”jQuery基础“ 的搜索结果
jQuery基础教程
标签: jQuery教程
jQuery基础教程_4
jQuery基础教程.pdf
标签: jquery
一本很好的Jquery书,不过太大,分卷上传了。总共6部分。第一卷
在编写 Web 应用时,jQuery 是我们不可或缺的工具,它使 JavaScript 变得简洁易用。这篇博文将为你讲述 jQuery 的基础语法,让你能够迅速上手这个强大的库。
jQuery基础教程 第四版 中文pdf版.pdf
jQuery基础教程(第2版).pdf
jQuery基础案例分析(初学者入门精通最佳案例),内容丰富,一切用代码说话。 通常,学习一个技术从基础一点点学识一个很慢的学习过程,即便学会了也编不出东西来。通过简单的案例来学习,分析代码为什么这么写,...
jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。[1]由约翰·雷西格(John Resig)在2006年1月的...全球前10,000个访问最高的网站中,有65%使用了jQuery,是目前最受欢迎的JavaScript库[2][3]。
Learning jQuery Jquery基础教程(第二版)
jQuery 基础教程 第四版 电子书和源码
Js宝树 和jQuery基础教程(第四版).pdf 高清中文版
《jQuery基础教程(第四版)》
Jquery基础教学
标签: Jquery
一些Jquery的新手教程.非常适合新手阅读.有Ppt等.非常全
jQuery基础总结
标签: jquery javascript 前端
Jquery 基础教程。由入门到精通从不容层次和方面介绍JQuery让你真正的理解Jquery
jquery\jQuery基础教程.pdf
jQuery基础入门
标签: jQuery
jQuery的由来及简介 jQuery对象和DOM对象 jQuery选择器 jQuery中的DOM操作 使用jQuery创建动画效果
jQuery基本属于原生态前端技术,必须掌握的一门前端技术。本文浅显易懂,提供众多例子分析,帮助记忆和回忆。
附件是pdf文档,清晰版本。一共44页,以实际例子讲解了jQuery的常用功能,让你读后能立即上手操作,比大而全的工具书更加实用。
jQuery看这一篇就够啦,jQuery基础大全,可用于快速回顾知识,面试首选
jQuery基础教程(第2版)
jQuery基础知识梳理
标签: 前端 javascript ajax
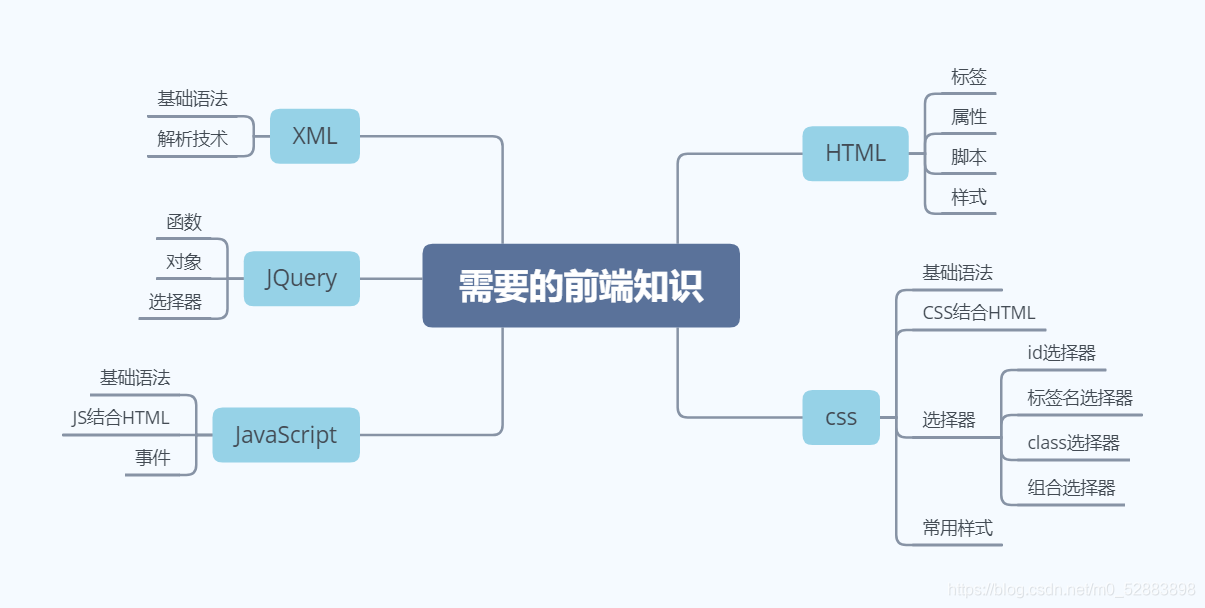
HTML 决定了⽹⻚的内容CSS 决定了标签的样式JavaScript 决定了⽹⻚的功能:对标签属性、样式的操作、DOM节点操作、ajax异步交互◦ 在使⽤JS完成对应功能时,需要程序员...jQuery就是⼀个提供了很多预定义函数的JS⽂件。
jQuery 基础教程
JQuery是现在最流行的Ajax框架;本案例是本人亲手总结的教学案例。基本包括的Jquery的各个方面的基础应用。包括:选择器;Dom操作;事件;动画;Ajax操作;是一个非常容易上手的代码案例。送给初学者。--邵老师
通过使用 jQuery,开发者可以更快速、简便地操作和控制网页上的元素。jQuery 提供了一系列的 API 和方法,可以帮助开发者在网页上选择元素、修改内容、添加样式、处理事件等。通过使用 jQuery,开发者可以实现更加...
<html5+css3+js>jquery基础
jQuery基础视频教程
标签: jQuery
资源中包含的是视频下载地址,绝无虚假,链接地址永久有效
jQuery选择器能够模仿CSS和XPath语法,提供高效、准确匹配元素的方法,jQuery过滤器是一系列简单、实用的jQuery对象方法,建立在选择器基础上对jQuery对象进行二次过滤。在jQuery框架中,过滤器通过Sizzle.filter...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地