”ui“ 的搜索结果
彩虹易支付源码最新版免授权2.0版本 首页UI美化+用户中心美化版.rar彩虹易支付源码最新版免授权2.0版本 首页UI美化+用户中心美化版.rar
uView UI,是uni-app 生态优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。 特性 兼容安卓,iOS,微信小程序,H5,QQ小程序,百度小程序,支付宝小程序,头条小程序 60+精选组件,功能丰富,多...
Unity VR的UI制作和交互
标签: vr
无论是游戏,还是虚拟现实等,都不可能缺少UI界面的制作,对于界面我们可以分为两种UI界面,一种是能够跟随VR头盔移动的UI,另一种为不跟随头盔移动的UI,也就是将UI看作三给空间中的游戏对象。把UI当做3D物体一样的,...
简单来说,SwiftUI是苹果推出的新一代UI框架,它基于声明式编程范式,使得UI的创建和维护变得更加简单和直观。而UIKit则是苹果长久以来一直使用的UI框架,它基于传统的命令式编程范式,提供了丰富的UI组件和API。...
1、嵌入式物联网ESP32项目实战开发。例程经过精心编写,简单好用。 2、代码使用Visual Studio Code + ESP-IDF开发,C语言编程。例程在ESP32-S3上运行。若在其他型号上运行,请自行调整。 ... 4、ESP32与模块的接线,在...
UiPath安装方法
标签: ui
由于UiPath目前还无法在各种软件管家里一键安装,所以需要手动到RPA之家官网下载安装并完成配置,下面我会一步一步地带领大家完成安装。 1、首先进入UiPath官网https://www.uipath.com/ 2、如果进入地网页是英文的...
在前端WebMobile APP项目开发过程中,总是会引入一些UI框架,很多大公司都有自己的一套UI框架,下面就是最近经常使用并且很流行的UI框架。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解...
moood UI KitAdobeXD源码下载设计素材UI设计
1. element-ui组件引入方式:1)完整引入在 main.js 中写入以下内容:import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';//引入全部的样式Vue.use(ElementUI...
Dashboard UI KitAdobeXD源码下载设计素材UI设计
基于springboot+mintUI旅游商城 含:源码,数据库,安装教程,项目ppt介绍 # 工程简介 本项目一个基于ssm框架开发的,集前段模块和后端模块的前后端分离项目。 # 项目介绍 本项目是一个智慧在线旅游商城项目,实现...
0009Material UI KitAdobeXD源码下载设计素材UI设计
stable diffusion webui秋叶最终版整合安装包 本版本为最终版,后期有升级也不用卸载可直接进行在线升级,此版本已经优化了显存,不会爆显存。 安装包是基于开源项目 stable diffusion webui进行整合的,底层不会...
UI设计开发工具介绍
标签: ui
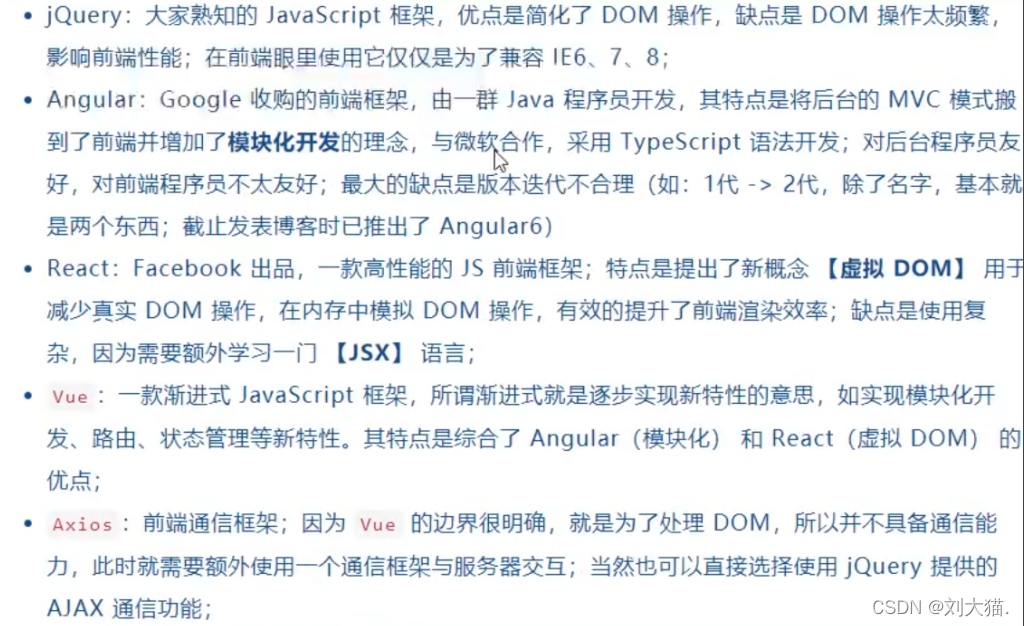
常用的第三方ui框架
标签: 前端 javascript 前端框架
1、Amaze UI Amaze UI v2.5.0 , 2015-11-30 发布,类似于Bootstrap 2、Bootstrap框架 推荐使用Bootstrap5,相比Bootstrap3,Bootstrap5重构核心已经放弃Jquery了 大名鼎鼎的框架,学习前端必须学习的UI框架。 3、...
1.在file找到setting 2.在setting的中找到NEW_UI,把enable new ui勾选上即可 3.改变主题颜色,在appearance中找到theme下拉即可选择你喜欢的主题颜色
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地