”sweetalert点击确认“ 的搜索结果
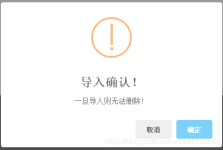
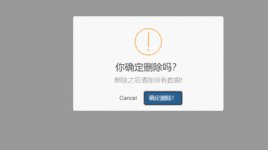
项目要求在用户删除数据时候要求提示用户:是否确认删除...现在记录一下我在使用这个插件遇到的问题,首先是我页面引用的是sweetalert2.js的js脚本文件,但是在使用删除提示的时候没注意使用了sweetalert1官方文档的...
SweetAlert2插件实现点击(例如删除)按钮后,弹出确认框,使用特别便捷,使用方式在我博客有讲解!
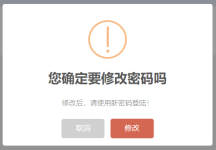
script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script> 1. 带有 确定和取消的 弹框 Swal.fire({ type: 'warning', // 弹框类型 title: '注销帐号', //标题 text: "注销后将无法恢复,请...
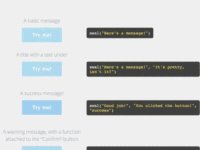
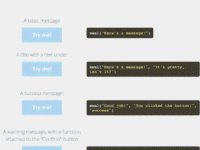
SweetAlert可以替代JavaScript原生的alert和confirm等函数呈现的弹出提示框,它将提示框进行了美化,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。...
SweetAlert2,js插件部分 此写法.可用作公共js,方便后期有相同功能需求,进行引入 $(function () {//包起来 页面加载完毕后 执行以下 //删除按钮 $(".btn-delete").click(function () { //绑定删除按钮点击事件 .
支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。 准备工作 首先我们必须将SweetAlert插件的js文件和css文件引入到页面中。 [removed][removed] <link rel=stylesheet href=...
说明功能说明:一款美的无可替代的弹窗插件同类文章这里是其他博主写的几篇,小编觉得挺不错...使用命令行工具npm或Yarn来安装 SweetAlertnpm install sweetalert --save然后,只需使用以下代码即可将其导入到您的应...
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。SweetAlert2是...
适用于ajax ...sweetalert文档中是这样的 但是我用了感觉是没用,我的思路是加载完后直接加上一个display:none &lt;!DOCTYPE html&gt; &lt;html lang="en"&gt; &lt;h...
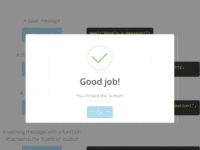
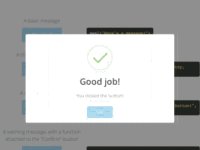
swal({ title: "Are you sure?", text: "You will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, con...
SweetAlert2中文文档
我使用带有AJAX请求的SweetAlert2 Popup。一旦用户点击提交,我执行请求。 在PHP文件中,我对提交的数据进行了一些验证,根据结果,我想在SweetAlert2中为用户提供反馈作为信息。处理SweetAlert2中的AJAX返回值这是...
1.SweetAlert2 1.1快速部署 国内SweetAlert2cdn https://www.bootcdn.cn/limonte-sweetalert2/ SweetAlert部署文件 https://pan.baidu.com/s/1BFXctrsgE_26HJU3XT1lcg 1.2SweetAlert2官方文档 ...
link href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.4.1/sweetalert2.min.css" rel="stylesheet"/> <script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.4.
SweetAlert 插件
标签: js
SweetAlert 插件安装配置方法 中文API 安装 1.通过bower安装 bower install sweetalert 2.通过NPM安装 npm install sweetalert 3.下载sweetAlert的CSS和JavaScript文件 下载文件 引用必要的文件初始化插件 <...
项目的开发中经常会遇到弹窗的问题,但是我们用到的弹窗都特别low,而且网上找了一下,发现easy-ui以及layer对应的弹窗都不是我想要的,后来发现sweetalert,发现评论还不错,所以个人尝试一下,并记录一下使用过程...
SweetAlert入门教程前些天在做后台管理系统,在用户交互这块(弹窗、提示相关),用了一款还不错的插件SweetAlert(一款原生js提示框,允许自定义,支持设置提示框标题、提示类型、确认取消按钮文本、点击后回调函数...
SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap。它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。
好长时间没有更新文章了,...Sweetalert安装Sweetalert官方为我们提供了三种安装方式:方法一 通过bower安装$ bower install sweetalert方法二 通过npm安装$ npm install sweetalert这里需要注意的是npm安装的时候不...
它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。和传统的alert相比: SweetAlert 能在页面自动居中,支持桌面环境,移动端和平板,...
SweetAlert可以替代Javascript原生的alert和confirm等函数呈现的弹出提示框,它将提示框进行了美化,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。
sweetalert2多个按钮的回调处理
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地