”jquery“ 的搜索结果
jquery-ui-1.10.3.min.js
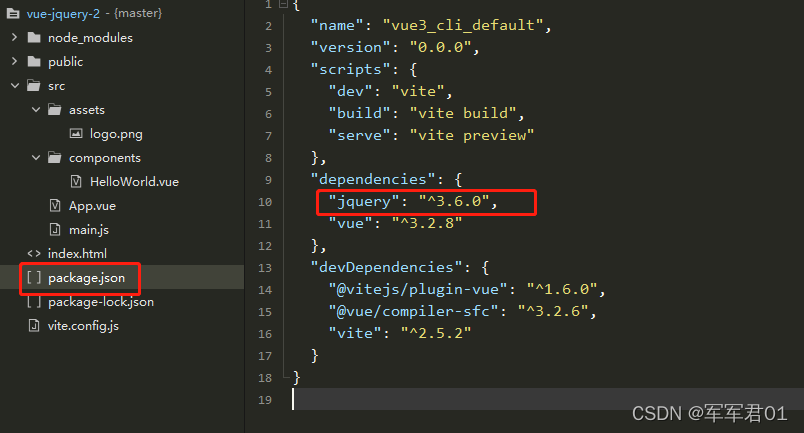
jQuery下载和使用
标签: jquery
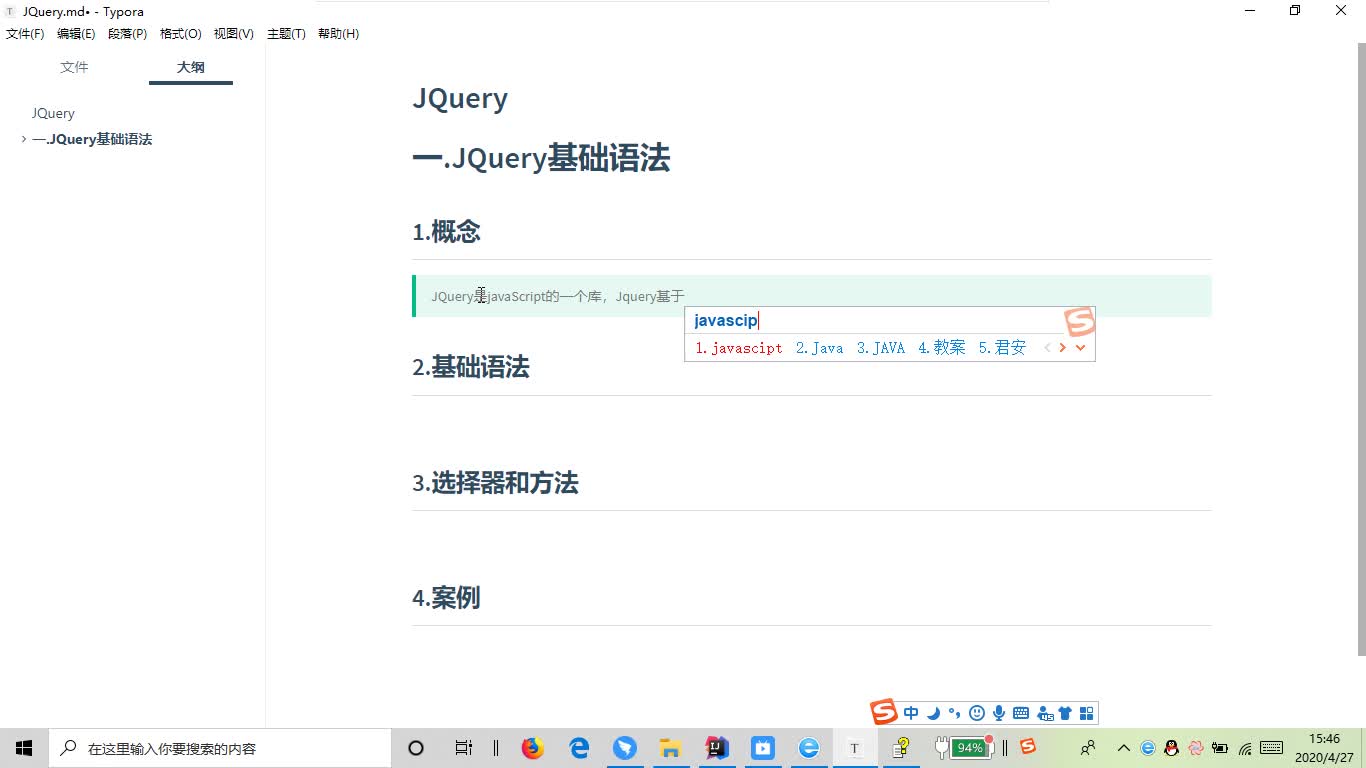
01.什么是jQuery jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性,...
jquery添加标签
Jquery获取当前时间
JS 在线引入jQuery
标签: js
-- 官网jquery压缩版引用地址: --> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <...
jQuery EasyUI 1.3.5版本更新内容: Bug(修复) searchbox:修复“searcher”函数提供的“name”参数值错误的问题; combo:修复“isValid”方法无法返回布尔值的问题; combo:修复点击页面某一个combo组件的...
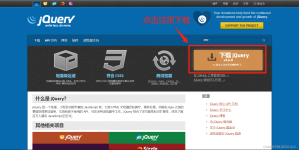
①.百度jQuery ,进入官网(https://jquery.com/) ②.... ③.之后进入下载页面,会看到有各种版本,解压版和未解压版,还有jQuery的注释...developmet版本是原生js库,可以用于自己查看jquery源代码来学习jquery。.
jquery事件监听
Jquery跳转页面的方式 1、利用http的重定向来跳转 window.location.replace("http://www.php.cn"); 注意该方式是直接替换当前页面url为后者,如果后页面中有history.back(),则无法成功返回 2、使用href来跳转 ...
在网上找到了图片上传插件jquery.min.js,但没有上传功能,自己花了10分钟给加上去了哈,有bug留言,一般当天改完上传。 转自:素材火jQuery教程演示:http://www.sucaihuo.com/js/71.html
jQuery-3.4.1下载
标签: jquery
jQuery-3.4.1下载 链接:https://pan.baidu.com/s/1Z1mjG00jzSzXEmXNtvFT8g 提取码:0430
jQuery实现倒计时到0
jquery中的JSONP
标签: ajax
jquery中的$.ajax()函数,除了可以发起真正的Ajax数据请求之外,还可以发起JSONP数据请求,例如: $.ajax({ url: 'http://www.liulongbin.top:3006/api/jsonp?name=zs&age=20', dataType: 'jsonp', ...
jquery在线引用
标签: jquery
直接引如下的即可 <scripttype="text/javascript"src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
jquery的隐藏和显示
创建一个消息提示方法 /** * 弹出消息提示框,采用浏览器布局,位于整个页面中央,默认显示3秒 * 后面的消息会覆盖原来的消息 * @param message:待显示的消息 * @param type:消息类型,0:错误消息,1:成功...
jQuery在线引用地址
标签: jquery
1.官网jquery压缩版引用地址: 3.1.1版本: <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 3.0.0版本: <script src="https://code.jquery.com/jquery-3.0.0.min.js">...
美化了单选框和复选框丑丑的问题,具体使用文档参考:http://blog.csdn.net/qq_19558705/article/details/49978731
JQuery:怎么在指定元素后面增加内容
虽然RequireJS像任何其他依赖项一样加载jQuery,但jQuery的广泛使用和广泛的插件生态系统意味着您可能在项目中还有其他依赖于jQuery的脚本。 您可能会以不同方式处理jQuery RequireJS配置,具体取决于您是要启动新...
近期由于参与的一个Web系统项目前台使用了EasyUI作为Web解决方案,所以查了一下EasyUI的相关资料,发现离线的中文API不太多,而且版本都比较老,索性自己讲EasyUI官网给扣下来,然后做了翻译,文档是2月份过年的时候...
$("input[name=age]").bind('input propertychange',function(){}
推荐文章
- Process finished with exit code -1073740791 (0xC0000409)定位错误原因-程序员宅基地
- LiDAR-BEVMTN:自动驾驶中的实时激光雷达鸟瞰图多任务感知网络-程序员宅基地
- Maven build 报错:No goals have been specified for this build_maven build报错-程序员宅基地
- PE结构->【基址重定位】-程序员宅基地
- 基于跳表实现的轻量级KV存储引擎 项目总结_跳表作为存储引擎-程序员宅基地
- 易安卓E4A弹出提示代码_e4a 弹出提示-程序员宅基地
- 第4章 分布式数据库HBase(又是一篇呕心力作,一文详讲HBase)_15、bigtable 分布式数据库采用文件存储方式为 共三种。 ,hbase分布式数据库采用文件存-程序员宅基地
- 国产操作系统产业_操作系统产业分类-程序员宅基地
- 【细胞分割】阈值+边缘+形态学+种子点+主动轮廓图像分割【含GUI Matlab源码 1477期】_细胞核分割中阈值分割-程序员宅基地
- [转载]框架Hibernate Validator 简介-程序员宅基地