”three.js“ 的搜索结果
分享课程——Three.js实战常用技巧视频教程,课程一共12章,140多节,结合了很多实战案例,课程主要针对three.js实际开发中常用的一些技巧进行讲解,提供有配套的源码和文档资料下载!希望对那些想提升Three.js技能...
three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入...
一个全交互事件管理器,帮助three.js绑定交互事件更加简单 安装 npm install -S three.interaction 用法 import { Scene , PerspectiveCamera , WebGLRenderer , Mesh , BoxGeometry , MeshBasicMaterial } from '...
three.proton three.proton是使用Three.js的神奇3D粒子引擎。 它基于Proton Engine库。 它继承了质子的最api。 我认为这是最简单的Three.js粒子引擎,请查看https:/ three.proton three.proton的示例.proton是使用...
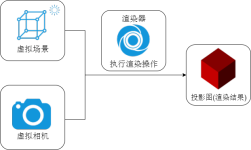
Three.js封装了WebGL的底层细节,是一款运行在浏览器中的 3D 引擎,可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象,目前在Git上已经拥有90k+的star。
Three.js的摄像机
标签: 3d javascript
一般情况下,显示屏是二维的,如何把三维的场景显示到屏幕上呢?摄像机就是这样的一个抽象,它定义了三维空间到二维屏幕上的投影方式。根据投影方法的不同,摄像机又分为正交投影照相机和透视投影摄像机。...
使用Three.js,无需学习WebGL,就可以使用JavaScript以直观的方式创建精美的3D图形。 通过这本书,您将学习如何利用WebGL和现代浏览器的全部潜能,直接在浏览器中创建和制作精美的3D场景并为其设置动画。 它从Three...
script src =" build/three-ik.js " > </ script >用法您可以像这样使用ES6导入: import { IK , IKChain , IKJoint , IKBallConstraint , IKHelper } from 'three-ik' ; 这是一个完整的示例(如果通过...
是一个流行的 JavaScript 库,用于在网页上创建和显示 3D 图形。以下是关于 的一些基本用法和属性:入参 (Input Parameters):出参 (Output): 本身并不直接返回加载的音频数据。相反,它通常与 方法的回调函数一起...
也就是WebGL是作为OpenGL的网页端...Three.js是一个3D JavaScript库。Three.js封装了底层的图形接口,让开发者能够在不需要掌握复杂的图形学知识的情况下,也可以实现三维场景的渲染。Three.js大量简化了WebGL的开发。
基于vue3,threeJS,3D智慧园区 实现了建筑物分层展示 快递车视角 自动巡视 司机视角 承接three开发,vue开发微信yang9551986
然后我可能会停止更新此项目,而改为为Three.js官方做出贡献。 三.WebGPU渲染器 实验Three.js WebGPU渲染器 / 通过Chrome Canary上的chrome:// flags打开#enable-unsafe-webgpu进行演示。 链接
这个文件是用来处理顶点颜色的。
three.js基础学习
该资源是 Three.js 的官网源码,解压后下载依赖包即可使用。 使用该资源的好处有: 可以用于自己部署镜像官网,提高查阅文档的效率以提升学习效率; 可以打开 GUI 图像界面,以便操控界面图形样式等,有助于个人...
mixamo-three.js 使用Mixamo模型和动画进行Three.js测试
但是three.js他也通过了一些 shader 代码片段,哎我们可以通过引入这些 shader代码片段,在自己的 THREE.ShaderMaterial中哈哈哈。在three.js中,我们可以编写底层的shader代码,是通过 THREE.ShaderMaterial 来进行...
了解一下Three相关的对象和名词,方便后面的开发。
基于Three.js的三维全景漫游demo A Vue.js project 使用方式以及思路 访问地址: 无后台所以保存和发布场景不可用 具体参考: Three.js的官方例子 图形学相关思路参考: 项目具体业务逻辑实现: Three.js 是一个基于...
three.js 弹窗html页面示例,可用于3d模型点击弹窗显示
【代码】three.js 中ShaderChunk的 uv_pars_vertex.glsl。
three.js,一个WebGL引擎,...src目录里面包含了threejs的所有实现代码和接口文件docs目录包含了threejs的所有帮助文档example目录里面包含了threejs所有的样例程序editor目录里面包含了threejs自带的场景编辑工具。
使用three.js开发的3D机房项目
本资源是我自己的课程:three.js打造智能饲料加工厂 项目的源代码,课程地址:https://edu.csdn.net/course/detail/36327
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地