅基地
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地