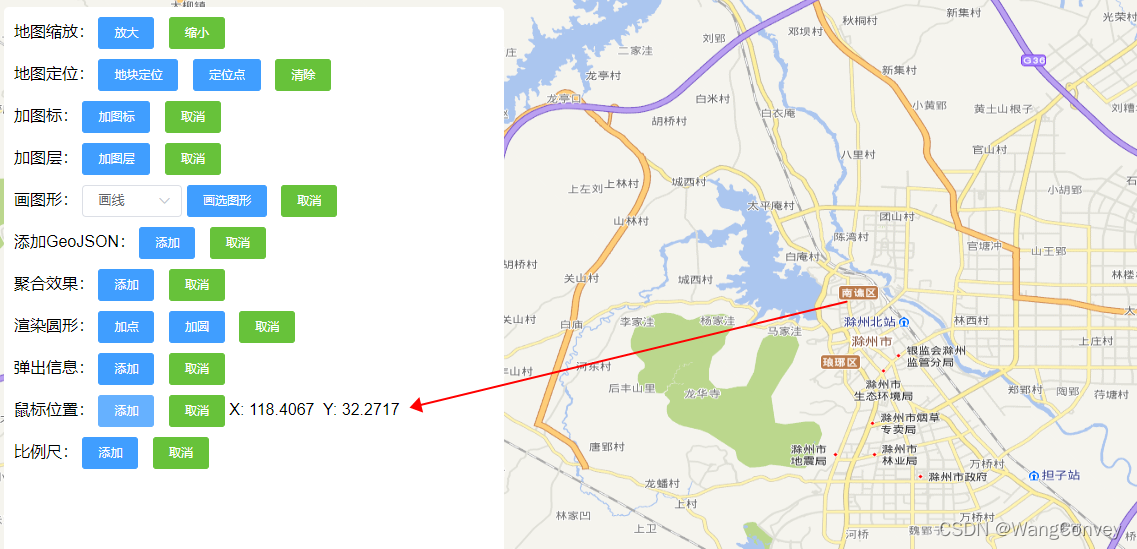
地图中的监听事件,也是经常用的功能,一般用于点击获取坐标点,进而查询数据,还有其他事件,比如双击事件、缩放事件等。
”openlayers监听事件“ 的搜索结果
openLayers的缩放级别
本章使用OpenLayers的加载事件和加载完成事件来简单实现转圈动图,加载进度条来显示OpenLayers瓦片的加载情况。
主要为大家详细介绍了Openlayers实现地图全屏显示,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
openlayers:实现地图监听事件(附完整源码)
今天遇到一个情况,在地图初始化时,页面宽度占不满画布,留下了一个白边。解决办法:添加方法监听地图的变化。
在实际需求中需要做到刚进入首页加载一个图层,但是在地图扩大或者缩小到某个级别后需要隐藏图层,因此我们需要对地图的缩放级别进行监听,用到的是moveend事件: map.on("moveend",function(e){ var ...
在Openlayers的实际项目中,我们会用到各种地图事件,比如click,dblclick,change,loadstart … 监测的时候往往用on(‘事件名称’,回调函数)来操作,但是取消这些事件的监控怎么做呢,请参考源代码。
一、openLayer地图添加全屏控件二、添加全屏监听1.引入库2.添加监听三、Tips 一、openLayer地图添加全屏控件 在进行全屏监听之前肯定需要给地图添加全屏控件,使之有全屏的功能 import { FullScreen } from 'ol/...
Openlayers 教程 - feature(图形要素)点击和双击事件。
openlayers如何启用和禁用鼠标滚轮事件。
openlayers5+中没有直接的监听地图右键的功能,但是我们可以通过使用jquery监听地图所在的html元素的右键事件来实现。 一、定义右键弹出框的html元素 <div id="contextmenu_container" class="contextmenu">...
该文章将指导读者在OpenLayers平台上进行高级地图操作。该文主要说明如何在地图上精确绘制点,并且通过自定义样式将它们变得独一无二。此外,文章还将介绍如何为这些点添加带有图标和文字的交互功能。同时,也将理解...
添加右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu,当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 contextmenu 事件的回调函数中实现相应的显示菜单...
本章主要讲解OpenLayers鼠标移动事件的使用,并简单实现鼠标移动到点位上方后高亮显示点位要素的功能,带领大家快速上手OpenLayers鼠标移动事件的应用。
在OpenLayers中,移除地图的监听事件可以通过两种方式实现。 第一种方式是使用具名函数作为事件的处理函数,然后使用un方法来移除事件监听。示例如下: ```javascript function handleMapClick(event) { // 处理...
如果您正在使用 Vue 和 OpenLayers,您可以使用 Vue 的事件绑定和 OpenLayers 的事件监听来实现监听鼠标移动事件并且在鼠标移动到feature区域时变为手形的效果。以下是实现的大致步骤: 1. 在 Vue 组件中定义地图和...
前言 本身是想使用moveend事件来监听地图的缩放级别,但是初始...监听事件 mounted() { this.$map = this.$refs.baseMap.getMap() this.$map.getView().on('change:resolution', () => { if (this.$map.getView
在map中启动“点击事件”监听。在map中取消“点击事件”监听。
监听map常用事件 // ===== 事件类型 ===== 'click',// 单击 'dblclick',// 双击 'singleclick',// 单击,延迟250毫秒 'moveend',// 鼠标滚动事件 'pointermove',// 鼠标移动事件 'pointerdrag',// 鼠标拖动...
经常用到,但是很难记住。
// 监听地图单击事件 map.on('singleclick', e => { // 获取点击的feature let feature = map.forEachFeatureAtPixel(e.pixel, feature => feature); }); // 基本事件类型 'click', // 单击 'dblclick',// ...
推荐文章
- 蓝牙ble app开发(三) -- 抓包-程序员宅基地
- mysql 1055 解决方案_MySQL报错1055解决方案 - 树懒学堂-程序员宅基地
- java闰年满五换行_有关平年闰年的科学知识-程序员宅基地
- php依赖注入的三种方式,依赖反转 和 依赖注入 (PHP)-程序员宅基地
- LearnTheArchitecture-MemoryManagement-程序员宅基地
- WebAssembly 的魅力:高效、安全、跨平台(下)_webassembly 技术分享-程序员宅基地
- Push rejected: Push to origin/master was rejected错误解决方案_push rejected push lesson-init to origin/lesson-in-程序员宅基地
- Spring MVC + AJAX + Jquery ajax callback to success function is not working_ajaxcallback(action,data,cb,notshow)-程序员宅基地
- poi填充word模板_poi 填充word模板-程序员宅基地
- 食品对接社群团购,就创造了3个月卖了3000万单的成绩。震撼-程序员宅基地